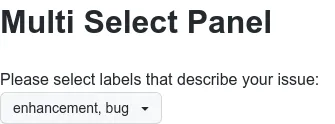
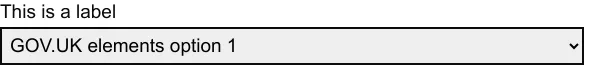
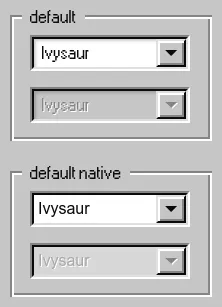
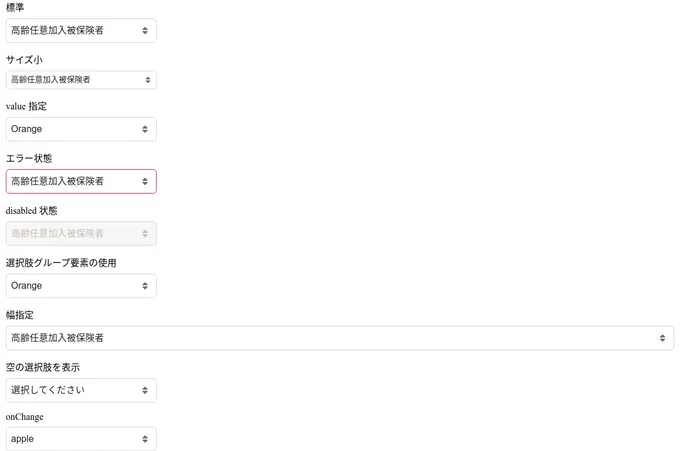
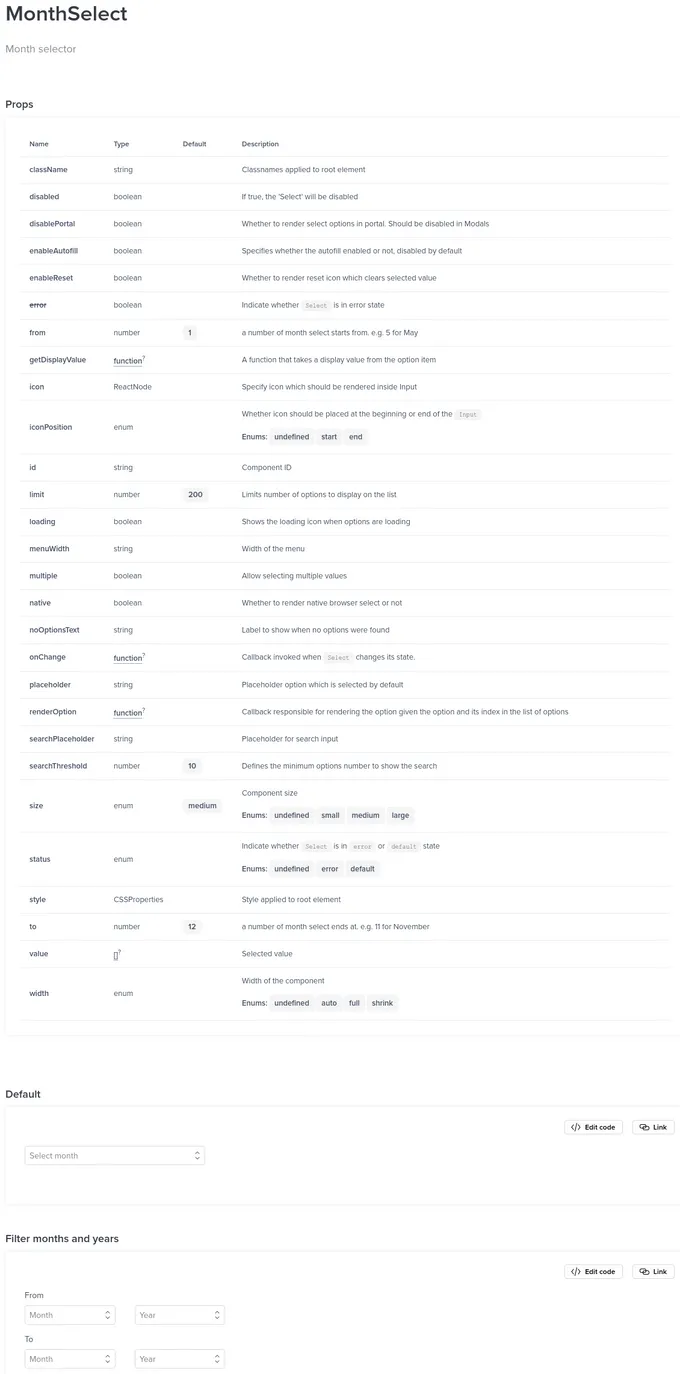
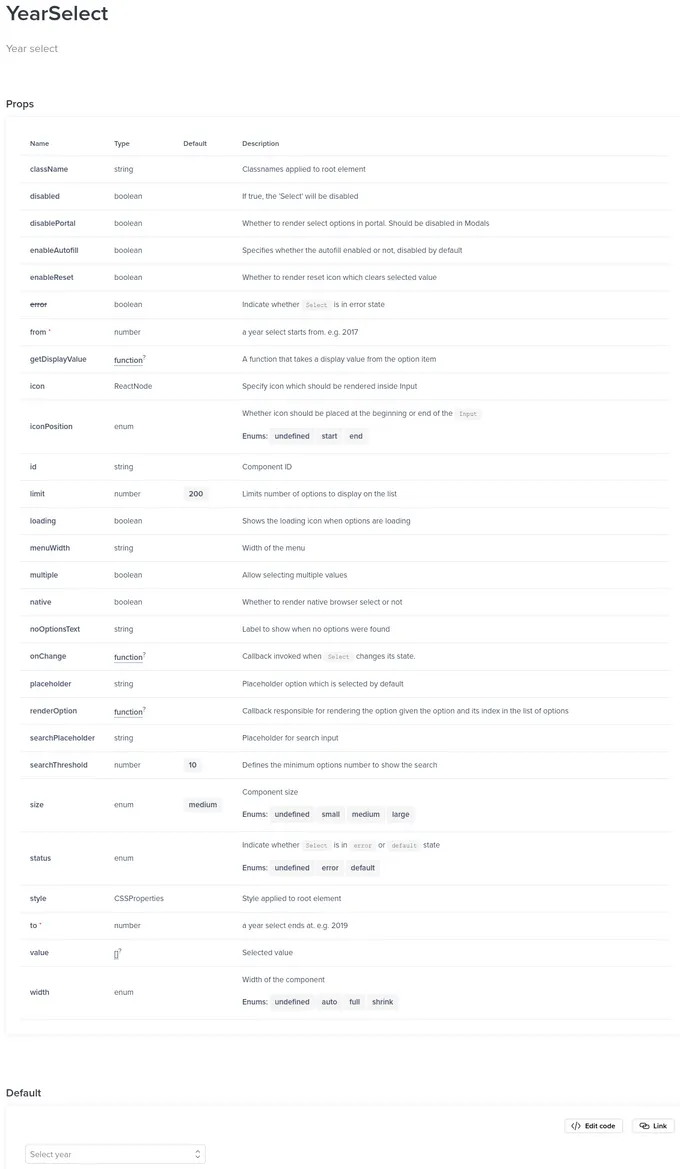
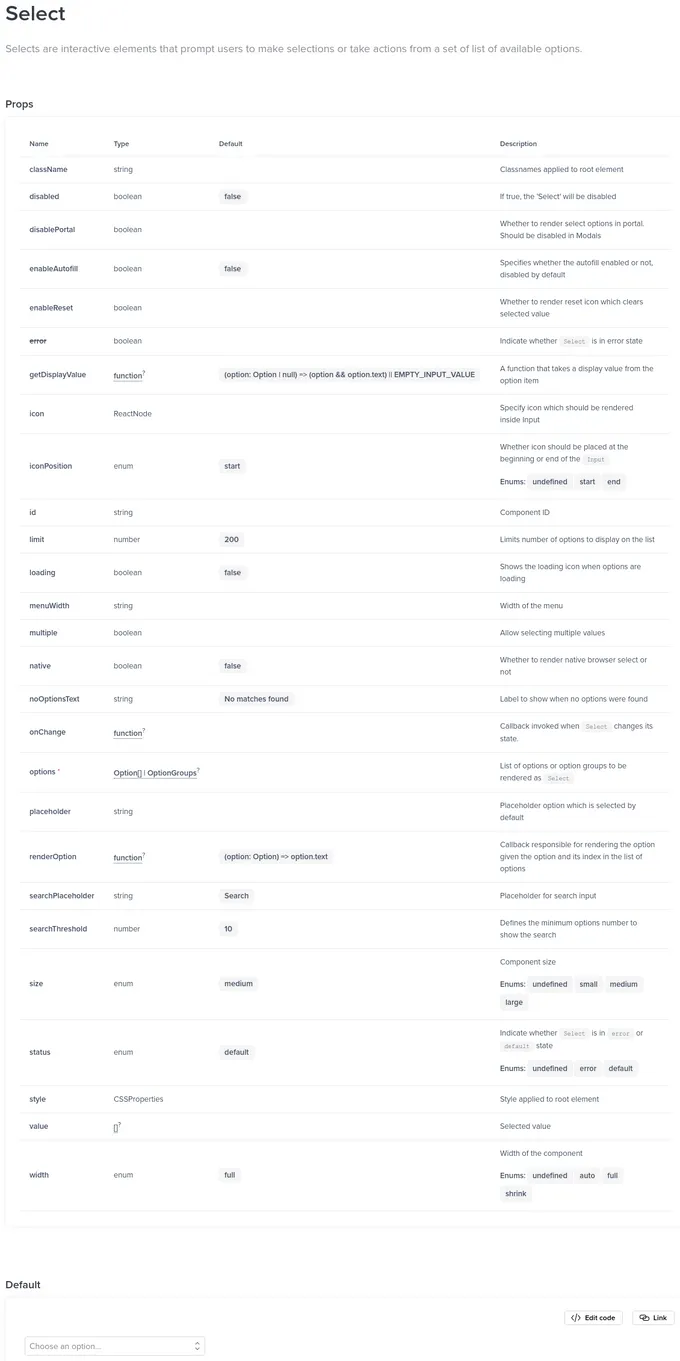
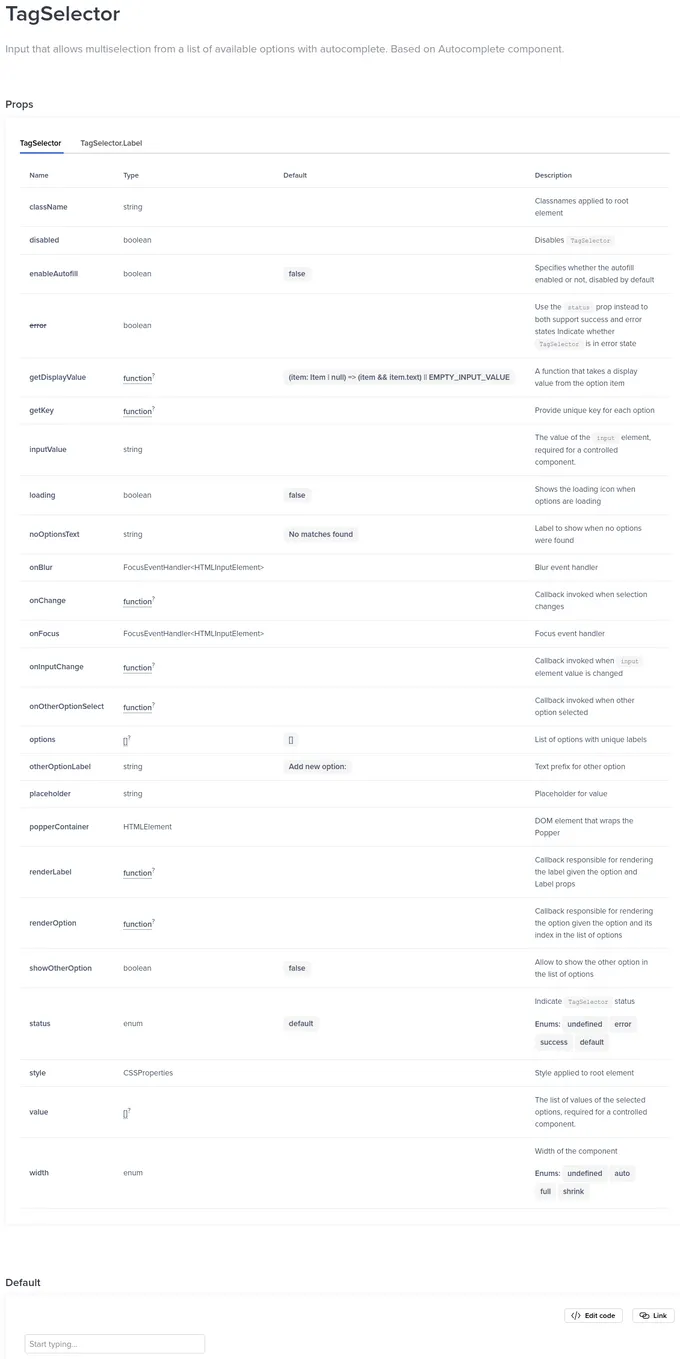
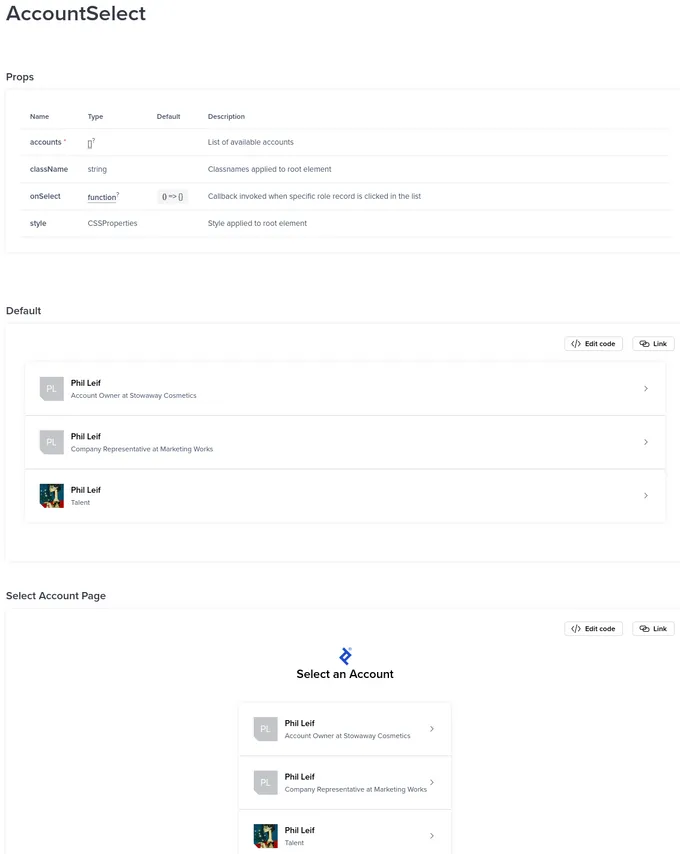
Styled Components 選擇組件
有 10 個使用 Styled Components 設計樣式的選擇器。選擇器是一種輸入類型,允許使用者從選項列表中選擇一個或多個選項。選項預設是隱藏的,當使用者與元素互動時才會顯示。它會在預設的折疊狀態中顯示目前選取的選項。Styled-components 是一個樣式庫,允許您在組件層級以 JavaScript 編寫樣式。這種技術稱為 CSS-in-JS。Styled components 用於設計 8 個專案的樣式。
10個組件23個故事上次更新於昨天