
@storybook/test:更精簡且更強大的測試功能
Storybook 最新消息,2023 年 11 月
Storybook 是以獨立方式建構和測試 UI 組件的最佳工具。Storybook 7.6(目前為 alpha 版本)透過引入 @storybook/test,將 Storybook 的測試功能更進一步提升。它帶來了一系列新的實用工具,用於偵測您的組件、在瀏覽器中與它們互動以及斷言結果。此外,還具有更佳的效能和更小的尺寸。
最新熱門功能
@storybook/test 將 @storybook/jest 和 @storybook/testing-library 的 API 合併到一個新的單一套件中。然而,expect 和 spy 實用工具現在由 Vitest 提供技術支援。這簡化了套件並縮減了其尺寸。它還帶來了新的測試模式,可以加快載入時間,並提高在不同測試系統(如 Jest、Vitest 和 Playwright/Cypress)中重複使用 stories 的便利性。
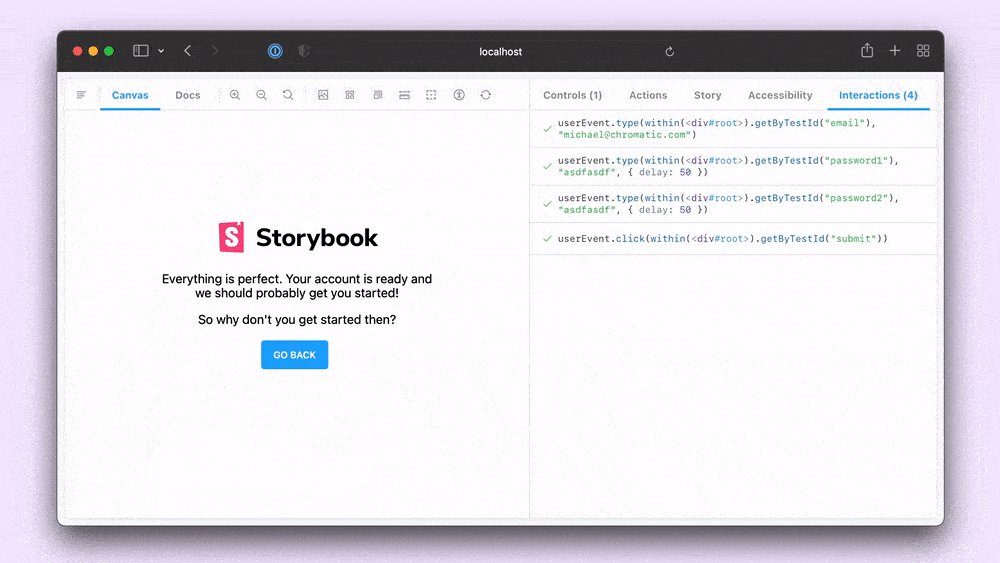
此套件匯出以下工具的儀器化版本
這確保您可以使用addon-interactions在 Storybook 中偵錯這些方法。

問題:@storybook/jest 套件會發生什麼事?這是否表示我現在可以在 Storybook 中使用 Vitest?
@storybook/test 匯出一個與 @storybook/jest 具有相同 API 的 expect 實用工具,但它現在由 Vitest 提供技術支援。您也可以匯入一些來自 @vitest/spy 套件的其他 Vitest 實用工具
import {expect, fn, spyOn, isMockFunction, spies } from '@storybook/test'請注意,@storybook/test 並未將 Vitest 引入Storybook 測試執行器。我們僅利用 Vitest 的幾個內部實用工具,以便您可以在 stories 中使用它們。
明確的 action args
我們也正在 Storybook 中引入一種用於編寫 actions/spies 的新模式。我們現在提倡您使用 spies 明確地模擬 actions,而不是使用自動化的 'docgen' 分析在 Storybook 中建立函式模擬。
import { Button } from './Button';
import { fn } from '@storybook/test';
export default {
component: Button,
args: {
onClick: fn(),
},
};我們的目標是使 story 渲染獨立於 docgen。這是因為依賴 docgen 分析會使 stories 變慢且可移植性降低。解決此問題需要比以前多一點程式碼,但會帶來顯著的好處。
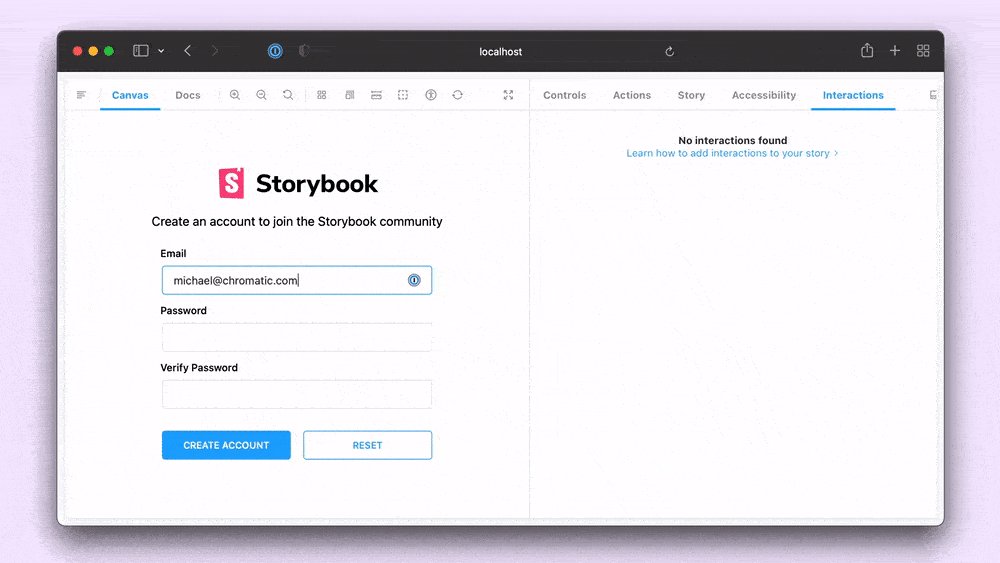
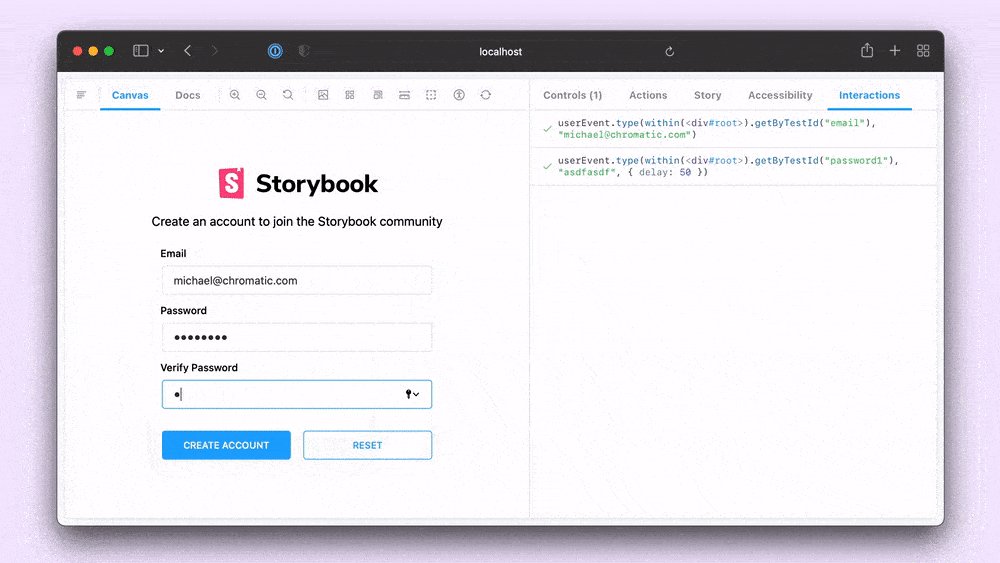
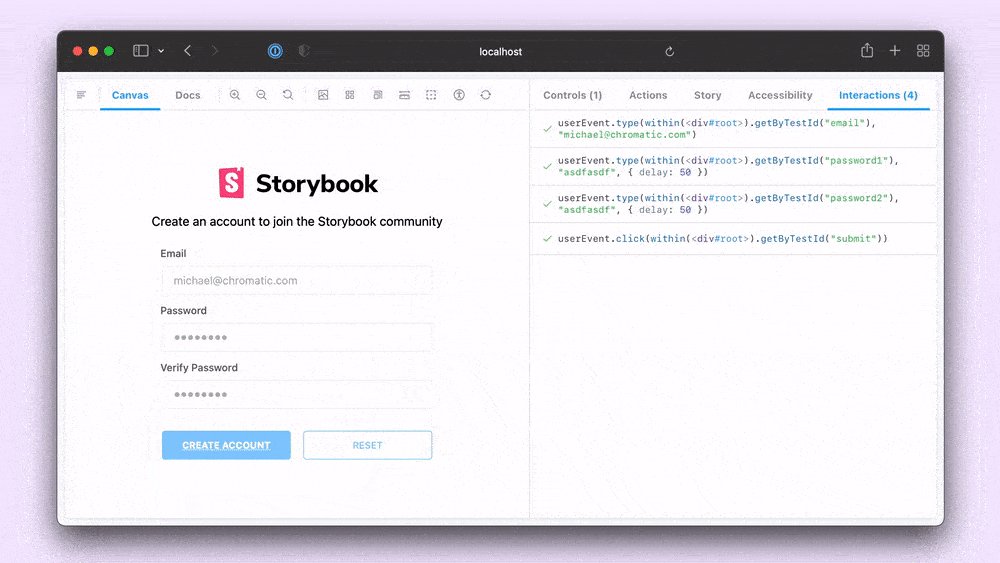
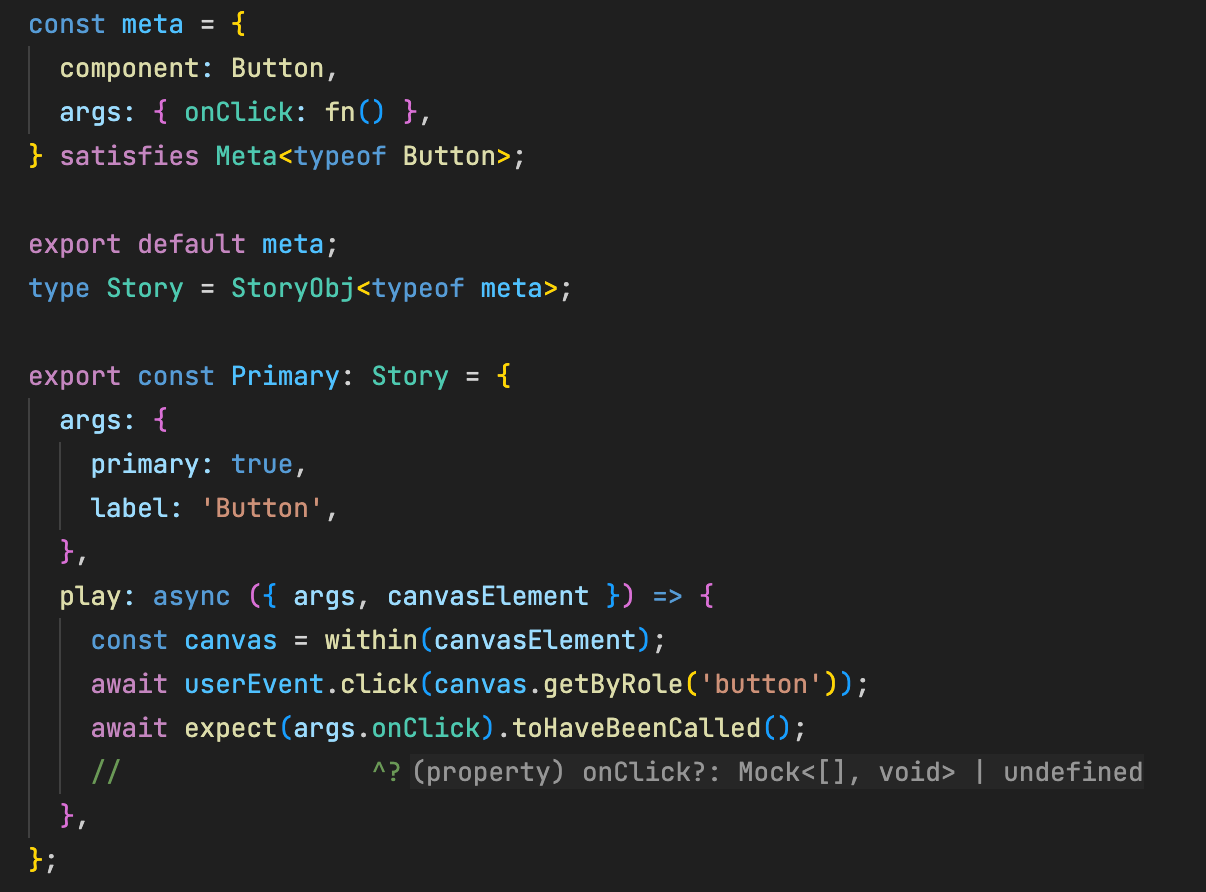
例如:過去,以下 play 函式的結果會根據您是否使用 docgen 而改變。結果甚至可能受到您使用的 docgen 類型(例如 react-docgen 與 react-docgen-typescript)的影響。
import { within, userEvent, expect, fn } from '@storybook/test';
export const Primary = {
play: async ({ args, canvasElement }) => {
const canvas = within(canvasElement);
await userEvent.click(canvas.getByRole('button'));
await expect(args.onClick).toHaveBeenCalled();
},
};明確的 actions 確保 play 函式產生一致的結果。它允許使用者和整合者在沒有 docgen 的情況下執行/建構 Storybook,從而提高使用者效能和回饋時間。此外,它還讓 TypeScript 了解 spy 的類型。

在此 RFC 中了解更多關於編寫「明確」actions 的動機
安裝
您今天就可以試用 @storybook/test。此套件在最新 alpha 版本的 Storybook 中提供。透過從 next 標籤安裝 Storybook 來新增它。
# Upgrade your storybook
npx storybook@next upgrade --prerelease
# Install the addon with your package manager
npm install -D @storybook/test@next
pnpm add -D @storybook/test@next
yarn add -D @storybook/test@next然後,更新您的 stories。
- import { expect } from '@storybook/jest';
- import { within, userEvent } from '@storybook/testing-library';
+ import { within, userEvent, expect, fn } from '@storybook/test';注意:此套件不是擴充套件,它只是一組實用工具的集合。因此,您不需要將其新增至您的 main.ts/js 檔案。
有興趣了解更多關於使用 Storybook 進行測試的資訊嗎?查看 Storybook 維護者 Ian VanSchooten 的一篇精彩新部落格,探討他和他的團隊如何測試他們的前端應用程式。
介紹 storybook-test:適用於 Storybook 的更精簡且更強大的測試套件!
— Storybook (@storybookjs) 2023 年 11 月 15 日
🔬 由 @vitest_dev 提供技術支援的新實用工具
💨 更快的載入時間
🕵️ 改進了編寫 actions/spies 的模式
🙌 現已在 SB 7.6 alpha 版本中提供https://#/aTjsnI7M8S pic.twitter.com/4lmc04tCy7
上個月的其他新聞
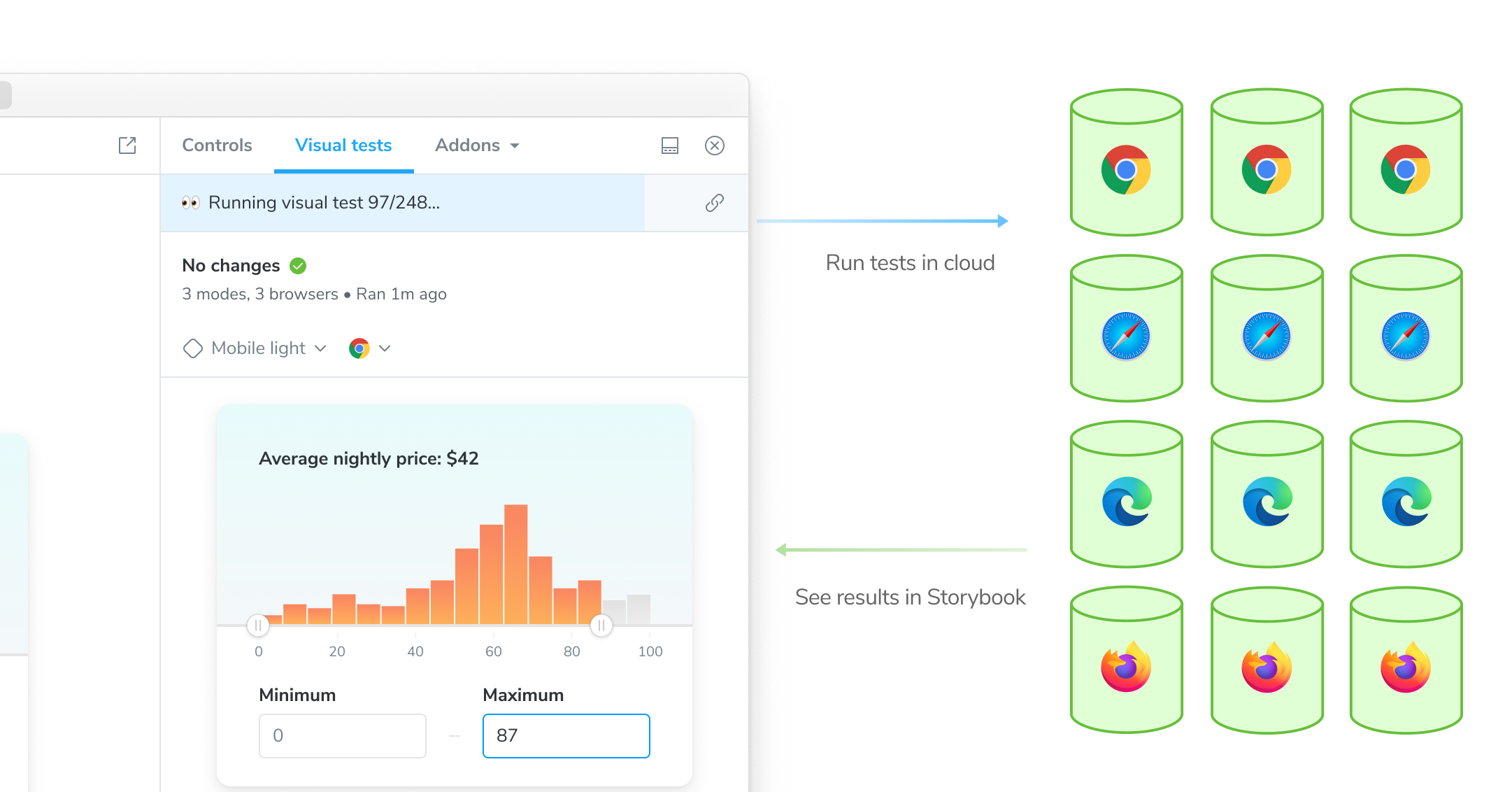
Chromatic 視覺化測試擴充套件進入私人測試階段

您可以使用 Chromatic 視覺化測試擴充套件進一步提升 Storybook 的測試功能,該擴充套件現已進入 beta 測試階段。此擴充套件可讓您在 Storybook 擴充套件面板內執行 Chromatic 視覺化測試。啟動測試、查看結果,並在您的 stories 旁邊查看差異。
註冊以搶先體驗,並加入超過 900 位搶先採用者的行列,將視覺化測試引入他們的 Storybooks。在此註冊。
新發布:Storybook 7.5

Storybook 7.5 已發布。最新版本為我們所有使用者帶來了大量新變更。包括 React+TS 載入時間加快 2.2 倍、Angular 改善、Vite 5.0 和 Lit 3.0 支援等等。查看 7.5 版本中的完整列表。
即將推出:Storybook 7.6
登上發布列車。下一站:Storybook 7.6!下一個次要版本正在順利進行中,第一個預發布版本已經發布。看看。我們很快就會分享更多關於此版本的資訊。
改進的 NextJS 支援

最後,上個月為我們的 NextJS 使用者帶來了多項改進。我們將 Storybook 與 Next 14 同步。感謝 Nikos Papageorgiou 的 PR。我們還新增了對 avif 圖片格式的支援,並修正了 Storybook 如何轉發 Next Image 組件的 ref 屬性。
這就是本月的所有綜述。期待很快為您帶來更多 Storybook 內容。