
元件故事格式
簡單、可攜、面向未來的元件範例

Storybook 是世界上最受歡迎的 UI 元件工作坊。它為包括 React、Vue、Angular 和更多主要視圖層的每個層面實現結構化的 UI 開發和測試。
Storybook 5.2 引入了元件故事格式 (CSF),這是一種基於 ES6 模組編寫故事的新方法。元件故事簡單、易於閱讀,並且與 Storybook 的內部 API 解耦,因此您可以在任何地方使用它們。
繼續閱讀以了解更多
- 🏆 原因:巨大的機會
- 📄 格式:它是什麼以及為什麼更好
- 🚚 可攜性:Jest 嵌入範例
- 🔀 程式碼轉換:我們如何讓升級變得容易
- ⚡ 3 分鐘安裝:立即開始
- 🔭 接下來是什麼?:前進的方向
🏆 為什麼需要新格式?
想像一下,如果在 Storybook 中開發元件自動解鎖了使用 Jest 測試它、在 Sketch 設計中匯入它、將其貼到 InVision 原型中以及在 Chromatic 中視覺化測試它的能力。如果您的元件庫可以在您所有喜愛的工具中普遍存取,那會怎麼樣?
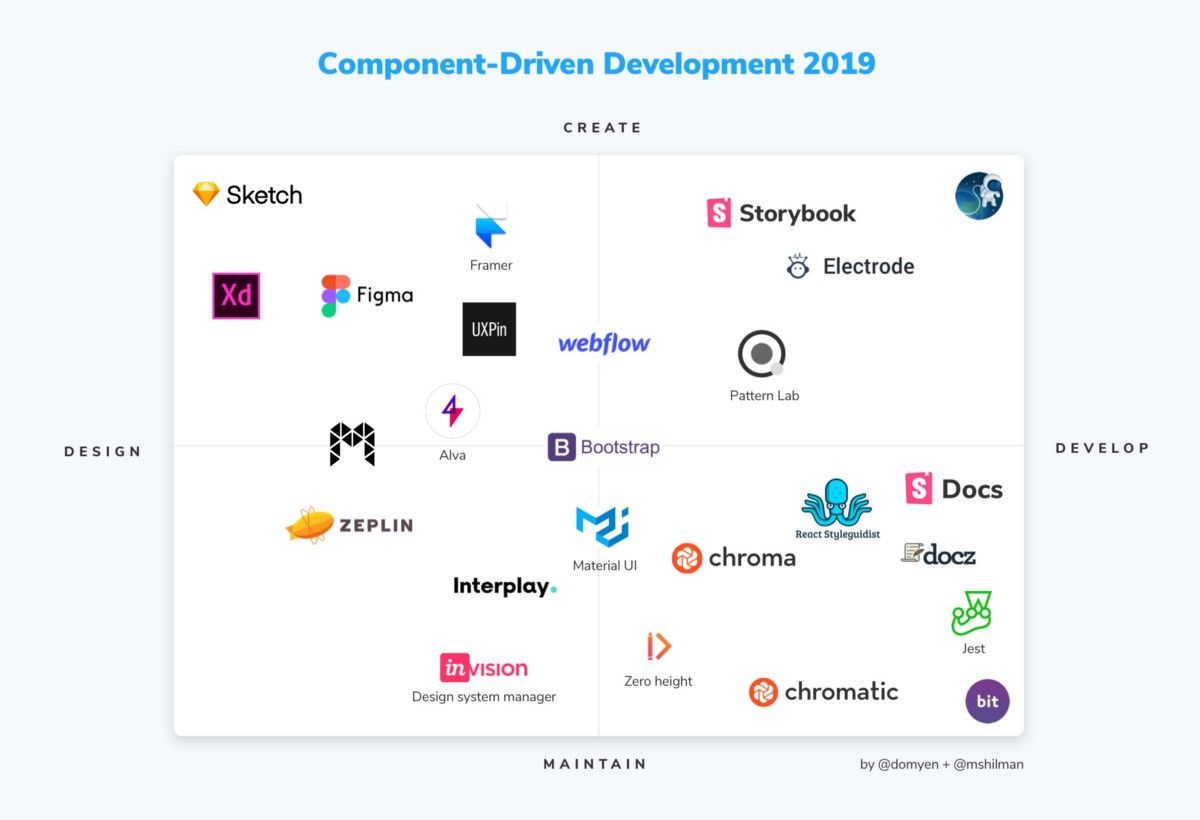
在過去三年中,元件已經崛起並主導了 UI 領域。放眼望去,到處都是用於開發、測試、設計和原型設計的面向元件的新工具。

這些工具參與元件和元件範例(又名故事)的建立和使用。但是每個工具都有自己的專有格式,因為尚不存在一種簡單、與平台無關的方式來表達元件範例。
「故事」是元件範例的真實來源
Storybook 的普及源於其廣泛的開源工具,用於元件開發、測試和文件編寫。這些豐富的功能使其對於 Airbnb、Slack、Squarespace、Lyft、Uber 和 Dropbox 等巨頭的前端工作流程至關重要。
然而,如果您剝開一切,Storybook 都是建立在一個核心結構之上:故事。
故事是一個程式碼片段,用於呈現特定狀態下元件的範例。
故事使用運送給使用者的生產程式碼,這使其成為元件範例最準確的表示。更重要的是,故事是用於構建應用程式的視圖層表示的。
Tom Coleman、Norbert de Langen 和 我 最初的目標是簡化在 Storybook 中編寫故事。在此過程中,我們意識到建立一種富有表現力、與平台無關的格式將允許開發人員在其他工具中使用故事,甚至獨立於 Storybook 本身。這可以改善每個使用元件的人的體驗!
📄 元件故事格式
我很高興介紹元件故事格式。如果您使用過早期版本的 Storybook,您可能熟悉「經典」的 storiesOf API
storiesOf('atoms/Button', module)
.add('text', () => <Button>Hello</Button>)
.add('emoji', () => <Button>😀😎👍💯</Button>);這個經過考驗的 API 可以完成工作。但是在幫助成千上萬的開發人員捕獲、記錄和測試關鍵元件狀態後,我們提出了一種更好的方法
export default { title: 'atoms/Button' };
export const text = () => <Button>Hello</Button>;
export const emoji = () => <Button>😀😎👍💯</Button>;CSF 具有 storiesOf API 的所有功能,但帶來了許多額外的好處
💎 簡單。編寫故事就像從故事檔案中匯出 ES6 函數一樣容易,採用您熟悉且喜愛的乾淨、標準的格式。
🚚 可攜性。元件故事可以輕鬆地在 ES6 模組存在的任何地方使用,包括您最喜歡的測試工具,如 Jest 和 Cypress。
🔥 最佳化。元件故事除了您的元件之外,不需要任何函式庫。而且由於它們是 ES6 模組,它們甚至可以進行 tree-shakeable!
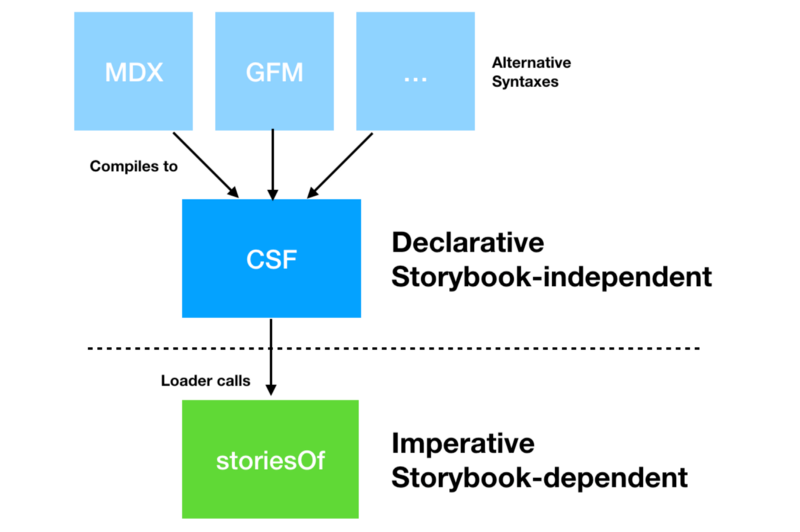
☝️ 宣告式。宣告式語法與 MDX 等更高階格式 同構,從而實現乾淨、可驗證的轉換。
👾 面向未來。元件故事隱藏了 Storybook 的底層 API,使維護人員能夠靈活地改進 Storybook 而不會破壞任何合約。

🚚 故事可攜性
元件故事不依賴 Storybook,因此使用它們就像匯入 ES6 模組一樣容易。考慮一下我們如何使用 Jest 和 react-testing-library 測試互動性。
這是一個有狀態的 Counter 元件的 CSF 檔案,它會在每次點擊時遞增其計數
export default { title: 'Counter' };
export const enabled = () => (
<Counter text="Enabled" />
);
export const disabled = () => (
<Counter disabled text="Disabled" />
);以下是我們如何在互動式測試中使用它
import { render, fireEvent } from '@testing-library/react';
import { enabled, disabled } from './Button.stories';
describe('counter interactivity', () => {
it('should increment when enabled', () => {
const comp = render(enabled());
fireEvent.click(comp.getByText('Enabled: 0'));
expect(comp.getByText('Enabled: 1')).toBeTruthy();
});
it('should do nothing when disabled', () => {
const comp = render(enabled());
fireEvent.click(comp.getByText('Disabled: 0'));
expect(comp.getByText('Disabled: 0')).toBeTruthy();
});
});使用元件故事格式,這種整合簡單而自然。使用 storiesOf 實現相同的結果將需要對您的程式碼進行重大重組。
🔀 方便的程式碼遷移
那麼您現有的故事庫呢?別擔心。由於我們現有的所有使用者群都依賴 Storybook 的經典 API,我們將在可預見的未來繼續支援 storiesOf。
話雖如此,我們希望您升級,因此我們使其變得非常容易。由於 storiesOf API 中的所有內容在元件故事格式中都有直接對應的內容,因此您可以在幾秒鐘內自動遷移現有的故事。
例如,如果您在故事後綴 .stories.js,則轉換故事就像在 Storybook CLI 中執行以下命令一樣簡單
npx sb migrate storiesof-to-csf --glob "**/*.stories.js"Storybook 在底層使用驚人的 JSCodeshift 使這種轉換快速而簡單。如果您要從 storiesOf API 遷移,您還需要修改對 configure 的呼叫。
⚡ 3 分鐘安裝
立即在 Storybook 5.2 中試用元件故事格式
npx npm-check-updates '/storybook/' -u && npm install要載入元件故事,Storybook 的 configure API 進行了一些改進。這是一個範例 .storybook/config.js
import { configure } from ‘@storybook/react’;
configure(require.context(‘../src/’, true, /\.stories\.js$/), module);最後,您可以新增一個新故事來驗證它是否正常運作,然後在您的故事庫上執行自動遷移(見上文)。遷移會覆寫您的檔案,因此請確保您的故事在版本控制中。
或者,如果您想在一個全新的專案中嘗試它,Storybook 的預設設定現在預設附帶元件故事
cd my-react-vue-angular-project
npx -p @storybook/cli@next sb init就這樣搞定啦!🎉
🔭 接下來是什麼?
元件故事格式是 Storybook 向前邁出的基礎性一步,它帶來了包括簡潔性、可攜性和可最佳化性在內的直接好處。
該格式的長期好處將會更大。開放、可攜式且基於標準的格式使整個元件設計和開發工具生態系統能夠代表使用者協同工作。
作為最受歡迎的 元件瀏覽器,Storybook 處於推廣通用標準的有利位置。超過 20,000 個 GitHub 儲存庫依賴 Storybook(據我們所知),全球最大的公司在每個主要前端視圖層中都有使用。它在 NPM 上的每月安裝次數超過 400 萬次。
Storybook 使用者已經在轉向 CSF,以便他們可以在 Storybook 之外的其他工具和函式庫中重複使用他們現有的故事。
📣 在 Medium 或 Twitter 上關注我們,以了解專案的發展。
💌 如果您正在建立一個可以從 CSF 或任何類型的 Storybook 整合中受益的工具,我們很樂意合作。請聯絡我:michael@hichroma.com。
感謝社群
元件故事格式由 Tom Coleman、Norbert de Langen 和 Michael Shilman(我!)開發,並得到了整個 Storybook 社群的測試和回饋。
Storybook 是超過 700 名社群提交者 的產品,並由頂級維護人員的 指導委員會 組織。也感謝 Open Collective 上的慷慨捐款。
如果 Storybook 使您的 UI 開發工作流程更輕鬆,請幫助 Storybook 變得更好。您可以貢獻新功能、修復錯誤或改進文件。在 Discord 上加入我們,在 Open Collective 上支持我們,或者直接在 Github 上參與。