
Storybook 8.3
極速元件測試

Storybook 是業界標準的工作坊,用於建構、測試和記錄 UI 元件。 ежедневно 數十萬開發人員使用它,包括 Microsoft、Spotify 和 Ferrari 的團隊。
我們最近宣布了我們對 UI 測試未來的重大押注。元件測試是 E2E 測試的完美夥伴,帶來覆蓋率、控制力、速度和可靠性,以補充 E2E 的黑箱「全系統」保真度。
現在我很興奮地宣布 Storybook 8.3。
Storybook,最佳元件開發工具,已與Vitest合作,世界上最快速且可配置性最高的測試執行器,為您帶來無與倫比的元件測試體驗。
Storybook 8.3 帶來
- ⚡️ 一流的 Vitest 整合,可將 stories 作為元件測試執行
- 🔼 Next.js-Vite 框架,實現 Vitest 相容性並提升開發者體驗 (DX)
- 🗜️ 縮減 bundle 大小,以減少安裝佔用空間
- 🌐 Story 全域 API,標準化 themes、viewports 和 locales 的 stories
- 💯 數百項更多改進
一流的 Vitest 整合
Story 是一段 JavaScript 程式碼片段,用於捕捉 UI 元件的範例; Storybook 是一個可瀏覽的 stories 目錄,它繪製出所有關鍵的 UI 狀態。
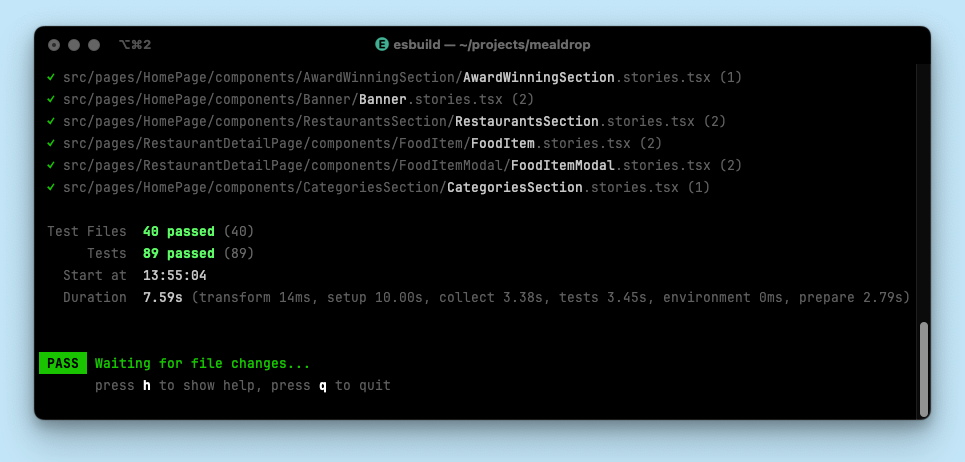
除了目錄之外,Storybook 也是一個可執行的測試套件。基本 stories 是冒煙測試,用於使用其輸入渲染元件。複雜的 stories 可以模擬應用程式狀態和網路請求、像使用者一樣與 UI 互動,並斷言關於 DOM 或執行的事項 — 所有您在全功能元件測試中會做的事情。
現在,在 Storybook 8.3 中, благодаря Storybook 的 Vitest 整合,可以以驚人的速度在無頭瀏覽器中將所有這些 stories 作為測試執行。

Storybook 從第一天起就參與測試領域,因此當我們看到出色的測試執行器時,我們知道。當我們第一次嘗試 Vitest 的瀏覽器模式時,我們知道它很特別。同一天,我們與 Vitest 核心團隊進行了電話會議,討論我們如何在元件測試的未來進行協作。
今天,這種合作關係的第一批成果以 @storybook/experimental-addon-test 的形式提供使用。透過最少的配置,您現在可以將您的 stories 作為 Vitest 測試執行。
這表示
- 無與倫比的測試執行速度,
- Vitest CLI 的出色開發者體驗 (DX),
- 開箱即用的測試覆蓋率指標,
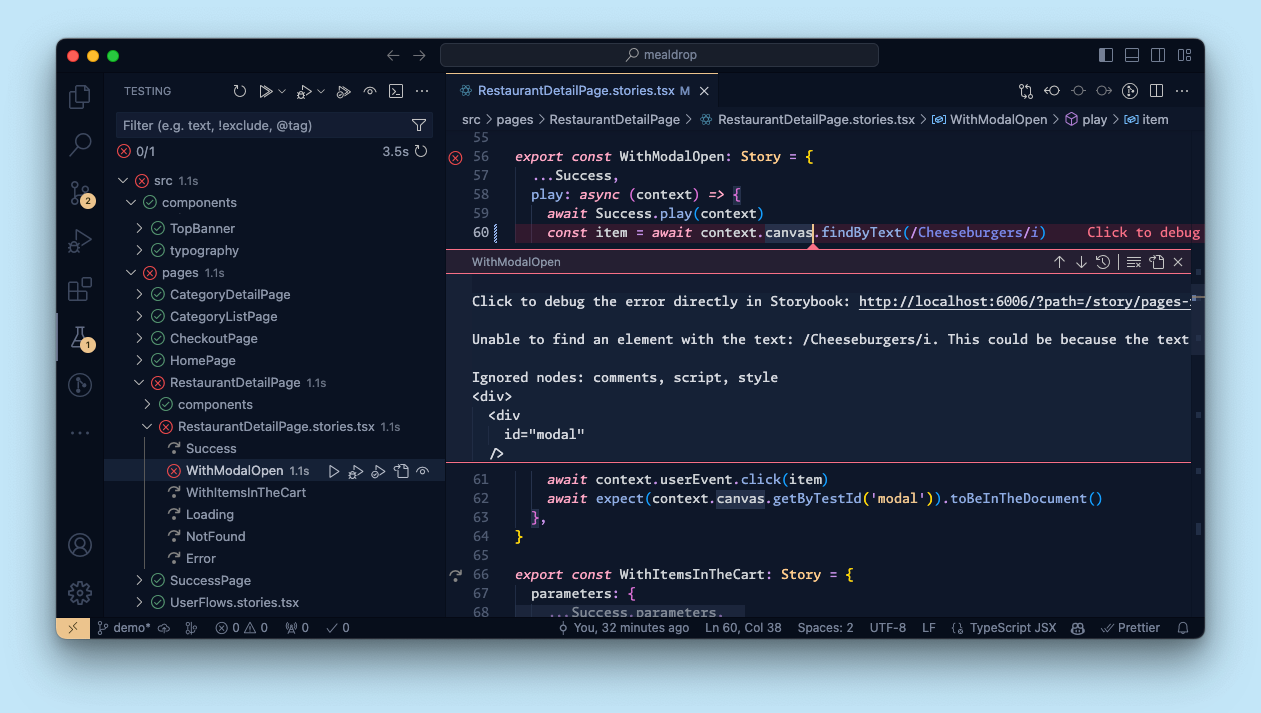
- 與 Vitest VSCode 擴充套件的相容性,
- 在瀏覽器或 JSDom 中執行測試的靈活性,
- 適用於 stories 的內聯/檔案快照測試,
- 以及更多。

我們還將 Storybook 標誌性的點擊以除錯工作流程帶到 Vitest:當測試失敗時,單擊一下即可在您的瀏覽器中啟動時間旅行除錯器,以準確檢查哪裡出錯。
我們將在未來幾週內分享更多關於此整合的資訊,但在此期間,您可以參考官方文件開始使用。
Next.js Vite 框架
關於我們的 Vitest 整合,一個很大的問題是如何支援 Webpack 專案。
我們沒有通用的答案,但對於 Next.js 專案(約佔 Storybook 使用量的 20%),我們建立了一個 Vite 外掛程式來模擬 Next.js 環境。該外掛程式包括對 Next 的最佳化圖片/字體、SWC 配置以及對標準樣式系統集的開箱即用支援。
當您將 Storybook Test 安裝到 Next.js 專案中時,它會自動新增外掛程式,以便您可以在 Vitest 中測試您的用戶端和伺服器應用程式元件。
我們也使用該外掛程式建立了一個 Next.js Vite 框架。這表示您也可以使用 Storybook 的 Vite 建構器來開發您的元件,與預設的 Webpack 建構器相比,它具有顯著更快的啟動速度和 HMR。這是許多使用者已經手動配置的東西,因為 Vite 開發者體驗 (DX) 好得多。但是,手動配置通常是對 Next.js 環境的不良近似值(除非您跳過很多障礙)。現在我們已經為您跳過了這些障礙,並且我們認為這是一個巨大的改進。
結果在 @storybook/experimental-nextjs-vite 中提供,您可以透過安裝套件並更新您的 .storybook/main.ts 來試用它
// .storybook/main.ts
export default {
- framework: '@storybook/nextjs',
+ framework: '@storybook/experimental-nextjs-vite',
};
要了解更多關於外掛程式和框架的資訊,請參閱Next.js Vite 文件。
縮減 bundle 大小
透過對 2 萬多名開發人員進行調查,State of JS 調查是 JS 生態系統的脈搏。在 2022 年下降之後,我們改進 Storybook 的辛勤工作在2023 年取得了驚人的成果。最大的抱怨是糟糕的依賴管理:臃腫、安裝佔用空間和版本衝突。
在 8.2 中,我們將 18 個 Storybook 套件整合到一個核心套件 storybook 中,這是一個更連貫套件結構的重大結構性變更。它也產生了減少約 20% 的安裝大小/時間和減少約 30% 的 lockfile 行數的良好副作用。
在 8.3 中,我們花了一些時間來重複資料刪除依賴項,並額外減少了約 30% 的安裝大小和約 35% 的 lockfile 行數。
與 Storybook 8.1 相比,這使我們在 Vite React-TS 專案上的整體安裝大小減少了 50%,lockfile 減少了 65%。我們計劃在 8.4 中再進行一輪清理,然後進行一些小的破壞性變更,以便在 9.0 中更進一步。
實驗性 story 全域變數
每個 Storybook story 都捕捉了您的 UI 元件的關鍵。多年來,我們一直努力最佳化 story 語法,以便透過系統地變更其輸入(通常是 props)來輕鬆捕捉所有 UI 狀態。
但是 UI 狀態也可以由元件上下文決定。例如,viewport、theme、背景或國際化 locale 都是環境設定,也會影響元件的渲染方式。
儘管這些環境設定非常重要,但一直沒有簡單、標準的方法來設定 story 或元件層級的這些上下文變數。
輸入「Story 全域變數」,8.3 中的一個新結構來解決此差距
// RestaurantCard.stories.ts
import type { Meta, StoryObj } from '@storybook/react'
import { RestaurantCard } from './RestaurantCard'
const meta = {
component: RestaurantCard,
} satisfies Meta<typeof RestaurantCard>
export default meta
type Story = StoryObj<typeof meta>
export const Default: Story = {
args: {
id: '1',
name: 'Burger Kingdom',
rating: 4.2,
}
}
export const Dark: Story = {
...Default,
globals: { theme: 'dark' }
}
請注意,導航到 Dark story 如何停用 theme 工具列選單
有關更多資訊,請參閱實驗性 story 全域變數的文件。
數百項更多改進
除了上述功能外,每個 Storybook 版本都包含數百項各個層級的改進和錯誤修復。一些重點
✅ Rsbuild。Rspack 團隊一直在悄悄地改進對Rsbuild的支援,將其作為新的建構器新增到 Storybook 的 CLI 中。#28694查看Rsbuild 1.0 版本,新鮮出爐!
✅ Angular+Vite 支援。查看新的 Analog 整合!
✅ 停用儲存參數。 互動式 story 生成可以使用控制值從 Storybook 的 UI 建立新的 stories。根據社群回饋,我們新增了一個參數來停用此功能。#28734
✅ Vue 程式碼片段和記憶體管理改進。 我們對 Vue 的原始程式碼片段進行了一系列改進,以用於文件。#27194
✅ Vue 記憶體管理。 我們還修復了 vue-component-meta 中的一些記憶體管理問題,以用於自動控制推斷。#28589
立即試用!
Storybook 8.3 今天發布。在新專案中試用
npx storybook@latest init
或升級現有專案
npx storybook@latest upgrade
如果您是從 7.x 升級,我們有指南可以幫助您。我們還有從舊版本遷移的指南。
下一步是什麼
我們將在 8.4 中為您帶來更多令人興奮的改進
- 用於在 Storybook 中執行測試和視覺化結果的 UI
- 用於互動式除錯測試失敗和警告的工作流程
- 進一步縮減安裝大小(我們正在努力!)
- 互動式基於標籤的側邊欄篩選 UI
有關我們正在做什麼和考慮什麼的最新資訊,請查看Storybook 的產品路線圖。
貢獻者
向 31 位貢獻者致以崇高的敬意,他們的 PR 出現在 Storybook 8.3 中!
@0916dhkim @43081j @abcdmku @aberllin @ahayes91 @aminghs @andrejilderda @averethel @bbboy01 @booc0mtaco @chakas3 @fi3ework @filipemelo2002 @ghengeveld @jonniebigodes @jreinhold @kasperpeulen @kylegach @kyletsang @larsrickert @marklb @ndelangen @shilman @skred @tmeasday @tobiasdiez @valentinpalkovic @vanessayuenn @vincentdevreede @yannbf
Storybook 8.3!
— Storybook (@storybookjs) 2024年9月24日
⚡️ 一流的 Vitest 整合,可將 stories 作為元件測試執行
🔼 Next.js-Vite 框架,實現 Vitest 相容性 & 更好的開發者體驗 (DX)
🗜️ 縮減 bundle 大小,以減少 30% 的安裝空間
🌐 Story 全域 API,標準化 themes、viewports 和 locales 的 stories
👇 pic.twitter.com/6Yctgg8IzH