
Storybook 標籤
依照你的工作方式組織你的組件和故事

雜亂是由於未能將物品放回原位所致。
— Marie Kondo
Storybook 成功的秘訣在於其最小單位——故事——是一種簡單而強大的方式來開發、測試和記錄你的組件。故事非常容易編寫,以至於許多專案包含數百甚至數千個故事。
但是大型 Storybook 可能會讓人感到難以負荷:混合來自不同團隊的組件和故事,針對不同的角色(例如開發人員與設計師),不同的完整性狀態(不穩定、alpha、穩定、已棄用)等等。
隨著 Storybook Test 的推出,團隊越來越希望將以測試為導向的故事與以 文件為導向 的故事分開。
你可以使用層次結構來組織 Storybook 的側邊欄,但當你有很多不相關的方面需要考慮時,這就遠遠不夠了。
這就是為什麼我很高興推出 Storybook 標籤,這是一種組織和查看你的故事的新方式。
- 🏷️ 輕鬆編寫
- 🔍 互動式側邊欄篩選器
- 🙈 靜態基於標籤的篩選
- 🟢 已更新的徽章擴充套件
標記你的組件和故事
標記很簡單。標籤可以在你專案的預覽配置(在 .storybook/preview.js|ts 中)中定義,以應用於所有故事、組件元數據(故事檔案的預設導出)以應用於故事檔案的故事,或單個故事。要應用標籤,請將字串添加到分配給 tags 屬性的陣列中。它們以層次結構方式組合,所以在以下範例中,Button 的所有故事都被標記為 stable。
// Button.stories.jsx
import { Button } from './Button';
export default {
component: Button,
// 👇 Applies to all stories in this file
tags: ['stable'],
}
export const Primary = {
args: { primary: true }
}標籤也可以被否定。在先前的範例中,假設我添加了一個新的 icon 屬性,我想將其標記為 experimental,我可以使用否定移除 stable 標籤並添加 experimental 標籤
export const WithIcon = {
args: { icon: <Icon /> },
tags: ['!stable', 'experimental'],
}互動式側邊欄篩選器
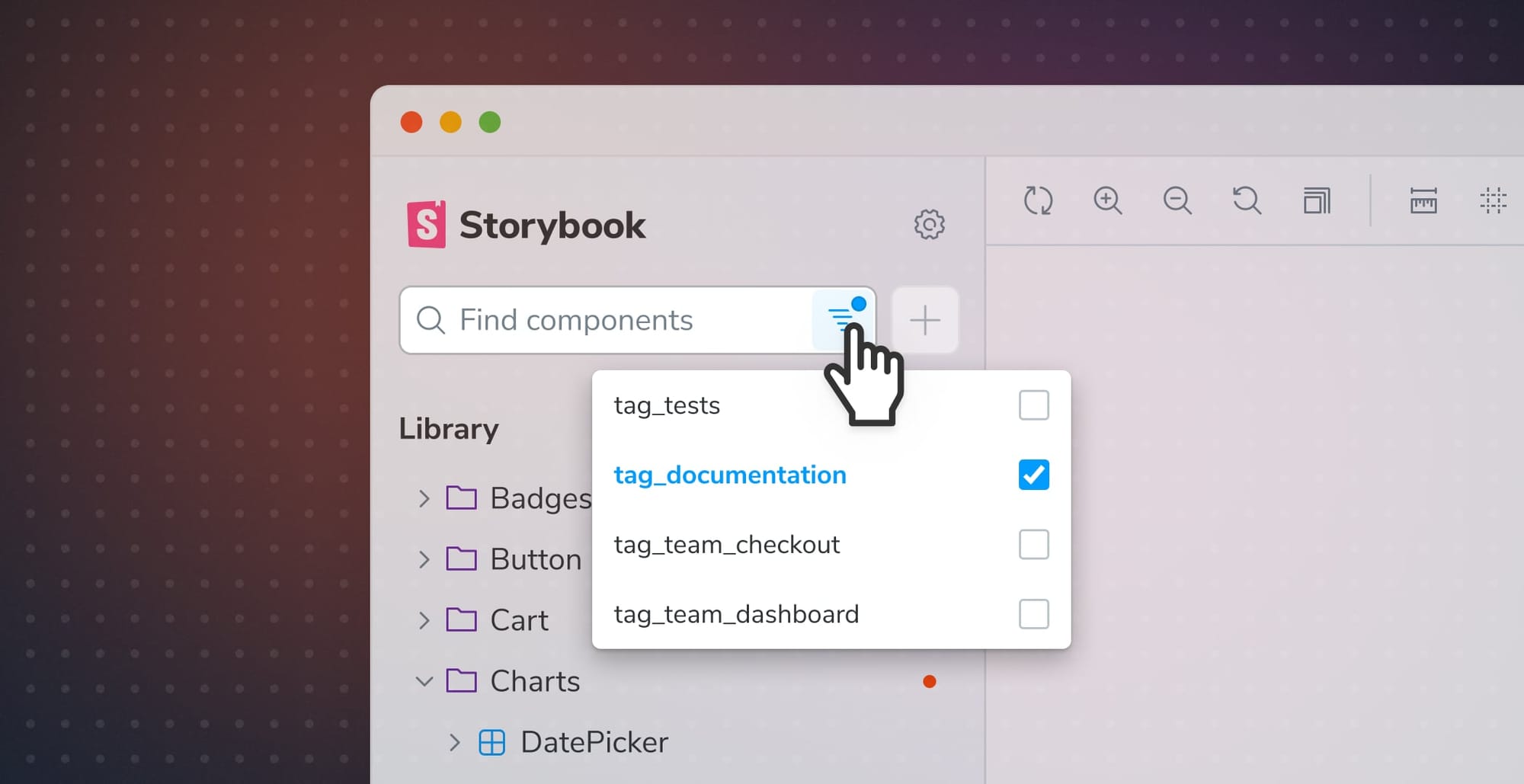
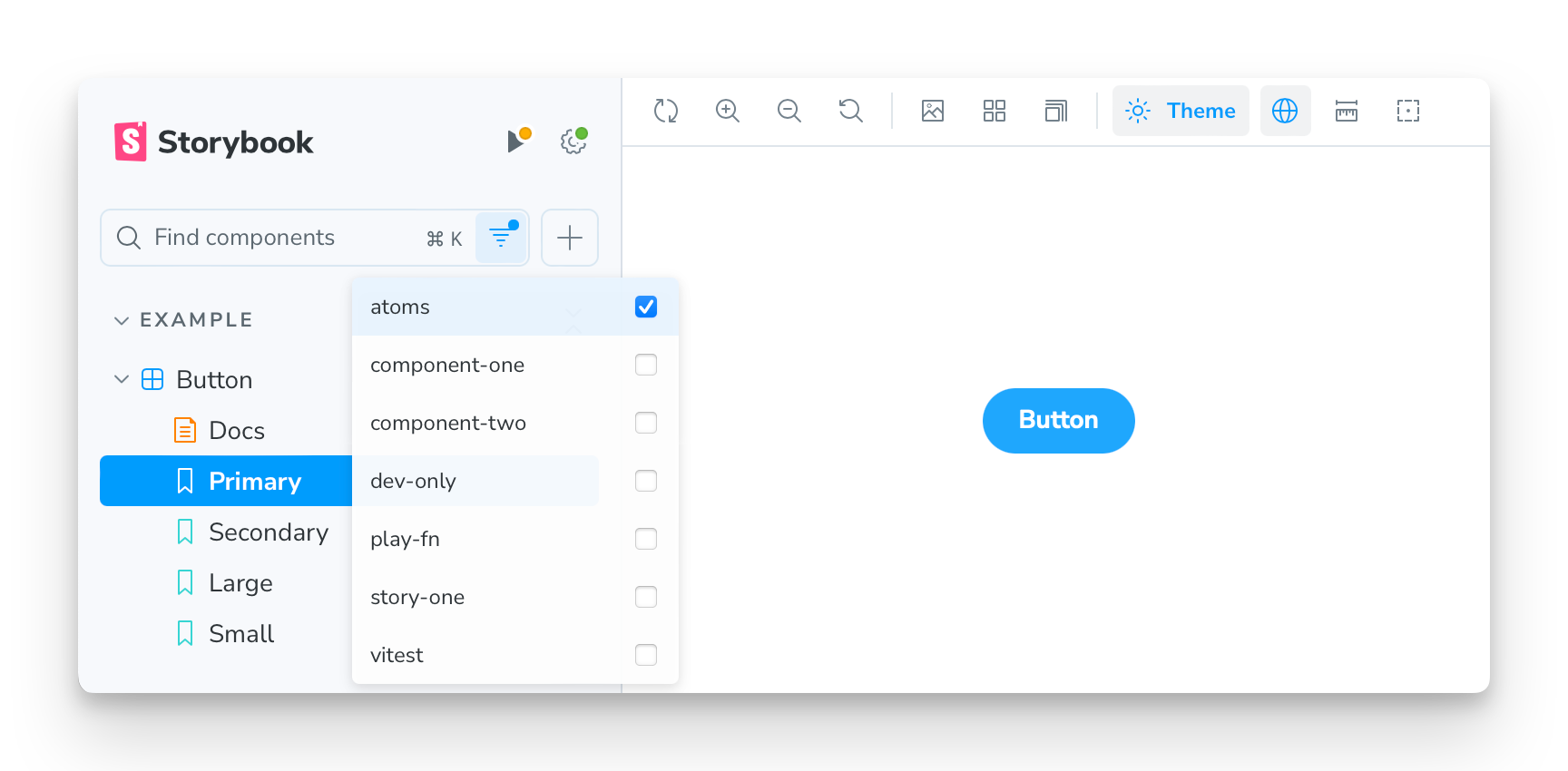
一旦你標記了你的故事,你就可以使用新的 UI 互動式地篩選側邊欄

你可以根據你應用於故事的任何標籤以及一些內建標籤進行篩選,例如 play-fn,它會自動應用於任何定義了 play function 的故事。
預設情況下,所有標籤都是未選中的,因此會顯示所有故事。在選單中選中一個或多個標籤將會篩選側邊欄,使其僅顯示具有這些標籤的故事,從而可以彈性地創建 Storybook 的視圖。也可以在篩選後的視圖中執行基於文字的搜尋。
靜態基於標籤的篩選
雖然互動式側邊欄篩選提供了一種彈性的方式來查看和搜尋側邊欄,但標籤也可以用於靜態地從側邊欄、文件,甚至測試運行中包含/排除故事。
假設你正在測試一個複雜的組件,並且你需要一堆故事來涵蓋邊緣案例。這些邊緣案例提供了測試價值,但它們會使側邊欄變得雜亂。你可以通過移除 dev 標籤將它們從側邊欄中移除,該標籤預設會添加到所有故事中
export const EdgeCase = {
args: { ... },
tags: ['!dev'],
}同樣地,假設一個故事僅用於文件目的,並且你不希望它減慢測試運行速度(或出於任何其他原因想要跳過它)。你可以從該故事中移除 test 標籤(預設也會應用)
export const SkipTesting = {
args: { ... },
tags: ['!test'],
}有關更多詳細資訊,請參閱 內建標籤的完整列表。
標籤徽章擴充套件
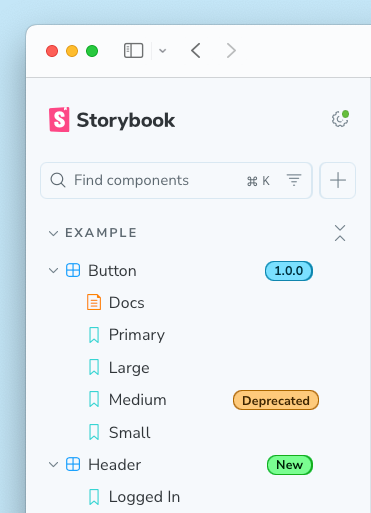
為了完善此功能,Storybook 社群成員 Steve Dodier-Lazaro 創建了 標籤徽章擴充套件 storybook-addon-tag-badges,它將標籤轉化為 Storybook 側邊欄中的視覺徽章

該擴充套件預先配置了一組要呈現為徽章的標籤。你還可以配置哪些標籤用作徽章以及它們的呈現方式和時間。有關標籤徽章擴充套件的更多資訊,請參閱 擴充套件 README。
立即試用!
Storybook 8.4 完全支援標籤。在新專案中試用
npx storybook@latest init
或升級現有專案
npx storybook@latest upgrade
要了解更多關於標籤的資訊,請參閱 Storybook 文件。
要將社群支援的標籤徽章擴充套件添加到 8.4+ 專案
npx storybook@latest add storybook-addon-tag-badges
有關更多資訊,請參閱 標籤徽章 README。
下一步是什麼
標籤是一種靈活的機制,我們無法預見它們可能被使用的所有方式。
我們正在考慮的一些想法
- 用於標籤篩選器的 URL 參數,以便你可以分享 Storybook 的篩選視圖。
- 能夠使用冒號分隔的前綴對標籤進行分組,例如
type:story和type:docs。 - 互動式篩選目前根據標籤包含故事。我們也在考慮排除故事的能力。
我們創建了一個 Github 討論區,用於收集標籤回饋和真實世界的用例。如果你有任何想法,請在那裡分享!
你的 Storybook 是否因為組件遊樂場、測試和文件範例而變得難以管理?使用標籤來組織和篩選側邊欄中的組件和故事。
— Storybook (@storybookjs) December 17, 2024
🏷️ 輕鬆編寫
🔍 互動式側邊欄篩選器
🙈 靜態基於標籤的篩選
🟢 已更新的徽章擴充套件 pic.twitter.com/sosW921ty3