
Storybook 8
更高層次的測試、效能與相容性

Storybook 是業界標準的 UI 工具,用於建構、測試和記錄元件與頁面。全球數千個團隊都在使用它全球數千個團隊都在使用它,並與所有主要的 JavaScript 框架整合,以及大多數領先的設計和開發者工具結合使用。
今天,我很興奮地宣布 Storybook 8 的發布! 最新版本的 Storybook 匯集了來自 218 位貢獻者的 8,865 次提交和 773 個 PR。這些變更包括對 Storybook 的測試和文件功能集的重大改進,同時加強了 React、Vue、Angular、web-components、Svelte 等框架的相容性和使用者體驗。繼續閱讀以探索此版本的重點,包括
📸 內建視覺化測試
⚛️ React 伺服器元件支援
🎛️ 升級的 Vue 和 React 控制項自動產生
⚡️ 重新架構的 Vite 支援、Vitest 測試和 Vite 5 支援
🧪 測試建置速度提升 2-4 倍
✨ 重新整理的桌面 UI
📲 重建的行動裝置 UX
🙅♀️ 移除非 React 專案的 React 依賴性
內建視覺化測試
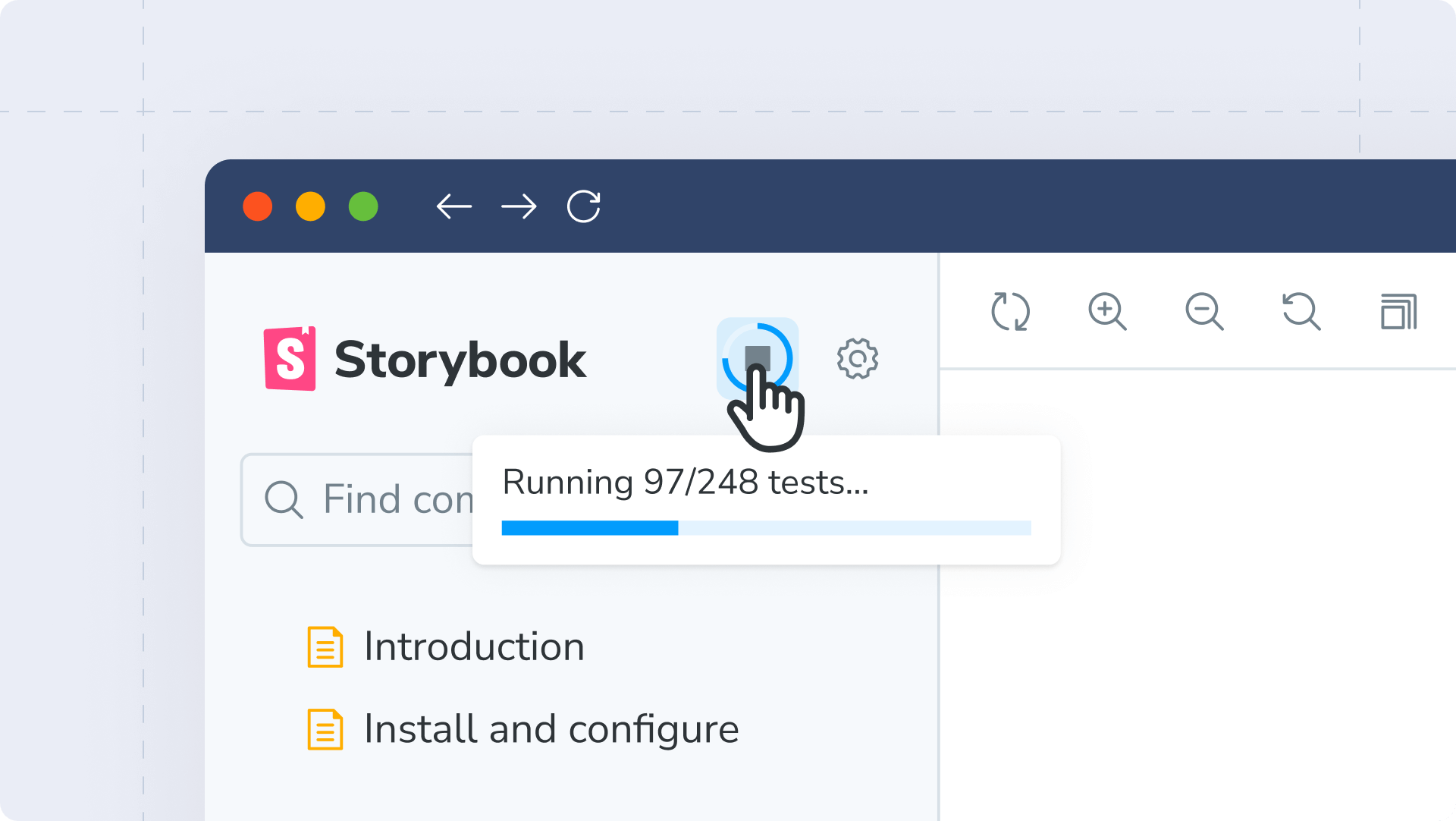
Storybook 8 的重點功能是新的 Visual Tests 擴充套件,讓您比以往更快速、更輕鬆地捕捉 UI 錯誤。此擴充套件將 Storybook 維護者開發的視覺化測試雲端服務 Chromatic 首次帶入 Storybook 中。

只需按一下按鈕,您就可以同時測試所有 Story,將每個 Story 與先前的版本進行比較,並精確找出任何視覺上的變更。然後,篩選您的 Storybook 側邊欄,只查看包含視覺差異的 Story,並逐一驗證這些變更。
此流程反映了 Chromatic 的 CI 工作流程,但現在可以在您工作時直接在 Storybook 內部完成所有操作,而無需提交 PR 甚至提交您的變更!
視覺化測試 是一種超能力,而 Visual Tests 擴充套件使其比以往更容易使用。
深入瞭解如何開始使用 Visual Tests 擴充套件,或 閱讀該擴充套件的發布公告。
React 伺服器元件 (RSC) 支援
React 伺服器元件是 React 的典範轉移,其中元件完全在伺服器端呈現。我們一直在密切關注 React 核心團隊對 RSC 的探索,以及我們在 Next.js 的朋友們在 RSC 應用程式開發方面領先的地位。
自 Storybook 7 發布以來,我們收到了許多關於 Storybook 何時會支援 RSC 的問題。事實上,這是我們最受歡迎的 GitHub issue 之一。
Storybook 8 聽取了您的呼喚,並首次引入了對 React 伺服器元件的實驗性支援。我們將 RSC 解決方案歸類為實驗性,因為它目前僅與 Next.js 相容。我們將在未來的版本中繼續建構此功能。

若要深入瞭解 Storybook 8 的實驗性 RSC 支援,請參閱 如何使用 Next.js、Mock Service Worker 和 Storybook 8 建構 RSC 應用程式。我們計劃在完善最佳實務時分享更多資訊。
改進的 React 和 Vue 控制項自動產生
Storybook 的招牌功能之一是 自動產生的 UI 控制項,可讓您互動式修改元件輸入,以探索新的元件狀態。
對於 React 和 Vue 專案,Storybook 8 透過升級我們用於分析元件的程式庫(也稱為「docgen」),對控制項自動產生進行了重大改進。
對於 React 使用者,Storybook 8 切換到速度明顯更快的 docgen 程式庫:react-docgen。與我們目前基於 TypeScript 的解決方案不同,react-docgen 產生更淺層的分析,速度更快,並且足以應付幾乎所有元件。在我們的測試中,使用 react-docgen 使 React Storybook 的啟動時間縮短了高達 50%。完整的 TypeScript 解決方案仍然可用作任何需要它的人的回退方案。在 我們的 React docgen 文件 中瞭解更多資訊。
對於 Vue 使用者,Storybook 8 支援官方 Vue docgen 套件:vue-component-meta。此套件由 Volar 提供支援,您可能將 Volar 視為官方 Vue VSCode 外掛程式。升級到 vue-component-meta 改善了 Storybook 對類型的處理以及我們自動產生控制項的能力。在 我們的 Vue docgen 公告 或 我們的 Vue docgen 文件 中瞭解更多關於 Storybook 8 的 Vue 變更。
重新架構的 Vite 支援、Vitest 驅動的測試框架和 Vite 5 相容性
Storybook 7 最大的勝利之一是引入了 Storybook 的零配置 Vite 支援。
從那時起,Vite 的使用量持續飆升。如今,Vite 佔所有新 Storybook 專案的近一半。因此,我們繼續收緊和完善我們的 Vite 整合。
首先,Storybook 8 新增了對 Vite 5 的支援,Vite 最新且最棒的版本。在我們引入 Vite 5 支援時,我們意識到 Storybook 代表您配置了太多內容,這使得我們難以支援不同的 Vite 版本。因此,Storybook 8 讓您可以更自由地配置 Vite 外掛程式,例如 plugin-react、plugin-vue,同時將這些依賴項移出 Storybook。幾乎所有 Vite 專案都預先配置了這些外掛程式 – 因此,除非您正在執行非標準操作,否則無需進行任何變更!
Storybook 8 還整合了 Vite 的測試套件 Vitest,作為我們新框架 @storybook/test 的一部分。這個新的測試框架取代了之前的兩個套件 (@storybook/jest 和 @storybook/testing-library),啟用了 Vitest 的 spy 和 expect 的使用,並且安裝佔用空間更小。深入瞭解 Storybook 8 的測試改進。
測試建置速度提升 2-4 倍
Storybook 8 引入了新的「測試模式」,使 Storybook 的靜態建置速度加快了 2-4 倍。
我們觀察到,當您建置 Storybook 以與 Storybook 的 Test Runner 或 Chromatic 等測試工具一起使用時,您可能不需要 Storybook 的文件或自動產生的控制項等功能。
因此,Storybook 8 透過提供新的 --test CLI 旗標來啟用簡化的測試工作流程,該旗標停用了 Storybook 的各種標準功能。使用此旗標可大幅縮短建置時間並縮減建置輸出。我們將在未來的每個版本中繼續探索新的最佳化可能性!
更新的行動裝置和桌面 UI
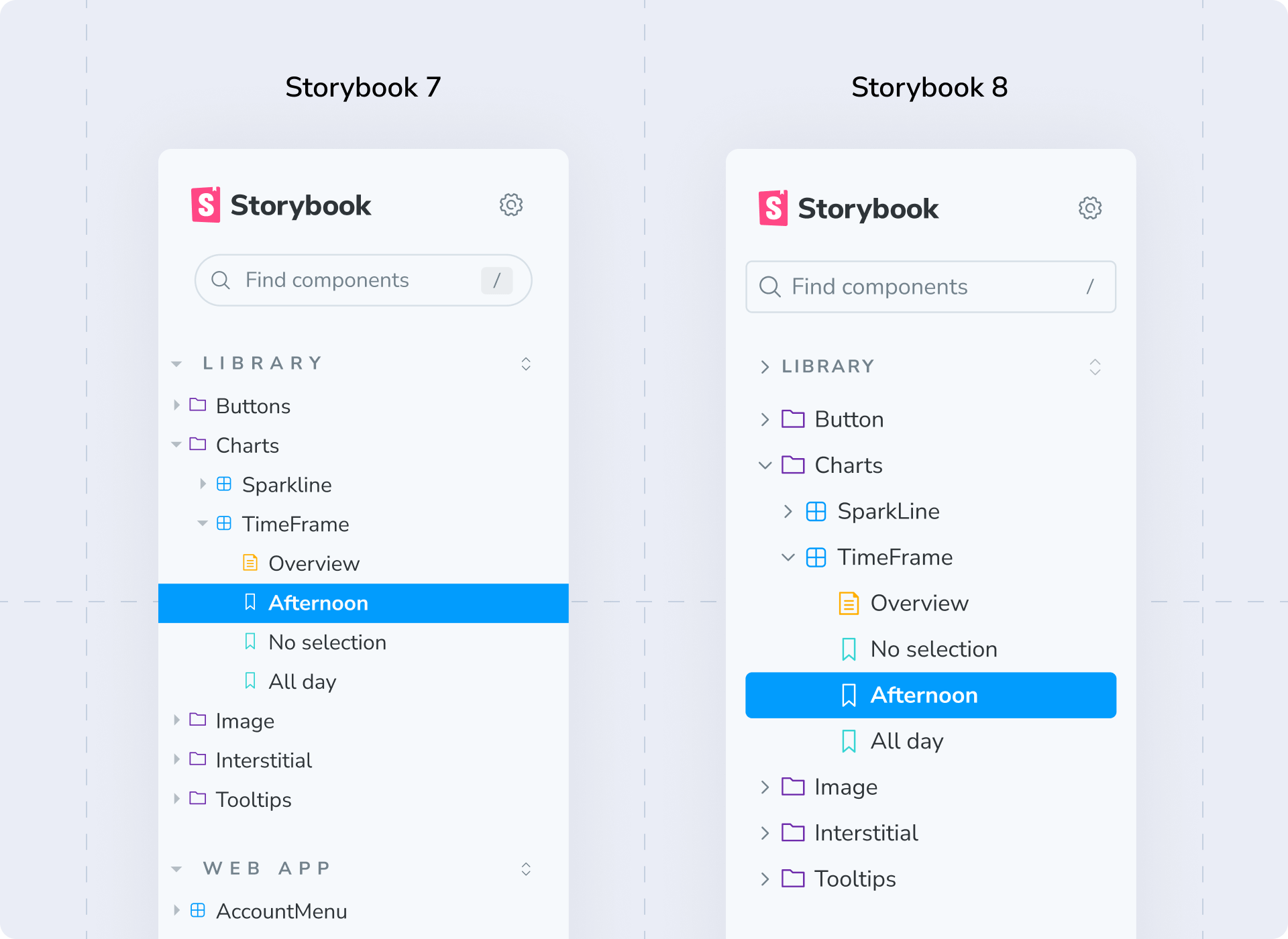
如果您對設計有眼光,我們認為您會喜歡這些變更,Storybook 8 的 UI 帶來了許多改進和潤飾。
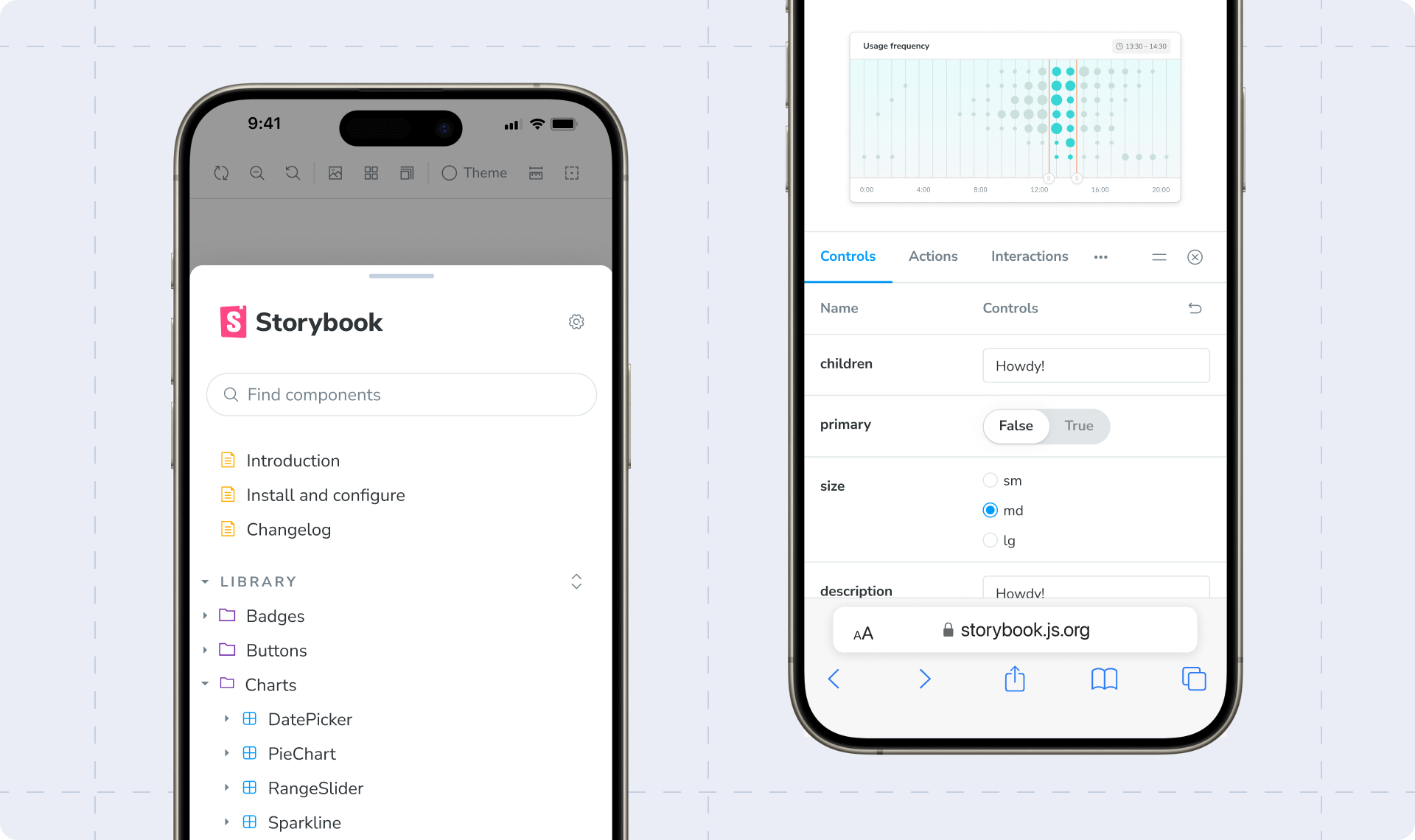
我們徹底改造了 Storybook 的行動裝置 UI。現在,導覽側邊欄和擴充套件面板都會從頁面底部彈出,讓您可以用手機上的拇指輕鬆觸發它們。與之前的版本不同,這些面板與 Storybook 的主要「畫布」區域優雅地共存。

我們還重新架構了桌面 UI,以修復長期存在的響應性錯誤,當瀏覽器在桌面和行動裝置狀態之間調整大小時,Story 會重新掛載。在 Storybook 8 中,這種轉換非常流暢且令人愉悅,並點綴著更新的排版和新的圖示集。

非 React 專案不再需要 React
在 Storybook 7 中,我們做出了艱難的決定,讓 React 成為所有框架專案的對等依賴項。雖然此變更使 Storybook 與 pnpm 和其他現代套件管理器相容,但對於非 React 使用者來說,這仍然難以接受。
值得慶幸的是,自那時以來,我們從依賴項處理和套件預先捆綁 (感謝 tsup!) 中學到了很多,因此 Storybook 8 現在移除了非 React Storybook 的 React 對等依賴項。Storybook 的 UI 仍然是用 React 撰寫的,但您可以向 package.json 中的 react 和 react-dom 依賴項說再見了!

特定框架的改進
感謝擴大核心團隊在過去一年中的維護,Storybook 比以往更快、更相容且更穩定。以下是重點!
React: React 獲得了實驗性的 React 伺服器元件支援,以及 react-docgen 作為自動產生互動式控制項的更快預設值,以上均已說明。
Vue: Vue 獲得了 Volar 驅動的自動產生控制項,支援最新的 Vue 功能和 TypeScript 類型。它還在文件中獲得了動態來源程式碼片段,以及來自我們的新維護者 Chakir 和 Lars 的許多錯誤修復。
Angular: Angular 獲得了 Angular 16/17 支援、巢狀模組元資料、獨立指令、更易於撰寫的 Story,以及數十個錯誤修復。我們還與 Angular 核心團隊合作,在未來版本中支援新的高效能建置選項。
Web Components: Storybook 的 Web Component Story 是用 Lit 撰寫的,我們已更新為支援 Lit3。此外,我們還修復了與自動產生控制項和動態產生來源程式碼片段相關的問題。
Svelte: Storybook 的 Svelte 支援已獲得 Storybook 核心團隊、Svelte 核心團隊和廣大社群的大量關注。主要改進包括 Svelte 5 (預發布版) 支援、SvelteKit 頁面和導航模擬,以及對 Storybook「原生」Svelte Story 格式的關鍵修復/改進。
開始使用
若要全新安裝 Storybook 8,請執行
npx storybook@latest init若要將現有的 Storybook 升級到 Storybook 8,請執行
npx storybook@latest upgrade如需升級方面的協助,請查閱我們的 Storybook 8 移轉指南,以瞭解 如何從 Storybook 7 升級到 Storybook 8,或 如何從 Storybook 6 升級到 Storybook 8。或者,請參閱我們在 GitHub 上的擴充 Storybook 移轉指南。
慶祝 Storybook 8 🥳
在 Storybook 7 和 Storybook 8 之間,Storybook 榮獲 GitHub 2023 全球宏偉獎,以表彰我們的全球社群!本著同樣的精神,我們將在 3 月 28 日舉辦兩場聚會,您可以在聚會上與當地的前端社群一起慶祝 Storybook 8 的發布。 加入我們在巴黎的聚會 或 加入我們在紐約的聚會!
此外,感謝我們在前端生態系統中的所有社群發布合作夥伴,感謝他們協助我們將 Storybook 8 帶給世界!感謝 Chromatic、Figma、ViteConf、Omlet、DivRiots、story.to.design、StackBlitz、UXpin、Nx、Mock Service Worker、Anima、Zeplin、zeroheight、Storyblok、kickstartDS 和 Kendo UI。

貢獻者
核心團隊
Michael Arestad、Yann Braga、João Cardoso、Michael Chan、Tom Coleman、Charles de Dreuille、Norbert de Langen、Shaun Evening、Kyle Gach、Gert Hengeveld、Dom Nguyen、Valentin Palkovic、Kasper Peulen、Chakir Qatab、Jeppe Reinhold、Lars Rickert、 Kai Röder、Michael Shilman (我!)、Joe Vaughan、Varun Vachhar、Ian Van Schooten、Daniel Williams、Josh Wooding 和 Vanessa Yuen
貢獻者
@0916dhkim, @1234tgk, @43081j, @aditya1, @adityakrmodak, @agriffis, @ai, @alitas, @almoghaimo, @amerlander, @andarist, @anneau, @artur93gev, @arunoda, @arup1221, @atreay, @auctumnus, @bashmish, @bdriguesdev, @benmccann, @bkfarnsworth, @bodograumann, @bryanjtc, @cdedreuille, @cgatian, @chakas3, @chocoscoding, @coliff, @cprecioso, @danez, @danielmarcano, @dannyhw, @dartess, @darth-koder007, @daves28, @decherneyge, @devanandb, @devazc, @diamondex, @domyen, @dotwoodmedia, @dprcoles, @drik98, @dschungelabenteuer, @dubbs, @edutoit, @efrenaragon96, @epreston, @felixrizzolli, @fezvrasta, @filiptammergard, @flambe, @francois2metz, @g-cappai, @githrdw, @gitstart, @gossi, @greut, @gufah, @halitiince, @hcvdhaar, @henkerik, @hobbes7878, @hoishin, @honzahruby, @iabu94, @ianvs, @idesigncode, @iqbalcodes6602, @irangarcia, @ivoilic, @j3rem1e, @jackw, @jared-christensen, @joaonunomota, @joekarow, @joevaugh4n, @joeycozza, @johnhunter, @jonniebigodes, @jonthenerd, @joriswitteman, @joshbolduc, @jpzwarte, @jreinhold, @json-betsec, @julien-deramond, @junghoe, @kaelig, @karolstawowski, @kasperpeulen, @kawokas, @kbazilio, @kkirby, @klescouar, @kolife01, @kota-kamikawa, @kripod, @kshmidt-digma, @ksugawara61, @kubijo, @kuriacka, @kylegach, @kylemeenehan, @kyletsang, @larsrickert, @legnaleurc, @leniwen, @literalpie, @lucavazz, @luk-z, @machycek, @maheshchandra10, @manbearwiz, @mandarini, @mariasimo, @mariocadenas, @marklb, @martinnabhan, @masaya48, @mastrzyz, @mattlewis92, @mauriciorobayo, @mdornseif, @medihack, @mh-ahs, @michens, @mickmcgrath13, @miily8310s, @mlazari, @mrzillagold, @mvarendorff, @naporin0624, @nasvillanueva, @natehouk, @ndelangen, @nikospapcom, @nilsjacobsen, @nkabrown, @nlepage, @notwoods, @noviceguru, @nsheaps, @nvitius, @omahs, @orangecms, @oruman, @osnoser1, @paoloricciuti, @pascalfiv, @piratetaco, @pruthvip15, @pure-js, @rashidshamloo, @re-taro, @redbugz, @reyronald, @roel-t, @rohanpoojary1107, @roottool, @rwaight, @samvv, @seriouz, @shaunevening, @sheriffmoose, @shilman, @showrin, @sidnioulz, @sitogi, @sjwilczynski, @smeagol74, @sookmax, @specialdoom, @speelbarrow, @spookyjelly, @stegano, @stilt0n, @stof, @stropitek, @subhajit20, @syabro, @t99, @taehyeon-envoi, @taozhou-glean, @tap-kim, @thapasusheel, @thisisanto, @thtliife, @tmeasday, @tolkadot, @tomo5524, @tsvanharen, @turtle601, @tusharwebd, @ubugnu, @unional, @usrrname, @valentinpalkovic, @vanessayuenn, @vmizg, @webblocksapp, @wesgro, @wilson2k, @wise-introvert, @wjdtjdgns, @wouterk12, @wuzhuobin, @xueyawei, @xyy94813, @yannbf, @ygkn, @yilun-sun, @yoshi2no, @yossisaadi, @youngboy, @zachtball, 和 @zmarkan
Storybook 8 登場! 🥳
— Storybook (@storybookjs) 2024 年 3 月 12 日
📸 Visual Tests 擴充套件
⚛️ React 伺服器元件支援
🎛️ 升級的 Vue & React 控制項自動產生
⚡️ 重新架構的 @vite_js 支援 + Vite 5
✨ 全新桌面和行動裝置 UI
💯 8,865 次提交、773 個 PR、218 位貢獻者https://#/AwAUPzeV18 pic.twitter.com/L8ufLbfeww