
適用於 Angular 12 的 Storybook
支援下一代渲染管線

Storybook 是最受歡迎的元件工作坊,即將迎來有史以來最大的 Angular 升級。Angular 版 Storybook 已完全重新設計,並改善了從渲染引擎到自動文件支援等各個方面的體驗。
新版本(在 Storybook 6.3 中提供)包含
🖼 Ivy 渲染支援
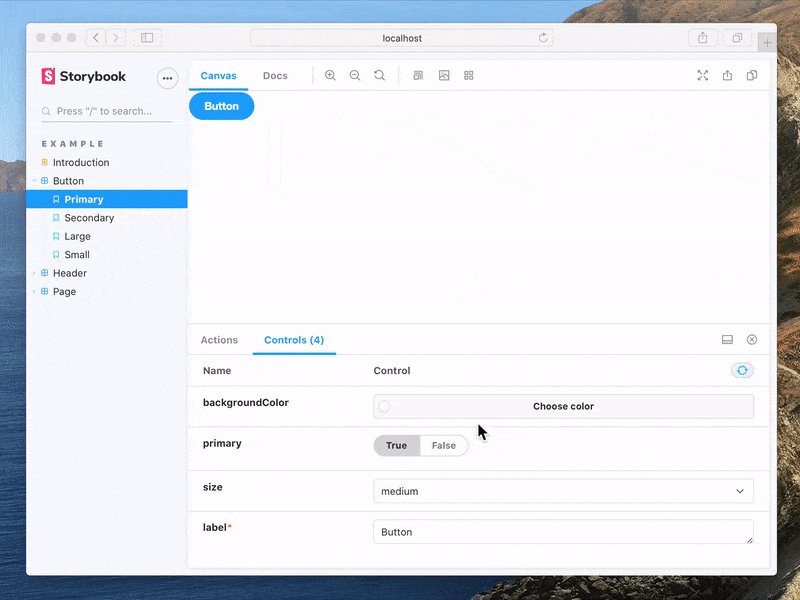
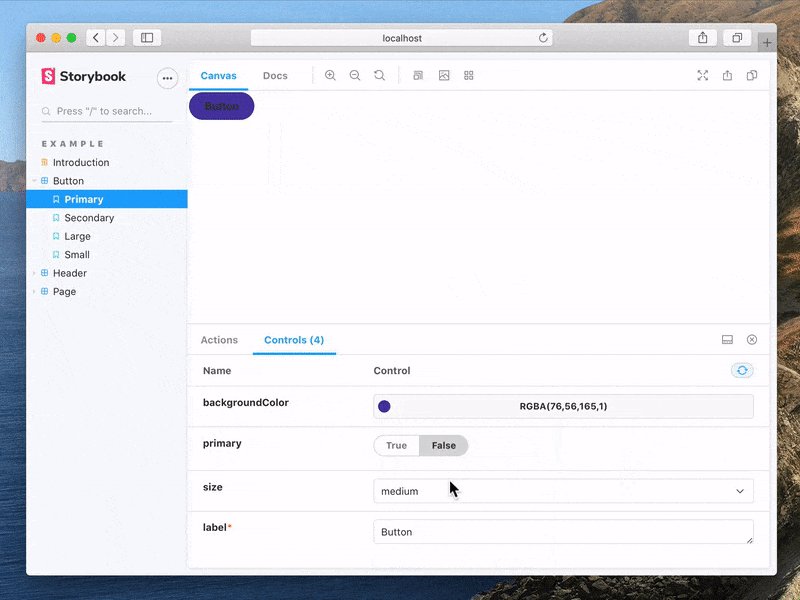
🎛 自動產生的控制項、文件、動態原始碼片段
🎁 零配置設定,內建 TypeScript 支援
📚 更新的教學課程和文件
📦 Webpack5 支援
除了 Angular 使用者已經可以使用的龐大開發、測試和文件擴充套件生態系統之外,這一切都包含在內。請繼續閱讀以完整瀏覽新功能!
押注 Angular
Angular 在 Storybook 生態系統中佔有特殊的地位。它是我們早在 2017 年整合的最早社群之一。它也將 TypeScript 引入了 Storybook;此後,由於這項工作,我們已將整個程式碼庫遷移到 TS。
從那時起,@storybook/angular 的使用量已成長到每月超過 500,000 次 npm 下載。Angular 生態系統也採用了我們,並具有 一流的 nx 整合。
零配置設定
若要開始使用,請在現有 Angular 專案的根目錄中執行以下命令
npx sb@next init這會偵測專案類型,安裝 @storybook/angular,並新增一些範例檔案來示範 Storybook 的基本知識。執行 yarn storybook 會為您提供以下零配置設定

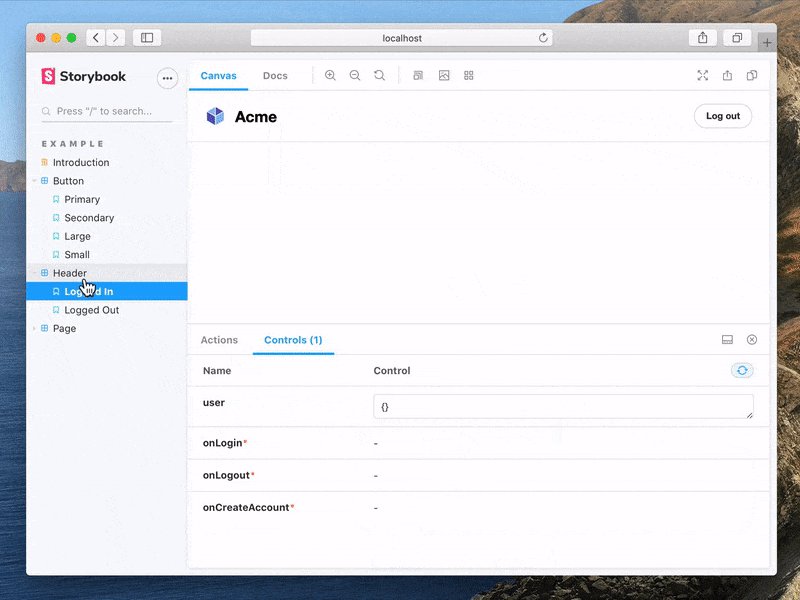
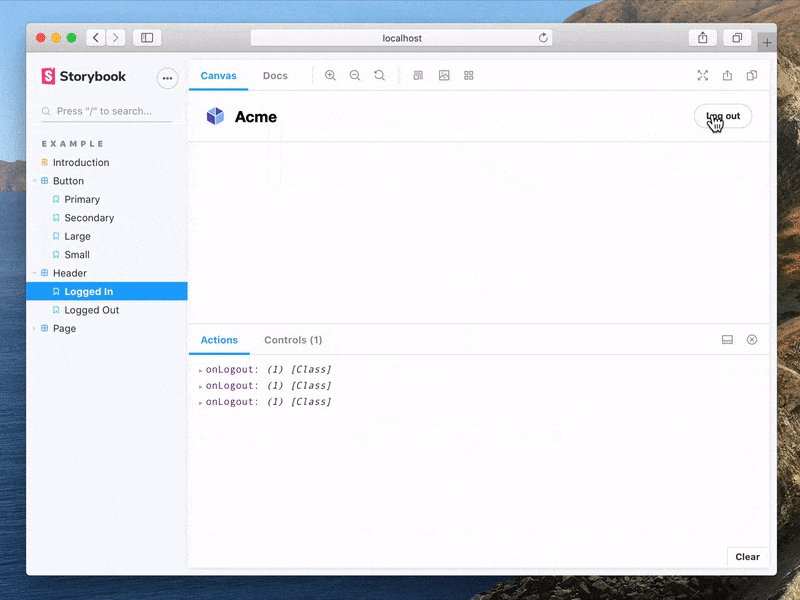
當您在本機導覽至 Storybook 時,您會看到如何編寫 Angular stories 的範例、常見組態的連結,以及 Storybook 隨附的「基本」擴充套件。
內建 TypeScript 支援。Webpack 5 支援(Angular 12 中的主要底層升級)也是內建的。如果您要升級現有的 Storybook/Angular 專案,請依照遷移指示進行升級。在官方文件中了解更多資訊。
Ivy 渲染支援
Angular 版 Storybook 現在支援 Ivy 渲染管線。
Ivy 會預先 (AoT) 編譯元件,從而產生更小、更簡單且更快速的應用程式。它在 2018 年首次作為「下一代」技術推出,自 Angular 9 以來一直是預設設定。
支援它是一場艱苦的戰鬥,經歷了一年多的實驗。維護者 Kai Röder 和 Thibaud Avenier 與 Minko Gechev (Angular 核心團隊) 合作,最終在 Storybook 6.3 中,我們很榮幸發布實驗性 Ivy 渲染。全新的 Storybook 安裝和升級到最新版本都預設啟用 Ivy。
自動產生的控制項和文件
Storybook 從 compodoc 讀取 docgen 資訊,以根據您的 stories 和元件自動產生控制項和文件。
前一節的範例將產生以下 UI,用於互動式探索您的元件狀態

它還產生了元件文件,無需額外工作,其中包括使用從元件原始碼中提取的 props 佈局的所有關鍵狀態
您的元件的控制項和文件始終是最新的,因為它們是從原始碼自動產生的。每當元件的 API 變更時,您都不需要追蹤您的 UI 文件,Storybook 會為您執行此操作。
我們在細節上下足了功夫。Angular stories 會內嵌在文件頁面中渲染(而不是像以前那樣在 iframe 中),這表示頁面可以擴展到您需要的任意數量的 stories。而且文件原始碼片段現在是適當的 Angular 範本,並且當您使用控制項編輯元件的屬性時,它們會動態重新渲染。
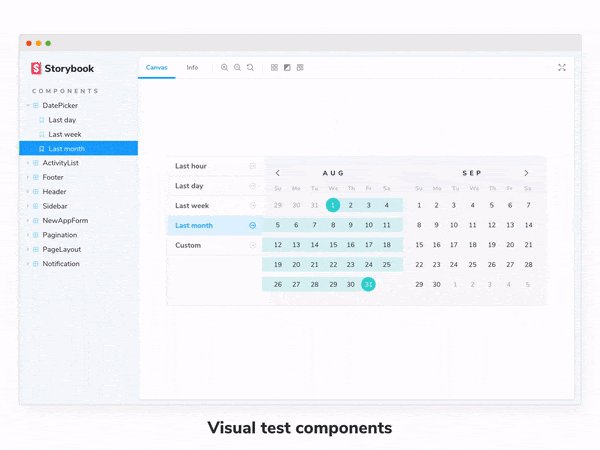
非常適合 UI 測試
當您在 Storybook 中建構 UI 時,您可以免費獲得測試。Storybook 圍繞 stories 的概念,這些 stories 捕捉了您的 UI 元件支援的狀態。
在開發中,您可以手動確認您的 stories「看起來正確」,並使用一套擴充套件在其他維度(例如協助工具和行動裝置友善性)中測試您的 story。
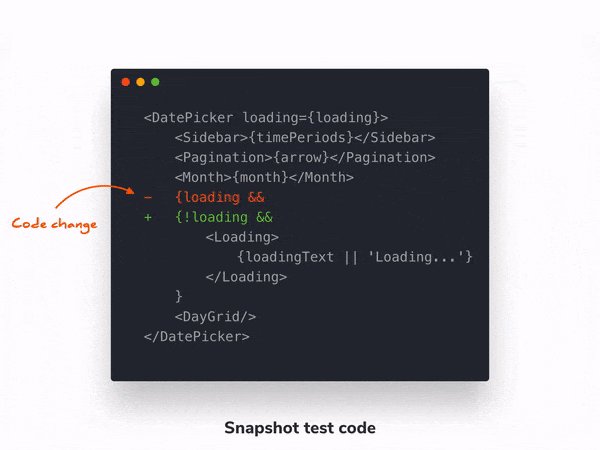
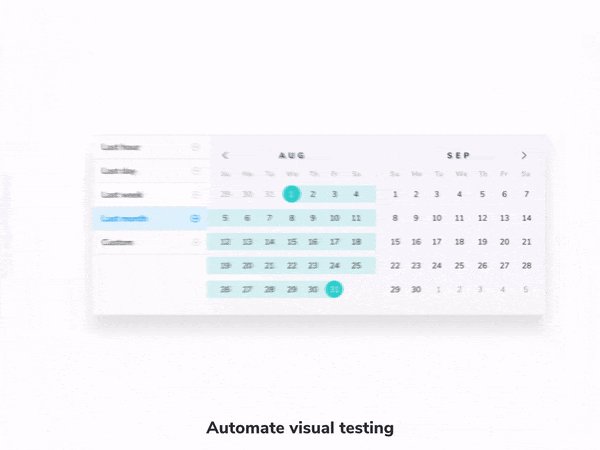
在持續整合中,您可以使用快照和視覺化測試分別自動偵測 stories 中的結構和視覺化變更。
測試您的 stories 非常有用,以至於多家商業服務都與 Storybook 整合,以在雲端和跨瀏覽器執行測試。值得注意的是,由 Storybook 維護者建立的 Chromatic 與 Storybook 緊密整合,並提供免費的自動發布和視覺化差異。

更重要的是,您的 stories 可以在工具之間移植。Storybook 開創了 Component Story Format,這是一種基於 JavaScript ES6 模組的元件範例開放標準。這讓您可以重複使用 stories 進行單元測試和端對端測試 – 無需鎖定。
300 多個擴充套件可供選擇
多年來,Storybook 一直在改進其跨框架相容性。這表示幾乎所有 Storybook 的數百個擴充套件都適用於 Angular 使用者。擴充套件解鎖了超能力,例如協助工具測試、設計交接整合、樣式公用程式,以及模擬網路請求。

下一步
Angular 版 Storybook 現已在 6.3 RC 中提供。執行以下命令在您的專案根目錄中安裝它。然後查看更新的教學課程和參考文件。
npx sb@next init升級現有專案
npx sb upgrade --prereleaseWebpack5 支援會自動包含在全新安裝中,但對於升級,您需要手動安裝它。
我們針對 Angular 規劃了重大改進,特別是圍繞透過 builders 與官方 Angular CLI 更緊密的整合。
參與其中
Storybook 由 1,300 多位開放原始碼貢獻者維護,並由頂級維護者的指導委員會指導。Angular 版 Storybook 由 Thibaud Avenier 和 Kai Röder 維護,他們負責本文中描述的大部分升級。Angular 支援最初由 Carlos Vega 貢獻。
如果您有興趣貢獻,請在 GitHub 上查看 Storybook,建立 issue,或提交 pull request。在 Open Collective 上捐款。在 Discord 中與我們聊天 — 通常會有維護者在線上。在 Twitter 上以及透過註冊我們的郵寄清單來隨時掌握 Storybook 新聞。