
Webpack 5 的 Storybook
具有可插拔建構器的新一代工具

我們很高興宣布 Storybook 中實驗性的 Webpack 5 支援,這是世界上最受歡迎的 UI 元件工作坊。
Webpack 為現代網路的廣大領域提供動力。它也位於 Storybook 的核心。因此,升級到 Webpack 5 不僅有助於推動網路向前發展,而且還為 Storybook 使用者帶來直接的好處
- 生態系統相容性
- 存取模組聯邦等新功能
- 效能提升
此外,作為這項工作的一部分,我們建立了一個可插拔的建構器抽象概念,使我們能夠探索下一代建構器,例如 Snowpack、ESBuild、Vite 和更多。
什麼是建構器?
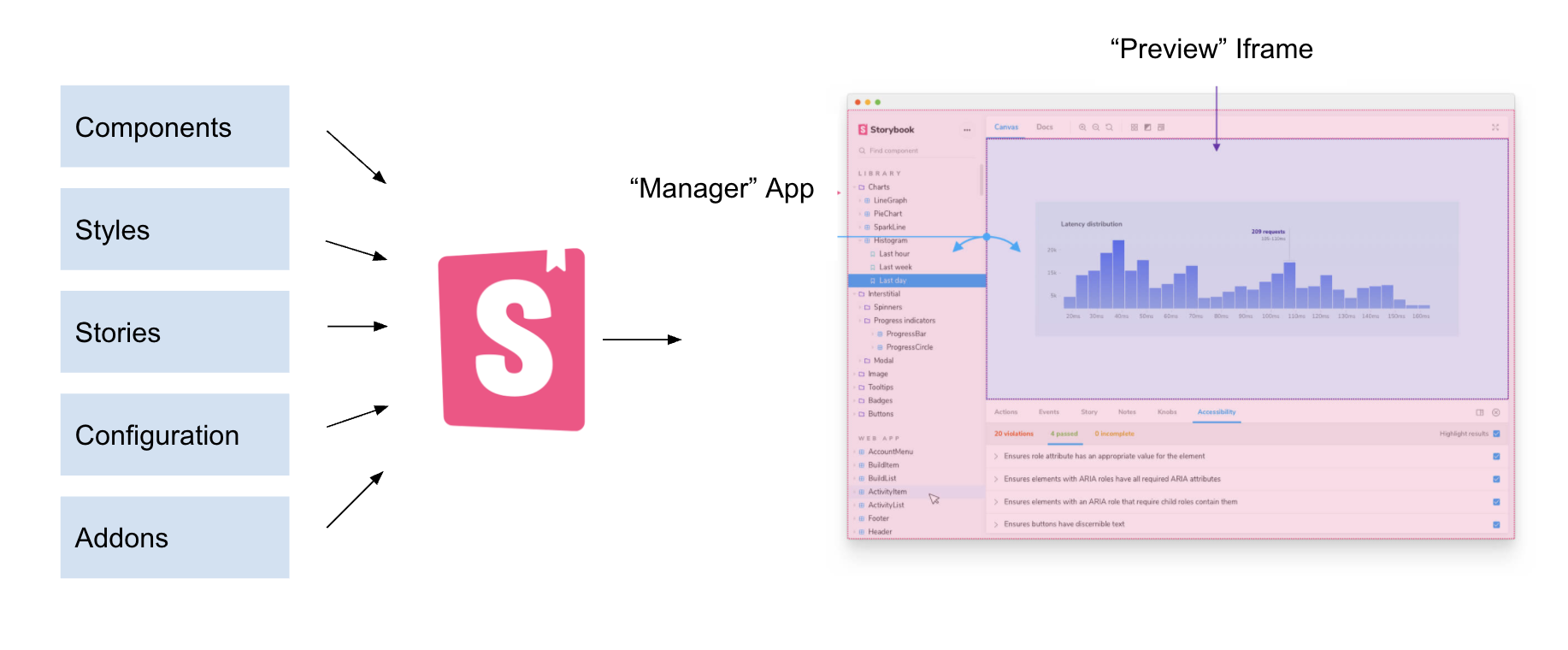
Storybook 的核心是一個建構工具。使用者編輯元件、主題、故事(元件範例),而工具鏈將原始碼轉換為可執行套件,並即時更新瀏覽器。

我們將此過程稱為建構器,因為它包含捆綁器及其配置,而配置本身可能很重要。在 Storybook 中,捆綁器是 Webpack,而配置是預設設置的集合,這些預設設置引導 Webpack 和 Babel 處理原始輸入,包括 Javascript、TypeScript、CSS、MDX,以及可選的框架特定檔案,如 Vue 或 Svelte SFC。
鑑於所有這些,Webpack 主要版本升級對 Storybook 來說很痛苦。它們涉及升級 Webpack 本身、其各種外掛程式以及所有這些的配置。這也迫使 Storybook 端進行主要版本升級,這是我們盡量減少的事情。此外,強制升級會切斷現有的 Webpack 4 工具,例如 Create React App。
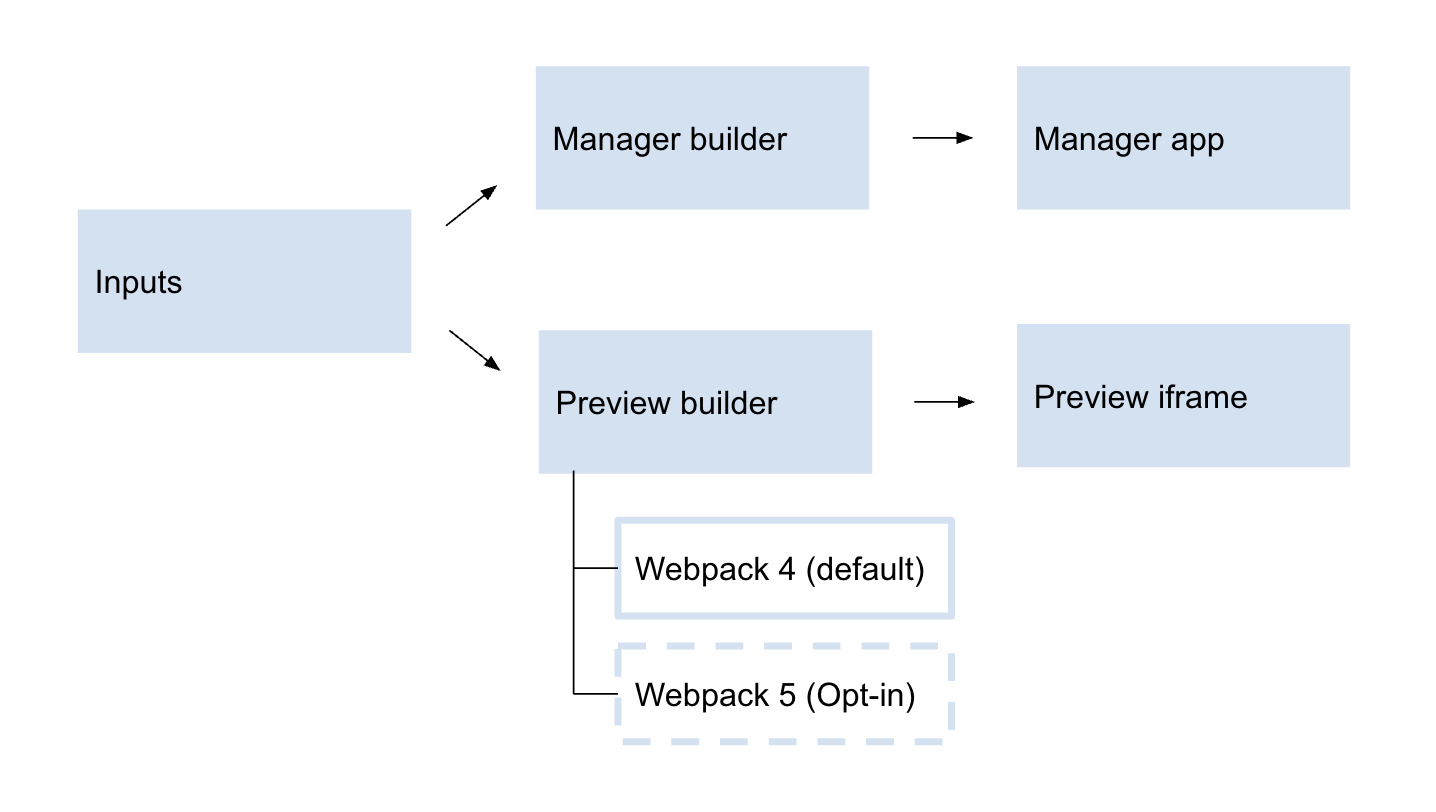
輸入建構器,這是 Storybook 6.2 中的新構造。建構器抽象化了捆綁器依賴性、其外掛程式依賴性,甚至配置處理,使我們能夠通過配置同時支援 Webpack 4 和 5

Webpack 5 支援
Webpack 5 升級是 Storybook 最受投票的 Github 問題。由於 6.2 是次要版本,Webpack 4 仍然是預設建構器。但是您可以通過選擇加入開始使用 Webpack 5。
對於全新的 Storybook 安裝
npx sb init --builder webpack5對於現有的 Storybook,升級到最新版本,新增 @storybook/builder-webpack5,並在 .storybook/main.js 中設定 core.builder 配置 (完整說明)。
升級後,您的元件、樣式和故事將與 webpack5 和 webpack5 相容的載入器/外掛程式捆綁在一起。
下一代捆綁器
您可能已經看到了關於下一代捆綁器的熱議。 Snowpack、ESBuild 和 Vite 是這裡常見的一些對象。

可插拔建構器為將這些下一代捆綁器整合到 Storybook 中打開了大門。這些工具利用簡化的假設(例如原生瀏覽器 ESM)和高效能實作(例如 Golang)來實現驚人的基準測試,例如 ESbuild 的這個基準測試
雖然仍處於早期階段,但我們對高效能捆綁器的探索直接促成了我們提高 Storybook 效能的首要任務。
它還使我們能夠靈活地適應 JS 生態系統的變化。我們致力於一流的 Webpack 支援,但也希望確保我們做好充分準備,無論發生什麼情況。如果您有興趣建立自己的建構器,請跳到 Storybook Discord 並與我們交談!
下一步
Webpack 5 支援現已在 6.2 中提供。通過在專案根目錄中執行以下命令來新增 Storybook。
npx sb init --builder webpack5查看 安裝說明 以獲取更多詳細資訊。
Webpack 5 目前處於實驗階段,因為生態系統正在穩定。問題通過 GitHub 上的 “webpack5” 標籤 進行追蹤。如果您遇到現有問題,請通過點擊問題描述上的 👍 來投票支持該問題。如果您發現沒有現有問題的問題,請使用“bug”問題範本提交新問題。
我們根據這項工作計畫了重大改進,包括
- 6.3 中啟用 Webpack5 的效能改進
- 探索替代捆綁器,例如 Snowpack、ESBuild 和 Vite
- 改進對 Webpack5 的擴充套件支援
參與其中
專業 UI 開發人員每天都依賴 Storybook。我們的目標是簡化常見流程,以便您可以事半功倍地進行建構。
該專案由 1200 多名開源貢獻者維護,並由頂級維護人員組成的指導委員會指導。Webpack 5 支援由 Norbert De Langen 和 Michael Shilman (我!) 在 Clement Dungler、Tobias Koppers 和 Storybook 社群其他成員的幫助下開發。
如果您有興趣做出貢獻,請查看 GitHub 上的 Storybook,建立問題或提交拉取請求。在 Open Collective 上捐款。在 Discord 中與我們聊天 — 維護人員通常在線上。通過 Twitter 並註冊我們的郵件列表,隨時了解 Storybook 的最新消息。
Storybook 的 Webpack 5 支援來了!
— Storybook (@storybookjs) 2021 年 3 月 9 日
🏎️ 效能提升
✅ 更好的生態系統相容性
🎄 存取模組聯邦等新功能
立即升級到 6.2 beta 版試用。https://#/SMLIRm4PvT pic.twitter.com/sYfGopHWcB