
如何讓 Storybook 速度提升 2-4 倍
為 Storybook 7.6 優化建置效能
Storybook 7.6 包含大幅度的效能提升。大多數的效能提升將會成為我們下一個主要版本 (Storybook 8.0) 的預設設定,但您今天就可以手動選擇啟用它們。以下是如何開始使用!
⛳️ --test 旗標讓測試建置速度提升 2-4 倍
🩺 React docgen 速度提升 2.2 倍
🧳 精簡必要的擴充套件
🌐 SWC 讓 Webpack 專案速度提升 50%
🔬 @storybook/test 提供更精簡且高效能的測試
使用 --test 旗標讓建置速度提升 2-4 倍
如果您建置 Storybook 僅用於測試目的,您可以略過像是 docgen 分析和文件編譯等流程,大幅提升建置速度。
為了協助您達成此目的,我們為 Storybook build 引入了一個新的 --test 旗標。它讓您可以建立精簡版的建置,完成速度比正常情況快 2-4 倍。這可以與 Storybook Test Runner 或 Chromatic 一起使用,並且將會是 Chromatic Visual Test Addon 的預設設定。
執行以下指令來試試看您的第一個測試建置
npx storybook build --test
常見問題:我可以合併 --test 和 --coverage 旗標嗎?
--test 旗標旨在盡可能地快速,因此它會移除已知會減慢建置時間且功能測試不需要的擴充套件。
其中一個這樣的擴充套件是 @storybook/addon-coverage,它與 Storybook Test Runner 結合使用,以收集您 stories 的覆蓋率資訊。
如果您正在使用 addon-coverage 並且針對您已建置的 Storybook 執行 Storybook Test Runner,則 --test 旗標會移除覆蓋率資訊。若要設定 --test 建置以保留覆蓋率資訊 (但會稍微犧牲建置速度),請更新 .storbyook/main.js
// main.ts|js
export default {
// ...
build: {
test: {
disabledAddons: [
'@storybook/addon-docs',
'@storybook/addon-essentials/docs',
],
},
},
}React docgen 速度提升 2.2 倍
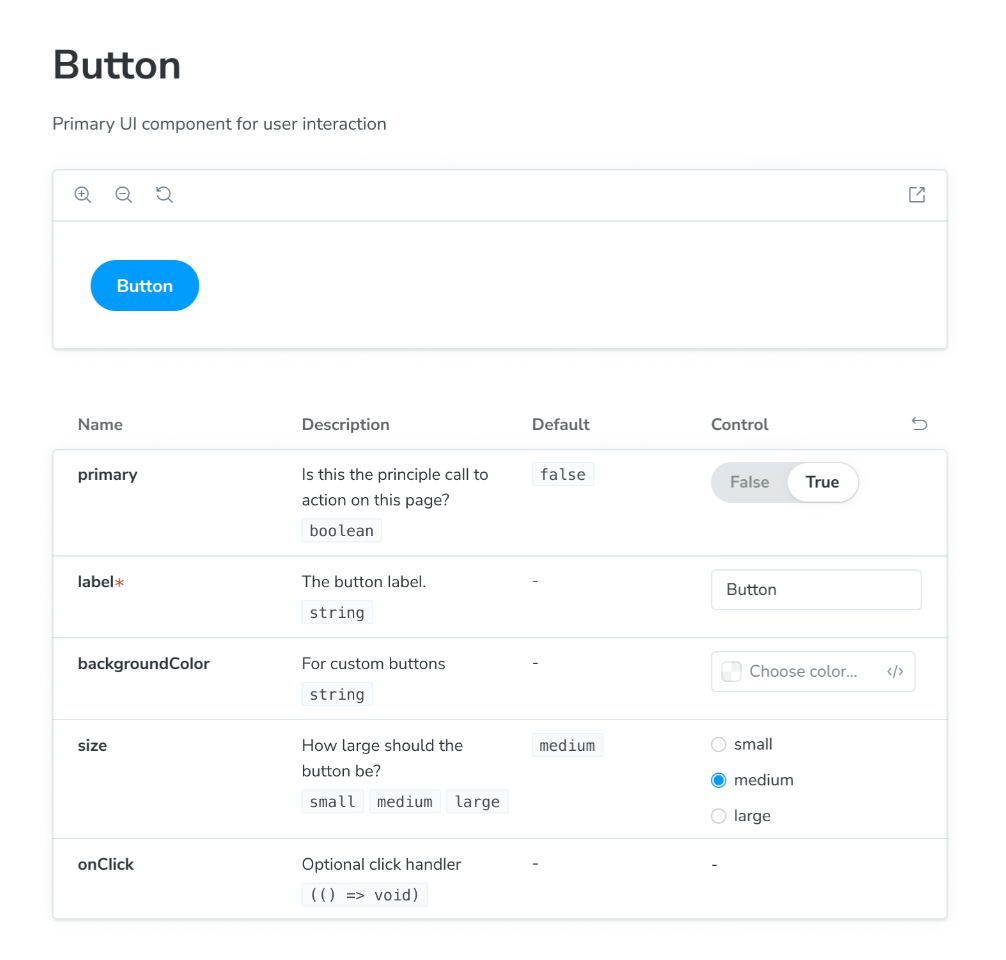
透過 TypeScript 產生文件非常出色。它展示了如何在不需要手動編寫任何文件的情況下使用您的元件

Storybook 7 使用名為 react-docgen-typescript 的工具分析 React 元件。它可以根據 TypeScript 編譯器的輸出,準確地解析出您的所有 props。
然而,有一個問題:TypeScript 很慢。許多現代工具,例如 esbuild 和 Speedy Web Compiler (SWC) 速度很快,正是因為它們移除了對 TS 的依賴性。在我們的測試中,僅停用基於 TS 的 docgen 就將 Storybook 建置速度提高了 25% 到 50%!
在 Storybook 8 中,我們將預設為 react-docgen。它基於簡單的 AST 處理,並且不使用任何 TS,因此速度明顯更快。雖然它無法很好地處理某些模式,但在大多數情況下,速度是值得的。
立即在您的 Storybook 7.6 React 專案中嘗試此設定,方法是使用以下設定
// .storybook/main.ts
import type { StorybookConfig } from '@storybook/your-framework';
const config: StorybookConfig = {
framework: '@storybook/your-framework',
stories: ['../src/**/*.mdx', '../src/**/*.stories.@(js|jsx|mjs|ts|tsx)'],
typescript: {
reactDocgen: 'react-docgen', // or false if you don't need docgen at all
},
};
export default config;精簡 addon-essentials
Storybook 的 addon-docs 套件讓您可以自動產生文件,或使用 MDX 手動編寫文件。這些文件頁面可以包含許多需要捆綁的元件,這會增加捆綁包大小和 Storybook 的建置時間。
如果您未使用 addon-docs,您可以使用以下設定將其從 addon-essentials 中移除。在我們的測試中,僅此變更就將 Storybook 的建置時間縮短了 25%。
// .storybook/main.ts
import type { StorybookConfig } from '@storybook/your-framework';
const config: StorybookConfig = {
stories: [
// make sure you don't have MDX entries
],
addons: [
// Before
// '@storybook/addon-essentials',
// After
{
name: '@storybook/addon-essentials',
options: { docs: false },
},
],
};
export default config;使用 Webpack?啟用 SWC
在 Storybook 7.6 中,您可以透過從 Babel 切換到 SWC,將 Webpack 專案的啟動時間縮短 50% 或更多。
Storybook 7.6 將 SWC 設定為所有新的 Storybook Webpack 專案 (Angular 除外) 的預設設定。它也修復了 SWC 對 Preact 和 React fast-refresh 的支援。
如果使用基於 Webpack 的框架,請更新您在 .storybook/main.ts 中的建置器設定
// .storybook/main.ts
import type { StorybookConfig } from '@storybook/your-framework';
const config: StorybookConfig = {
framework: {
name: '@storybook/your-framework', // react-webpack5|next|vue-webpack5|etc
options: { builder: { useSWC: true } }
}
};注意:--test 旗標預設不會啟用 SWC。這是因為如果您正在使用 Babel 外掛程式 (例如 Emotion 外掛程式),可能需要額外的變更。
以一個價格獲得兩個測試套件
Storybook 7.6 以 @storybook/test 取代了 @storybook/jest 和 @storybook/testing-library 套件。它經過精簡,比以前更小,現在基於 Vitest 而不是 Jest。它預先捆綁了所有依賴項,這透過減少捆綁器的工作量來提高效能。在 我們的 Mealdrop 範例專案 中,@storybook-test 將建置時間縮短了 10%。
若要開始使用,請使用您的套件管理器安裝擴充套件
# Install the addon with your package manager
npm install -D @storybook/test@next
pnpm add -D @storybook/test@next
yarn add -D @storybook/test@next
然後,更新您的 stories
- import { expect } from '@storybook/jest';
- import { within, userEvent } from '@storybook/testing-library';
+ import { within, userEvent, expect } from '@storybook/test';Storybook 7.6 帶來效能提升,讓 Storybook 速度提升 2-4 倍!
— Storybook (@storybookjs) 2023 年 12 月 21 日
其中許多效能提升將會成為 Storybook 8.0 的預設設定,但以下是如何立即使用它們!
⛳️ 快速測試建置
📷 SWC for Webpack
⚛️ 全新 React docgen
🧩 優化的擴充套件設定https://#/uq3EVdcJx0
其他新聞...
Storybook 8.0 的開發之路已經開始
我們下一個主要版本 Storybook 8.0 的第一個版本現在以 alpha 版提供給您試用。執行 npx storybook@next upgrade --prerelease 進行升級。在接下來的幾個月中,我們將分享 8.0 中即將推出的所有優點。在社群媒體 (Twitter/LinkedIn/Threads)、GitHub 或 我們的電子報 上關注我們以獲取更新,或查看發佈計畫
適用於 React 伺服器元件的 Storybook
在我們的第一篇 Storybook 8.0 文章中,我們回答了社群最常提出的請求之一:Storybook 對 React 伺服器元件的支援。此實驗性解決方案讓您能夠在 Storybook 內部測試 RSC,方法是在客戶端呈現伺服器元件,並使用 mocks 模擬 Node。

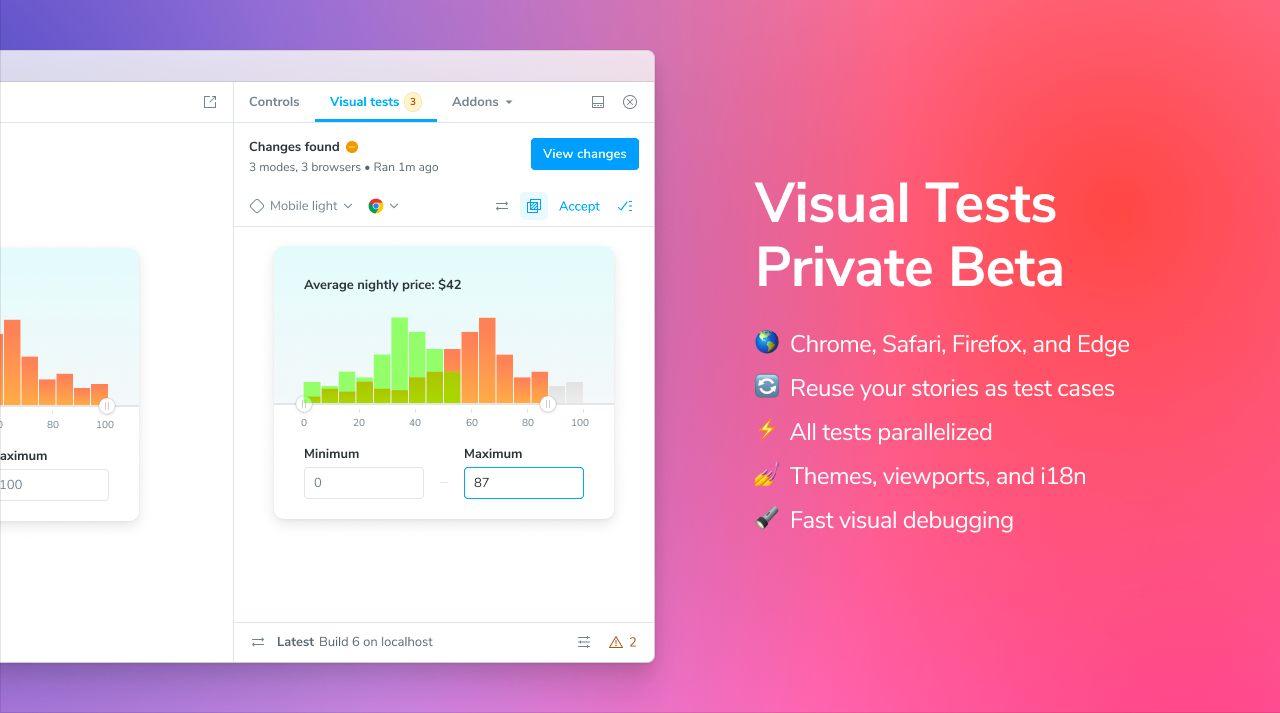
Chromatic Visual Test Addon 進入私人測試版
超過 1,000 名開發人員已經註冊搶先體驗 Chromatic Visual Test Addon,它為您的 Storybook 帶來一鍵視覺化測試。瞭解有關私人測試版的更多資訊並立即取得!

佳節愉快!
最後,我們想祝大家佳節愉快。2023 年對 Storybook 來說是意義重大的一年,而 2024 年將會更加強大。我們將在下週分享一篇關於 Storybook 在 2024 年的發展方向的文章,所以請務必關注此空間。
感謝您今年成為 Storybook 社群的一份子。沒有您們,我們做不到這一切!
