
Storybook 7.0
更上一層樓的元件開發與測試

Storybook 是業界 UI 工作坊環境的黃金標準。由於其無與倫比的框架相容性以及豐富的開發、文件和測試功能,業界的 Monday.com、衛報 (The Guardian)、Intuit 和許多其他團隊都在使用它。
今天,我很高興宣布 Storybook 7 (SB7),這是我們兩年多以來的首次主要版本,也是有史以來規模最大的一次。
它包含
- ⚡ 一流的 Vite 支援
- 🧩 由全新 Frameworks API 驅動,零配置支援 NextJS 和 SvelteKit
- 🔖 Component Story Format 3,具有改進的類型安全
- 📝 文件全面改版:MDX2 支援與簡化的文件區塊
- 💅 UI 設計更新
- ✅ 改進的互動測試和測試覆蓋率
- 🚥 透過預先捆綁和生態系統 CI 增強穩定性
- 💯 數百項更多層面的改進
請繼續閱讀以了解 Storybook 7 的所有新功能。這些改進也總結在 Storybook Day 全程分享的簡報中。
Storybook:下一個篇章
Storybook 始於 2016 年。從那時起,我們率先提出了 UI 工作坊環境的概念,用於 元件驅動開發、文件編寫和測試。
在這段時間裡,前端生態系統發生了巨大的變化。IE11 終於淡出。TypeScript 正在迅速佔領 JavaScript 的版圖。Vite、Turbopack 和 Rspack 正在給 Webpack 帶來嚴峻的競爭。而 pnpm 現在是 npm 的主要替代方案。
Storybook 與這些變化一同演進,我們長期以來一直支援主流慣例和新興的最佳實務。例如,Storybook 最早在 2021 年年中就開始支援 Vite,遠早於它達到目前的成功。
然而,漸進式的調整很困難。有時,您需要一個主要版本來清理障礙並使您的堆疊現代化。Storybook 7 就是那個版本!
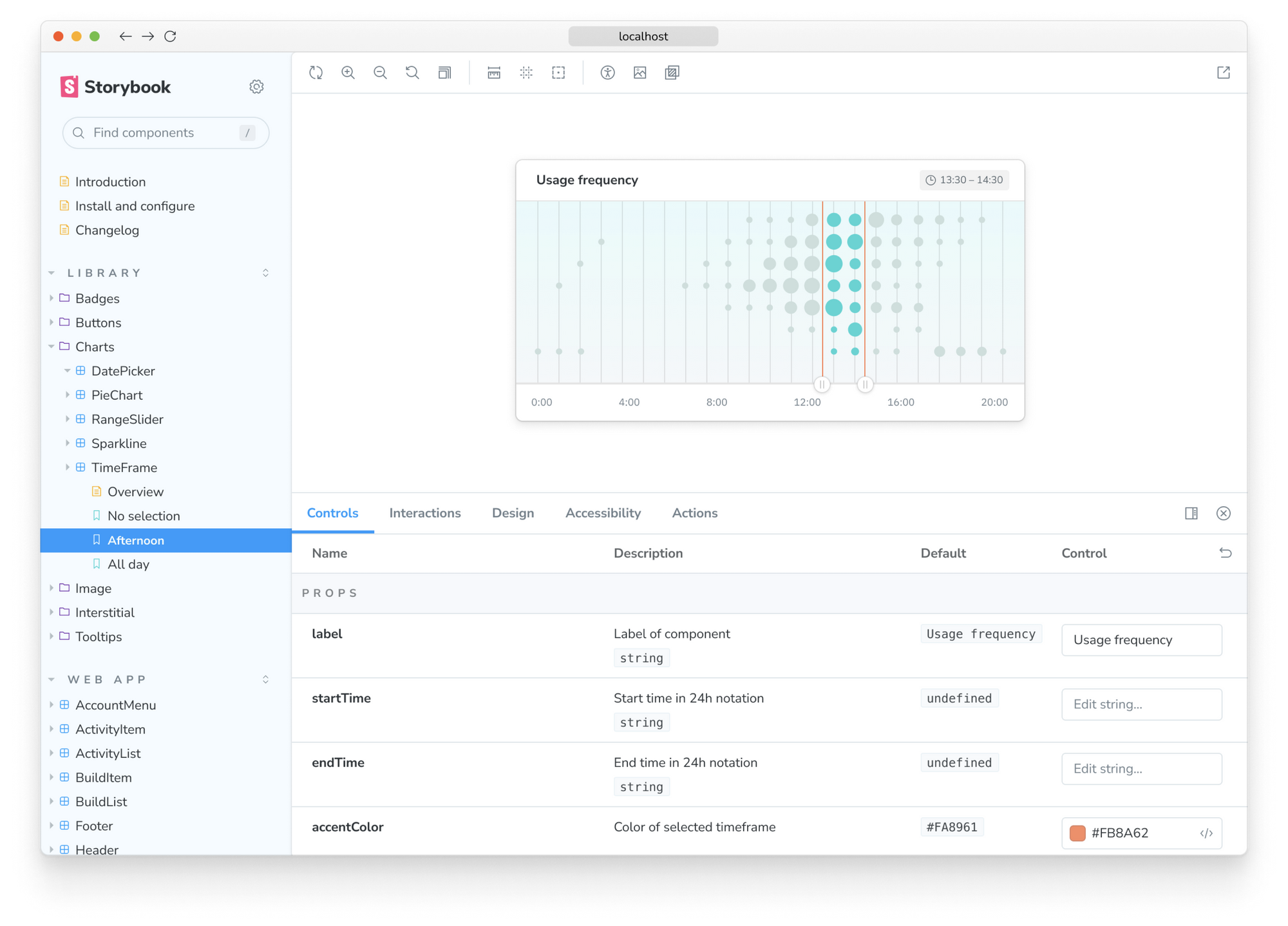
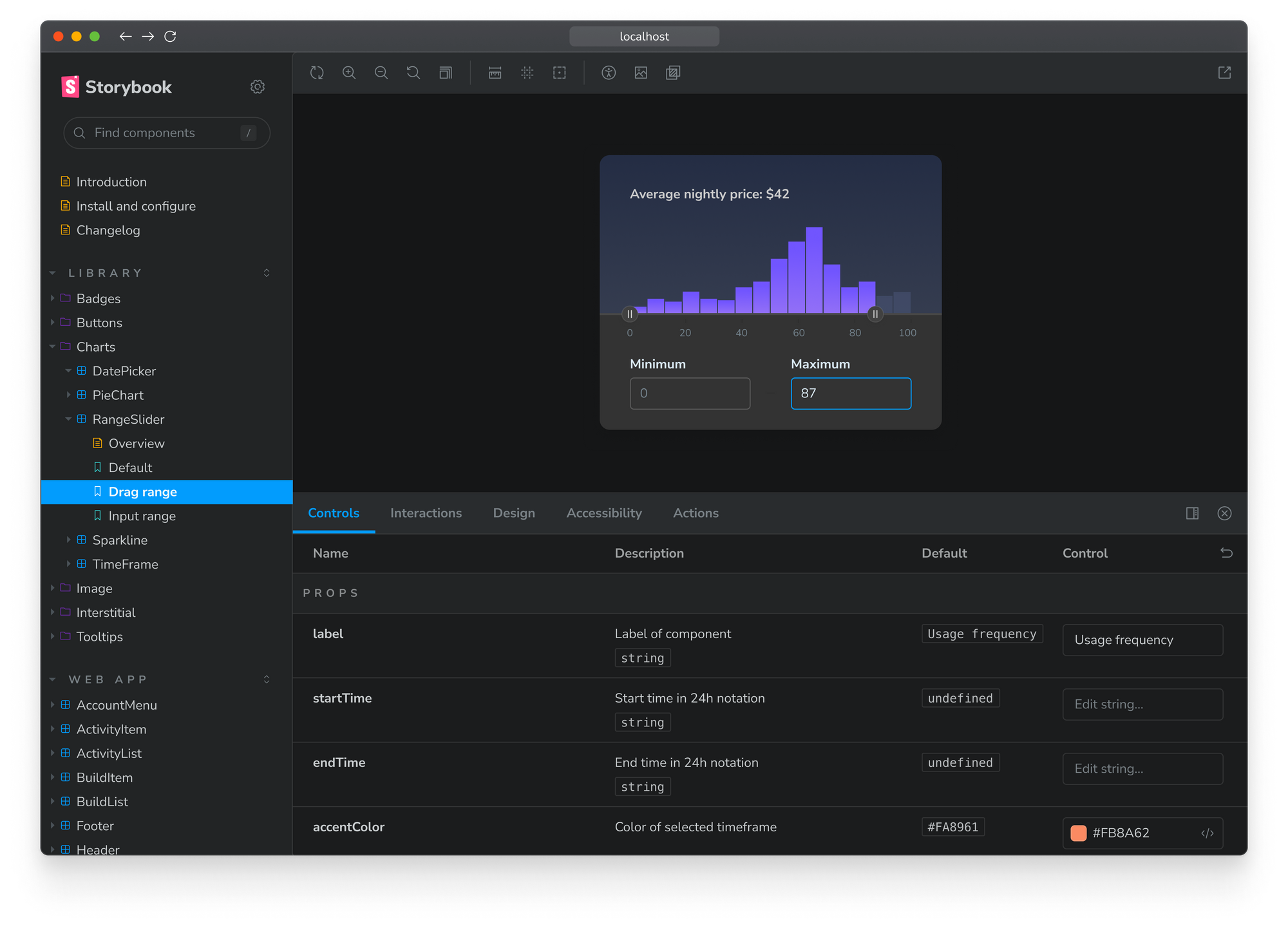
UI 設計更新
現在,透過 Storybook 7 簡化的 UI,您可以比以往更輕鬆地交付出色的 UI。畫布尺寸已擴展到邊緣,為您的元件提供更多空間。我們增強了側邊欄,改進了間距和更細緻的選單,同時保持了資訊密度。此外,我們還重新繪製了 200 多個自訂圖示,以獲得更清晰的視覺效果和更快的載入速度。而且別忘了自動暗黑模式!


預先捆綁以加快啟動速度並消除依賴衝突
Storybook 應用程式現在以預先編譯的程式碼庫形式發布,消除了您自行編譯的需要。這意味著更快的啟動時間和不再有依賴性問題。預先捆綁消除了在您的程式碼庫中安裝 Storybook 依賴項的需要。
零配置支援 Vite、NextJS 和 SvelteKit

Storybook 7 引入了零配置 Vite、NextJS 和 SvelteKit 支援。我們新的 Framework API 會根據您的應用程式設定配置 Storybook,包括您選擇的建構器 (Webpack 和 Vite)、渲染器 (React、Vue、Angular、Svelte、HTML) 等!
對於 Vite,Webpack 現在已退出舞台。Storybook 會根據您應用程式的 Vite 設定自動配置,從而減少安裝大小和啟動時間。請在 Storybook 中一流的 Vite 支援 中閱讀更多資訊。
對於 NextJS,Storybook 現在會自動模擬路由器。此外,還內建支援實用程式,包括 next/font、next/image 和絕對路徑匯入。請在 自動整合 Next.js 和 Storybook 中閱讀更多資訊。
對於 SvelteKit,這表示會自動配置框架特定的設定,例如使用 $app/paths 安全地檢索資產路徑、支援 $app/stores 和特殊的 $lib 匯入別名,以及讓元件能夠存取 $app/environment。請在 適用於 SvelteKit 的 Storybook 中閱讀更多資訊。
若要深入了解 Framework API,請查看:NextJS、SvelteKit、Remix 和 Storybook 的未來。
CSF3 具有改進的類型安全

Storybook 7 透過使 Component Story Format 3 (CSF3) 成為其預設格式,在編寫 stories 方面帶來了重大改進。與早期版本相比,CSF3 具有兩個主要優勢:簡潔性和可重複使用性。它透過捨棄大量樣板程式碼來簡化您的程式碼,並自動執行 stories 的各個方面,例如其標題及其側邊欄位置 (基於磁碟位置)。請在 Component Story Format 3 已問世 中閱讀更多資訊。
改進的類型安全
我們已在 CSF3 中修改了 TypeScript 支援。更嚴格的類型提供更好的編輯器內檢查和自動完成功能,這代表 TypeScript 使用者的生活品質得到了巨大的提升。如需完整簡報,請查看

CSF3 遷移
我們提供了一個程式碼修改工具,可自動將您現有的 stories 轉換為 CSF3 語法,以節省您升級的時間。但 SB7 完全向後相容 – 因此,如果您還沒準備好升級,則無需進行任何更改。
npx storybook@latest migrate csf-2-to-3 --glob="**/*.stories.js"
文件全面改版,支援 MDX2
Storybook 7 對 Storybook 文件進行的全面改版是 SB7 中最大的變更,並且標誌著相較於之前的 Storybook 有了巨大的改進。
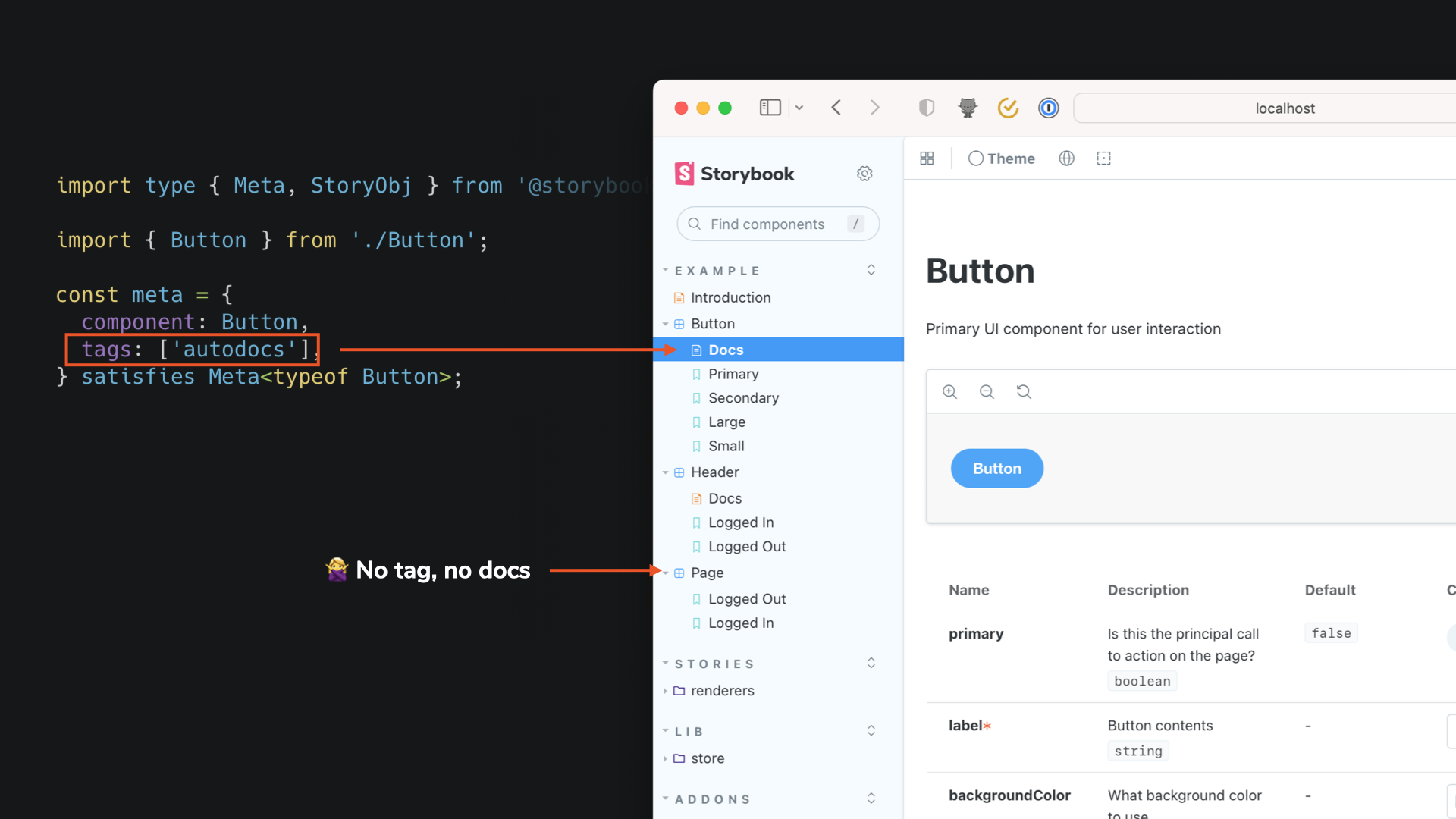
自動文件現在以元件為中心
在 Storybook 7 中,您現在可以直接將文件附加到您的元件。頁面會與元件的 stories 一起顯示在側邊欄中,而不是之前的標籤式 UI 中。
您可以透過新增 autodocs 標籤來為元件啟用自動產生的文件頁面。

透過 MDX 2 改進手動文件
Storybook 7 透過 MDX2 支援,增強了手動文件編寫功能。它創造了眾多好處 – 包括改進的效能和人體工學。新版本編譯速度快了 25%,產生的程式碼執行速度快了兩倍。此外,它為在 JSX 元素中巢狀內嵌 markdown 提供了更好的支援。
為了適應一些重大變更,Storybook 將在整個 7.x 時間範圍內維持對 MDX1 的選擇加入支援,以確保我們的使用者能夠順利過渡。
使用 MDX 依參照匯入 stories

Storybook 7 鼓勵所有使用者在 CSF3 中定義 stories,然後在 MDX 中參照它們。這讓您兩全其美:在編寫 stories 時進行類型檢查和自動完成,以及使用 markdown 輕鬆進行創作。您可以使用下面的 Storybook 7 遷移腳本將現有的 MDX story 檔案拆分為單獨的 MDX 和 CSF 檔案。
npx storybook@latest migrate mdx-to-csf --glob "**/*.stories.mdx"
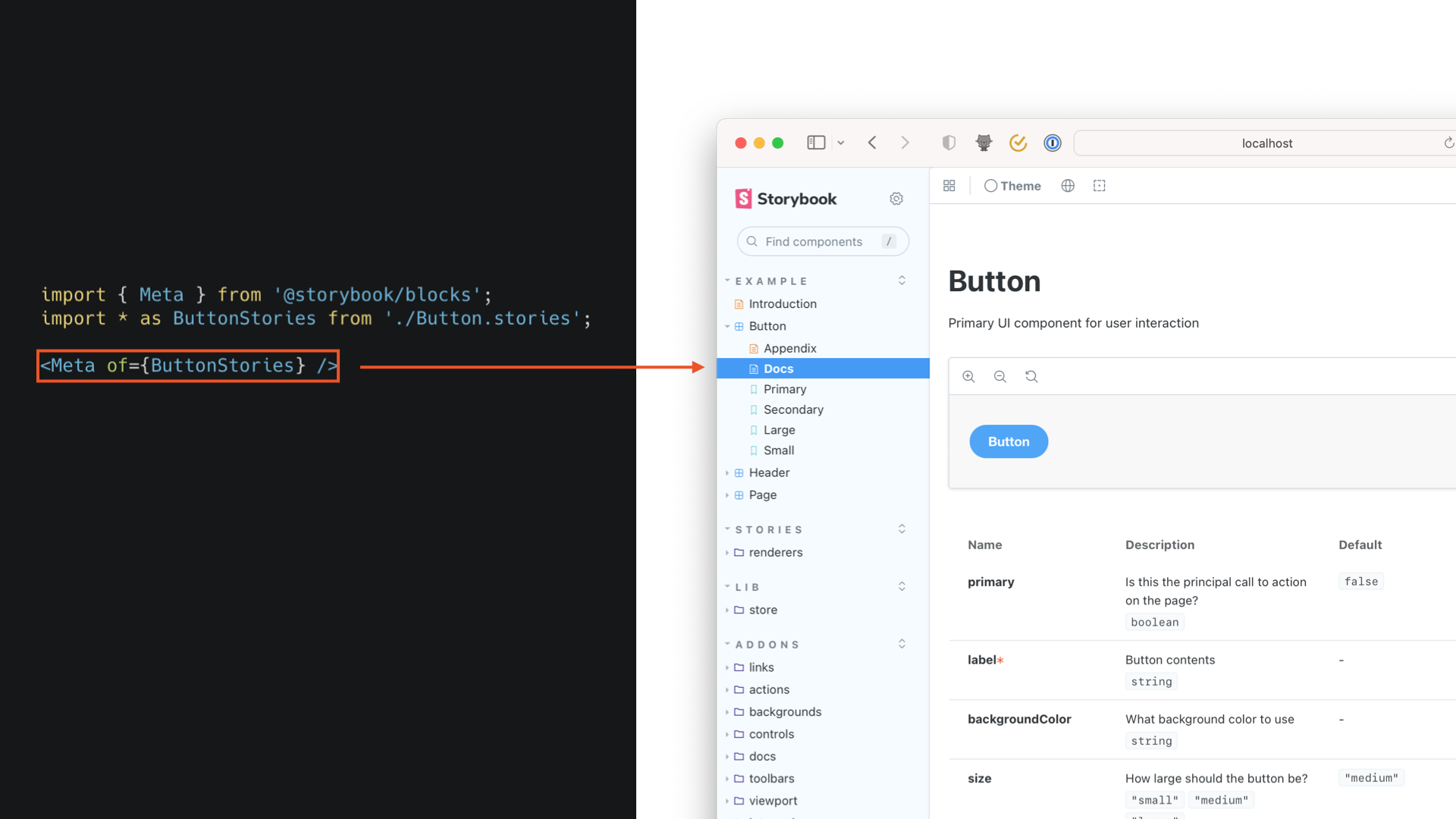
新的文件區塊 API – 強大且簡單
為了讓您的文件更有效,我們正在引入一組更強大且一致的 文件區塊。這些 UI 區塊負責從渲染 stories 到顯示原始程式碼和產生 args 表格的所有工作。它們可以使用 of={} 語法參照 stories,這比參照 story ID 字串更安全且更簡潔。此外,我們還包含了一個 useOf hook,用於建立自訂文件區塊,讓您可以根據您的特定需求調整文件頁面。
閱讀更多關於這些變更的資訊

改進的互動測試和程式碼覆蓋率

Storybook 已迅速成為 測試元件 的最佳選擇。您可以透過將 play 函數附加到 story 來將 story 轉換為測試。然後,使用 Testing-Library 和 Jest 中熟悉的語法來模擬事件並斷言 DOM 結構。
這在測試複雜的 UI 互動(例如表單控制項或其他有狀態元件)時特別有用。您可以在瀏覽器中偵錯事件流程,並使用我們的測試執行器從命令列並行執行所有測試。
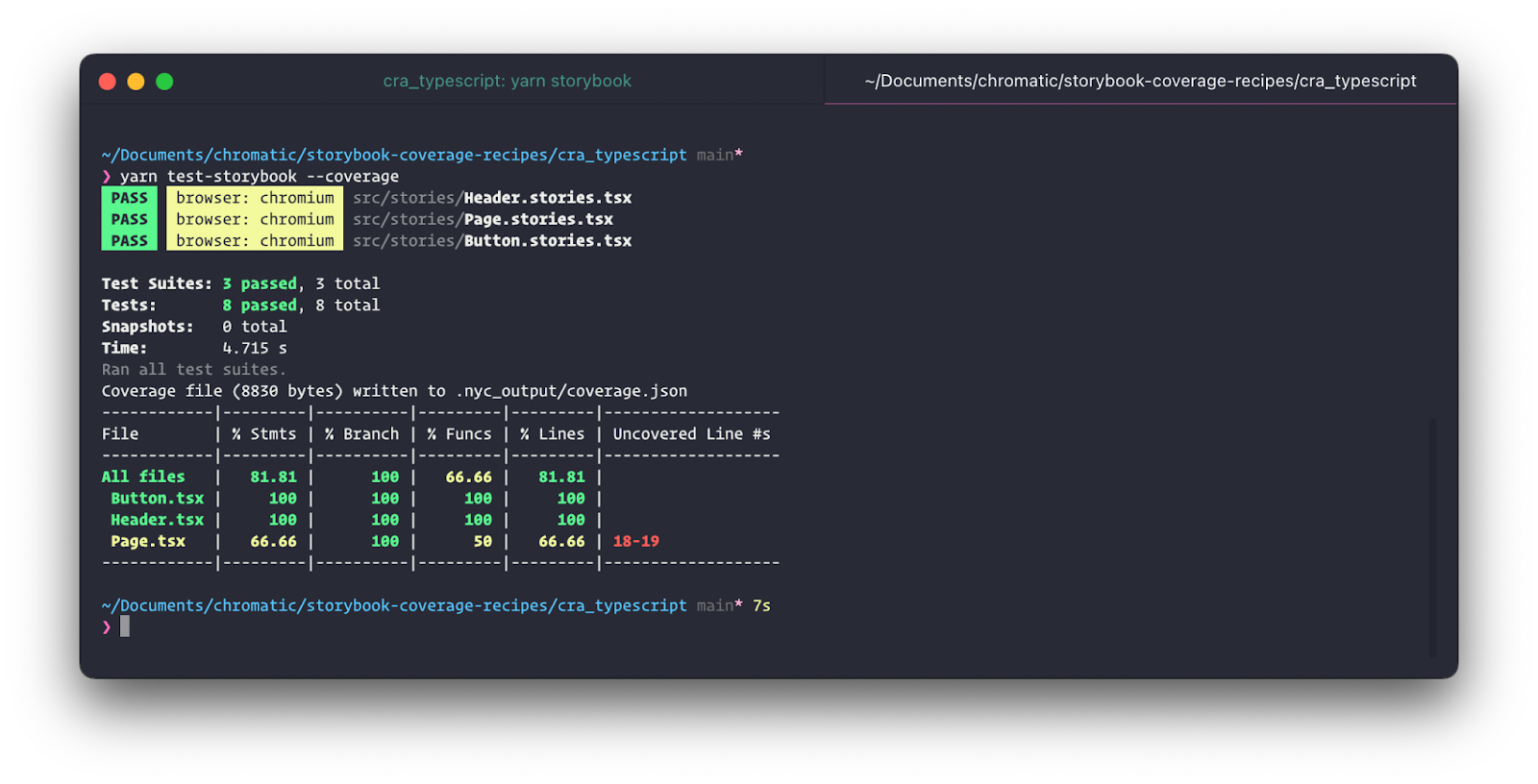
覆蓋率報告
在 Storybook 7 中,我們透過新增 程式碼覆蓋率 來改進測試支援,它可以掃描您的程式碼以查找未經測試的邊緣案例。它有助於您編寫更全面的測試,並提高您對交付的 UI 的信心。請在 使用 Storybook 測試執行器進行程式碼覆蓋率 中閱讀更多資訊。

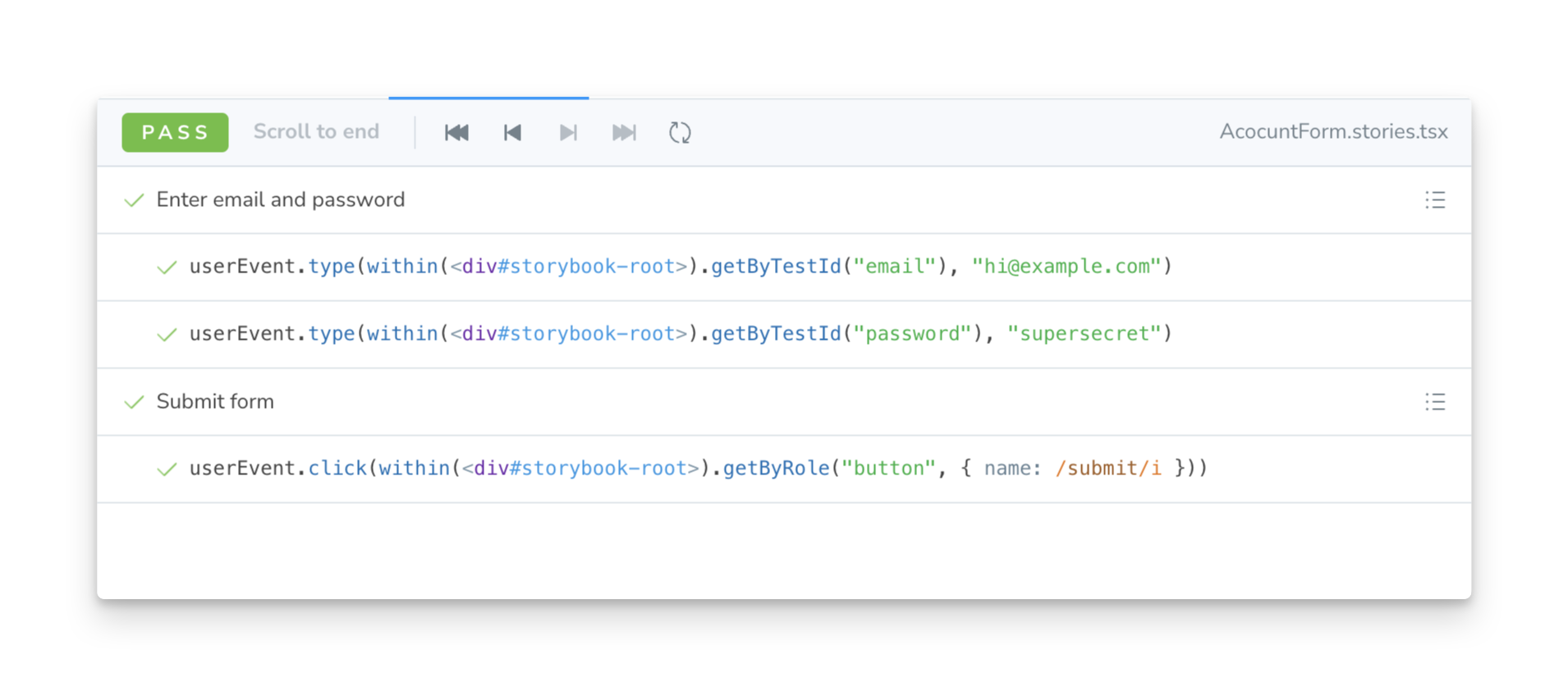
群組步驟
為了讓您可以將互動合併為人類可讀的群組,我們在 Storybook 的 play 函數中新增了一個名為 step 的新建構。這提高了可讀性和重複使用性。
// SignupForm.stories.ts
// Replace your-framework with the name of your framework
import type { Meta, StoryObj } from '@storybook/your-framework';
import { userEvent, within } from '@storybook/testing-library';
import { SignupForm } from './SignupForm';
const meta: Meta<typeof SignupForm> = {
title: 'SignupForm',
component: SignupForm,
};
export default meta;
type Story = StoryObj<typeof SignupForm>;
export const Submitted: Story = {
play: async ({ args, canvasElement, step }) => {
const canvas = within(canvasElement);
await step('Enter email and password', async () => {
await userEvent.type(canvas.getByTestId('email'), 'hi@example.com');
await userEvent.type(canvas.getByTestId('password'), 'supersecret');
});
await step('Submit form', async () => {
await userEvent.click(canvas.getByRole('button'));
});
},
};

生態系統 CI,以獲得更好的穩定性和更順暢的升級
在快速變化的前端生態系統中支援數十個框架、渲染器和建構器是一項挑戰。為了提高 Storybook 的穩定性,我們開始將 Storybook 視為一種服務,並且我們希望在這個不斷發展的環境中最大化其「正常運行時間」。
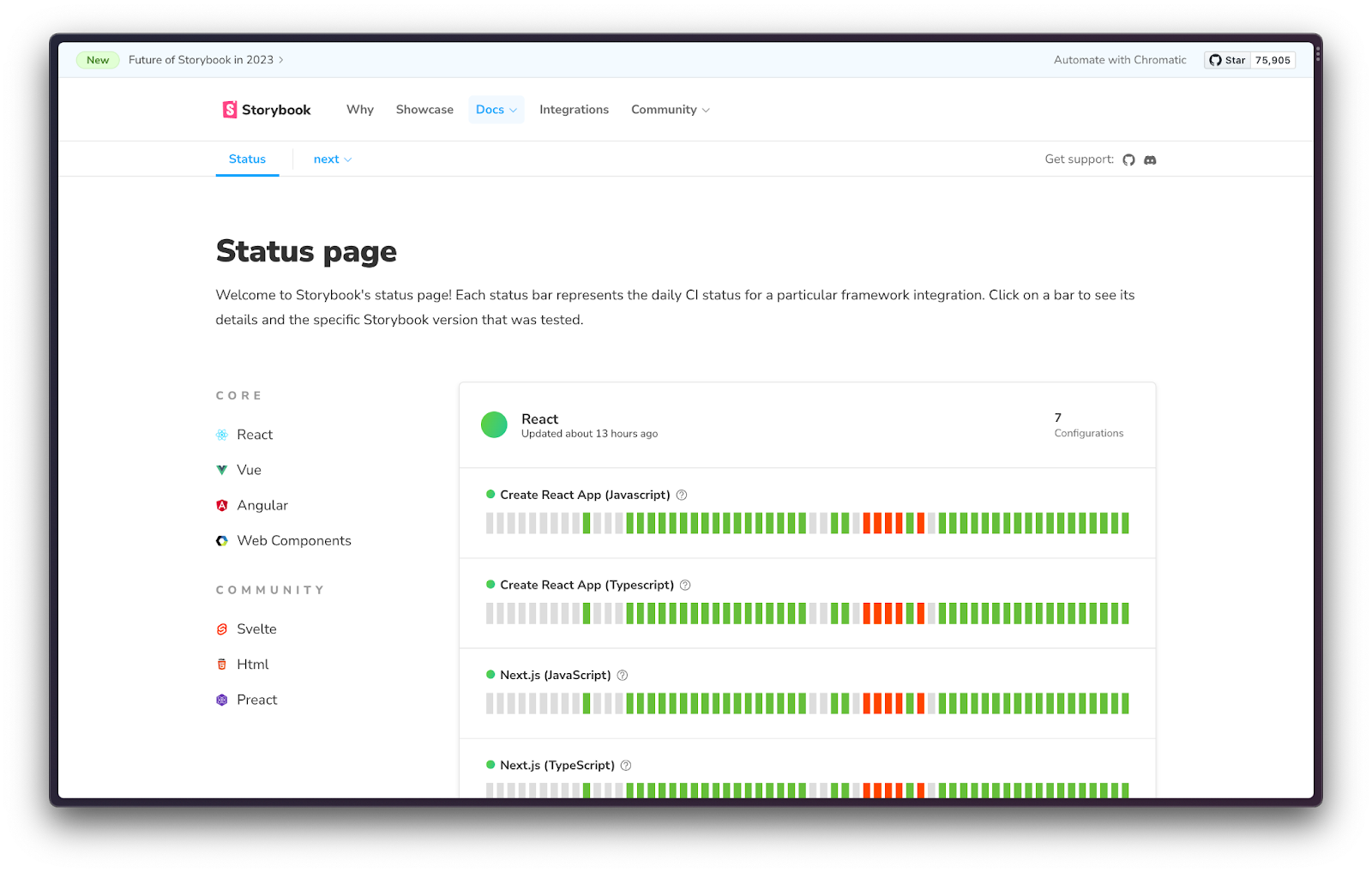
為了實現這一目標,我們建立了 Storybook 生態系統 CI。此功能會針對大型標準專案配置矩陣測試 Storybook PR。所有這些都在公開的 狀態頁面 中視覺化,該頁面顯示每日結果並提供 Storybook 穩定性的快照。如果您注意到某些東西似乎已損壞,請查看此頁面以了解 Storybook 的運行狀況。
請在 Storybook 生態系統 CI 中閱讀更多資訊。

樣式附加元件,方便配置

使用 Storybook 設定樣式工具是許多開發人員面臨的常見挑戰。雖然有很多相關的文章 (包括我們部落格上的幾篇),但這些文章並不總是最新,導致令人頭痛的問題和充滿試錯的時間消耗性設定過程。
為了使此過程更輕鬆、更直接,我們建立了一個新的 樣式附加元件。這是一個與框架無關的解決方案,可與流行的工具(如 Tailwind、Material UI、Chakra、Emotion、Styled-components、SASS 和 PostCSS)無縫協作。
樣式附加元件使您能夠將全域樣式載入並應用於您的元件,以及使用主題提供器包裝 stories。它甚至具有主題切換器,讓您可以輕鬆地在主題之間切換。或者,您可以使用參數在 story 層級覆寫主題值。
入門非常容易,請查看:樣式附加元件:在 Storybook 中配置樣式和主題
數百項更多改進
除了上述所有內容外,Storybook 7 還包含無數其他改進和錯誤修復。重點包括
- pnpm 支援。 不再需要可恥的提升!
- Angular 改進。 更好的安裝。修復了數十個錯誤。
- Vue3 改進。 原始碼片段、插槽支援。
- SB
main/preview配置中的預設匯出,具有 TypeScript 類型。 - SolidJS 整合。 社群驅動的 SolidJS Vite 支援。
- Qwik 整合。 社群驅動的 Qwik 支援。
- Rspack 整合。 社群驅動的 Rspack (Webpack 的 Rust 埠) 概念驗證建構器。
瀏覽完整的 變更日誌,以取得完整的變更清單。
立即升級!
若要升級您的 Storybook,請執行
npx storybook@latest upgrade
這會將 Storybook 依賴項更新到最新版本。它也會執行自動遷移。在升級任務期間,系統會提示您批准,並提供有關任何必要變更的資訊。
為了減輕任何重大變更,我們組裝了一份 遷移指南,以協助您成功地從 Storybook 6.x 升級到 Storybook 7.0!

附加元件升級
雖然 Storybook 的附加元件 API 在過去幾年中基本保持不變,但 Storybook 7 包含對附加元件 API 的一些更新,並簡化了附加元件的註冊方式。雖然 register.js 在 SB 6.5 中已棄用,但現在已在 SB7 中完全移除。
這對您有何影響?
對於附加元件使用者:所有 Storybook 的核心附加元件都已更新,並可與 Storybook 7 一起使用。
我們正在與社群合作以更新最流行的附加元件。但是,如果您使用的附加元件尚未更新,則它可能無法運作,或者 Storybook 可能完全無法啟動。
發生這種情況時,請在附加元件的 GitHub 儲存庫上開啟一個 issue,並懇請作者更新他們的附加元件以與 SB7 相容。此外,如果它是導致嚴重故障的熱門附加元件,請在 Storybook 儲存庫 上建立一個 issue 來通知 Storybook 團隊。
對於附加元件作者:如果您是附加元件建立者,則必須更新您的附加元件以使用新的 API。為了協助您的附加元件與 SB7 相容,我們建立了一份 附加元件遷移指南。我們正在此處追蹤社群附加元件升級進度
取得支援
如果您在遷移時遇到問題,請在 Discord 中與維護者聊天 🤝#support。我們正在盡力協助解答問題和修復錯誤。
未來的方向
Storybook 7 是一個重要的里程碑。整個團隊都在待命,以協助您升級並解決我們在預發布期間遺漏的任何錯誤和使用案例。
我們在此過程中學到了很多,並且展望未來,我們計劃以不同的方式開發和發布 Storybook。
年度主要版本
多年來累積重大變更會造成很多痛苦。
- 使用者等待重大變更的痛苦 (捨棄 Webpack4、MDX1 等)
- 使用者使用眾多遷移步驟進行升級的痛苦 (即使我們已自動化了很多步驟,但仍然有很多地方可能會出錯)。
- 團隊維護已棄用的 API 並協調像 v7 這樣的大型版本的痛苦。
將我們的變更封裝到更小、更頻繁的版本中,應該會使未來的升級對每個人來說都更加順利。同時,自動遷移的改進將大大減少額外的麻煩。
鞏固抽象化
Component Story Format 3 是我們在六年內如何編寫 stories 的第四次迭代。沿途的每一步都是漸進式的,並且都有自動化的程式碼修改工具,但對於我們的使用者來說,這一直是一段坎坷的旅程。
我們認為 Storybook 7 在很多方面都做得很好,並且希望未來的重大版本將更多地圍繞支援各種工具的最新版本,而不是重新設計如何開發、編寫文件和測試元件的基礎知識。
除此之外,我們對 2023 年有宏大的計畫。
效能與穩定性
作為 Storybook 7 的一部分,我們在這些領域都取得了巨大的進展,尤其是在一流的 Vite 支援方面。但我們將在 2023 年繼續推動這些方面,並且已經掌握了一些突破,我們很高興在未來幾個月內發布。
框架支援
Storybook 7 為框架支援設定了標準,為 Vite、NextJS 和 SvelteKit 提供了第一流的體驗。我們將繼續改進這些整合,並且隨著我們繼續與 Storybook 社群共同建構,將會有更多整合到來。
設定與配置
我們將大力投資於新使用者的安裝和配置流程。許多這些改進 (例如,更好的錯誤處理和文件) 也應該為現有使用者創造更好的體驗。
測試
Storybook 的 play 函數和測試功能對於 UI 開發來說是革命性的。SB7 的覆蓋率報告填補了一個重要的空白,使其更加有用。我們在這裡有長長一串生活品質改進清單,我們將在 7.x 中逐步推出,尤其是在更好的模擬、全頁測試和相容性方面。
參與其中
專業 UI 開發人員每天都依賴 Storybook。當您採用 Storybook 時,您將獲得一套工具、強大的附加元件和開箱即用的整合,從而加快開發速度。
該專案由 1,600 多名開放原始碼貢獻者維護,並由指導委員會指導。如果您有興趣貢獻,請在 GitHub 上查看 Storybook,建立 issue 或提交 pull request。在 Open Collective 上捐款。在 Discord 中與我們聊天 — 維護者通常在線上。在 Twitter 上或透過註冊我們的 郵寄清單 (如下) 來隨時掌握 Storybook 新聞。
致謝
Storybook Day 是對 Storybook 7 改進和社群使用案例的慶祝活動。非常感謝所有參與者。與我們的使用者一起享受直播是維護 Storybook 的所有時間中的亮點之一。

Storybook 7 核心團隊
Michael Arestad、Yann Braga、João Cardoso、Michael Chan、Tom Coleman、Norbert de Langen、Shaun Evening、Kyle Gach、Gert Hengeveld、Dom Nguyen、Valentin Palkovic、Kasper Peulen、Chakir Qatab、Jeppe Reinhold、Kai Röder、Michael Shilman (我!)、Mostafa Sherif、Varun Vachhar、Ian Van Schooten、Daniel Williams、Josh Wooding、Vanessa Yuen
Storybook 7 貢獻者
@abrahambrookes @acdr @acusti @agarun @agriffis @akarachen @alex-ahumada @alexandertrefz @alexguja @all-self-taught @andarist @ariperkkio @armujahid @b2y4n @barsheshet @bartlangelaan @benmccann @blackthread @blakegearin @bodograumann @bovandersteene @bryanjtc @bytrangle @ccatterina @chakas3 @clintandrewhall @coofzilla @d-koppenhagen @danielamram @dannyhw @darenbt @darleendenno @dartess@ ddalpange @delagen @domyen @donotlb @donskelle @dschungelabenteuer @duncan-c @edo-san @eirslett @eltociear @enterframe @esilverm @estebanfelipep @ethanmick @ethriel3695 @evad1n @ezmnysniper7 @fazulk @flynnfc @ganhinglong0423 @geisterfurz007 @georgialoper @geromegrignon @ghengeveld @ghidersamihaela @gipoezcan @gitstart @greglahaye @halkeye @hayawata3626 @huyenltnguyen @ianvs @imgbotapp @integrayshaun @interphased @jacob-mns @jahrock @javier-arango @jeangregorfonrose @jeroenhabets @jnschrag @johnalbin @jonathankolnik @jonniebigodes @josh-the-dev @joshbolduc @joshwooding @joycebrum @jpzwarte @jreinhold @jrencz @jsflor @julo01 @jungpaeng @justineloff @justineloffbbd @kasperpeulen @kingdutch @kk3939 @konsalex @kqito @kroeder @krofdrakula @kylegach @kylemeenehan @lalanthawi @lbbo @lifeiscontent @literalpie @liwn9527 @lubnafathima @luciana-mendonca @madarauchiha-314 @magicismight @mandarini @marcelckp @mariasimo @marioarnt @marklb @mattevenson @matthew-smith @mayank99 @merceyz @messenjer @michaelarestad @mihkeleidast @minimalsm @mnigh @mrb1nary @mrhappyma @mz8i @ndelangen @neogeek @nightvision53 @nix6839 @noahnu @noltron000 @nxtivision @nxtpge @ohana54 @okuramasafumi @orisomething @pankali @paulaxisabel @petermakowski @platiplus @pocka @prashantpalikhe @pratikkarad @programmarchy @projektgopher @raptor0929 @redbugz @reech-florian @rendez @richardnorton @rmariuzzo @roottool @ropereralk @rvrvrv @sabrinajess @saunved @sebastiankapunkt @shariqx5 @sheriffmoose @shilman @simenb @smores @sorakumo001 @sosensible @spaceribs @sriram-km @sruthigithub @ssams @sterashima78 @stijnvn @sueperstar @sun0day @ta1m1kam @tadavid-cae @thebuilder @timur-svoboda @tmeasday @tobiasdiez @tomastomaslol @valentinpalkovic @vanessayuenn @webblocksapp @winkervsbecks @yamanoku @yannbf @youngboy @yuisato1025 @yuri-scarbaci-lenio @zhyd1997 @zigang93
Storybook 7,Storybook 的下一個篇章,登場了!
— Storybook (@storybookjs) 2023 年 4 月 12 日
🚀 Storybook 歷來最大型的更新 – 我們兩年來的首次主要發布!
⚡️ 零配置支援 @vite_js、@nextjs 和 @sveltejs
💯 增強的測試、文件、UI、穩定性以及更多功能
繼續閱讀:https://#/L8zqHkilis pic.twitter.com/nbmq4jDW6e


