
Component Story Format 3 現已推出
新一代 story 格式,讓您更有效率

Stories 可視覺化呈現元件在不同情境下的行為。元件故事格式 (CSF) 是 stories 的通用檔案格式。
Component Story Format 3 標誌著 stories 的進化,精簡了樣板程式碼並改善了人體工學。這使得 stories 更簡潔且更容易編寫。
我很興奮地宣布 CSF3 的完整發布。在 18 個月的 beta 期間,社群幫助我們找到了問題並完善了格式。從 Storybook 7 開始,CSF3 將成為編寫 stories 的預設方式。
改進包括
- ♻️ 可擴展的 story 物件,可輕鬆擴展 stories
- 🌈 簡潔的預設渲染函式
- 📓 方便的自動標題
- ▶️ 用於腳本化互動和測試的 Play 函式
- ✅ 100% 向後相容於 CSF 2
請繼續閱讀以瞭解有關格式、自原始公告以來的變更,以及如何在 Storybook 7 中充分利用它的更多資訊。
等等,但為什麼要這樣做?
在應用程式之外開發 UI 元件是建立高品質元件的最佳方法。Storybook 開創了這種元件驅動開發 (CDD) 風格。
Stories 現在被設計師和產品經理用於視覺化檢閱,以及用於設計系統文件、自動化測試,甚至用於從生產元件產生設計資產。
毫不奇怪,Storybook 被用於在 Shopify、IBM 和 Salesforce 建立許多世界上最受歡迎的 UI。
CSF3 是 stories 的下一次進化—更易於編寫和維護
與其前身非常相似,CSF3 基於 ESM。預設匯出包含有關元件的資訊,以及一個或多個具名匯出—stories—捕捉不同的元件狀態。主要區別在於 stories 現在是物件,您可以將 play 函式附加到每個 story 以模擬使用者互動。
CSF3 完全向後相容於 CSF2,Storybook 7 仍然支援 CSF2。我們甚至已將 play 函式反向移植到 CSF2。
我們建議遷移,因為 CSF3 更具表現力且更易於維護,且所需的樣板程式碼更少。在大多數情況下,您可以使用 codemod 從 CSF 2 自動遷移到 3。

CSF3 功能回顧
大型專案可能包含數百個元件和數千個 stories。當您編寫如此多的 stories 時,人體工學的改進會帶來顯著的生活品質提升。我們的目標是簡化 story 格式,使編寫、閱讀和維護 stories 更容易。
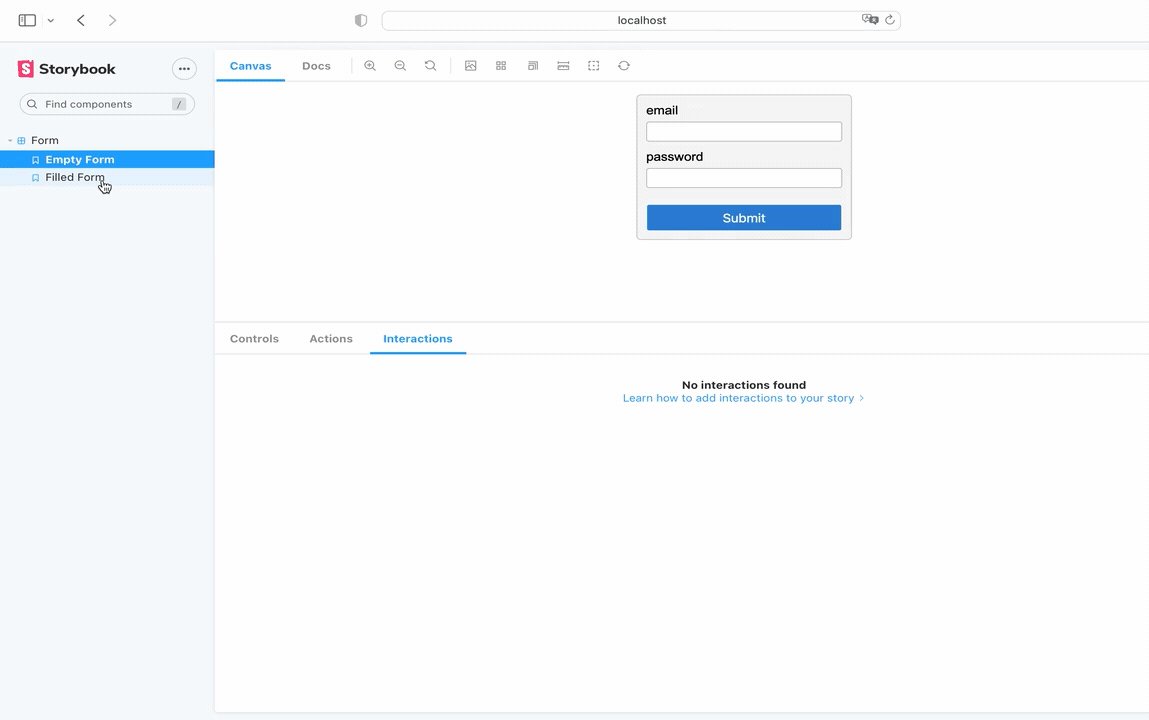
讓我們看看假設的 RegistrationForm 元件中 CSF3 的外觀。
預設匯出宣告您正在為其編寫 stories 的元件
// RegistrationForm.stories.js
import { RegistrationForm } from './forms/RegistrationForm';
export default {
title: 'forms/RegistrationForm',
component: RegistrationForm,
};而 stories 現在是物件
export const EmptyForm = {
render: (args) => <RegistrationForm {...args} />,
args: { /* ... */ },
parameters: { /* ... */ },
};
簡潔的預設渲染函式。 90% 的時間,編寫 story 只是以標準方式將一些輸入傳遞到您的元件。
在 CSF3 中,如果您未指定渲染函式,則每個 story 都會渲染元件並傳遞所有引數。這大大簡化了您的程式碼。
在我們的 RegistrationForm 範例中,渲染函式是樣板
export const EmptyForm = {
// render: (args) => <RegistrationForm {...args} />, -- now optional!
args: { /* ... */ },
parameters: { /* ... */ },
};
用於重複使用的可擴展 story 物件。 當您嘗試模擬複雜狀態時,能夠擴展現有 stories 而不是重新編寫它們會很有用。假設您想要顯示已填寫的表單,但在不同的視窗中
export const FilledForm = {
args: {
email: 'marcus@acme.com',
password: 'j1287asbj2yi394jd',
}
};
export const FilledFormMobile = {
...FilledForm,
parameters: {
viewports: { default: 'mobile' }
},
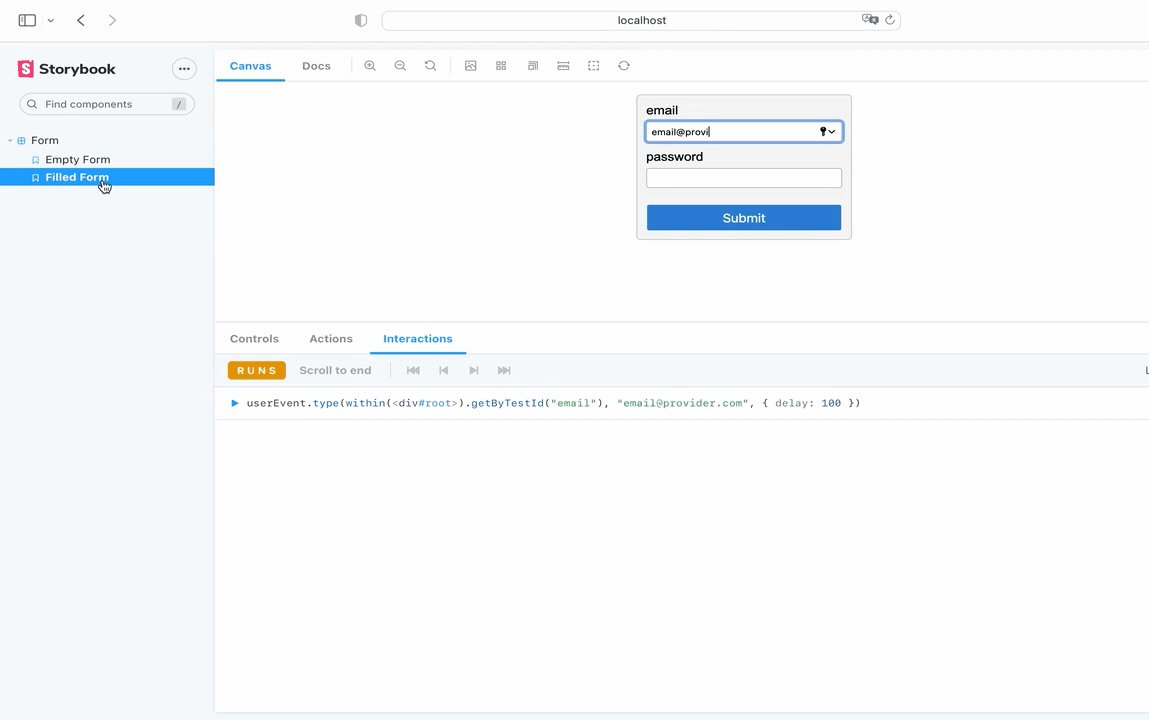
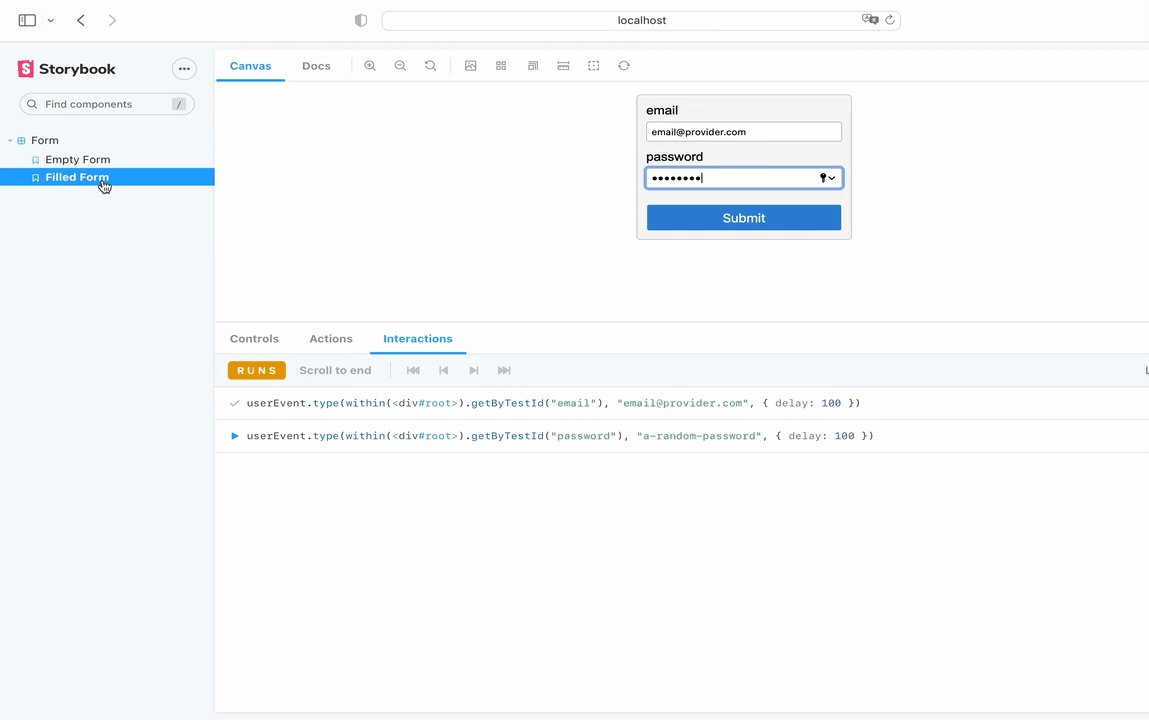
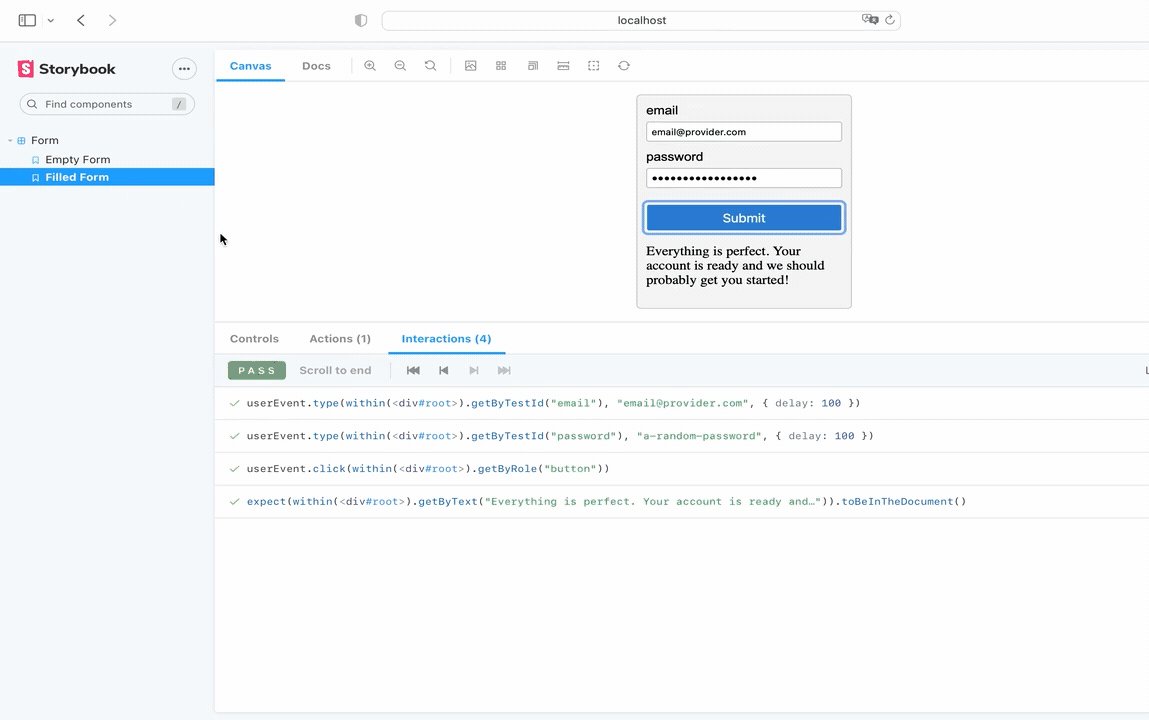
};用於腳本化互動的 Play 函式。 有些 UI 狀態在沒有使用者互動的情況下無法捕捉。play 函式在 story 渲染後執行,並使用 testing-library 來模擬使用者互動。例如
// RegistrationForm.stories.ts|tsx
import { userEvent, within } from '@storybook/testing-library';
// ...
export const FilledForm = {
play: async ({ canvasElement }) => {
const canvas = within(canvasElement);
const emailInput = canvas.getByLabelText('email', {
selector: 'input'
});
await userEvent.type(emailInput, 'example-email@email.com', {
delay: 100
});
const passwordInput = canvas.getByLabelText('password', {
selector: 'input'
});
await userEvent.type(passwordInput, 'ExamplePassword', {
delay: 100
});
const submitButton = canvas.getByRole('button');
await userEvent.click(submitButton);
},
};
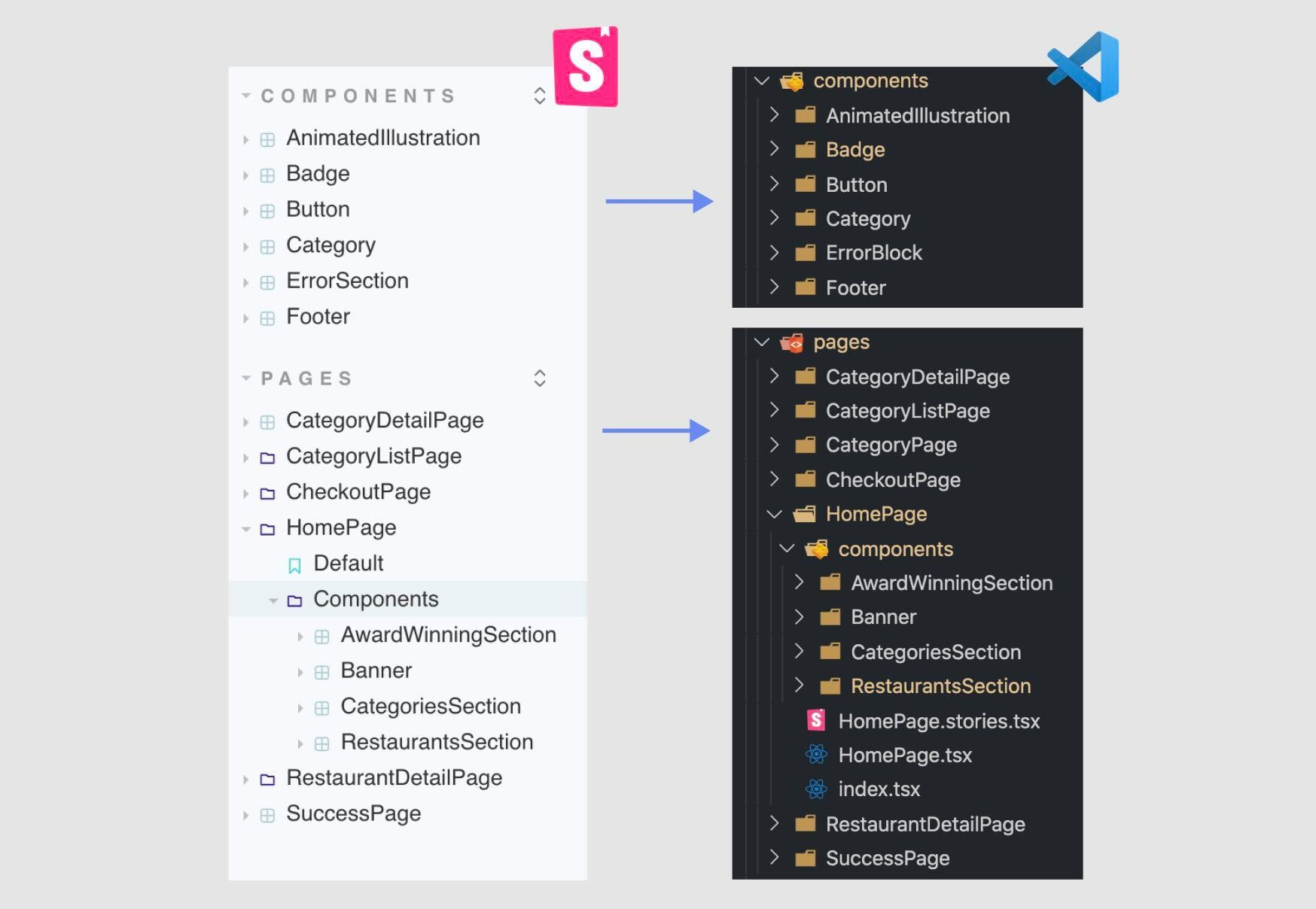
方便的自動標題。 在 CSF 中,story 的標題決定了它在 UI 中導航階層中的顯示位置。在 CSF3 中,標題可以根據檔案相對於根目錄的位置自動產生。減少了輸入量,如果您重新排序檔案,則無需更新任何內容。
export default {
// title: 'forms/RegistrationForm' -- optional
component: RegistrationForm,
};

有關 CSF3 功能和原理的深入描述,以及它與 CSF2 的確切區別,請參閱原始 CSF3 文章。
對原始版本的變更
在過去一年半中,使用者一直在他們的專案中測試 CSF3。根據回饋,我們對原始版本進行了一些變更。
更好的 TypeScript 類型。 我們已在 7.0 中更新了 Meta/Story 類型,以支援 story 的類型安全和自動完成。請繼續關注未來幾週內有關此主題的專門文章。
更新的自動標題啟發法。 自動標題根據 CSF 檔案的磁碟位置產生「標題」(Storybook 側邊欄中的路徑)。例如,如果 /project/path/src 是 story 根目錄,則 /project/path/src/atoms/Button.stories.js 將獲得標題 atoms/Button。但是,樸素的啟發法無法處理常見模式,例如 atoms/Button/Button.stories.js 或 atoms/Button/index.stories.js。我們更新了啟發法以解決這個問題。有關完整的遷移說明和包括更好的前綴處理和大小寫轉換在內的其他幾項自動標題改進,請參閱MIGRATION.md。
升級的文件和 CLI 範本。 最後但並非最不重要的一點,我們已使用 CSF3 原始碼片段升級了 7.0 的官方文件。我們也已更新 CLI 以為新專案產生 CSF3。
立即升級到 CSF3
CSF3 完全向後相容,因此您現有的 CSF stories 仍然可以正常運作,無需修改。我們不會很快棄用舊格式。但是,CSF3 是向前邁出的一大步,我們建議您在升級到 Storybook 7.0 (SB7) 時升級您的 stories。
若要升級到 SB7,請參閱我們的SB7 遷移指南。升級專案後,您可以選擇使用以下 codemod 將您的 CSF stories 遷移到 CSF3。請務必更新 glob 以包含您要更新的檔案。
npx storybook@next migrate csf-2-to-3 --glob="**/*.stories.js"
如果您無法使用 codemod,我們也提供了升級說明。
參與其中
元件故事格式 (CSF) 可協助您隔離開發、測試和記錄您的元件。CSF3 帶來了人體工學的改進,可協助您以更少的精力編寫更多 stories。
CSF3 由 Michael Shilman (我!)、Kasper Peulen、Tom Coleman 和 Pavan Sunkara 開發,並獲得了整個 Storybook 社群的測試和回饋。
Storybook 是超過 1600 位社群貢獻者的產品。在 GitHub 上加入我們,或在 Discord 上與我們聊天。最後,在 Twitter 上追蹤 @storybookjs 以獲取最新消息。
Component Story Format 3 現已推出!
— Storybook (@storybookjs) 2023 年 1 月 26 日
♻️ 可擴展的 story 物件
🌈 預設渲染函式
📓 自動標題
⏯️ 用於腳本化互動的 Play 函式
✅ 100% 向後相容於 CSF 2
🗞️ 閱讀完整內容... pic.twitter.com/TaMIKrTNV9