
Vite 的 Storybook
使用原生 ES 模組的閃電般快速開發

還記得 Javascript 疲勞嗎?那是 2015 年,每隔幾個小時就會出現一個新的框架/樣板/建構工具,超越之前的競爭者並衝上 Hacker News 的榜首。
最終,React 和 Webpack 成為事實上的標準,並且相對平靜地降臨大地。前端開發人員能夠放鬆並完成真正的工作,而不是每隔幾週就瘋狂地切換工具。
今天,Web 工具世界正在經歷新的變革,引人注目的新 Webpack 替代方案正在迅速崛起。Snowpack、ESBuild、Vite、SWC、Rome、Parcel、Rollup……名單還在繼續。
在 Storybook 這個用於隔離組件開發的工作坊中,我們非常喜歡這種新一代的高效能工具。
在 Storybook 6.3 中,我很高興宣布 Storybook Vite 建構器,這是一個由社群主導的專案,旨在支援當前最熱門的建構工具之一。請繼續閱讀以了解更多關於 Vite、如何在 Storybook 中使用它,以及我們未來支援社群建構器的路線圖。
什麼是 Vite?為什麼您應該關心?
在成為下一代標準的競賽中,Vite 處於領先地位。
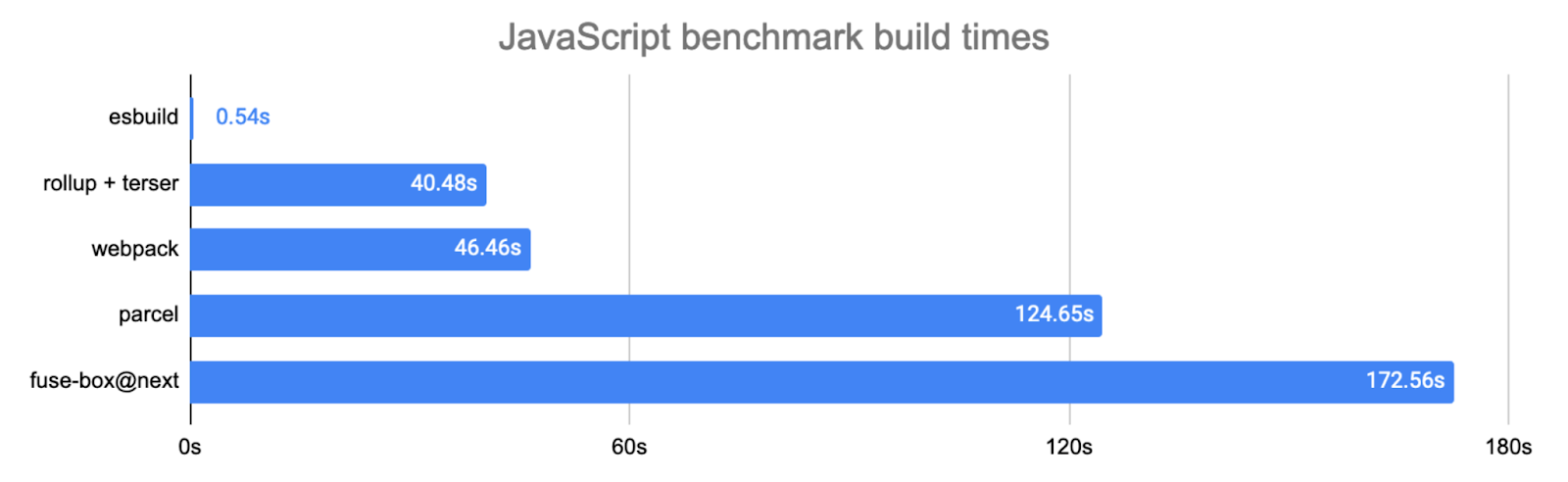
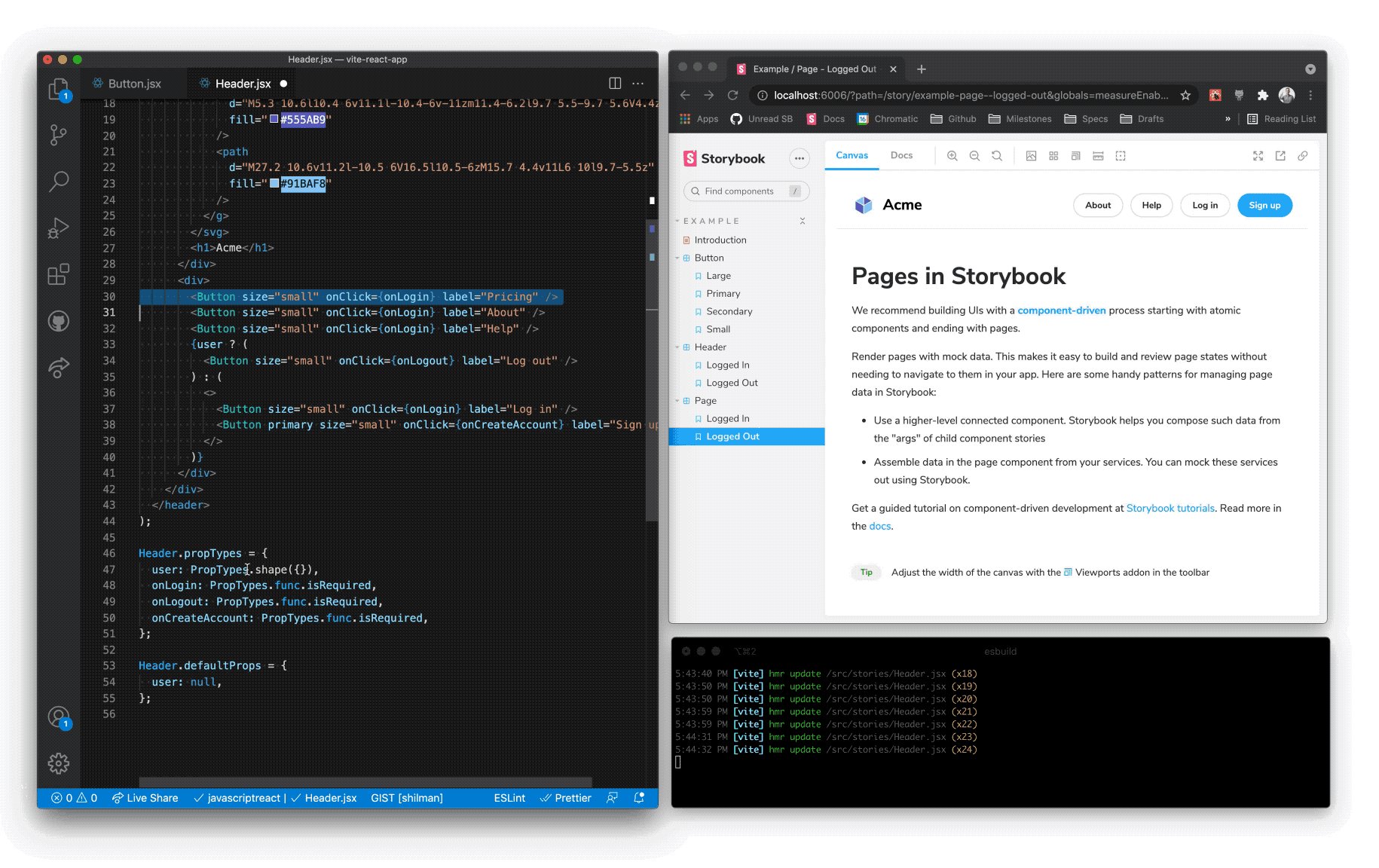
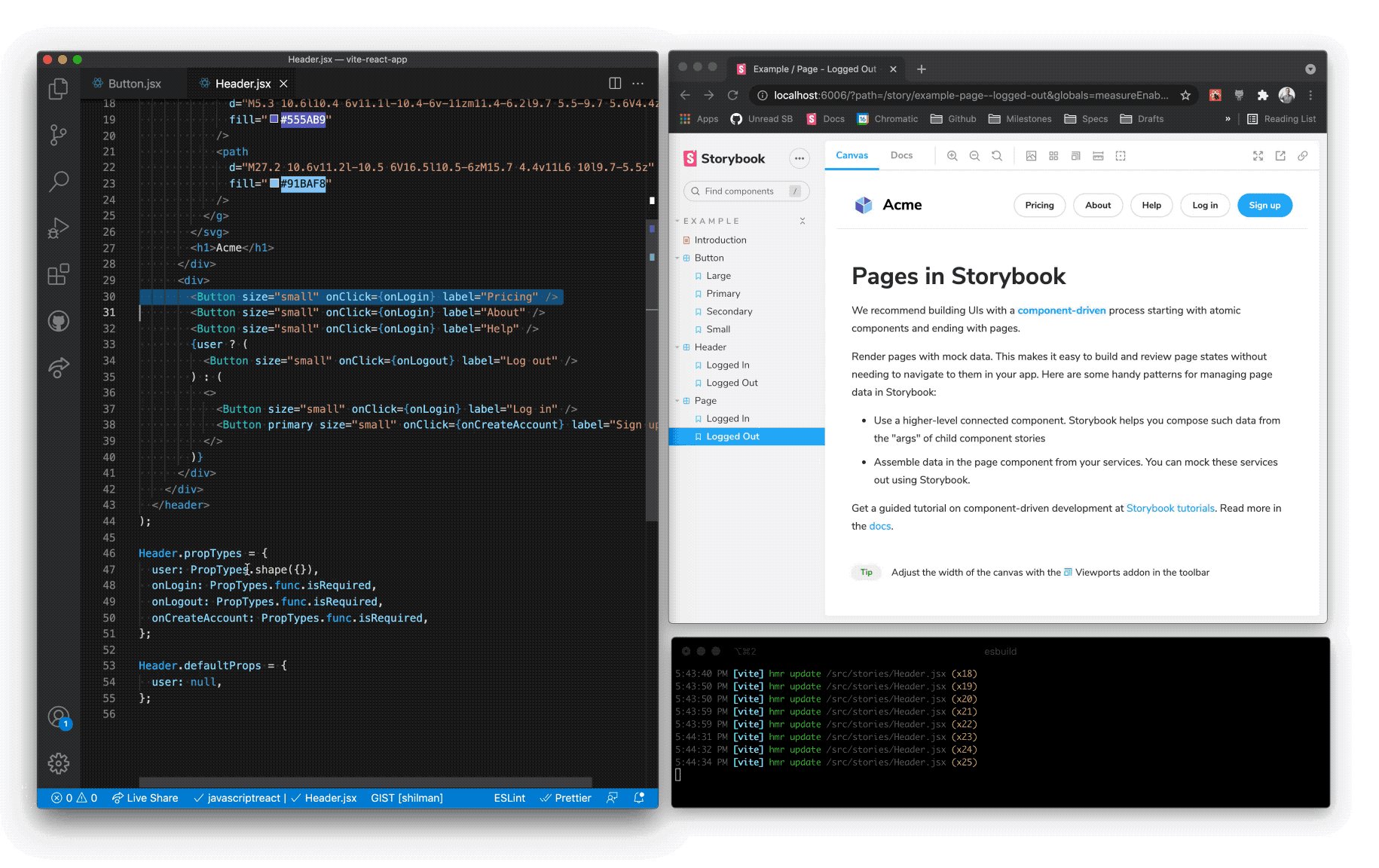
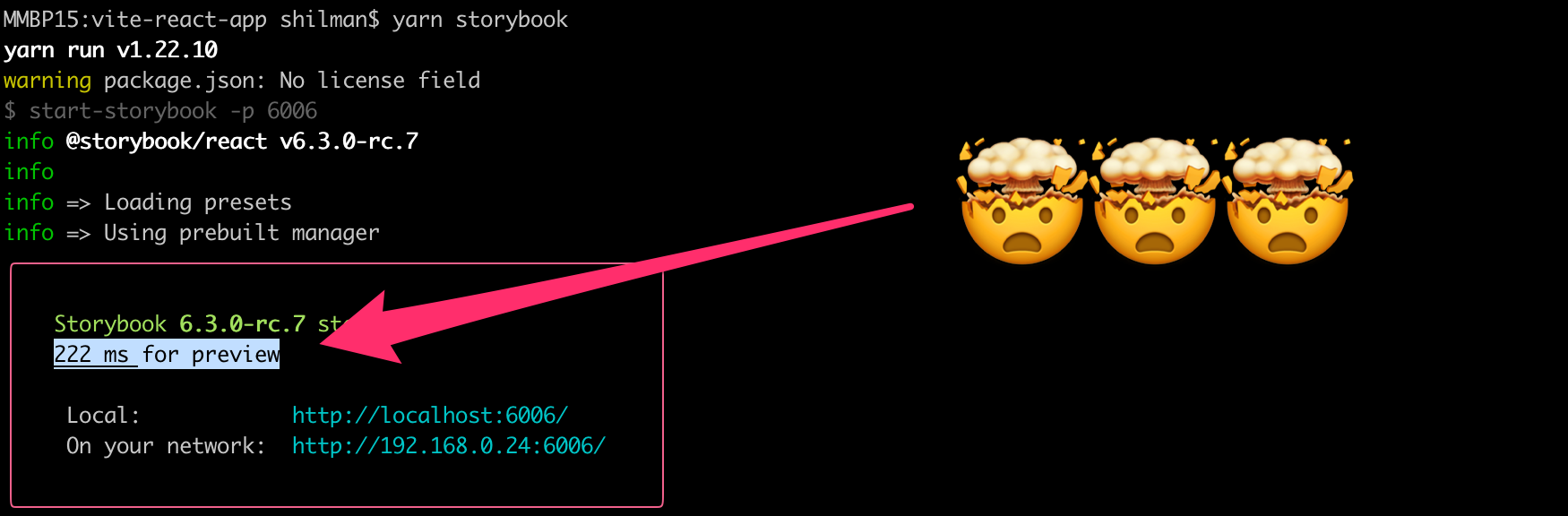
Vite 存在的理由是速度。(Vite 在法語中意為“快速”!)。通過利用現代 ESM 和底層的 ESBuild,它在啟動速度上實現了 10-100 倍的提升。儲存程式碼變更和在瀏覽器中看到這些變更之間的時間也從未如此之快。

但它還有更多功能。Vite 為大多數主要框架提供了出色的專案範本,具有熟悉的 Rollup 風格配置人體工學、強大的插件生態系統,甚至得益於 Rollup,還具有成熟的生產打包功能。
Vite 已經成為 Vue 和 Svelte 的官方打包工具,並且對於其他框架(如 React 和 Lit)來說也是越來越受歡迎的選擇,因此即使您還沒有使用過它,將來也很可能使用。
Storybook Vite 建構器

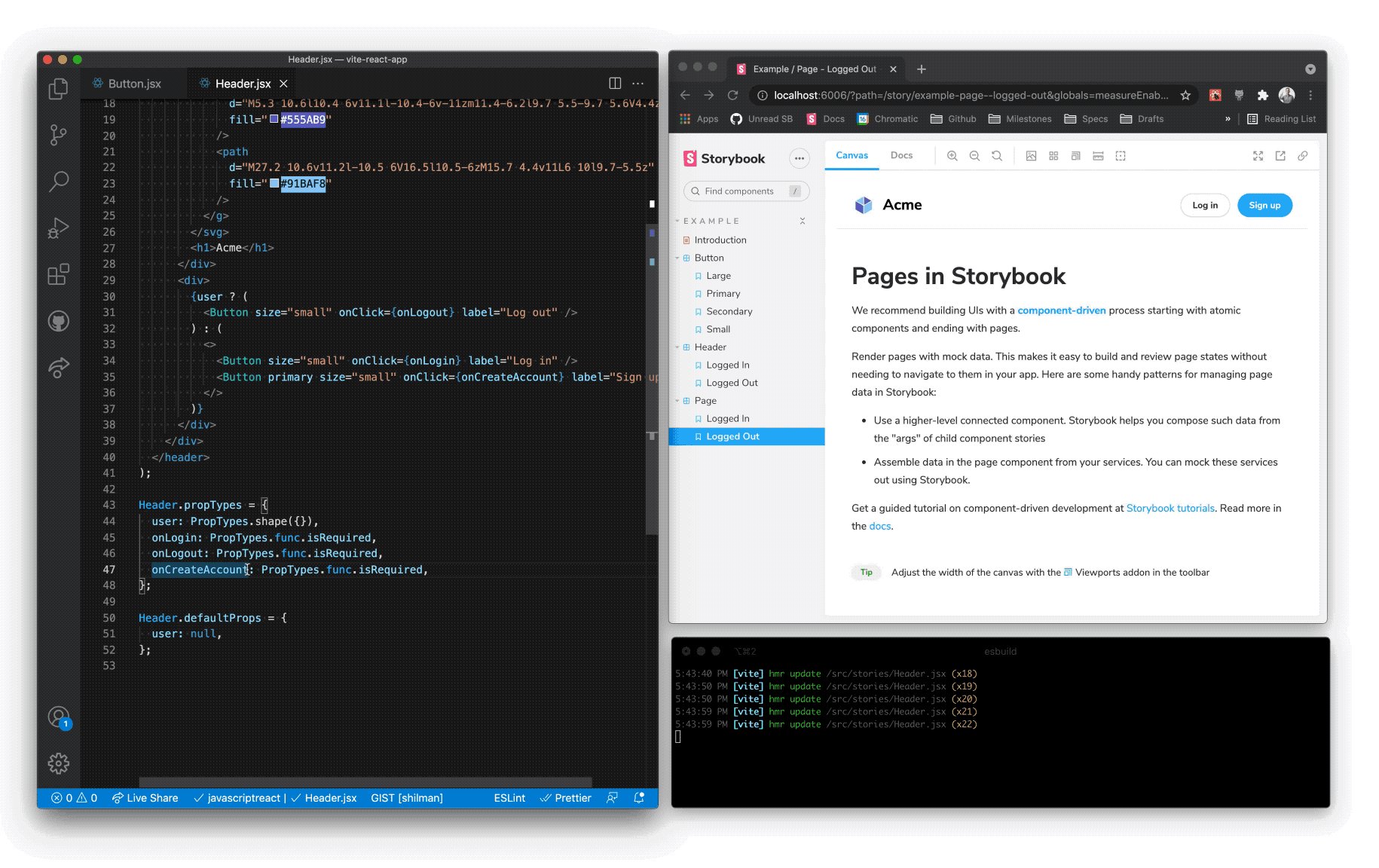
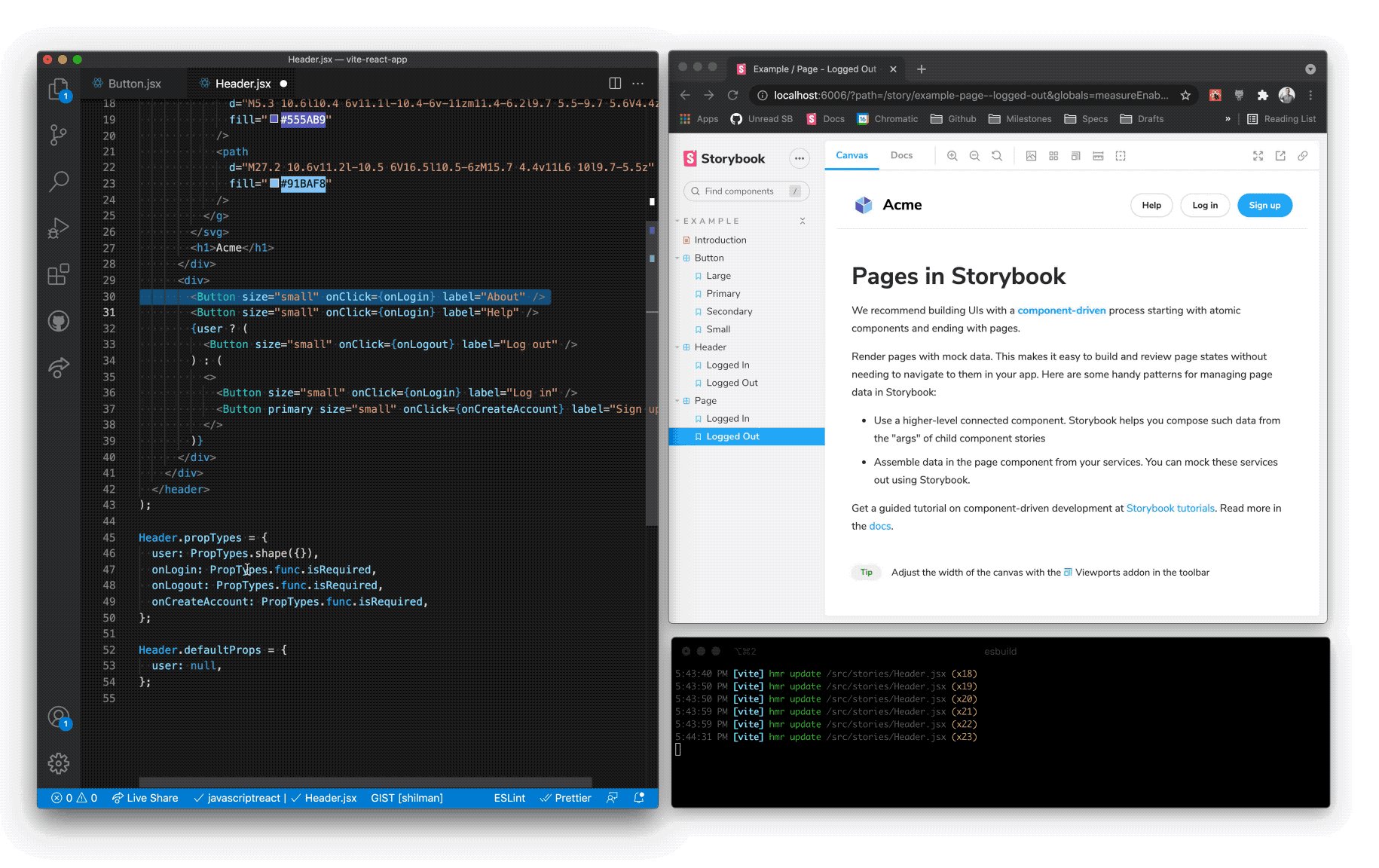
從 Storybook 6.3 開始,由於 Eirik Sletteberg、Sasan Farrokh 和 Ian VanSchooten 的英勇工作,您可以使用 Vite 來建構您的 Storybook。
Storybook 6.2 引入了一個新的可插拔建構器 API,而 storybook-builder-vite 是第一個出現在場景中的非 webpack 建構器。
當您將新的建構器添加到您的專案時,Storybook 將停止使用 webpack 打包並開始使用 Vite 打包。
這表示您可以期待以下優勢
- 顯著提升的建構速度
- 與您的 Vite 專案設定相容
- 存取 Vite 的插件生態系統
需要注意的是,它仍然是實驗性的(儘管它已經被多個團隊在生產環境中使用!)。此外,我們仍在研究保證與 Storybook 的插件生態系統相容的最佳方法,其中一些插件依賴於 Webpack。

立即取得
只需一分鐘即可試用 Vite 建構器。如果您已經有一個 Vite 專案,您可以執行
npx sb init --builder @storybook/builder-vite
npm run storybook如果您沒有 Vite 專案,則很容易開始
npm init viteVite 支援各種範本,包括 React、Vue、Svelte、Preact 和 Lit。並為每個範本包含 JS 和 TS 變體。
建構器路線圖
如果您已經看到這裡,您可能想知道 Storybook 支援其他下一代建構器的計劃。
我們相信工具多樣性創造了一個健康的 Web。這就是為什麼 Storybook 支援每個主要的 Web 框架,包括 React、Vue、Angular、Svelte、Lit、Ember、Marko 等。
我們對建構器也採取相同的方法。在 6.2 中,我們發布了一個可插拔的建構器 API 和實驗性的 webpack5 建構器。在 6.3 中,我們將 webpack5 支援升級為“穩定版”,並且我們正在引入社群 Vite 建構器。
進取的社群成員也在研究 Snowpack 建構器等等。我們很樂意您協助開發和維護這些新的建構器!
結論
這個新的建構器生態系統開創了效能的新時代。這意味著開發伺服器的啟動時間快 10-100 倍。以及用於生產建構的更小捆綁包。
我們正在為 Storybook 進行效能重新架構。為了更好地支援程式碼拆分、延遲編譯和更快的開發體驗。在此重新設計期間,我們將考慮替代建構器。我們期望 Storybook 7.0 成為現代建構器生態系統的更好平台。
參與其中
專業 UI 開發人員每天都依賴 Storybook。當您採用 Storybook 時,您會確信它可以與最新的生產就緒工具一起使用。
該專案由 1,300 多名開源貢獻者維護,並由頂級維護者的指導委員會指導。如果您有興趣貢獻,請在 GitHub 上查看 Storybook,建立一個 issue,或提交一個 pull request。在 Open Collective 上捐款。如果您有興趣將新的建構器變為現實,請在 Discord 中與我們聊天——維護者通常在線上。在 Twitter 上關注 Storybook 新聞,並註冊我們的郵件列表,以隨時了解最新資訊。