
Storybook 6.3
針對 UI 開發最佳化

Storybook 是業界標準的 UI 開發工作坊,適用於元件和頁面。Dropbox、Shopify、Stripe 以及數千個團隊都在使用它。
開發人員選擇 Storybook 是因為它可以幫助他們專注於一件事:使用者介面。應用程式開發已經有大量的複雜性,Storybook 透過將 UI 問題從後端、API 和資料的雜訊中隔離出來,使你的工作更簡單。
在 6.3 版本中,我們檢視了 UI 開發人員每天執行的任務 – 樣式設定和測試 – 以了解如何簡化這些任務。我們很高興分享新的視覺化檢查工具、在測試套件中重複使用 stories 的實用工具,以及經過改進的整合功能。
- 📐 樣式:測量和描繪 DOM 元素輪廓
- 🔌 測試:在 Jest、Testing Lib、Cypress 中重複使用 stories
- 🚀 框架:Angular 12 Ivy、Lit 2 Web Components
- 🛠 建構工具:Webpack 5 穩定版、Vite
- 📦 打包:現代 ESM 效能選項
- 💯 數百項更多改進
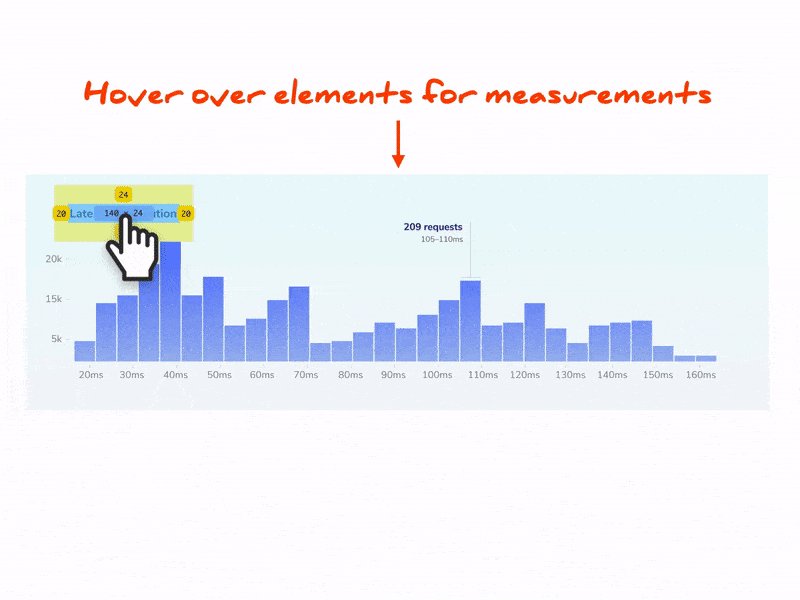
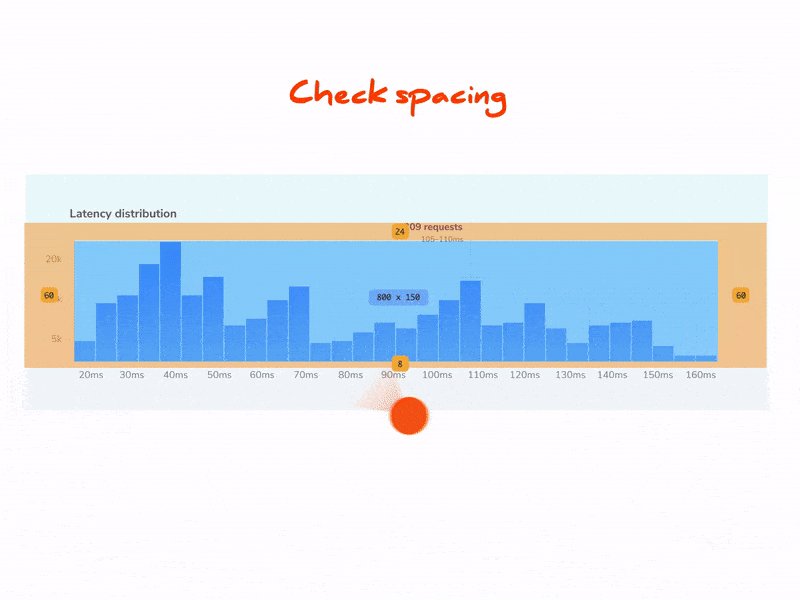
一鍵檢查 CSS 佈局
Storybook 6.3 推出新工具,讓 CSS 偵錯變得輕而易舉。前端開發人員花費大量時間確保 UI 實作符合設計規範,但要判斷佈局是否正確比以往任何時候都更棘手。
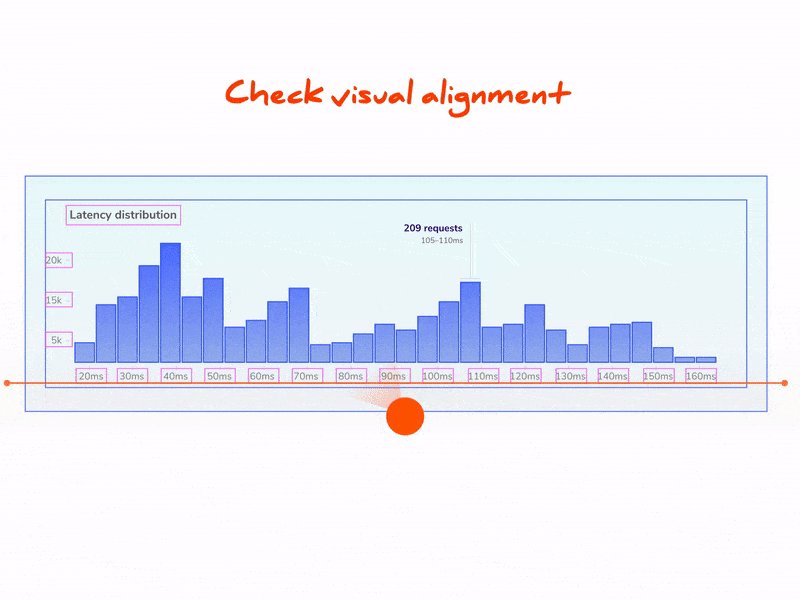
Measure 協助您檢查間距。使用 m 鍵啟用此擴充功能,並將滑鼠懸停在元素上方以取得其尺寸、邊距和內邊距,這些資訊會覆蓋在 DOM 節點之上。

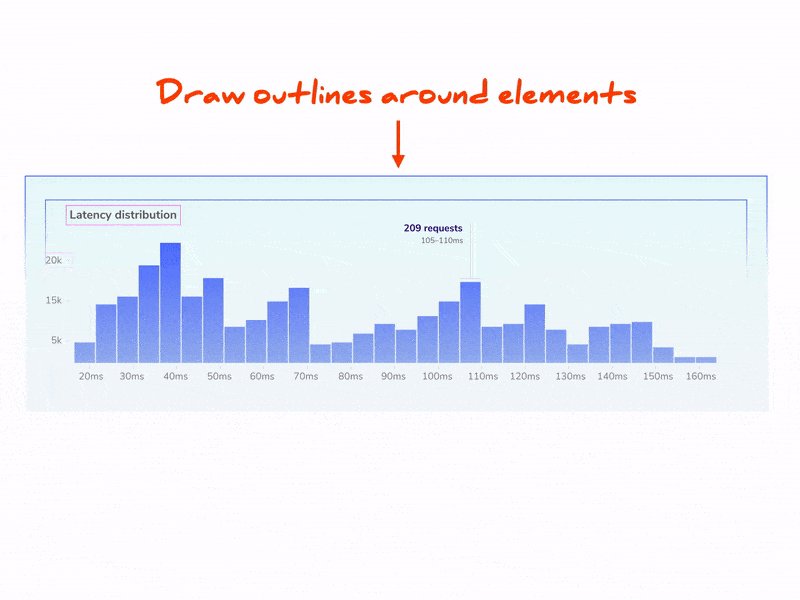
Outline 協助您找出未對齊或損壞的佈局。按一下即可在頁面上的所有 UI 元素上切換 CSS 輪廓。這些輪廓充當視覺指南,使佈局偵錯更容易。

Viewport 現在允許您使用鍵盤快捷鍵循環切換各種視窗尺寸。這簡化了在 Storybook 中開發響應式 UI 的過程。
Toolbars 現在也支援鍵盤快捷鍵。您可以從「鍵盤快捷鍵設定」頁面完全自訂所有快捷鍵。
在您的測試中重複使用 stories
Stories 是測試,但用於 UI 元件狀態。在底層,stories 編譯為標準的 ES6 基礎模組。在 6.3 版本中,我們簡化了如何在您的 React 和 Vue 測試套件中重複使用 stories 的方法。
@storybook/testing-react 和 @storybook/testing-vue 分別適用於 React 和 Vue,允許您將 stories 匯入到 Jest、Testing Library、Cypress 和 Puppeteer 等工具中。
您可以重複使用您已在 Storybook 中設定的場景設定程式碼。這表示您可以專注於編寫乾淨、簡單的測試。不再需要重複的樣板程式碼。請在 如何使用 Testing Library 測試 Storybook 中閱讀更多資訊。

框架:Angular 12、Lit 2
Storybook 支援所有主要的 Web 框架。在各方面提供一流的支援並不容易,但我們最近在 Vue 3 和 Svelte 上的工作表明,持續的投入為使用者帶來了巨大的勝利。在 6.3 版本中,我們很高興宣布 Angular 的一流升級和擴展的 Web Components 支援。
Angular 12. Angular 是最受歡迎的框架之一,也是最具特色的框架之一。6.3 版本帶來了大量的改進,包括 Angular 12 支援(使用 Webpack 5!),以及實驗性的 Ivy 渲染支援。它還包括備受期待的 Storybook Docs 功能,例如內聯 story 渲染和動態程式碼片段生成。請在 Storybook for Angular 中閱讀更多資訊。
Web Components Lit 2. Web Components (WC) 中最大的新聞是 Lit 2,它是 Google 熱門 WC 函式庫的更小、更快、相容於 SSR 的全面改版。在 6.3 版本中,我們已將 Lit 2 支援添加到 Storybook。我們還修復了 HMR 並改進了其 TypeScript 類型,並且將繼續投資於 WC 功能和文件。
建構工具:Webpack 5 穩定版、Vite 支援
在 6.2 版本中,我們宣布了實驗性的 Webpack 5 支援和可插拔的建構工具 API。現在在 6.3 版本中,Webpack 5 支援已正式發布,並且我們有了第一個用於 Vite 的社群建構工具!
Webpack 5 穩定版。 在過去的三個月中,Storybook 的選擇性加入 Webpack 5 建構工具從每週 0 次 npm 下載量飆升至 150,000 次以上。
對於 6.3 版本,我們升級並加速了 React TypeScript docgen 處理,該處理會自動為您的元件屬性生成 UI 控制項。
Webpack 5 現在也用於建構 Storybook 的管理員 UI。這解決了各種 NPM/Yarn 提升問題,並實現了平穩過渡到 Webpack 5 作為 Storybook 7.0 中的預設建構工具。

Vite 社群建構工具。 Vite 是 Svelte 和 Vue 的官方捆綁器。由於啟動時間快 10-100 倍且即時刷新,它在 React 社群中也越來越受歡迎。
在 6.3 版本中,您可以將 Webpack 4/5 建構工具換成 Vite。這表示如果您已在應用程式中使用 Vite,您將在 Storybook 中獲得原生體驗。
非常感謝 Eirik Sletteberg、Sasan Farrokh 和 Ian VanSchooten,他們創建了實驗性的 Vite 建構工具。請在 Storybook for Vite 中閱讀更多資訊。
現代 ES 模組以提升效能
IE11 將於明年淘汰。為了預期這一點,Storybook 獲得了實驗性的 --modern 模式,現在正在發布現代 ES 模組。我們計劃將此作為 Storybook 7.0 中的預設開發模式,並為需要它的使用者保留對舊版瀏覽器的「選擇加入」支援。
我們很高興加入無數的 Web 開發工具和函式庫的行列,這些工具和函式庫專注於更小、無 polyfill 的 ES 模組,作為現代 Web 的通用語言。我們的使用者可以獲得降低複雜性和提高效能的好處。
以及更多...
Storybook 在各方面持續改進。6.3 版本包含數百項更多的修復、功能和調整。瀏覽與 6.3.0-* 相符的 變更日誌 以取得完整的變更列表。重點包括
1 分鐘安裝
將現有的 Storybook 專案升級到 6.3
npx sb upgrade如果您是從 5.x 或更早版本升級,請查看 Storybook 6 遷移指南。
或者,對於全新安裝,請將 Storybook 啟動載入到現有的應用程式中
npx sb init參與其中
專業的 UI 開發人員每天都依賴 Storybook。當您採用 Storybook 時,您將獲得一套工具、強大的擴充功能和開箱即用的整合,這些工具和功能使開發速度更快。
該專案由 1,300 多名開放原始碼貢獻者維護,並由頂級維護人員組成的指導委員會指導。如果您有興趣貢獻,請在 GitHub 上查看 Storybook,建立 issue,或提交 pull request。在 Open Collective 上捐款。在 Discord 中與我們聊天 — 維護人員通常在線上。透過 Twitter 和註冊我們的郵件列表,隨時掌握 Storybook 的最新消息。
Storybook 6.3 登場!
— Storybook (@storybookjs) 2021 年 6 月 24 日
簡化日常 UI 開發任務
📐 樣式設定—測量和描繪 DOM 元素輪廓
🔌 在 @fbjest @TestingLib @Cypress_io 中重複使用 stories
🚀 Angular 12 Ivy、Lit 2.0
🛠Webpack 5 穩定版、Vite
📦 現代 ESM 效能選項
以及更多:https://#/WSAem8pEUs pic.twitter.com/856CxlE3Er
社群提供的實用資源
- 10 個 Storybook 最佳實務,作者:Rafael Rozon
- 如何透過「controls」模組快速在 Storybook 中製作互動式元件,作者:Nadine Thery
- 使用 Storybook 建立您自己的元件函式庫,作者:Gabriel RomayMachado
- 使用 Vue、Tailwind CSS 和 Storybook 進行 Web UI 開發,作者:Allister Sanchez
- Storybook + StencilJS:提示與技巧,作者:David Dal Busco
貢獻者
Storybook 6.3 由以下貢獻者推出。
@102 @7rulnik @88ta @apapadopoulou @avaly @avendiart @bartjanvanassen @chrisbutler @cjmcintyre @coreyjv @dallasgale @domyen @dschungelabenteuer @eirslett @fedodd @fenixk @frassinier @frozenpandaz @gaetanmaisse @ghengeveld @gregogun @huyenltnguyen @hydrosquall @hypnosphi @ianvs @igorszyporyn @inokawa @j3rem1e @jabbypanda @jadojodo @jakob-em @jamesgeorge007 @jason-lough-cap-rx @jh3y @jonniebigodes @jonspalmer @juristr @kaelig @kroeder @krofdrakula @kylegach @lauracarballo @lihbr @literalpie @lordvelisch @maruta-bis5 @maya @merceyz @mercs600 @morphatic @ndelangen @nfdevil @patricklafrance @paulrosania @peterpeterparker @pocka @randak @raon0211 @robhil @samkirkland @saranrapjs @shilman @tanya-mahajan @tanyabrassie @thawkin3 @thibaudav @titouanmathis @tmeasday @tomastomaslol @tooppaaa @valerybugakov @vmalay @westbrook @winkervsbecks @yaireo @yannbf @yceballost @zol