
Storybook 8.5
觸手可及的無障礙功能

Storybook 是業界標準的工作坊,用於建構、記錄和測試 UI 元件。每週有數十萬名開發人員使用它,包括 Brex、Slack 和 Audi 的團隊。
Storybook Test 是我們為了將最佳實務元件測試帶入前端開發的努力,使其快速且容易。元件測試之所以快速,是因為您不需要啟動整個產品堆疊來測試您的 UI。Storybook 的元件測試之所以容易,是因為我們有更好的方式來編寫、執行和偵錯具有即時回饋的測試。
但即使 UI 如預期般運作,也不代表它對所有人都是無障礙的。即使是精心設計的使用者介面,也可能無意中排除有視覺、聽覺、運動或認知障礙的使用者。
這就是為什麼我很高興宣布 Storybook 8.5。我們已升級 Storybook 流行的無障礙 (a11y) 擴充套件,以在您開發時針對您的所有 stories 執行 Axe a11y 檢查。這讓確保您的 UI 符合基本 a11y 指南變得非常容易。
Storybook 8.5 包含
- ♿️ 即時無障礙測試,協助為所有人建構 UI
- 🛡️ 專案程式碼覆蓋率,衡量您的測試完整性
- 🎯 重點測試,加快測試回饋速度
- ⚛️ React Native Web Vite 框架,用於測試行動 UI
- 🎁 Storybook 測試訓練營,提升您的測試技能
- 💯 數百項更多改進
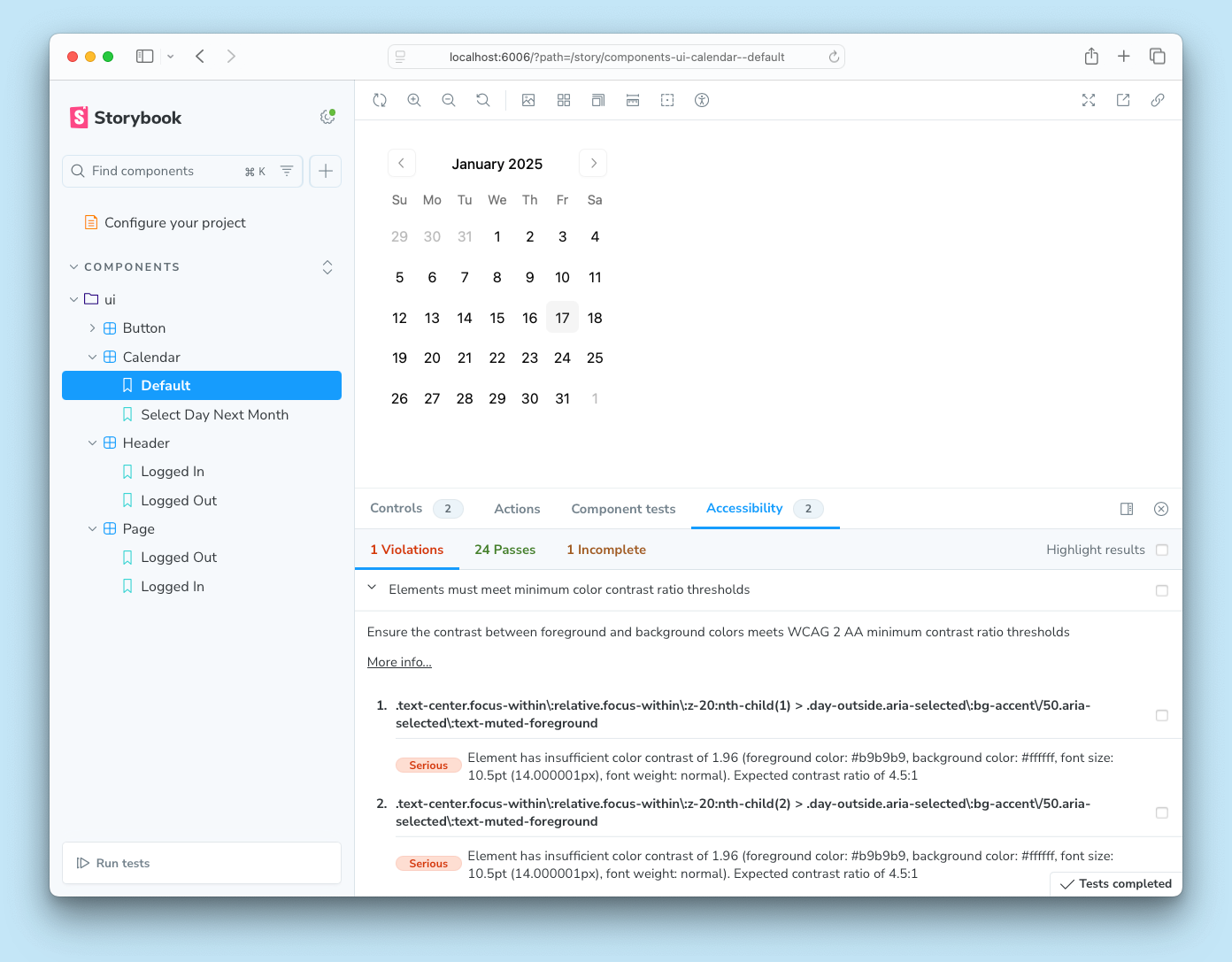
即時無障礙測試
無障礙功能 (a11y) 在現代使用者介面中越來越受重視。它正逐漸成為私人服務的強制要求,例如 歐洲無障礙法案 將於 2025 年 6 月生效,並且已經在世界各地的許多政府服務中強制執行。
Storybook 的無障礙擴充套件 @storybook/addon-a11y 會檢查您的 stories 是否有常見的 a11y 問題。它建立在 axe-core 之上,這是一個業界標準函式庫,它使用一套 規則 檢查 DOM,這些規則實作了網頁內容無障礙指南 (WCAG) 以及一系列最佳實務。
到目前為止,您需要瀏覽到一個 story,診斷其違規行為,然後修復它們。

這是一個手動改進 UI 無障礙功能的絕佳工作流程。但是,它無法幫助您了解程式碼變更對整個 UI 的影響。
現在在 Storybook 8.5 中,您可以對整個 Storybook 執行相同的 a11y 套件,並透過單擊按鈕,獲得每個 story 的即時回饋。請繼續關注有關無障礙功能改進的詳細文章!
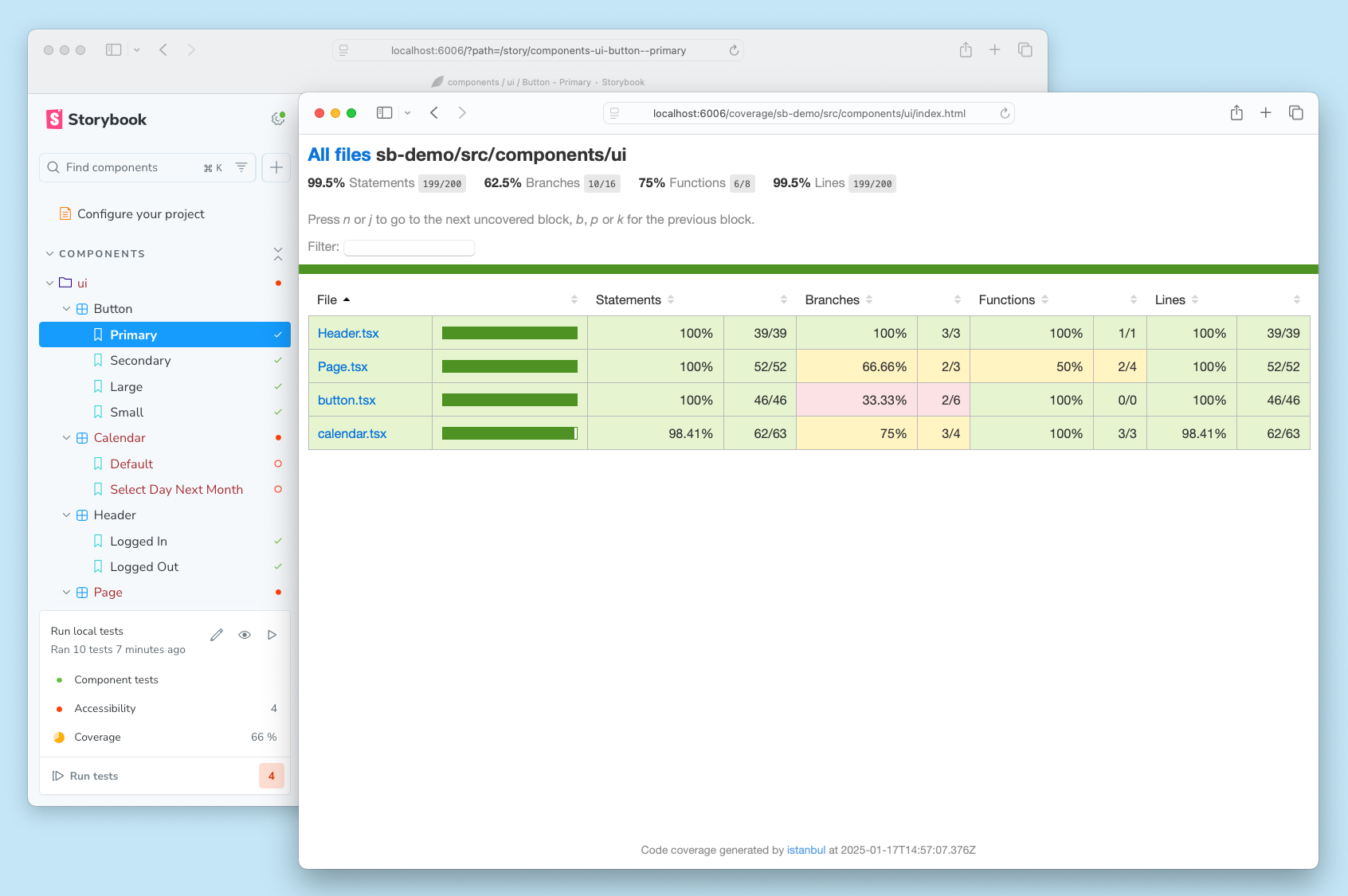
專案程式碼覆蓋率
元件測試的一個巨大優勢是它們快速且相對穩定。這表示您可以在測試中涵蓋所有關鍵 UI 狀態 — 這對於端對端測試來說是不切實際的。
但是您如何知道已測試的內容?程式碼覆蓋率衡量您的 UI 程式碼的哪些行/分支正在透過您的每個測試執行,並且是幫助確保您的測試套件完整性的絕佳方法。
為了呈現此資訊,我們已將覆蓋率建置到 Storybook Test UI 中

當您選擇加入時,Storybook Test 會在測試執行期間收集覆蓋率,並在 UI 中顯示摘要。點擊結果以顯示完整報告,您可以在其中查看專案中每個檔案的詳細結果,甚至包括個別的行/分支。
Storybook Test Coverage 在 Storybook 8.5 中提供。請參閱 文件 以了解詳細資訊。
重點測試
Storybook Test 建立在即時回饋的原則之上,這就是為什麼它在您建構元件的工作坊中呈現測試結果。我們與 Vitest 合作以實現極速測試,但隨著您的 Storybook 成長到數百甚至數千個 stories,完整測試執行可能會減慢速度。
這就是為什麼我們推出了重點測試,它讓您可以在 Storybook 的階層式側邊欄中測試單個 story、元件或元件群組。在實務中,我們發現這在處理未重複使用的元件時非常有用,同時仍然在 CI 中進行完整測試執行的安全性,以捕捉未知的問題。
Storybook 重點測試在 Storybook 8.5 中提供。請參閱 文件 以了解詳細資訊。
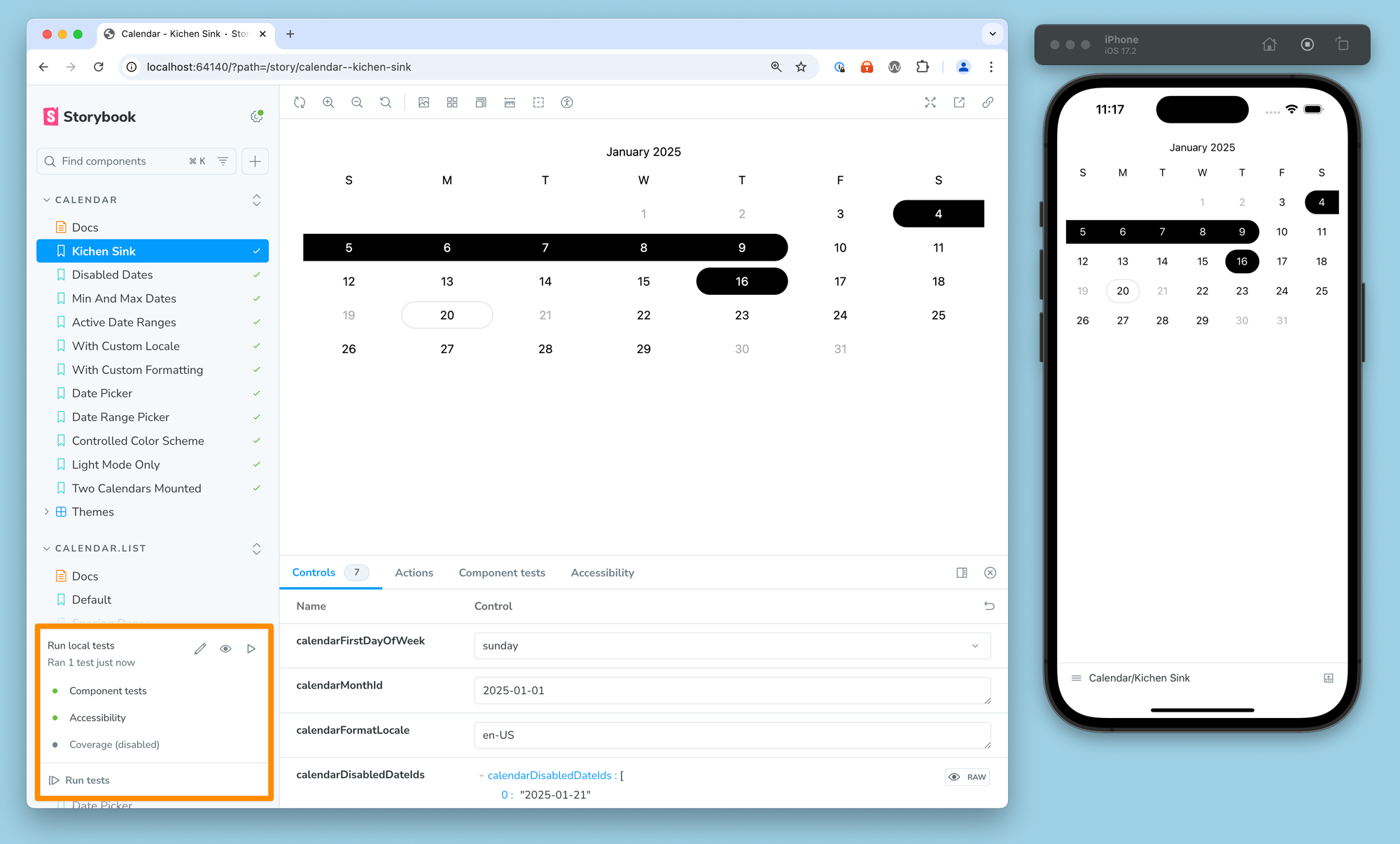
React Native Web Vite 框架
最近發布的 React Native Storybook 8 為在您的行動裝置或模擬器上以原生逼真度建構 React Native (RN) 使用者介面提供了更進階的體驗。
但是,如果您想使用 Storybook Docs 記錄您的原生元件或使用 Storybook Test 測試它們呢?React Native Web Vite (RNW-Vite) 框架使用 React Native Web 在瀏覽器中渲染您的 RN stories。與原生版本不同,它完全相容於 Storybook 的 500 多個公共擴充套件。

RNW-Vite 是一個官方支援的框架,它將取代社群維護、基於 Webpack 的 RNW 擴充套件。它比其前身更快且更易於設定,並且與 Storybook Test 相容,後者需要基於 Vite 的框架。
RNW-Vite 在 Storybook 8.5 中提供。請參閱 文件 以了解詳細資訊。
Storybook 測試訓練營
在過去的兩個月中,我們完成了 Storybook Test 搶先體驗計畫的第一個迭代。400 多名參與者加入了我們,在 Storybook 維護人員的實際協助下,試用新測試功能並提供回饋。Storybook 8.5 是他們回饋的成果!非常感謝所有參與者!
我們已決定繼續該計畫 — 這次以 Storybook 測試訓練營 的形式 — 以幫助更多人對 Storybook 中的測試感到興奮,尤其是在無障礙功能和覆蓋率測試可用的情況下。我們將很快發送更多詳細資訊,因此請註冊以了解更多資訊。
數百項更多改進
除了上述功能外,每個 Storybook 版本都包含各個層面的數百項改進和錯誤修復。一些重點
- ✅ React 19 支援
- ✅ Vite 6 支援
- ✅ Angular 19 支援 #29659 #29677
- ✅ 程式碼擴充套件面板 #29253
- ✅ 實驗性 Bun 支援 #29267
- ✅ Svelte Storybook Test 支援 #30105
- ✅ 實驗性 Nuxt 支援 #28607
立即試用!
Storybook 8.5 今天發布。在新專案中試用
npx storybook@latest init
或升級現有專案
npx storybook@latest upgrade
如果您從 7.x 升級,我們有指南可以幫助您。我們也有 從舊版本遷移的指南。
下一步是什麼?
在 Storybook 9 之前,我們還有一個次要版本。以下是正在進行的工作。
- 用於型別安全和自動完成的 CSF 工廠
- 新專案的測試和文件安裝
- Storybook Test 修復和改進
如需了解我們正在進行和考慮的最新資訊,請查看 Storybook 的路線圖。
致謝
非常感謝 36 位貢獻者,他們在 Storybook 8.5 中提供了 PR!
@borgund @daleseo @dannyhw @ghengeveld @grantwforsythe @ianvs @ingowagner @jameshenry @joca96 @johannesfischer @jonniebigodes @jreinhold @kasperpeulen @kylegach @larsrickert @leosvelperez @mrginglymus @ndelangen @radovenchyk @rdebeasi @schallerala @sentience @shilman @sidnioulz @slax57 @spanishpear @tmeasday @tobiasdiez @toothlessdev @valentinpalkovic @valeras @vanessayuenn @yannbf
Storybook 8.5 發布了!
— Storybook (@storybookjs) 2025 年 1 月 21 日
♿️ 即時 a11y 測試 ,協助為所有人建構 UI
🛡️ 專案程式碼覆蓋率 ,衡量測試完整性
🎯 重點測試 ,實現快速回饋
⚛️ React Native Web Vite 框架 ,用於測試行動 UI
🎁 Storybook 測試訓練營 ,提升您的測試技能