
Storybook 8 Beta
主要的相容性與效能改進

Storybook 8 Beta 版現已開放試用! 這個最新版本延續了 Storybook 的使命,為您提供即時、無縫的前端開發環境。查看版本重點,立即試用 Beta 版!
🚀 主要效能改進
🆕 視覺化測試工作流程
📱 優化行動裝置 UI
🔬 改進的測試工具
⚛️ React Server Components 支援
👋 Adiós,React 依賴性
🧩 生態系統更新
💯 數百個修復
主要效能改進
Storybook 8 的首要任務是改進 Storybook 的相容性和效能。
- 我們將新專案的預設編譯器從 Babel 切換到 SWC (Speedy Web Compiler)。SWC 比 Babel 快得多,但我們將繼續支援目前使用 Babel 的任何專案。
- 對於 React 專案,我們現在使用
react-docgen自動產生控制項。即使是小型專案,這也能將 Storybook 的啟動時間縮短多達 20%! - 我們新增了一個新的
--test標誌,用於更快的測試建置,繞過不必要的流程(如文件編譯)。這使靜態建置的速度提高了三倍。了解更多。
視覺化測試工作流程
Storybook 賦予您使用 stories 作為測試案例的超能力。您可以比較程式碼變更前後的 stories,並標記差異以供審查,而無需推送 commit。
為了改進該流程,我們在 2017 年推出了一個名為 Chromatic 的視覺化測試平台,這是一個雲端服務,可讓您透過比較每次變更前後 stories 的快照來自動化視覺化測試。
Storybook 8 透過 Visual Tests 擴充套件 縮小了 Chromatic 和 Storybook 之間的差距,該擴充套件可讓您即時執行 stories 的 視覺迴歸測試,而無需提交變更。然後,您可以在 Storybook 中檢查結果,或將測試案例推送到 Chromatic 以獲得更多偵錯工具。您每月可免費獲得多達 5,000 個快照,並且可以透過 Chromatic 升級來獲得更多使用量。

作為今天發布的一部分,@chromatic-com/storybook 現已在公開 Beta 版中提供。立即試用,前往 Chromatic 文件。
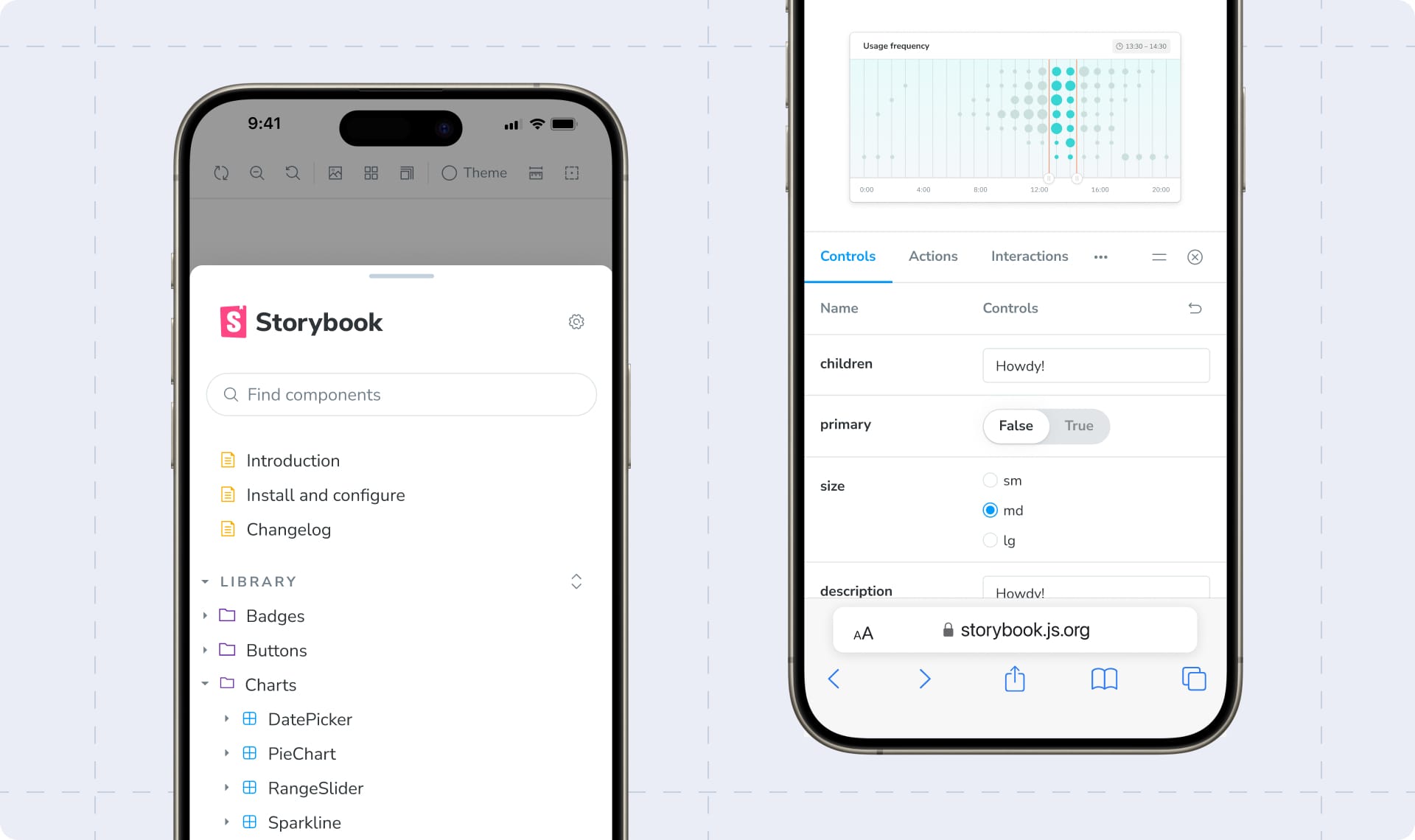
優化行動裝置 UI
Storybook 8 改版了 Storybook 的行動裝置 UI。在行動裝置上,Storybook 的側邊欄和擴充套件面板現在顯示在螢幕底部。這可以防止畫布縮小,並讓您更容易用拇指導航。我們還修復了一個長期存在的、超級 惱人的響應式錯誤,即在桌面和行動裝置檢視之間轉換時 UI 狀態會遺失。

最後,我們剛剛發布了新版本的 React Native Storybook:RN Storybook 7。它帶來了主要的效能和相容性改進,包括自動 story 載入、改進的錯誤處理、更強大的類型等等。
改進的測試工具

Storybook 8 將兩個現有的測試套件(@storybook/jest 和 @storybook/testing-library)簡化為一個更強大的測試函式庫:@storybook/test。它基於 Vitest spies 和 expect,這在您的專案中佔用更小的安裝空間。了解更多。
React Server Components

許多人詢問 Storybook 何時會支援 React Server Components。Storybook 8 就是答案,它包含實驗性的 RSC 支援,最初僅限於 Next.js 專案。
為什麼是實驗性的?我們仍在研究建構 RSC 元件和頁面的最佳實務。我們還需要證明我們的方法可以與其他 RSC 框架(如 Waku)良好地協同工作。
了解更多關於 Storybook 8 中的 RSC 支援 以及 如何使用 Storybook 8 隔離建構 RSC 應用程式。
Adiós,React 依賴性! 👋
在 Storybook 7 中,我們新增了 React 同層級依賴性,使 Storybook 能夠與現代套件管理器(如 pnpm 和 Yarn PnP)協同工作。我們優先考慮套件管理器相容性,但坦白說,這對於 Vue、Angular、Web-components 和 Svelte 使用者來說很糟糕。這與我們讓所有框架的使用者在 Storybook 中都有賓至如歸的感覺的主要目標之一相衝突。
Storybook 8 透過更智慧的捆綁移除 React 依賴性。它為非 React 使用者提供了一系列生活品質改進的基礎,您可以在 Storybook 8 及更高版本中期待這些改進。
哈囉,生態系統!
每個主要版本都是 Storybook 跟上生態系統的機會。
Storybook 8 包含以下依賴性變更
- 將 Node 最低版本要求提升至 18 以上
- 新增 Vite 5 和 Lit 3 支援
- 升級 MDX、prettier、eslint 和 remark
- 停止支援 Vue 2、Svelte 3、Angular 14 和 Next <13.5
- 停止官方 Yarn 1 支援(它仍然有效,只是不受支援)
此外,我們停止支援 Storyshots,並提供了 升級指南 以轉換到其他選項。我們也停止支援舊版 storiesOf story API。
立即試用 Storybook 8
立即使用以下命令升級到 Storybook 8 Beta 版
npx storybook@next upgrade
我們仍在努力自動化升級的某些方面。但在這段期間,我們提供了 遷移指南,以幫助填補空白。
參與其中
在全面發布之前,我們希望您能協助我們進行 Storybook 8 的實戰測試和 QA,以幫助我們發布最佳版本。
如果您有興趣參與我們的開放原始碼專案,我們很希望您能協助我們解決 GitHub 上的一些以下問題。
我們也將在未來幾週內分享更多關於您如何參與社群 QA 的資訊,因此請密切關注我們在 Twitter 和 LinkedIn 上的社群媒體動態。
重大消息:Storybook 8 現已進入 Beta 版!
— Storybook (@storybookjs) 2024年2月6日
🚀 主要效能改進
🔬 storybook/test
⚛️ React Server Components 支援
🖼️ 一鍵視覺化測試
🚚 不再有 React 同層級依賴性
📱 改版行動裝置 UI
💯s 個修復https://#/BmLNkX4DMk
🧵🧵🧵