
React Native Storybook 8
React Native 回歸了!

Storybook 是業界標準的工作坊,用於隔離地建構、記錄和測試 UI 元件。它不僅在建構網頁 UX 方面無處不在,而且是 React Native 唯一的元件工作坊,已被 Amazon、Shopify、Brex、Wealthsimple、Kraken 以及全球眾多行動團隊所採用。
在過去五年中,我們努力縮小 React Native Storybook 與快速發展的 Web 版本之間的差距。今天,我很高興地宣布,我們終於實現了這個重要的里程碑。React Native 版 Storybook 8.3 是統一這兩個專案的版本。
它包含
- 🤝 與 Web 統一的發布時程
- 📱 全新的行動 UI
- ↔️ 全新寬螢幕佈局
- ⚙️ 簡化的 Metro 設定
- 🔁 改善的熱重載
- 🏆 穩定的 React Native Web 支援

與 Web 統一的發布時程
在我們深入了解 8.3 中的功能改進之前,為什麼這個版本如此重要?這是 React Native (RN) Storybook 的首席維護者 Danny Williams 四年工作的結晶。
Danny 從 2020 年開始維護 React Native Storybook。多年來,他犧牲了夜晚和週末,首先是為了維持運作,然後是為了追求將 RN Storybook 與 Web 版本重新結合的艱鉅任務。
在此期間,React Native Storybook 的版本落後 Web Storybook 一個主要版本。在像 Storybook 這樣快速發展的專案中,這意味著 RN 使用者獲得的體驗比 Web 使用者差,並且同時使用 RN 和 Web 的團隊受到版本落後的限制。
從此不再!RN Storybook 8.3 包含 Web 的所有關鍵核心功能。程式碼庫允許 RN 和 Web 之間共用,這表示我們的團隊可以承諾確保 Web 主要版本在未來不會破壞 RN。這對該專案來說是一個史詩般的里程碑。
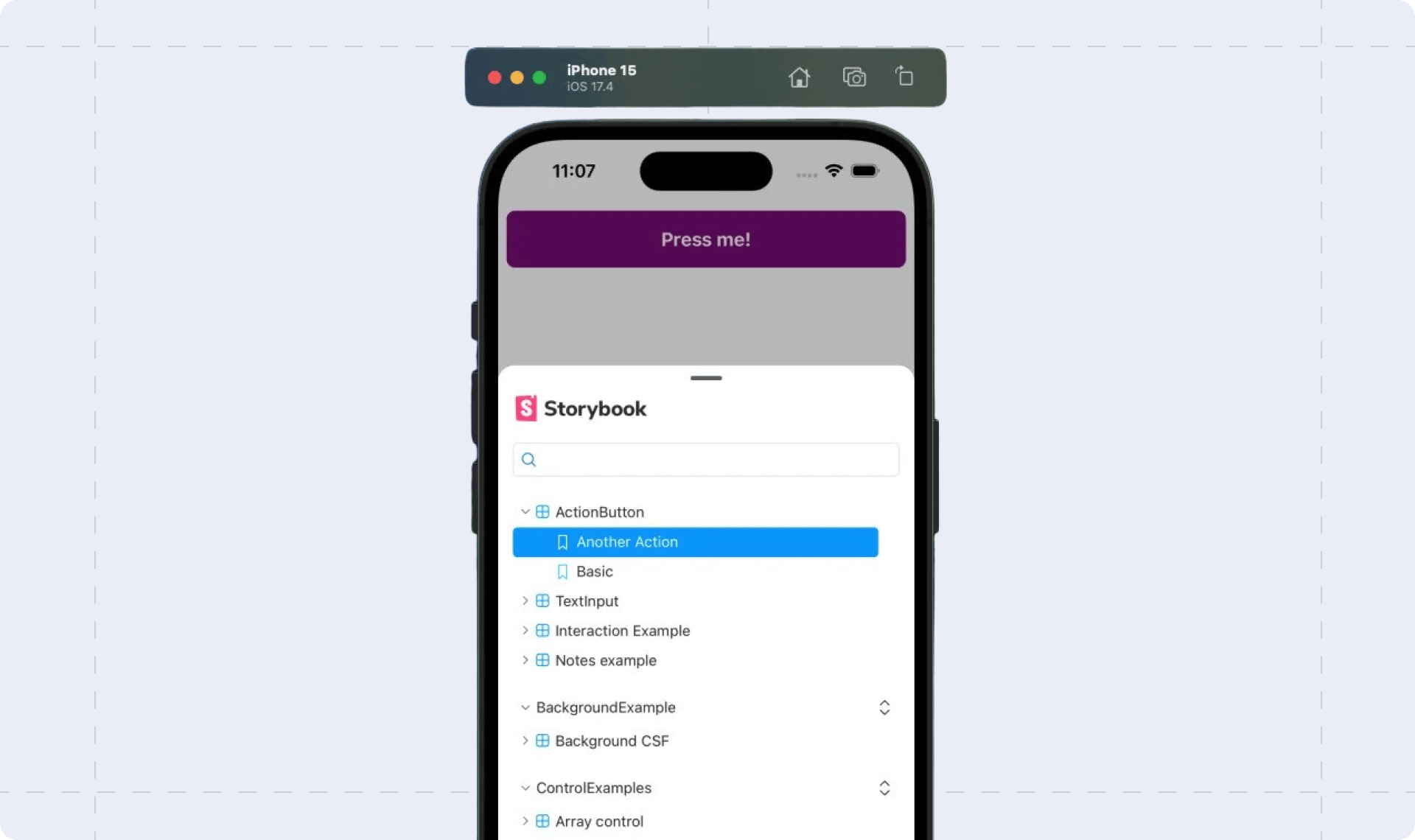
全新的行動 UI
RN Storybook 8 中最顯著的變化是全新的 UI,這是一次徹底的改造,針對行動裝置優化了 Storybook 的 UI。現在,導航側邊欄和擴充套件面板都從頁面底部彈出,讓您可以用拇指在手機上輕鬆觸發它們。與之前的版本不同,這些面板與 Storybook 的主要「畫布」區域乾淨地共存。
自 Storybook 8 推出以來,這一直是 Web 版 Storybook 的一項巨大改進,但對於完全存在於行動裝置上的 React Native 來說,這更具意義。
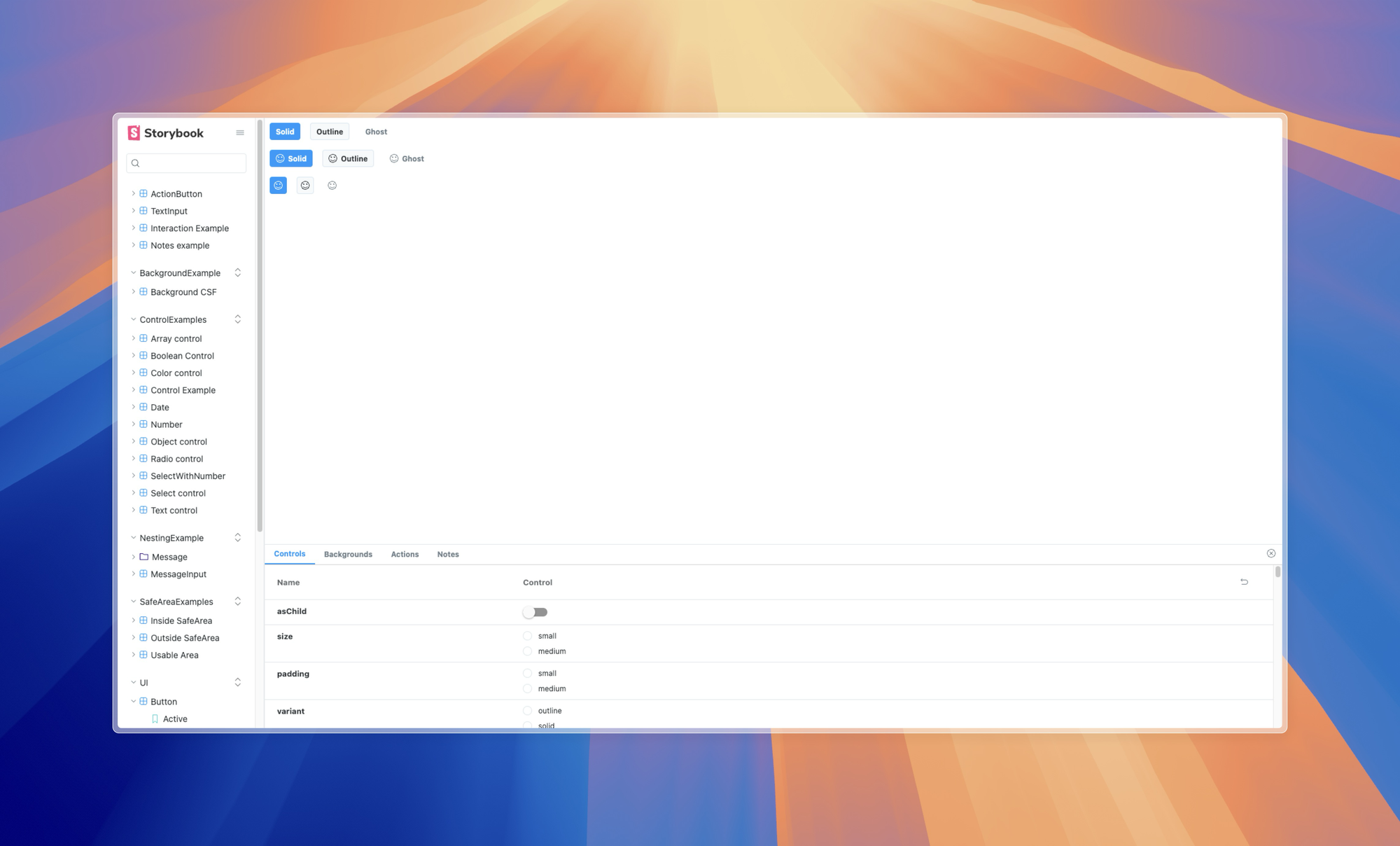
全新寬螢幕佈局
React Native 也越來越多地用於平板電腦、桌上型電腦和網頁應用程式。為了跟上腳步,我們推出了新的寬螢幕佈局,與 Web 版 Storybook 的桌上型電腦佈局相符。

簡化的 Metro 設定
為了更簡潔地設定 Storybook,我們為您的 Metro 設定引入了新的 withStorybook 包裝器
// metro.config.js
const { getDefaultConfig } = require("expo/metro-config");
const withStorybook = require("@storybook/react-native/metro/withStorybook");
const defaultConfig = getDefaultConfig(__dirname);
module.exports = withStorybook(defaultConfig);
該包裝器也接受選項物件來自訂行為。例如,如果您想在 RN Storybook 旁邊啟動一個 websocket 伺服器,以便可以遠端控制它(例如,透過 Storybook 網頁 UI、VSCode 擴充功能或測試腳本)
// metro.config.js
const { getDefaultConfig } = require("expo/metro-config");
const withStorybook = require("@storybook/react-native/metro/withStorybook");
const defaultConfig = getDefaultConfig(__dirname);
module.exports = withStorybook(defaultConfig, {
websockets: {
port: 7007,
host: 'localhost',
},
});
您也可以使用這些選項來指定替代的設定目錄,或根據環境變數完全停用 Storybook。如需更多資訊,請參閱文件。
改善的熱重載
在舊版本中,RN Storybook 會熱重載現有的 stories,並支援從現有的 story 檔案中新增/移除 stories。但是,新增和移除 story 檔案需要重新啟動。
現在,由於 Metro 的改進,您現在可以新增和移除與 .storybook/main.js 中 stories globs 相符的 story 檔案,而 Storybook 將自動擷取這些檔案。
請注意,使用新的檔案 globs 更新 main.js 仍然需要執行 storybook-generate 或重新啟動 Metro。
React Native Web 是穩定的
為了慶祝我們的 React Native 8 版本發布,我們還修復了 React Native Web (RNW) Storybook(我們的基於網頁的 React Native 元件工作坊)中的各種錯誤和相容性問題。
如果您尚不熟悉 RNW Storybook,它是 RN 版 Storybook 的絕佳補充。雖然 RN 在您的裝置上以原生應用程式形式執行,但 React Native Web 在網頁瀏覽器內的 React DOM 中執行。因此,它與 Web 版 Storybook 完全相容,包括
- 📚 Storybook 文件 (autodocs + MDX)
- 🧪 Storybook 測試執行器 和其他測試工具
- 🧩 大部分 Storybook 的擴充套件,包括 A11y、i18n 等
- 👁️ 視覺化測試工具,例如 Chromatic
也許最重要的是,它為您提供了一個易於從網頁存取的、可透過網頁瀏覽的 stories 集合。
當然,Web 模擬只是一種近似值,某些 RN 元件/功能/互動只能在本機裝置上使用。
但是 RN Storybook 和 RNW Storybook 可以共存在一個專案中,因此您可以兩全其美!請參閱文件,了解如何在您的專案中設定 Storybook RNW。
立即試用
如果您要開始一個新的 RN 專案,請查看React Native 版 Storybook 教學,該教學已更新至 v8!
如果您要升級現有的 RN 專案,請先將所有 storybook 相依性更新至 8.3.1 或更新版本。
// package.json
{
"devDependencies": {
"@storybook/react-native": "^8.3.1",
"@storybook/react": "^8.3.1",
"@storybook/addon-ondevice-controls": "^8.3.1",
"@storybook/addon-ondevice-actions": "^8.3.1",
"@storybook/addon-ondevice-backgrounds": "^8.3.1",
"@storybook/addon-ondevice-notes": "^8.3.1"
}
}
然後將幾個新的相依性新增到您的專案中,這是更新後的 UI 所需的。如果您使用 Expo,expo install 是取得與您的設定相容版本的安全方法
npx expo install react-native-reanimated react-native-gesture-handler @gorhom/bottom-sheet react-native-svg如果您使用 RN CLI,則需要確保您使用的版本與您的 React Native 版本相容
npm install react-native-reanimated react-native-gesture-handler @gorhom/bottom-sheet react-native-svg接下來,透過執行 yarn storybook-generate 重新產生您的 .storybook/storybook.requires.ts 檔案。您應該會在檔案中看到一個新的 updateView 函式。
最後,套用新的 Metro 設定包裝器以套用 Storybook 設定。
// metro.config.js
const withStorybook = require('@storybook/react-native/metro/withStorybook');
const config = /* existing configuration */;
module.exports = withStorybook(config);
我們已在 RN Storybook 的 MIGRATION.md 中記錄了此版本和先前版本的升級過程。
接下來是什麼?
我們很高興終於與 Web 版 Storybook 同步。在 8.3 版本發布後,我們計劃進行各種改進
- 將控制項與 Web 內嵌於原生平台
- 測試整合和實用程式
- 🤔… 請告訴我們您的建議!
最重要的是,我們計劃讓 React Native 版 Storybook 與 Web 端的 Storybook 保持同步。
感謝您的閱讀,如果您有任何意見回饋,請告知我們,以便我們繼續改進。若要取得聯繫,請前往 Discord 或在 GitHub 上建立討論。若要隨時關注 React Native Storybook,您可以追蹤 Danny_H_W 的 Twitter。
React Native 版 Storybook 8.3 介紹!
— Storybook (@storybookjs) 2024 年 10 月 8 日
🤝 與 Web 統一的發布時程
📱 全新的行動 UI
↔️ 全新寬螢幕佈局
⚙️ 簡化的 Metro 設定
🔁 改善的熱重載
🏆 穩定的 React Native Web 支援 pic.twitter.com/ZKFU5Hhpe8