
一流的 Vue 支援,搭配 Volar 和 Storybook 8
大幅改進使用 Vite 的 Vue Storybook 的文件和控制項

感謝我們 Vue 維護者(Chakir、Lars 和 Kasper)的傑出工作,Storybook 8 大幅改進了我們在 Vue 專案中產生控制項和文件的方式。我們正在使用來自 Vue 官方語言框架的套件 vue-component-meta。這個套件建立在社群函式庫 Volar 之上,Volar 也為 Vue 的 VSCode 擴充功能提供技術支援!
在這篇文章中,我們將分享我們為何引入 vue-component-meta、它為 Storybook Vite Vue 專案帶來的眾多優勢,以及您今天如何試用它。
Volar 技術支援的 Storybook
早在 2020 年 Storybook 6.0 發布時,Storybook 開始使用名為 vue-docgen-api 的套件,自動產生 Vue 元件和屬性的描述、類型和控制項。
從那時起,Vue 已發展為支援更複雜和匯入的類型,並新增了 defineSlots 和 defineExpose 等新功能。vue-docgen-api 並未跟上所有這些變更,而 Volar 和 Vue Language Tools 則有。
透過從 vue-docgen-api 升級到 Vue 的官方 vue-component-meta 套件,我們能夠彌合 Storybook 和 Vue 之間的差距,並為 Vue 開發人員帶來更完善的體驗。
功能
改進的元數據提取
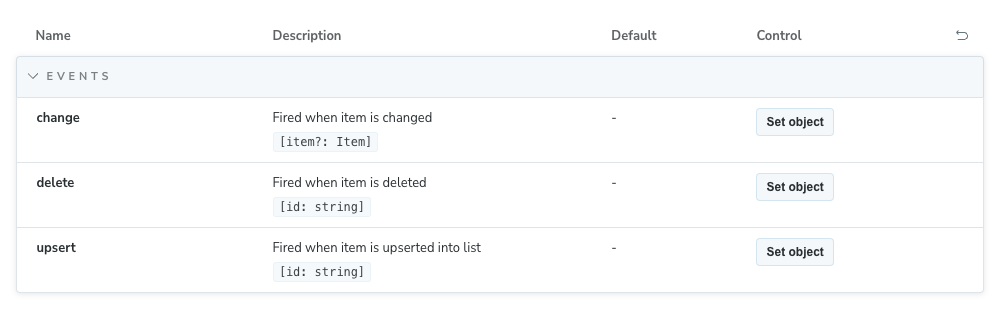
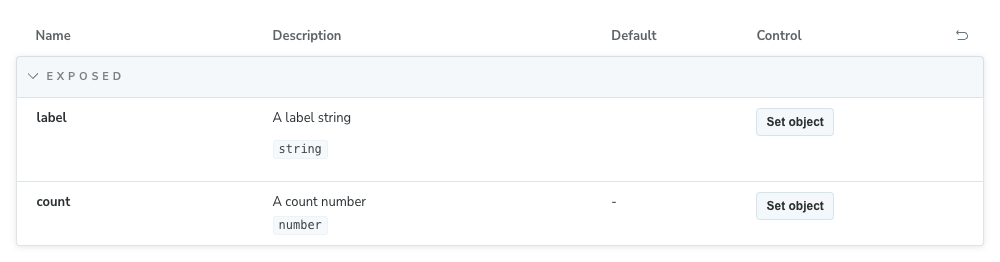
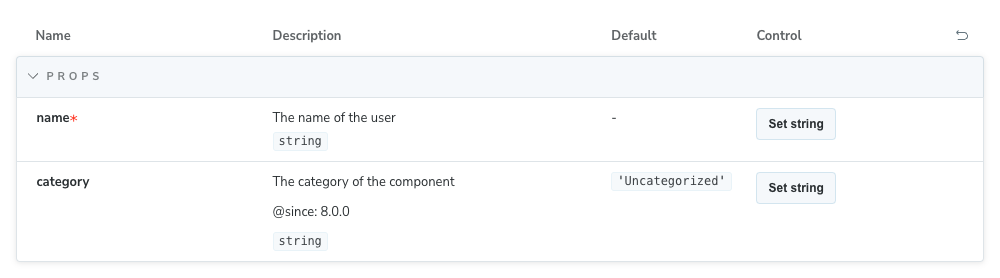
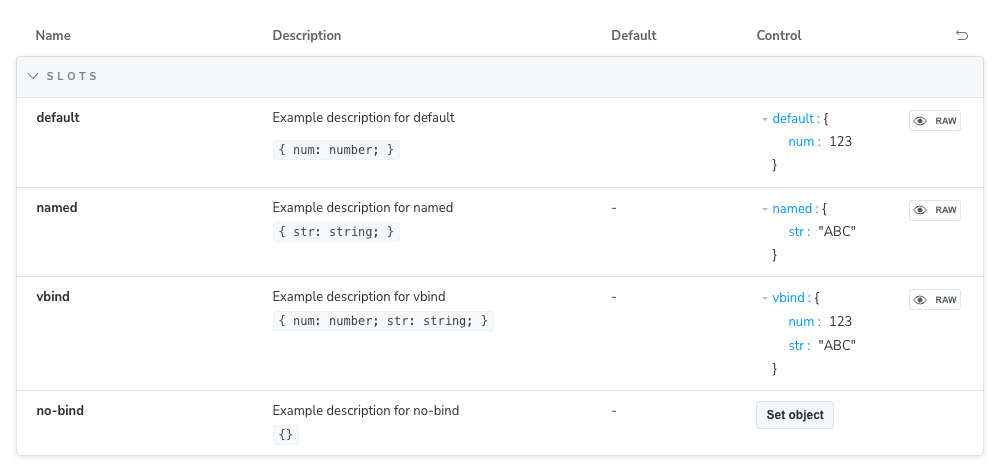
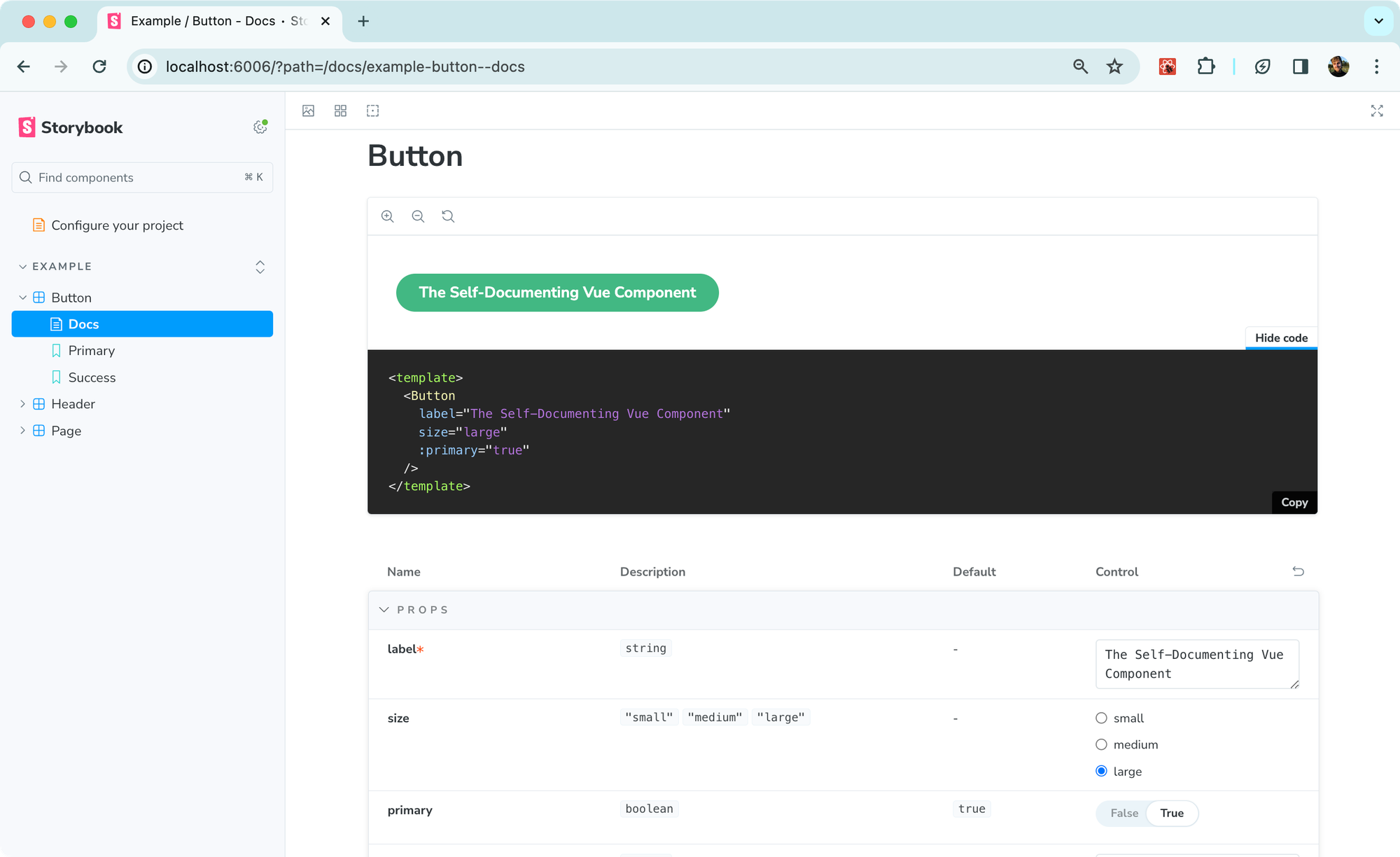
Storybook 的 UI 現在顯示更多關於您的 Vue 元件的資訊,包括事件資料、插槽綁定和屬性,以及公開的變數和函式。




更強大的類型支援
Storybook 現在自動為使用複雜類型的 Vue 元件產生控制項,例如交集、聯集、巢狀類型和枚舉。此外,Storybook 將相應地呈現陣列類型(例如,以 string[] 而非 'Array')呈現,並自動將聯集和枚舉類型呈現為單選/選擇控制項。

更廣泛的匯入相容性
過去,Vue Storybook 僅適用於 .vue 檔案。現在,它與更多檔案類型相容,包括 .vue、.js、.ts、.jsx 和 .tsx 元件(跨預設和具名匯出)。
開始使用
首先,使用我們的升級命令升級到 Storybook 8
npx storybook@next upgrade
然後,在您的 .storybook/main.js|ts 配置中新增 vue-component-meta 作為 docgen 框架選項,如下所示
// .storybook/main.ts
import type { StorybookConfig } from "@storybook/vue3-vite";
const config: StorybookConfig = {
framework: {
name: "@storybook/vue3-vite",
options: {
docgen: "vue-component-meta",
},
},
};
export default config;在 Storybook 的 Vue 文件中,進一步了解如何配置 Volar 與 Storybook!
vue-docgen-api 將會怎麼樣?
在未來版本的 Storybook 中,vue-component-meta 很可能成為 Vue 控制項產生的預設函式庫。vue-docgen-api 仍然可用,而 Storybook 8 也為該整合帶來了改進!
Storybook 8 中更多 Vue 的優點
Storybook 8 的目標之一是大幅改進 Storybook 與前端生態系統的相容性。除了整合 vue-component-meta 之外,我們還消除了在 Vue 專案中安裝 React 作為對等依賴項的需求,這是 Storybook 7 中令人沮喪的限制。
此版本還包含大量新功能、工作流程和 UI/UX 方面的改進。您可以在 我們的 Storybook 8 公告中了解所有這些變更。
再次感謝我們的 Vue 團隊——Chakir、Lars 和 Kasper——將此功能實現。如果您有任何意見回饋,請務必透過社群媒體或 Discord 告訴我們!
Storybook 8 透過整合 Vue 的官方語言工具(建立在 Volar 之上),加強了我們對 @vuejs 的支援!⚡️
— Storybook (@storybookjs) 2024 年 3 月 7 日
在我們新的 Storybook 8 搶先看中,了解這如何改進您的 Storybook 控制項和元件文件:https://#/mqn5UHztuy