
State of JS 2023:從猛烈的左勾拳中反擊
Storybook 如何使用調查來引導開發

🎶 我被擊倒,但我再次站起來。你永遠無法擊倒我。 🎶 - Chumbawumba
在過去八年中,「State of JS」調查透過調查 20,000 多名開發人員,捕捉前端趨勢。2023 年的結果新鮮出爐,顯示 JavaScript 生態系統正處於變動之中。
作為 Storybook 的維護者,Storybook 是調查中重點介紹的套件之一,這些結果對我來說尤其重要。Storybook 是業界標準的 UI 元件工作坊,OpenAI、MongoDB 和 Datadog 等團隊都在使用它。
接下來是對 State of JS 的詳細分析:它如何引導我們理解生態系統,我們過去如何使用它,以及我們在最新結果中看到了什麼。
😵 State of JS:猛烈的左勾拳
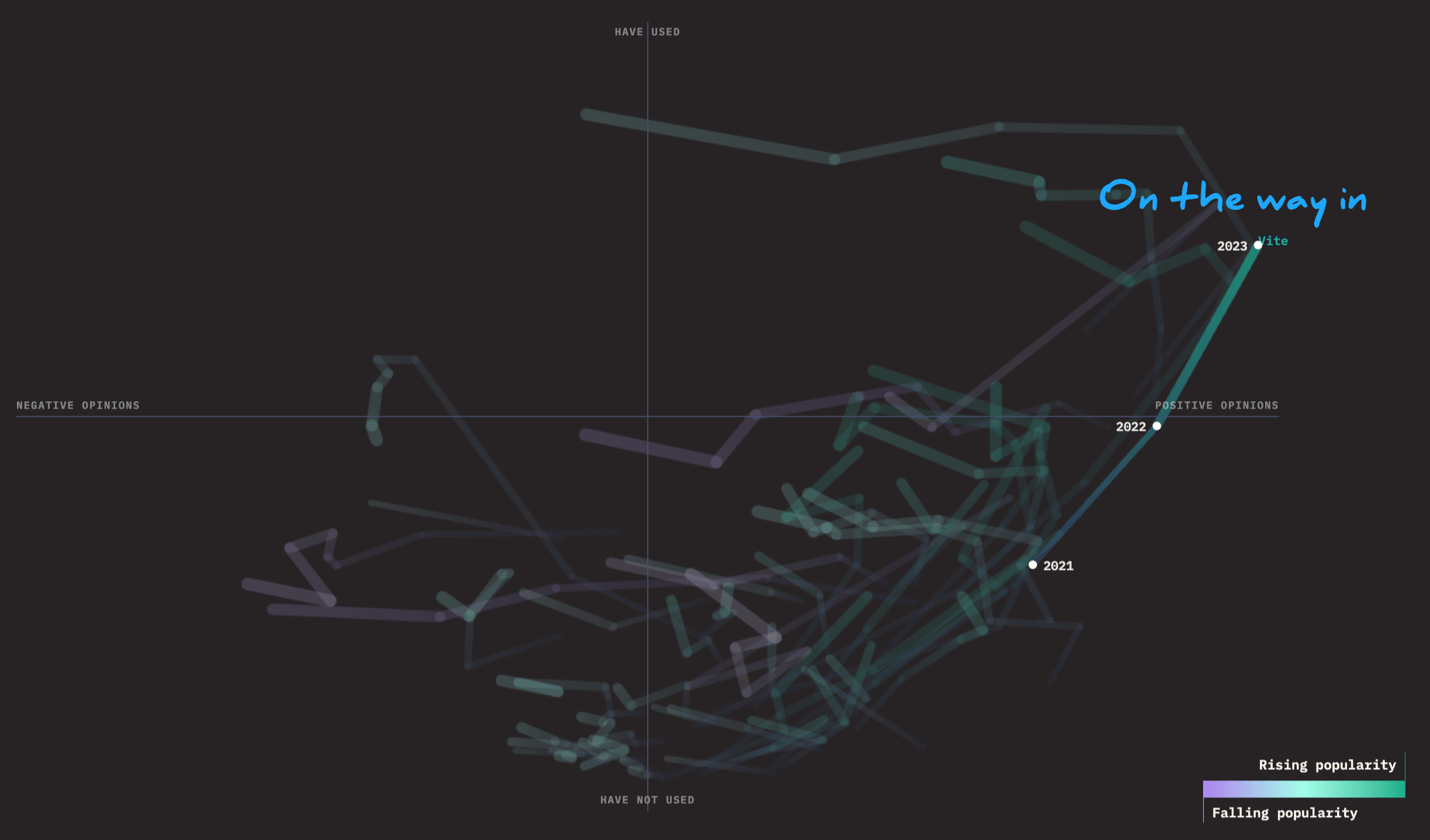
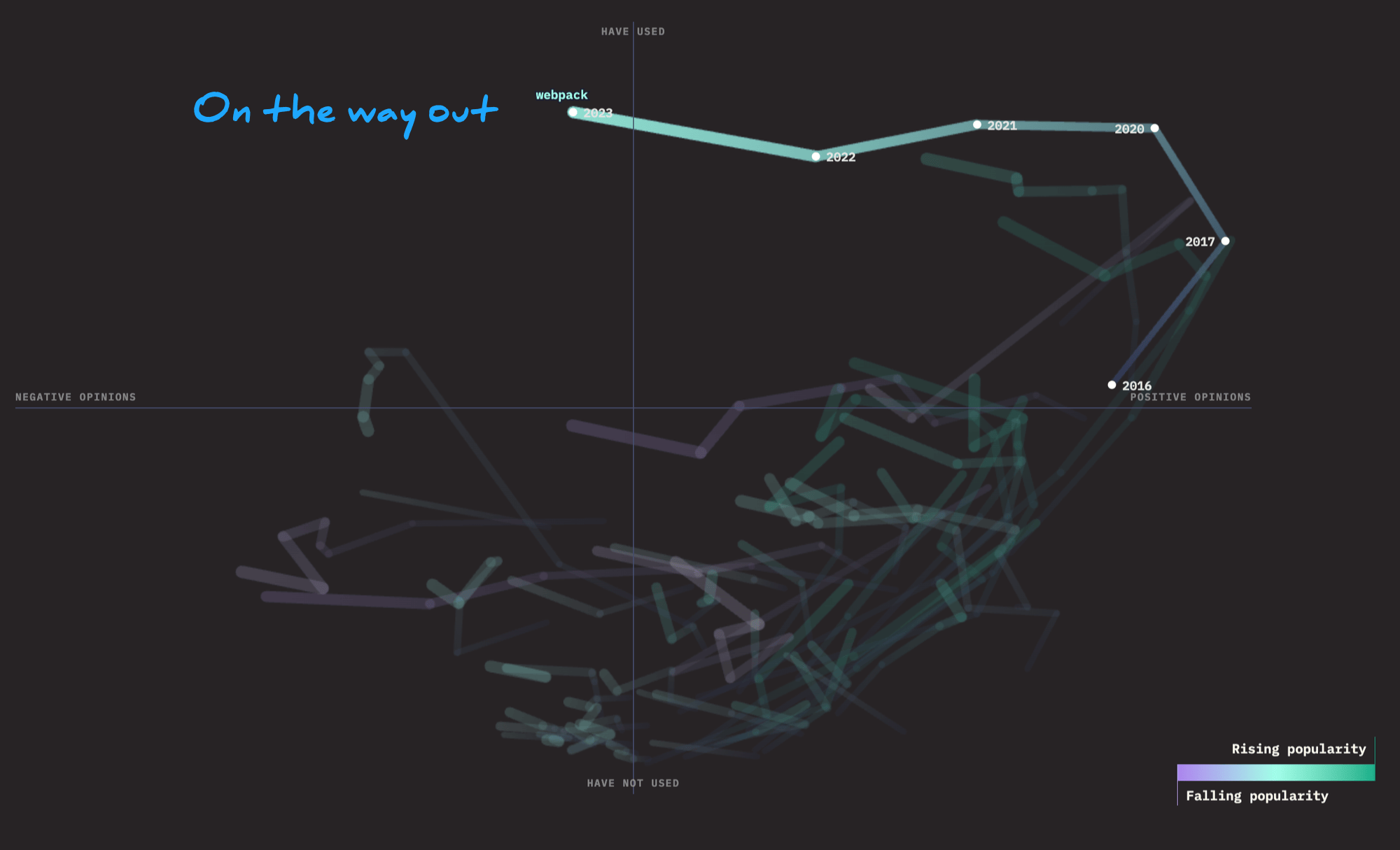
State of JS 充滿了精美執行的視覺化圖表。我最喜歡的是「隨時間的變化」。它在一張圖表中捕捉了 JS 生態系統的過去、現在和可能的未來

這個密集的曲線團塊是一場人氣競賽,其中 JS 函式庫爭奪正向評價和高使用率的右上象限。以生態系統中最受歡迎的兩個建構工具 Vite 和 Webpack 為例


State of JS 2023 中的 Vite 與 Webpack
Vite 是 2023 年調查中無可爭議的明星。它的金色軌跡從 2021 年的高度評價和相對較低的使用率開始,並在過去兩年中迅速上升到右上方,這歸功於其出色的效能、簡潔的配置以及對現代標準的支援。
同時,Webpack 在圖表頂部劃出一道醒目的弧線,從 2017 年的正向評價和高使用率開始,然後向左鉤,先是緩慢地然後急劇地。它仍然是基礎架構的核心組成部分,但由於 Vite 成長的所有原因,人們的評價已經轉差。雖然它繼續為世界上一些最重要的軟體提供動力,但它正逐漸退出舞台,無論是比喻意義上還是字面意義上。
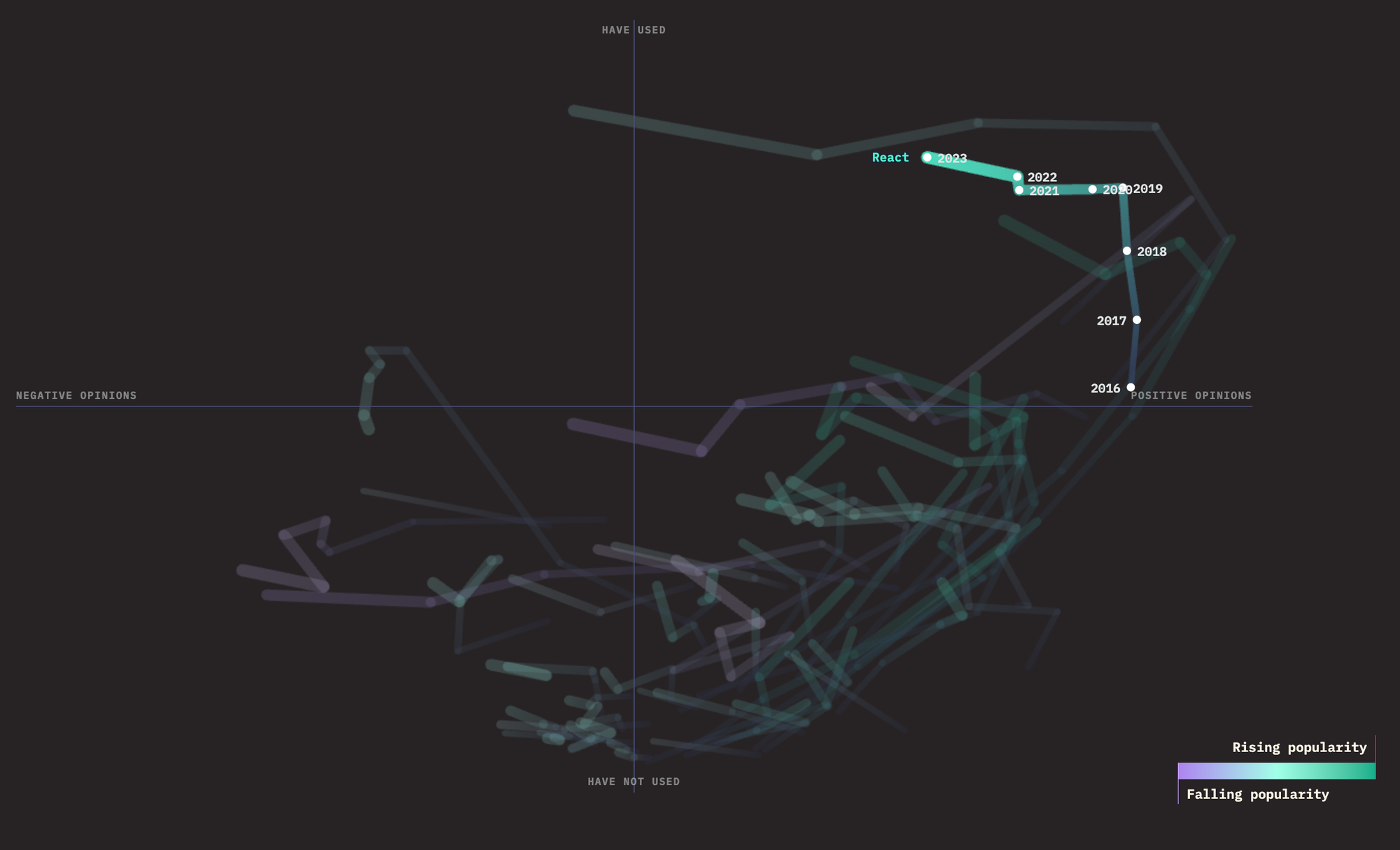
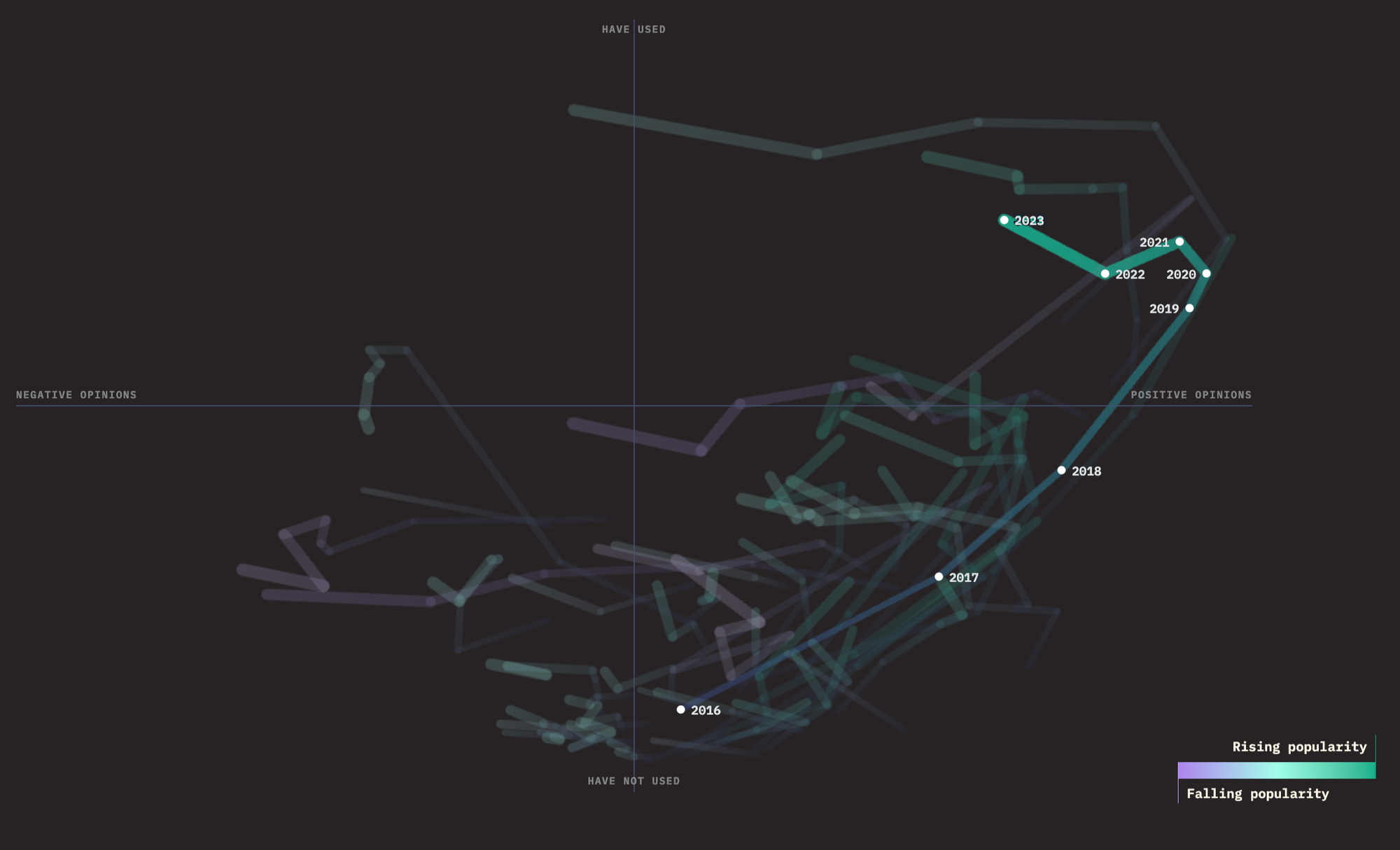
Webpack 不是唯一向左鉤的套件。重量級的 Jest 和 React 似乎也遵循相同的軌跡。Jest 的鉤拳很容易用 Vitest 的崛起來解釋,Vitest 是 2023 年的另一個大贏家。React 更難解釋。在「前端框架」類別中最接近巨擘的是 Svelte,但即使是它似乎也在略微向左鉤!


State of JS 2023 中的 React 和 Jest
🏳️ 2022 年:一個岌岌可危的專案
當 Storybook 在 2022 年受到猛烈的左勾拳時,我們感到擔憂。從過去的結果來看,沒有任何一個專案在受到左勾拳後能夠恢復到向上和向右的路徑。

2022 年的結果並不令人意外。在 2022 年底,Storybook 的穩定版本 6.5 正面臨速度、安裝佔用空間、相容性和穩定性方面的挑戰。它也基於 Webpack 4,該版本落後一個版本,已經向左鉤,並且正處於它自己的死亡螺旋之中。
❤️🩹 2023 年:扭轉局面
我們在 2023 年發起了扭轉局面的行動,其中包括一流的 Vite 支援、一流的 Next.js 支援、修復我們的依賴結構以支援 pnpm、提高效能,以及普遍針對社群的主要抱怨。所有這些都在 2023 年初的 Storybook 7 中落地,並受到社群的熱烈歡迎。
我們仍然必須等待一年多的時間才能看到 2023 年 State of JS 結果的更廣泛抽樣。那麼我們做得如何?

2023 年直線上升!雖然評價與去年同期相比保持穩定,但我們認為這是一次勝利。這不僅對於先前向左鉤的函式庫來說是不尋常的,而且我們相信社群的品質標準在過去一年中有所提高(這要歸功於 Vite 等出色的工具)。
因此,保持靜止意味著 Storybook 的改進速度與標準提高的速度一樣快。
同時,使用率增長,將我們提升到令人垂涎的右上象限,並伴隨著其他七個令人驚嘆的工具(React、Jest、Vite、Next.js、tsc、Vue 和 esbuild)。
🥊 2024 年:乘風破浪
儘管 2023 年成功扭轉局面,但仍有工作要做。以下是調查中針對我們的主要批評以及我們如何解決這些問題
依賴性 (12 👎)。 使用者抱怨臃腫 (8 👎) 和過時的依賴性 (4 👎)。我們解決了過時依賴性的問題,並認為這些評論來自早期 7.0 之前的版本的不良體驗。至於臃腫,我們正在積極努力減少我們的安裝佔用空間,並希望推出一個大幅精簡的 Storybook 9。
維護 (11 👎)。 使用者抱怨設定 (3 👎)、升級 (6 👎) 和一般維護 (2 👎) Storybook 的困難。我們承認維護 Storybook 對我們的使用者來說一直是一個挑戰。自 2023 年調查以來,我們在自動遷移方面投入了大量資金,自動遷移是小段程式碼,可透過程式碼模組和其他自動化來協助版本升級。在 8.x 中,我們正在投資使設定新的 Storybook 變得更容易。例如,我們在 8.1 中為互動式 Story 產生引入了 UI。
為 Avatar 元件建立新的 story
非 React 框架 (8 👎)。 使用者抱怨對非 React 框架的支援,包括 Vue (3 👎)、Angular (2 👎)、Svelte (1 👎) 和 HTML (1 👎)。Storybook 7 中最大的挫折之一是 React 對等依賴,它是為支援 pnpm 而新增的。值得慶幸的是,我們能夠在 8.0 中移除此要求。
文件 (6 👎)。 一些使用者抱怨 Storybook 的文件。在這方面總是有工作要做,但我們一直在繼續投資於文件改進和平台。在此處查看!

錯誤 (5 👎)。 最後一類抱怨是 Storybook 的品質和穩定性。像 Storybook 這樣的大型 OSS 專案是問題的無底洞。我們擴大了核心團隊,並在每個版本中逐步解決最嚴重的錯誤。
🏆 虎視眈眈
在 2024 年,我們擺脫困境,重新開始發展 Storybook。我們透過積極創新來到這裡。我們暫停了近兩年的時間,以償還技術債務並解決當之無愧的批評。
現在我們又回到了構建新想法、讓構建和維護 Storybook 變得更容易,並創造元件測試超能力,讓您對 UI 更有信心。
Storybook 8.1 是我們最新的穩定版本,包含對 State of JS 2023 中回顧的過去版本進行的無數改進。Storybook 8.2 即將推出,其中包含
- 語法改進,使 CSF(Storybook 的檔案格式)與現有的 Jasmine 樣式單元測試達到同等水平。
- 全新的入門流程,可協助新使用者比以往更快地學習 Storybook。
- 套件重組,可減少安裝大小/時間,並且是消除依賴衝突的巨大一步。
查看 Storybook 的路線圖,以取得正在考慮和進行中的專案概述。
立即試用 Storybook
Storybook 的最新穩定版本是 8.1。若要在新專案中試用它
npx storybook@latest init
或升級現有專案
npx storybook@latest upgrade
Storybook 在 2023 年 State of JS 結果中受到矚目!
— Storybook (@storybookjs) 2024年7月2日
結果對我們來說非常重要,因為它們是維護者了解生態系統脈動的一種方式。
此討論串分析了結果以及我們如何立即採取行動來發展 Storybook。pic.twitter.com/qGXWCNMARX