
適用於 Playwright Component Tests 的可攜式 Story
以最少的設定在 Playwright CT 中測試您的 story。

Storybook 是業界標準的工作坊,用於建構、記錄和測試 UI 元件。Shopify、Gov.UK 和 NASA 等領先開發團隊都在使用它。
在 Storybook 中開發的最大好處之一是您可以免費獲得測試。每個獨立的元件範例(或「story」)都是一個 UI 測試。如果您想測試資料擷取和使用者互動,Storybook 也提供相關工具!
為了將您的 story 作為測試執行,Storybook 包含一個基於 Playwright 的 測試執行器。雖然成千上萬的團隊很樂意使用它來對其元件進行功能測試,但也有其他團隊希望在其他測試工具和環境(例如 Playwright CT (元件測試))中重複使用他們的 story。
這就是為什麼我很興奮地宣布推出新的實驗性可攜式 Story API
- ✍️ 以元件 Story 格式 (CSF) 編寫 story,專為元件開發量身打造
- 🧪 在 Playwright CT 中測試這些 story,重複使用 props/樣式/元件設定
- 🥳 在 Storybook 8.1 中適用於 React 18+ 和 Vue 3
繼續閱讀以了解更多關於如何在您的專案中使用可攜式 story 和 Playwright CT 的資訊。
可攜式 story
為了隔離渲染元件(在您的應用程式之外),您需要為其提供必要的上下文,包括 props、providers、wrappers 和 mocks。這對於在 Vitest、Cypress CT 和 Playwright CT 等工具中測試元件來說是一項挑戰。
Storybook 建立了一種以隔離方式開發 UI 元件的格式,該格式針對提供這些輸入進行了最佳化。元件 Story 格式 (CSF) 是快速編目元件所有主要變體的最佳方式。

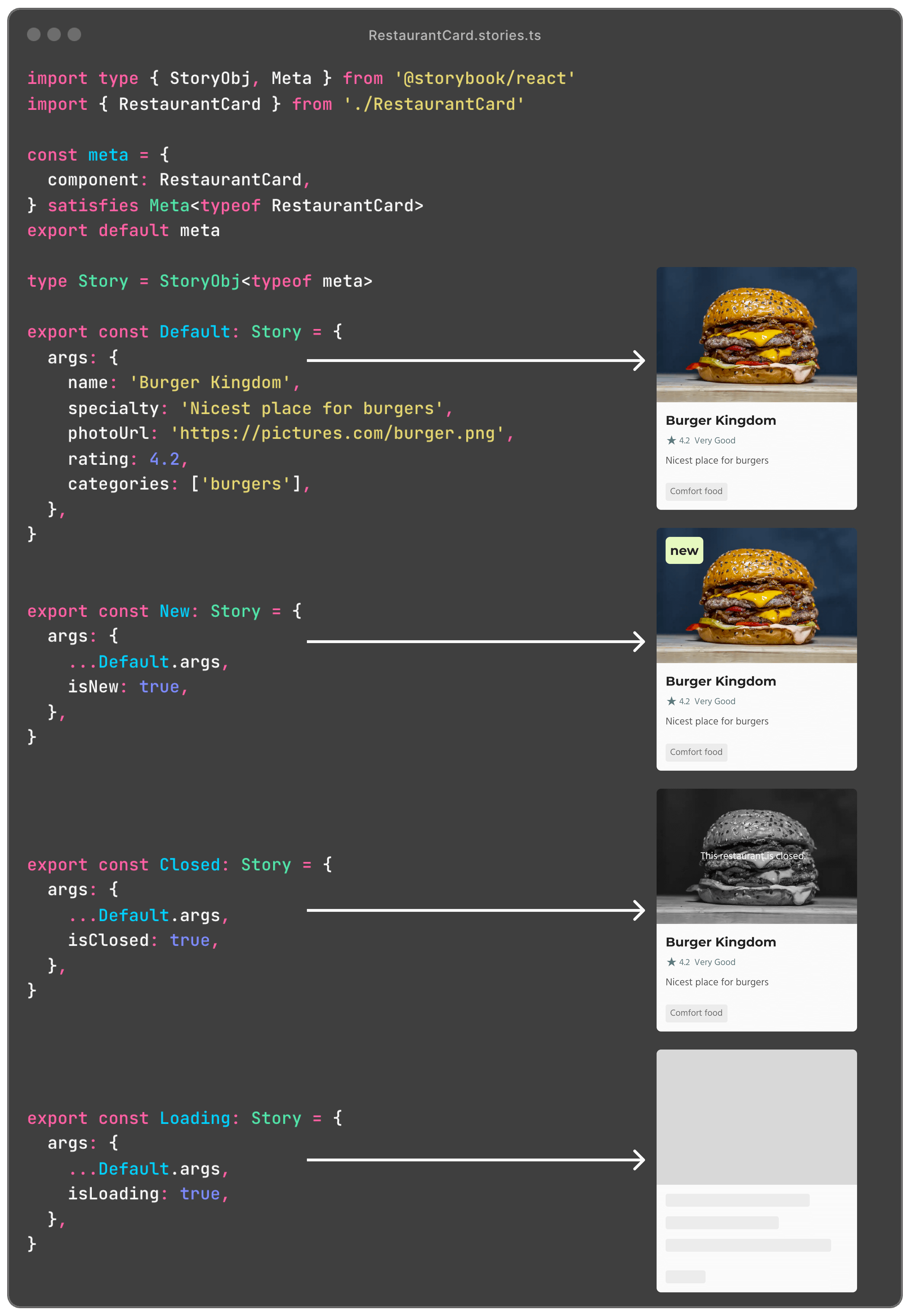
可攜式 story 是一個 API,可將此 story 上下文轉換為適當可渲染的元件。例如,React story 變成 React 元件,Vue story 變成 Vue 元件,依此類推。
import { composeStories } from '@storybook/react' // or @storybook/vue3
import * as stories from './RestaurantCard.stories'
// Each of these components can be rendered in other environments
const { Default, New, Closed, Loading } = composeStories(stories)這非常有用,因為您可以在任何使用元件的工具中重複使用所有設定(props、樣式、路由等)。在元件測試的案例中,這通常可以取代「安排 / 執行 / 斷言」的「安排」步驟。
Storybook 互動測試 vs Playwright CT
Storybook 透過 play 函數及其自身基於 Playwright 的 測試執行器提供內建的測試功能。這使您可以驗證元件對使用者互動(例如點擊、輸入和滑鼠輸入)的反應。這是我們推薦用於測試元件的堆疊。
但是,有很多原因讓您可能會考慮改用 Playwright CT。它速度很快,具有令人難以置信的 VSCode 整合,以及其他很酷的功能,例如 測試產生器和 追蹤檢視器。
適用於 Storybook 使用者的 Playwright CT
如果您是偏好使用 Playwright CT 的 Storybook 使用者,我們希望盡可能讓您的體驗無縫接軌。從 Storybook 8.1 開始,現在可以在 Playwright CT 中重複使用您的 React 和 Vue3 Storybook story。這樣做分為三個步驟
1 - 匯入全域註解
在 Storybook 中,您可以在 .storybook/preview.ts 檔案中匯入全域樣式並定義全域註解(args、decorators 等)。Playwright CT 也有類似的概念,位於 playwright/index.tsx 下。
第一步是在您的 Playwright 設定檔案中使用 Storybook 的 setProjectAnnotations API。這將確保您的可攜式 story 也將全域配置納入考量。
// playwright/index.tsx
import { setProjectAnnotations } from '@storybook/react' // or @storybook/vue3
import previewAnnotations from '../.storybook/preview'
setProjectAnnotations(previewAnnotations)2 - 建立可攜式 story 檔案
Playwright CT 期望使用 「測試 story」檔案進行測試。對於您要測試的每個元件,在其 story 檔案旁邊建立一個新的 *.stories.portable.ts 檔案。此檔案將使用可攜式 story composeStories API,它會將檔案中的每個 story 轉換為可攜式元件
// RestaurantDetailPage.stories.portable.ts
import { composeStories } from '@storybook/react'
import * as stories from './RestaurantDetailPage.stories'
// Output an object that maps 1:1 to your stories, now in portable components
export default composeStories(stories)3 - 將可攜式 story 實驗性 API 用於 Playwright CT
在您的測試檔案中,從剛才建立的檔案匯入可攜式 story,並使用 Storybook 的 createTest API,它擴展了 Playwright 的基本 test API。掛載 story 時,其所有 decorators、loaders 和 play function 都將正確執行。
// RestaurantDetailPage.spec.tsx
// For Vue3, import from '@storybook/vue3/experimental-playwright'
import { createTest } from '@storybook/react/experimental-playwright'
// For Vue3, import from '@playwright/experimental-ct-vue'
import { test as base, expect } from '@playwright/experimental-ct-react'
import stories from './RestaurantDetailPage.stories.portable'
const test = createTest(base)
test('Default', async ({ mount }) => {
// The mount function will execute all the necessary steps in the story,
// such as loaders, render, and play function
await mount(<stories.Default />)
})
test('WithItemsInTheCart', async ({ mount, page }) => {
await mount(<stories.Success />)
await page.getByLabel('menu item').first().click()
await page.getByLabel('increase quantity by one').click()
await page.getByLabel('confirm').click()
await expect(page.getByLabel('food cart')).toContainText('€25.50')
})就是這樣!現在,每當您變更您的 story 時,這些變更也會自動成為 Playwright 測試的一部分。
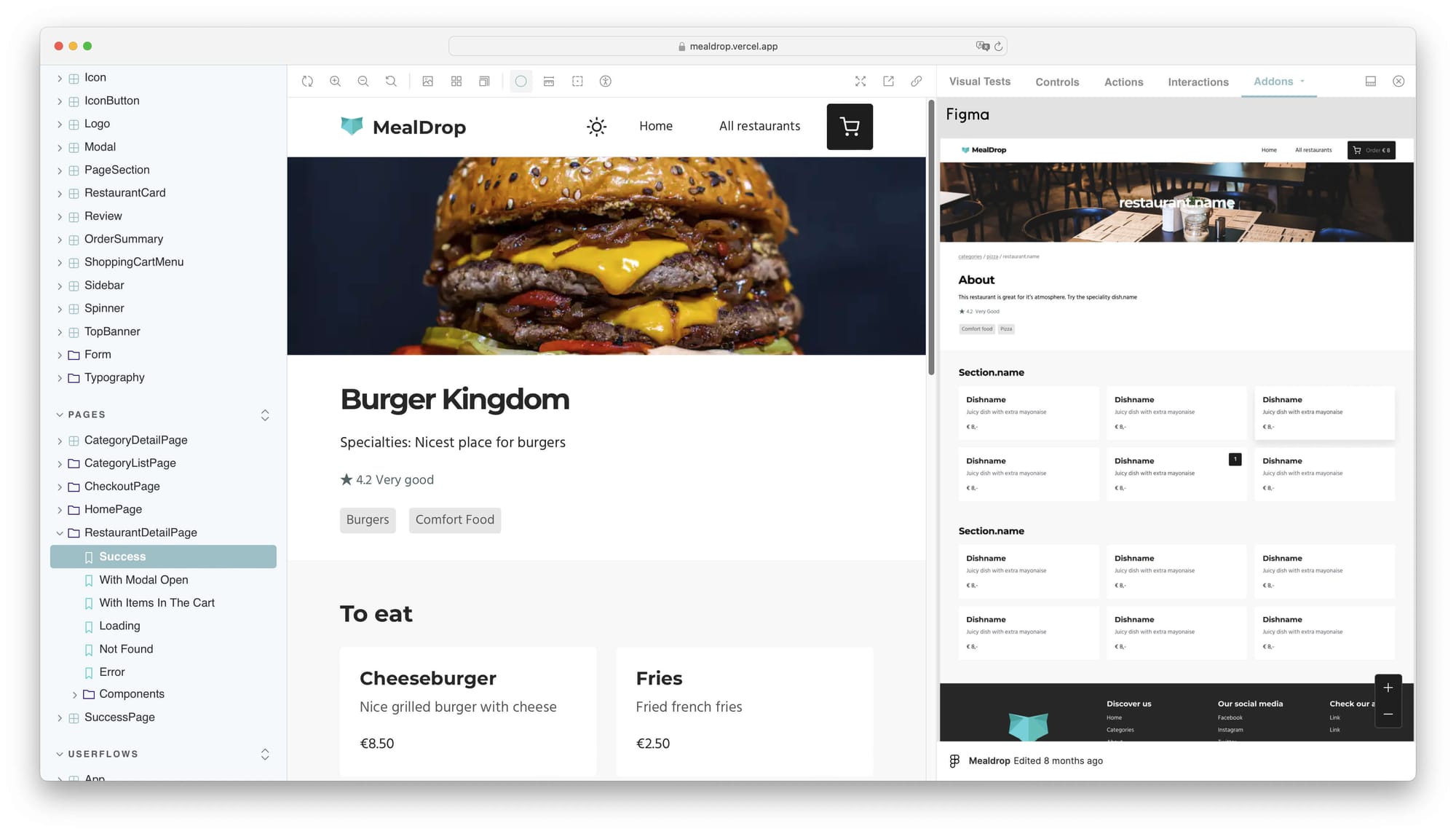
以下是 Mealdrop 中的一個範例,其中 Playwright CT 重複使用了複雜頁面的 story(樣式、狀態管理、路由、資料擷取等)。此範例展示了 Playwright 的 VSCode 擴充功能及其測試產生器
適用於 Playwright CT 使用者的 Storybook
Storybook 也可以補充您現有的 Playwright CT 測試,這將為您的測試套件帶來超能力
- 隔離的開發環境:Storybook 提供了一個沙箱般的環境,您可以在其中隔離於應用程式的其餘部分來建構和測試 UI 元件。它提供的功能有助於為您的元件編寫新的變體 (story),從而更輕鬆地提高您的測試覆蓋率。
- 交付和協作:Storybook 產生一個可以部署和託管在任何地方的靜態應用程式,讓團隊成員無需部署整個應用程式即可查看和討論修改。這有助於開發人員與設計師或利害關係人之間的協作。
- 文件和元件目錄:Storybook 自動產生 UI 元件的即時文件。因此,您為您的團隊提供單一的事實來源,確保每個人都了解可用的元件以及應如何使用它們。
- 廣泛的擴充套件生態系統:Storybook 支援各種 整合和擴充套件,可增強其功能,從可存取性測試到設計工具整合,使其成為滿足各種開發需求的便捷工具。
- 視覺迴歸測試:Storybook 提供 Visual Tests 擴充套件,可確保您的 UI 在到達生產環境之前,在不同的裝置和瀏覽器上看起來都符合預期。

哪個適合我?
Playwright CT 是一個很棒的工具,可用於隔離瀏覽器測試元件。Storybook 自己的 Test Runner、Cypress CT 和 Vitest 也是如此。
在未來的文章中,我們將更批判性地看待這些選項,並分享我們對元件測試最佳實務的看法。同時,這些工具不僅各有優缺點,而且它們也是不斷變化的目標。今天的最佳選擇很容易在明天被不同的選項所取代。
可攜式 story 透過讓您可以將隔離的元件帶到對您的專案和您的個人偏好最有意義的任何地方,來避免工具鎖定。我們鼓勵您試用它,作為簡化和為您的元件開發和測試提供未來保證的一種方式。
立即試用
適用於 Playwright CT 的可攜式 story 在 Storybook 8.1 中提供。在新專案中試用
npx storybook@latest init或升級現有專案
npx storybook@latest upgrade您可以關注文件,以取得有關入門和完整 API 的更多詳細資訊。
下一步是什麼
我們目前在 Playwright CT 中實驗性地支援 React 18+ 和 Vue3,但計劃後續推出更多渲染器和整合。我們也希望與 Playwright 團隊合作,讓可攜式 story 在未來版本中更易於設定。
在 @playwrightweb Component Tests 中使用 story 測試您的元件!
— Storybook (@storybookjs) 2024 年 5 月 16 日
🧳 推出可攜式 story API
✍️ 以元件 Story 格式編寫 story
♻️ 在 Playwright CT 中重複使用這些 story
🤝 Storybook 和 Playwright 協同運作良好
適用於 React 18+ 和 Vue 3。
👇 pic.twitter.com/HzHOhDofoC