
Storybook 控制項
無需程式碼即可即時編輯 UI 元件

Storybook 是世界上最受歡迎的 UI 元件工作坊。它被 Airbnb、Slack、Lyft、IBM 以及業界成千上萬的頂尖團隊所使用。
Storybook 幫助您獨立地建構 UI 元件,並將其狀態儲存為 stories (故事)。 story 是一個簡單的函式,可根據一組參數 (props、inputs、slots 等) 渲染元件。
但是元件很複雜。很難預測元件將如何對不同的值做出反應,並為所有有意義的組合編寫 stories。因此,能夠以互動方式探索狀態空間非常有用。
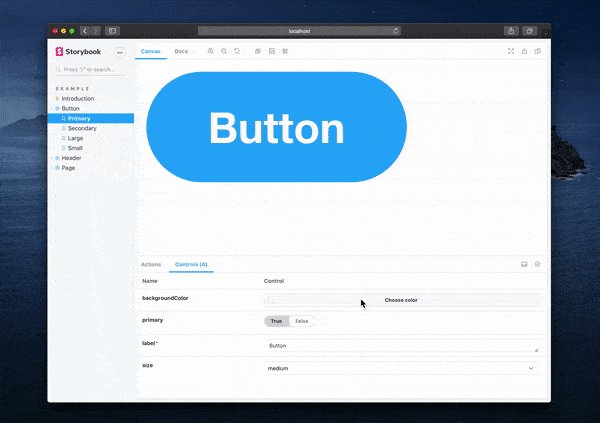
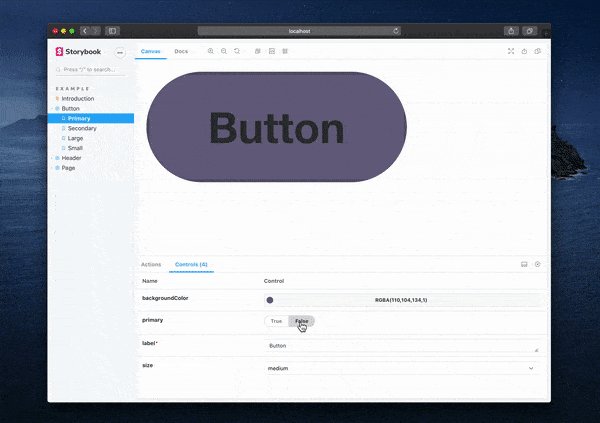
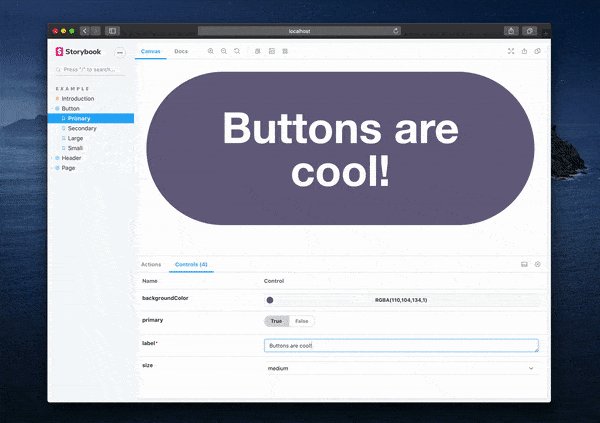
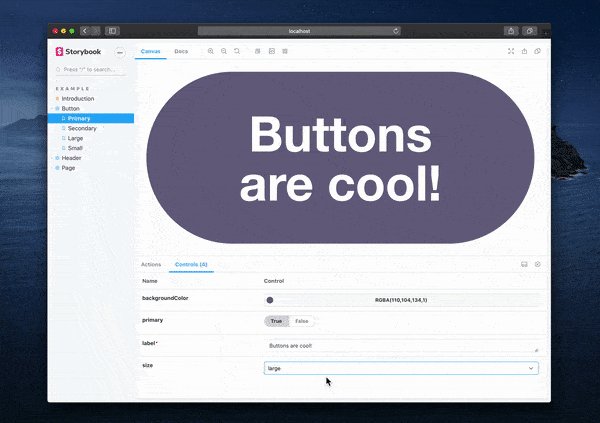
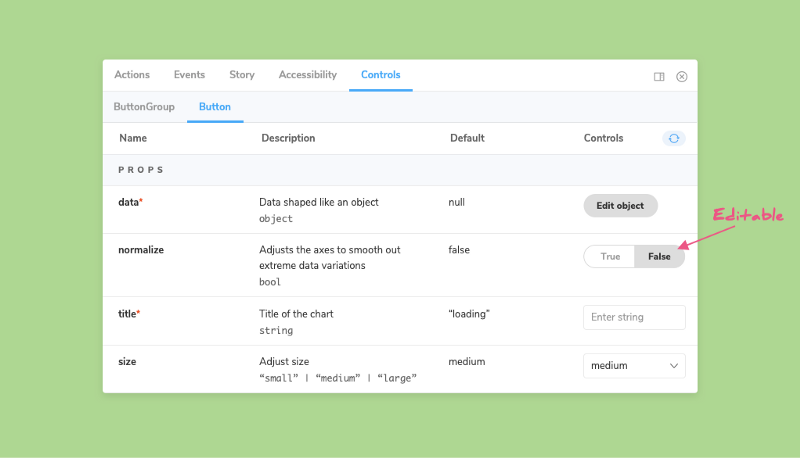
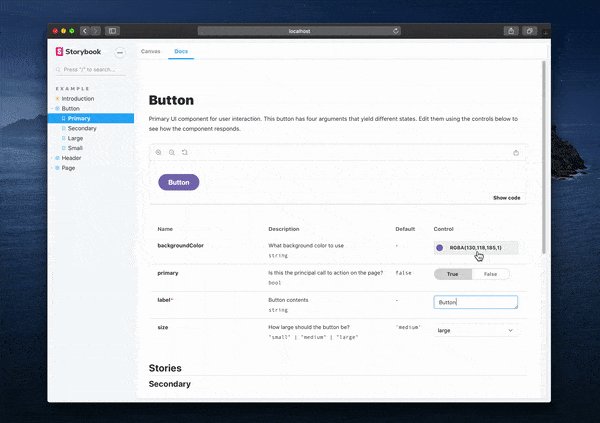
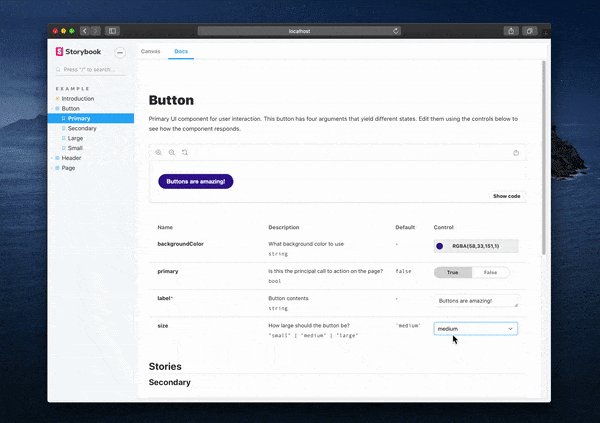
這就是為什麼我很高興宣布 Controls,這是一個新的 Storybook 6.0 擴充套件,可讓您無需接觸程式碼即可動態編輯元件的輸入。Controls 是自動生成的 UI,用於快速元件實驗。
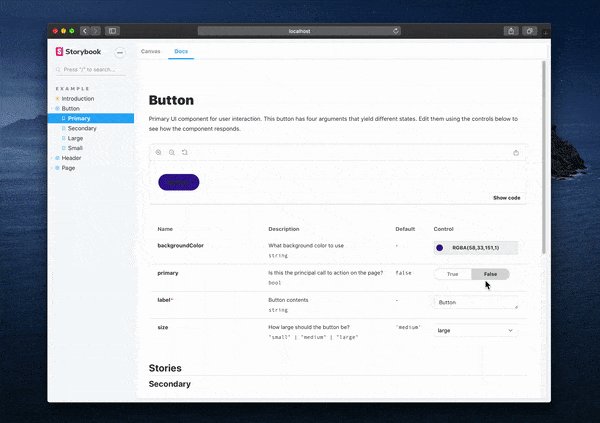
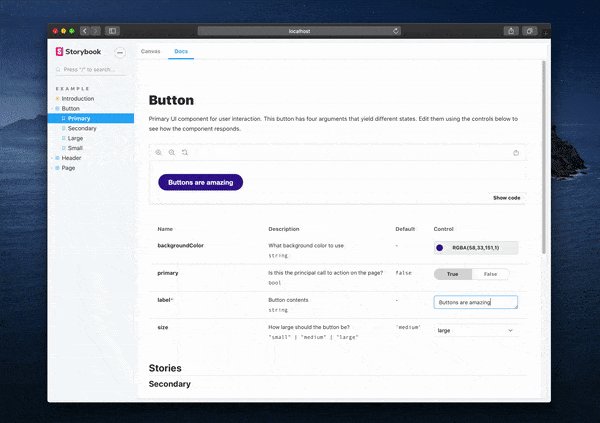
- ⚡ 即時編輯元件。動態調整元件參數。
- 🐇 立即設定。無需設定成本。當您修改 API 時,無需維護。
- 🎛 自動生成。無需額外的膠水程式碼。
- 🔑 無鎖定。不依賴 Storybook 特定的 API。

🤷♀️ 難道我不能做這個了嗎?
動態編輯元件並不是一個新概念。元件「遊樂場」已經存在多年。Storybook 自己的 Knobs 擴充套件每週下載次數超過 100 萬次!
我們研究了來自 Auth0、Shopify 以及我們充滿活力的社群的團隊如何即時編輯他們的元件。複雜的技術需要設定和持續維護。更簡單的方法期望人們需要知道如何編碼。
幸運的是,JavaScript 生態系統的趨勢對我們有利。隨著開發人員大規模採用型別系統(例如 TypeScript、Flow、propTypes),元件獲得了完善指定的參數集,並且這些參數是機器可讀的。
Controls 使用型別來生成圖形化控制項。它無需額外的工作,並且無縫整合到 Storybook 開發者體驗中。

✨ Stories 自動獲得 Controls
Controls 是從元件參數自動生成的。考慮以下在 TypeScript 中宣告其介面的元件
interface ButtonProps { label?: string; }
const Button = ({ label='' }: ButtonProps) => (
<button>{label}</button>
);如果您使用的是 React、Vue、Angular 或 Web Components,Storybook 會分析您的元件參數,並自動生成 UI 以編輯這些參數。
這在元件庫中節省了數百行程式碼,這些程式碼不再需要隨著元件變更而編寫和更新。
Storybook stories (元件範例) 是返回渲染元件的函式。控制項值作為參數傳遞給您的 Story 函式,您也可以簡潔地宣告初始值
export const Basic = (args) => <Button {...args} />;
Basic.args = { label: 'hello button' };📚 非常適合 Storybook 文件
Controls 適用於 Docs,Storybook 的 UI 元件自動文件生成器,包括 DocsPage 和 MDX。
生成的「參數表」包含每個元件參數的控制項。這讓您可以在瀏覽文件時調整元件範例。

🚚 一次編寫 stories,隨處取用
為 Controls 編寫的 stories 可以移植到其他測試庫和工具。
它們基於 Component Story Format,一種基於 ES6 的開放標準,用於元件範例。我們正在與各種設計、開發和測試工具合作,以確保 Controls stories 在其他情境中受到支援。
如果您已經使用 Knobs 擴充套件,Controls 提供了更符合人體工學的語法。它用標準函式程式碼替換了「側載入」資料。以下是如何使用 Knobs 儀器化元件
import { text } from '@storybook/addon-knobs';
export const Basic = () => (
<Button label={text('Label', 'hello')} />
);看到那個惱人的 Storybook 導入了嗎?回想一下上面的 Controls 語法,它完全不依賴專有相依性
export const Basic = (args) => <Button {...args} />;
Basic.args = { label: 'hello' };當您以這種函式樣式編寫 stories 時,它還有助於您減少 story 樣板程式碼、在 stories 之間重複使用 fixture 資料,以及在其他工具中更輕鬆地重複使用 stories。這些開發者體驗 (DX) 優勢在 Storybook Args 發布文章中詳細說明。
⚡ 1 分鐘安裝
今天在 Storybook 6.0 中試用 Controls
npx sb upgrade或將 Storybook 啟動載入到現有應用程式中
npx sb init若要建立您的第一個 Controls story,請建立一個以 Args 物件作為其第一個輸入的函式,然後使用您想要接收的資料註釋該函式
import { Button } from '@storybook/react/demo';
export default { title: 'Button/Controls', component: Button };
export const Basic = (args) => <Button {...args} />;
Basic.args = { children: 'hello' };若要取得該 story 的自動生成控制項(適用於 React、Vue、Angular 和 Web-components),請按照文件中的快速安裝說明進行操作。
參與其中
Controls 由 Michael Shilman(我!)和 Tom Coleman 開發,靈感來自 addon-knobs/docs 貢獻者,包括 Norbert de Langen、Filipp Riabchun、Atanas Stoyanov 和 Patrick Lafrance。由 Dominic Nguyen 負責設計和主題化。
Storybook 由 1000 多名開源貢獻者維護,並由頂級維護者的指導委員會指導。如果您有興趣貢獻,請在 GitHub 上查看 Storybook,建立 issue,或提交 pull request。在 Open Collective 上捐款。在 Discord 中與我們聊天 — 通常會有維護者在線上。