總覽
Storybook 簡介教您使用 Storybook 進行元件開發的可靠模式。您將逐步了解基本的 UI 元件技巧,同時在 React、Vue 或 Angular 中從頭開始建構 UI。此處的資訊來自專業團隊、核心維護者和出色的 Storybook 社群。Airbnb、Dropbox 和 Lonely Planet 的專業開發人員使用 Storybook 更快地建構持久且有文件記錄的 UI。
目錄您將建構的內容

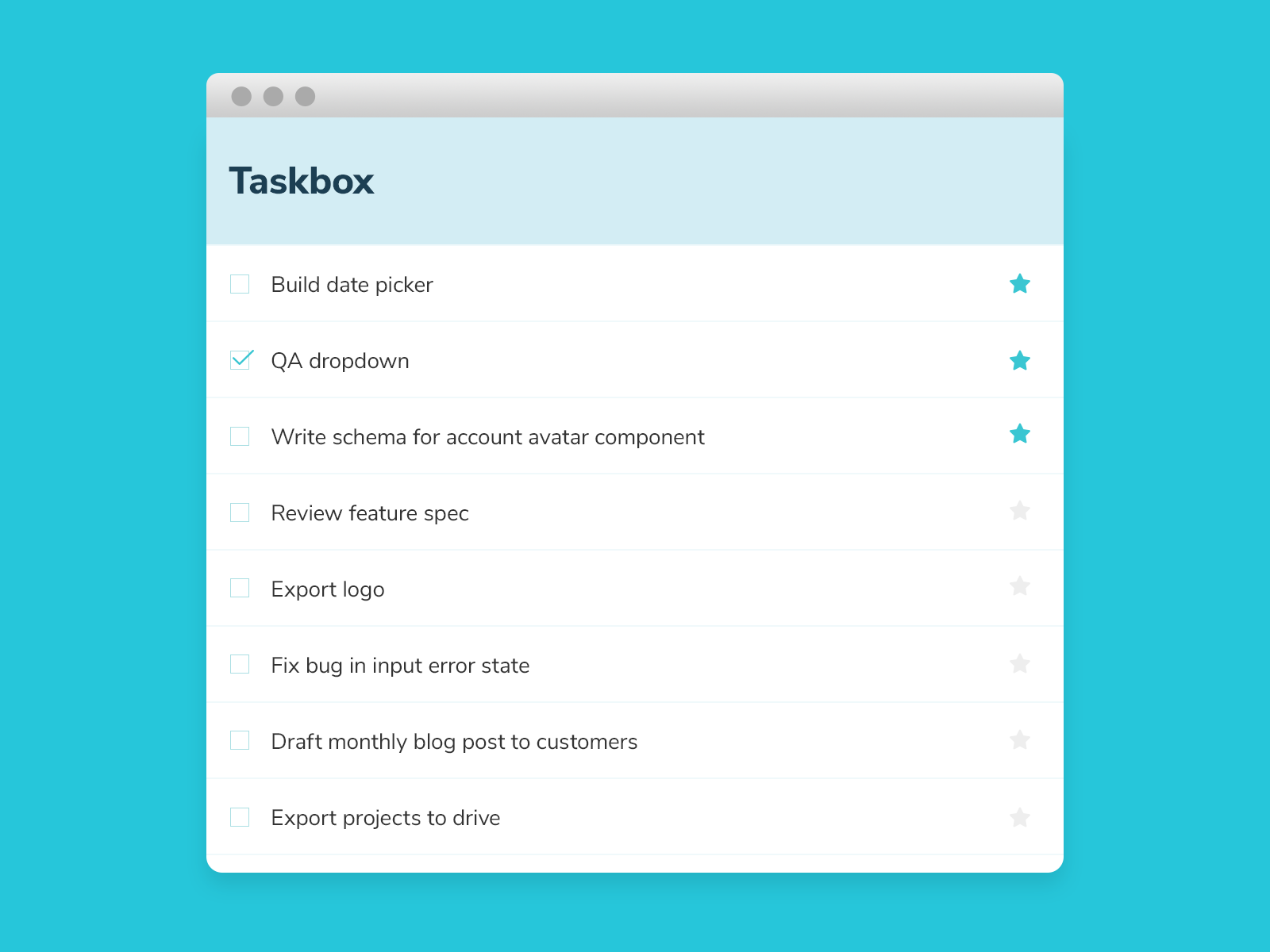
Taskbox,一個任務管理 UI(類似於 Asana),包含多種項目類型和狀態。我們將從建構簡單的 UI 元件開始,到組裝畫面。每個章節都說明了使用 Storybook 開發 UI 的不同面向。
📖 每個章節都連結到一個可運作的 commit,以協助您保持同步。
作者

Tom Coleman
Storybook 核心
Dominic Nguyen
Storybook 設計
審閱者




João Cardoso
工程師
Carlos Vega
工程師
Carlos Iván Suarez
工程師
Kyle Holmberg
Air 工程師
Daniel Duan
Squarespace 工程師