
Storybook 6.2
面向未來的元件開發

Storybook 是業界標準的 UI 開發工作坊,適用於元件和頁面。Netflix、Slack、Target、Shopify、Stripe 以及全球數千個團隊都在使用它。
作為一位現代前端開發人員,您不斷地在追逐生態系統的變化。無論您是要升級函式庫,還是要從一個框架遷移到另一個框架,每個 Storybook 版本都包含數百項調整,旨在讓您更輕鬆。
Storybook 6.2 是朝著面向未來的 UI 開發工作流程邁出的一大步,其中包含重大改進和新功能。
- 🚀 框架:Vue 3、Svelte 原生 story 格式
- 📦 封裝:NPM 7、Yarn 2、ESM
- 🛠 打包器:Webpack 5、可插拔的 Vite、ESBuild 和 Snowpack
- 🎛 控制項使用新的 JSON 編輯器、顏色選擇器、URL 參數刷新
- 💯 數百項更多改進
次世代框架:Vue 3、Svelte
Storybook 支援所有主要 Web 框架:React、Vue、Angular、Web Components、Svelte、Ember 以及十多個其他框架。我們的目標是為每個框架提供一流的開發人員體驗,但這並不容易。幸運的是,我們正朝著這個目標邁出巨大步伐。
Vue 3. Vue 3 版 Storybook 是針對 Vue.js 最新主要版本的從頭開始重寫。Vue 3 具有更好的人體工學、更佳的效能以及用於管理大型應用程式的新 API。現在 Storybook 也支援了。閱讀更多:Vue 3 版 Storybook。
Svelte. Svelte 版 Storybook 透過新的 Svelte 原生 API 進行了增強,用於編寫 story(元件範例)。它還進行了由上而下的改進,例如更好的自動文件和裝飾器支援。閱讀更多:Svelte 版 Storybook。
這些投資不僅對 Vue 和 Svelte 社群有利,而且對整個 Storybook 都有好處。這項工作定義了「一流」框架支援的含義,反過來也更容易在後續框架中實現。例如,Angular Ivy 支援即將在 SB 6.3 中推出,並且 Web Components 的大量改進也在進行中。
封裝的未來:npm 7、Yarn 2、ESM
還記得 Yarn 2 出現並從 Javascript 生態系統中抽走地毯的時候嗎?現在 npm 7 又引起了轟動。改變很困難,但我們正在努力乘風破浪。
Yarn 2. Storybook 完全與 Yarn 2 PnP 相容。我們還更新了一些相容性依賴項。我們熱愛 Yarn,並很高興能幫助推動專案向前發展。
npm 7. npm 7 處理 peer dependencies 的方式完全不同,但不幸的是,Storybook 依賴於舊語義。在短期內,我們修補了一些東西以解除對使用者的封鎖。從長遠來看,我們正在重新設計我們的依賴結構,以更好地支援 npm 7。
ESM. 除了套件管理器支援外,我們還在轉向 ECMAScript Modules (ESM),它可以促進打包器 tree-shaking,並且可以被現代瀏覽器有效率地非同步載入。由於 6.2 是次要版本更新,因此我們同時發布 ESM 和 CommonJS (CJS) 套件。我們計劃在 Storybook 7.0 中移除 CJS。
打包器的未來:Webpack 5、Vite、Snowpack、...
最後但並非最不重要的是,當今 Javascript 中變化最大的領域是打包器。打包器是前端工具鏈的基礎,因此新的打包器會帶來新的挑戰和機遇。別擔心,Storybook 為您提供保障。
Webpack 5. Webpack 是最受歡迎的打包器,而 v5 是 Webpack 多年來最大的升級,具有基礎效能改進和模組聯邦等新功能,用於分散式發布。實驗性的 webpack5 支援在 Storybook 6.2 中是可選擇加入的。
可插拔的建構器。 6.2 還包含一個可插拔的建構器抽象,它為支援新的打包器(如 Vite、Snowpack、ESBuild 等)打開了大門。此 API 仍處於早期階段,但我們正在積極努力使 Storybook 面向未來,以應對這些重大變化。
有關這些變更的更多資訊,請閱讀Webpack 5 版 Storybook功能文章。
控制項附加元件大改版
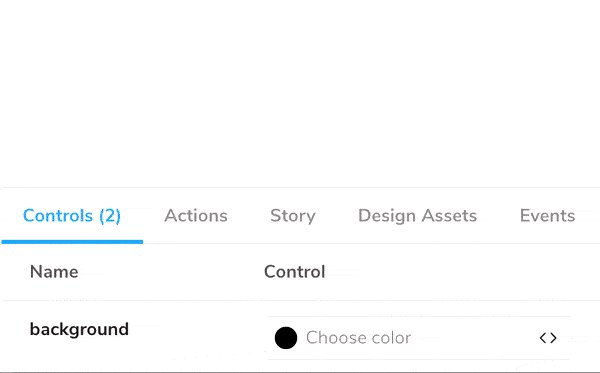
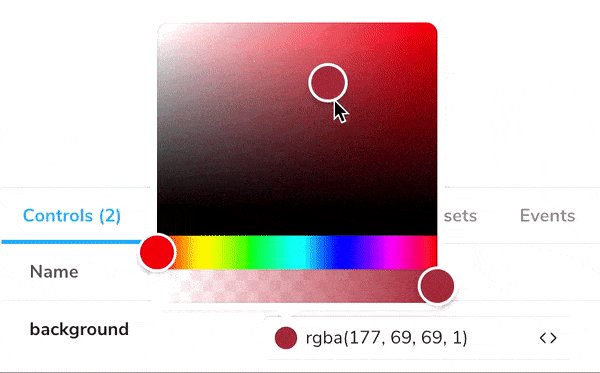
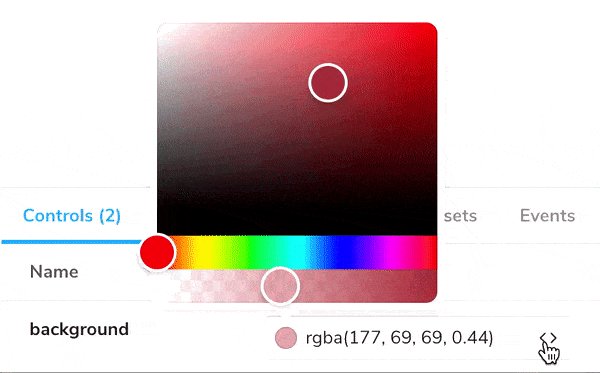
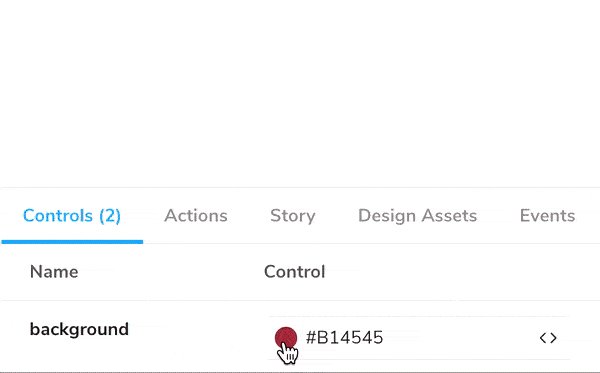
除了上面提到的所有內容外,Storybook 的其餘部分也在改進。最大的改進領域是控制項:自動產生的 UI,用於在 Storybook 中操作您的元件範例。
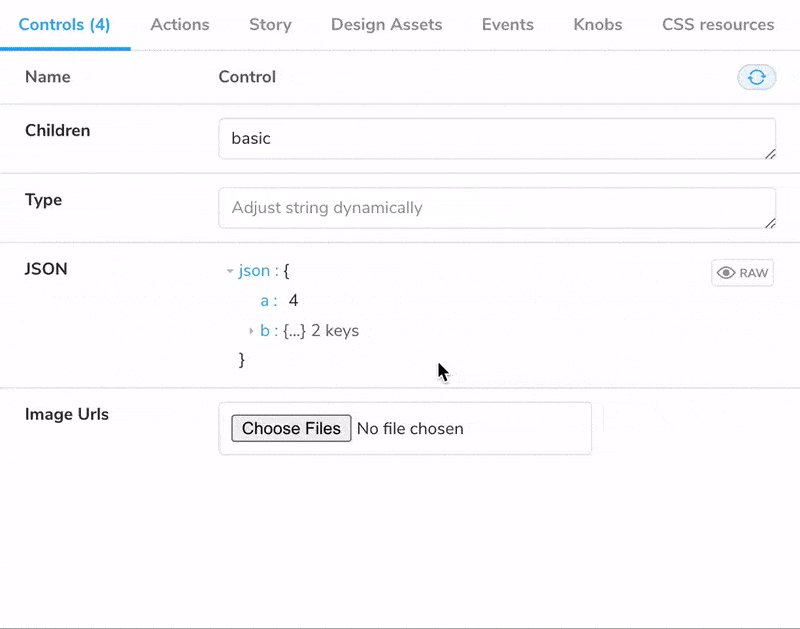
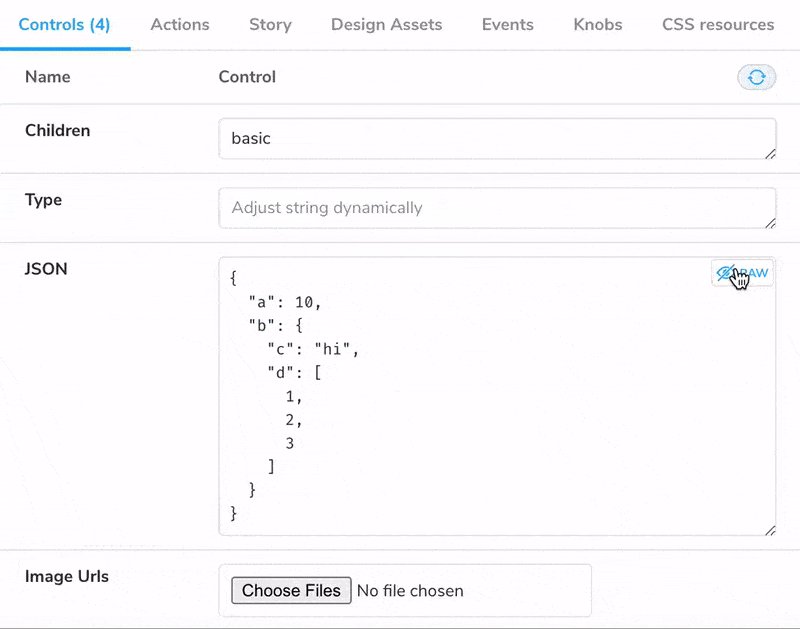
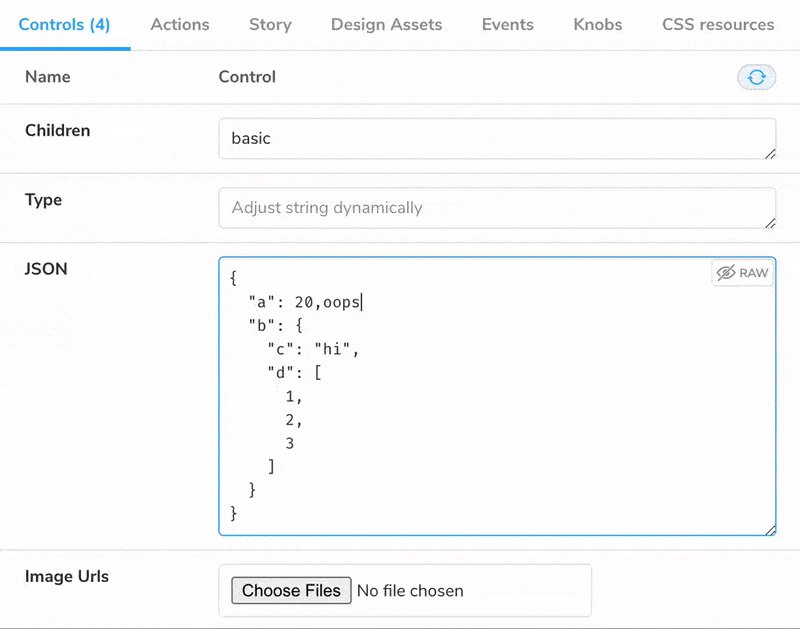
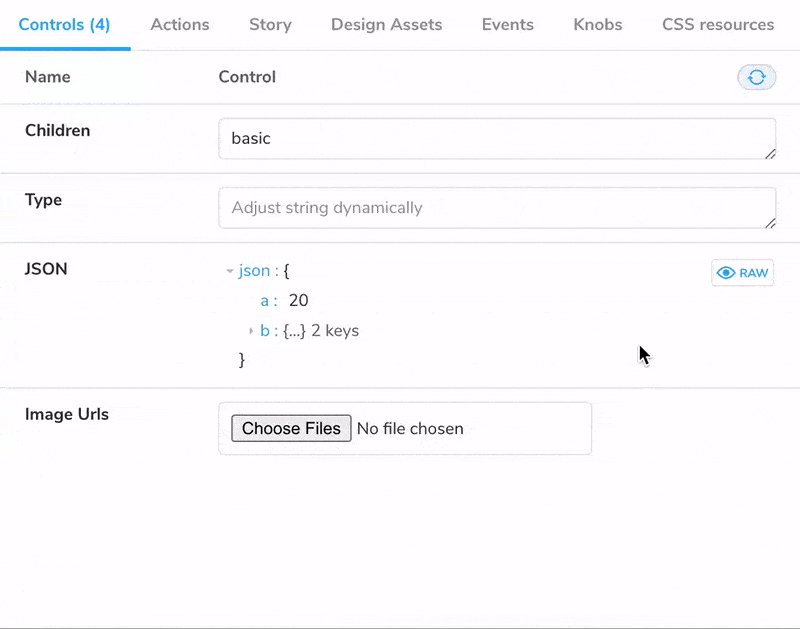
控制項現在包含精心製作的 JSON 編輯器和顏色控制項


它們現在還支援複雜資料類型,這些資料類型不是 JSON 可序列化的,例如函數、React 元素或 BLOB
argTypes: {
label: {
options: ['Normal', 'Bold', 'Italic'],
mapping: { Bold: <b>Bold</b>, Italic: <i>Italic</i> },
},
}它們甚至可以同步到您的 story URL,以更輕鬆地共享動態設定並與端對端測試整合。
我們也使其可以指定匹配器,以幫助 Storybook 推斷非純量資料類型(如 Date 和 color)的控制項
export const parameters = {
controls: {
matchers: { color: /(background|color)$/i, date: /Date$/ },
},
};簡而言之,我們正在加倍投入控制項,以打造一流的遊樂場,用於探索元件狀態。我們計劃在未來的版本中繼續這種演進!
以及更多內容
Storybook 在每個層面都在不斷改進。6.2 的其他亮點包括
- ✅ React 的測試工具(適用於 Testing Library 和 Jest)
- ✅ PostCSS 8 支援
- ✅ 可自訂的側邊欄導航
- ✅ 附加元件套件 & 建立附加元件教學
- ✅ 附加元件目錄
6.2 包含數百個更多修復、功能和調整。瀏覽與 6.2.0-* 相符的變更日誌,以取得完整的變更清單。
1 分鐘安裝
將現有的 Storybook 專案升級到 6.2
npx sb upgrade如果您是從 5.x 或更早版本升級,請查看Storybook 6 遷移指南。
或者,對於全新安裝,將 Storybook 啟動載入到現有的應用程式中
npx sb init參與其中
專業 UI 開發人員每天都依賴 Storybook。當您採用 Storybook 時,您可以確信它將與最新的生產就緒工具協同運作。
該專案由 1,250 多名開放原始碼貢獻者維護,並由頂級維護人員組成的指導委員會指導。如果您有興趣貢獻,請在 GitHub 上查看 Storybook,建立 issue 或提交 pull request。在 Open Collective 上捐款。在 Discord 中與我們聊天 — 通常有維護人員在線上。在 Twitter 上並註冊我們的郵件列表,以隨時掌握 Storybook 的最新消息。
Storybook 6.2 剛剛發布!
— Storybook (@storybookjs) 2021年3月31日
這是向前邁進的一大步,其中包括使您的工作更輕鬆的新功能和整合
🚀 Vue 3、Svelte 原生 CSF
📦 NPM 7、Yarn 2、ESM
🛠 Webpack 5
🎛 控制項附加元件刷新
💯 更多改進
閱讀:https://127.0.0.1/w19YHITCMy pic.twitter.com/Hbiu7DvMzU
來自社群的實用資源
- Tailwind 和 Storybook 教學,作者:John Clarke
- Testing Library 和 Storybook ,作者:Jimmy Cleveland
- 如何輕鬆測試 400 多個元件,作者:Lior Heber
- Ionic (Vue) 和 Storybook,作者:Aaron Saunders
- Svelte 和 Storybook,作者:Mark Volkmann
鳴謝
以下貢獻者為您帶來了 Storybook 6.2。
- Vue 3 支援由 Blaine Bublitz 開發,並由 Sasan Farrokh、andoshin11、Rafael Milewski 和 Lee Chase 協助。
- Svelte 支援在 6.2 中由 Jérémie Brébec 全面改版,並由 Ernie Francis 協助。
- Yarn 2 支援由 Gaëtan Maisse 新增,並由 Kristoffer K 和 Maël Nison 協助。
- NPM 7 變通方案由 Michael Shilman (我!) 新增。
- ESM 支援由 Norbert de Langen 新增。
- Webpack 5 支援由 Norbert de Langen 和 Michael Shilman (我!) 新增,並由 Tobias Koppers、Zack Jackson 和 Clement Dungler 協助。
- 控制項改進由 Gert Hengeveld 新增,並由 Cameron Yick、Yann Braga、Ev Haus、Tom Coleman、Michael Shilman (我!) 協助。
@43081j @7rulnik @acdzh @andrefarzat @andyrichardson @arcanis @bodograumann @cmrn @commenthol @cone56 @crixx @cyberstrike @daleseo @dominictwlee @domyen @doublejosh @dschungelabenteuer @earshinov @eirslett @emclaug2 @eric-burel @etlovett @evhaus @fabiansellmann @fredx87 @gabiseabra @gaetanmaisse @geisterfurz007 @ghengeveld @gregorynative @guilhermewaess @horusgoul @hypnosphi @iamandrewluca @imgbotapp @j3rem1e @jakubriedl @jamesgeorge007 @jonniebigodes @ka2jun8 @kuschti @kylegach @leettaylor @livthomas @lwyj123 @maael @mandarini @marksy @maslade @matamatanot @matheo @micahgodbolt @murtukov @ndelangen @nishargshah @oanaom @oscard0m @pascaloliv @patricklafrance @penguinofwar @phaistonian @phated @philipbordallo @philsawicki @phunkren @pocka @profanis @qoalu @rolias @russellwpatterson @ryanml @saschwarz @scooooooooby @selrond @shilman @teimurjan @thebuilder @themightypenguin @thibaudav @thomasvaeth @tmeasday @tomastomaslol @tooppaaa @tskarhed @urish @visualfanatic @vkrol @winkervsbecks @wkich @yannbf @yngvebn @yozhezhi @yutasugimura @zraineri