
互動式故事生成
無需離開瀏覽器,在幾秒鐘內建立您的第一個 Story!
您是否還記得第一次接觸 Storybook 的元件故事格式 (CSF)? CSF 是一個簡潔的 API,用於編寫元件故事——捕捉關鍵 UI 狀態的 JavaScript 片段。建立一個最小的故事可以像編寫一個空物件 ({}) 一樣簡單,但 CSF 功能豐富且可擴展,讓您可以建立、記錄和測試即使是最複雜的 UI 元件、狀態和行為。
但說實話。第一次深入研究 CSF 時,可能會感到不知所措。您可能會迷失在試圖理解其所有細微之處。
這就是為什麼我們很高興推出互動式故事生成功能——一種產生 CSF 故事的全新方式。現在,在 Storybook 8.1 中,您可以
- 🎛️ 使用控制項建立新故事
- 💾 儲存對現有故事的修改
- ✨ 從 Storybook 的 UI 新增元件
這是可用性方面的一大躍進。這意味著您可以在 UI 中試驗您的元件,並在不離開瀏覽器的情況下從有趣的狀態建立故事。它也降低了非開發人員團隊成員貢獻的門檻。請繼續閱讀以了解詳細資訊以及如何在您的工作流程中整合它。
什麼是 Storybook?
Storybook 是建立、測試和記錄 UI 元件的行業標準。您可以將元件匯入 Storybook,無論多麼複雜,並在獨立的沙箱環境中使用範例進行開發。這些範例——稱為「故事」——隨時可以重新訪問,並可用於自動化測試和元件文件。
以下是以元件故事格式 (CSF) 編寫的基本故事範例
// MyComponent.stories.ts
import { Meta, StoryObj } from '@storybook/react';
import { MyComponent } from './MyComponent';
const meta = {
component: MyComponent,
} satisfies Meta<typeof MyComponent>;
type Story = StoryObj<typeof meta>;
export const Primary: Story = {
// The specific props for "Primary" can be defined here.
}CSF 入門簡單,但也足夠靈活,可以容納最複雜的元件。想要模擬您的 Redux Store 或 http 請求嗎?或者用不同的主題記錄您的元件?沒問題。Storybook 可以定義您的元件處於任何所需的狀態,並將其記錄為一個故事。
從 UI 儲存新故事
第一次我寫了一個故事,並看著我的元件在 Storybook 中栩栩如生,這是一種解放的感覺!擁有一個遊樂場,而無需啟動我的主要應用程式並使其進入特定狀態,這使得開發變得如此容易。
一旦第一個元件的故事準備就緒,您通常會想要建立更多故事。即使是一個簡單的按鈕,例如,也可以採用多種形式:主要或次要、大型或小型、帶有或不帶有圖示等等。感謝 TypeScript 和自動完成功能,這可以相當快速地完成。但是,如果您根本不必為故事編寫程式碼呢?
自 Storybook 8.1 以來,我們現在可以縮短這個過程:如果元件的故事存在,我們現在可以根據現有的故事建立新故事,或直接從 Storybook 的 UI 修改現有的故事。它就像變更故事的控制項並按下「儲存」或「新增」按鈕一樣簡單。
為 Avatar 元件建立新故事
新的或修改後的故事將作為程式碼變更出現在該元件的 CSF 檔案中,並將自動格式化以符合您專案的程式碼樣式和格式。若要完成此過程,請將其視為任何其他程式碼變更並提交到您的儲存庫。不再需要在瀏覽器和編輯器之間來回跳轉。
從 UI 新增元件
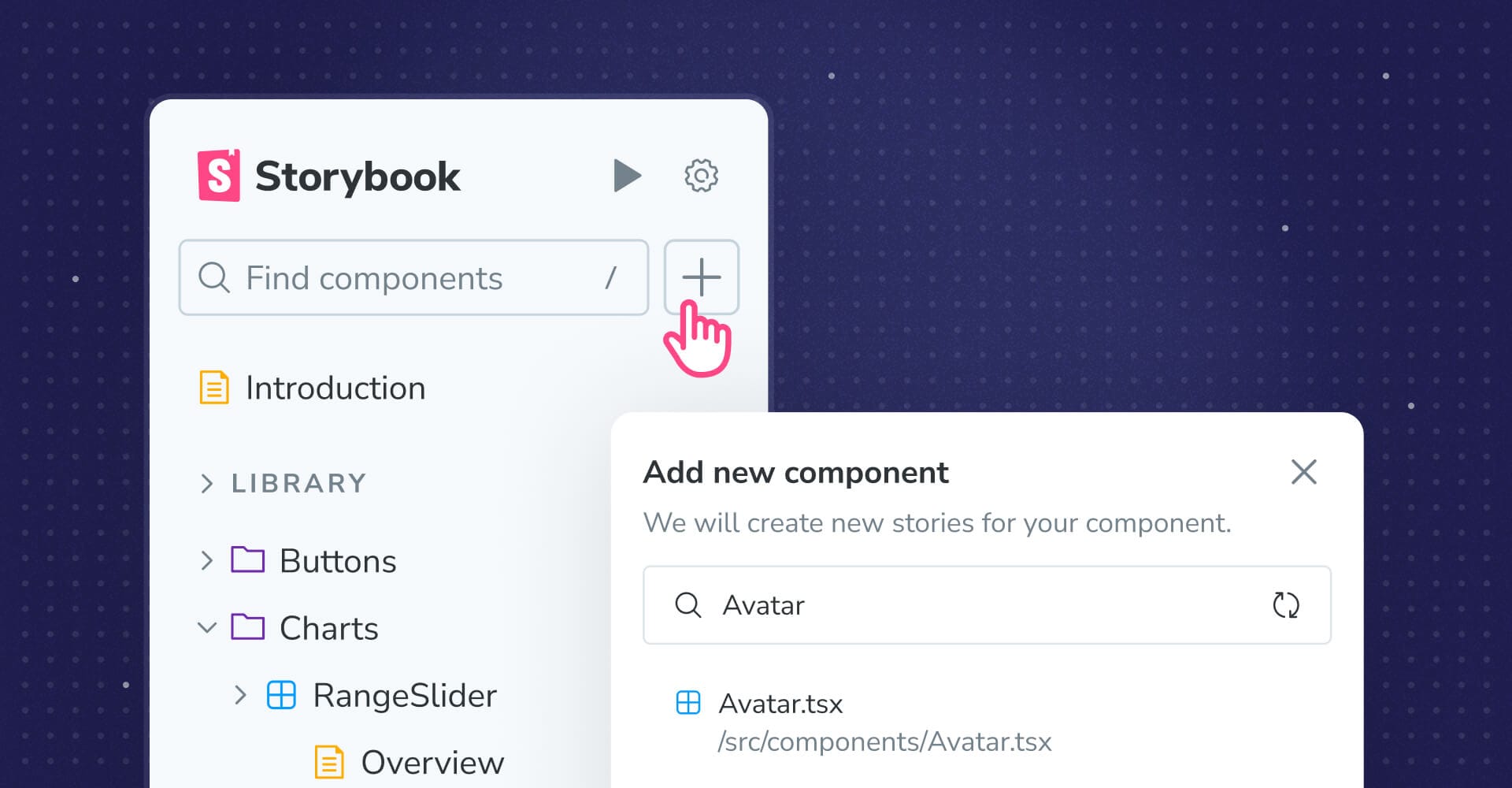
如果您的專案使用 React,我們已在側邊欄中放置了一個加號圖示,以從 Storybook UI 尋找和新增新元件。Storybook 會分析元件並為必要屬性建立一個帶有預留位置值的新故事檔案。不再需要在目錄中搜尋或在編輯器中建立新檔案。現在一切都在 Storybook 內直接管理。
就像建立故事一樣,建立新的元件故事檔案也會產生程式碼變更,然後您可以將其提交到您的儲存庫。
從 Storybook UI 新增新的 Avatar 元件
順帶一提,元件搜尋也支援 glob 模式!
立即試用
互動式故事生成在 Storybook 8.1 中可用。在新專案中試用
npx storybook@latest init
或升級現有專案
npx storybook@latest upgrade
若要深入了解互動式故事生成(以及用於生成它們的控制項),請參閱 Storybook 文件。
下一步是什麼
互動式故事生成功能穩定且在 Storybook 8.1 中可用。我們正在考慮以下增強功能
- 建立和編輯故事適用於所有渲染器,但從 UI 新增新元件的功能目前僅限於 React 功能。我們希望將此功能推廣到未來的所有渲染器。
- 新增新元件容易出錯。例如,如果您的元件需要特定的上下文提供器才能正確渲染,則 Storybook 無法輕易推斷出這一點。但是,我們可以更好地呈現該錯誤並協助您快速解決它。我們也計劃這樣做!
- 產生單個故事並允許您從 UI 編輯它是向前邁出的一大步。但是,產生一整套故事(如 Storybook GPT)呢?這也是我們正在探索的方向。
如需我們正在考慮和積極進行的專案概覽,請查看 Storybook 的路線圖。
互動式故事生成:從 Storybook 的 UI 編輯和建立故事!
— Storybook (@storybookjs) 2024年6月6日
🎛️ 使用控制項建立新故事
💾 儲存對現有故事的修改
✨ 從側邊欄新增新元件
讓我們看看每一個… pic.twitter.com/FCKcyrvZ7l