
Storybook Test 搶先看
在瀏覽器中進行多模式測試並獲得即時回饋

每個人都曾因前端測試而受挫。開發人員想創造出色的功能,卻因除錯不穩定的測試或監看測試套件而分心。甚至連 Rails 的創作者 DHH 都宣告系統測試破產。
前端測試看似非常崇高,以至於沒有人追究它拖慢我們速度的責任。即使是最優秀的團隊也嘗試用品質換取速度,結果卻兩者皆失。
在 Storybook,我們相信仍然有希望。幾個月以來,我們一直在建構 Storybook Test,這是一個用於快速、無不穩定 UI 測試的工具。而我們終於準備好與您分享。
⚡️ 在瀏覽器中執行的極速測試
🌈 同時進行元件、視覺和無障礙測試
🚦 在 Storybook 內視覺化結果
👉 在您自己的瀏覽器中點擊除錯
🌐 針對測試覆蓋率最佳化
💻 透過 Vitest 整合 VSCode
為什麼要費心測試您的前端?
在功能開發和修復錯誤之間跳轉會拖慢您的團隊速度。您希望交付高品質的 UX,但當您的應用程式持續開發時,很難防止回歸錯誤。這對使用者來說很糟糕,因為他們被迫使用不穩定的軟體。這對您來說也很令人沮喪,因為修復錯誤感覺像是永無止境的跑步機。
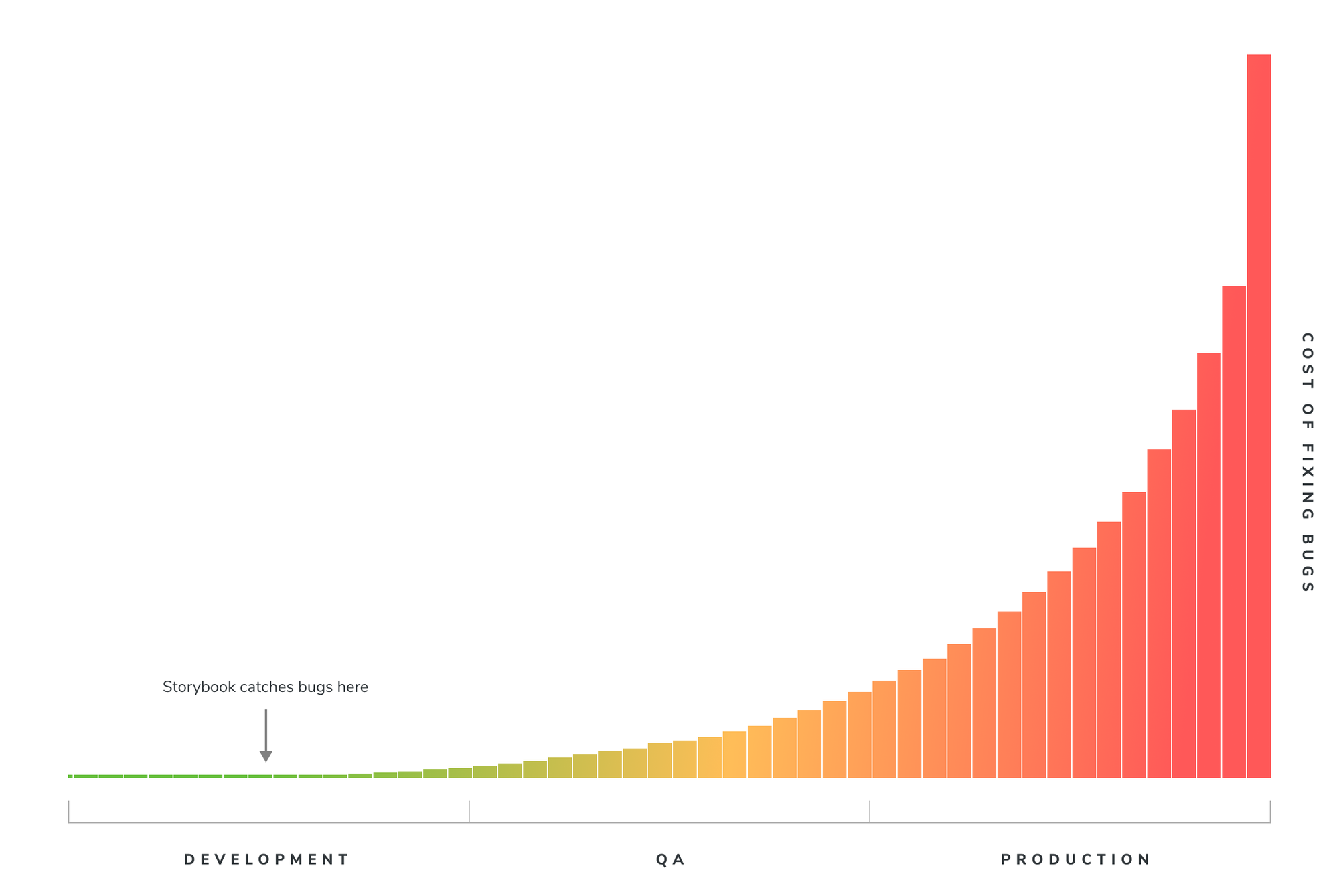
測試讓您可以在開發過程中盡早發現錯誤。因為稍後才發現錯誤,您的團隊可能要付出 10 到 100 倍的成本 (NASA 研究)。

前端測試的問題
詢問開發人員關於他們的測試挑戰,您會得到數百萬個答案。我們訪談了數十個團隊,整理出了一份簡短的清單
❌ 執行緩慢
❌ 不穩定的測試導致誤報
❌ 工具笨重
❌ 除錯痛苦
❌ 不在瀏覽器中執行
❌ 編寫和維護成本高昂
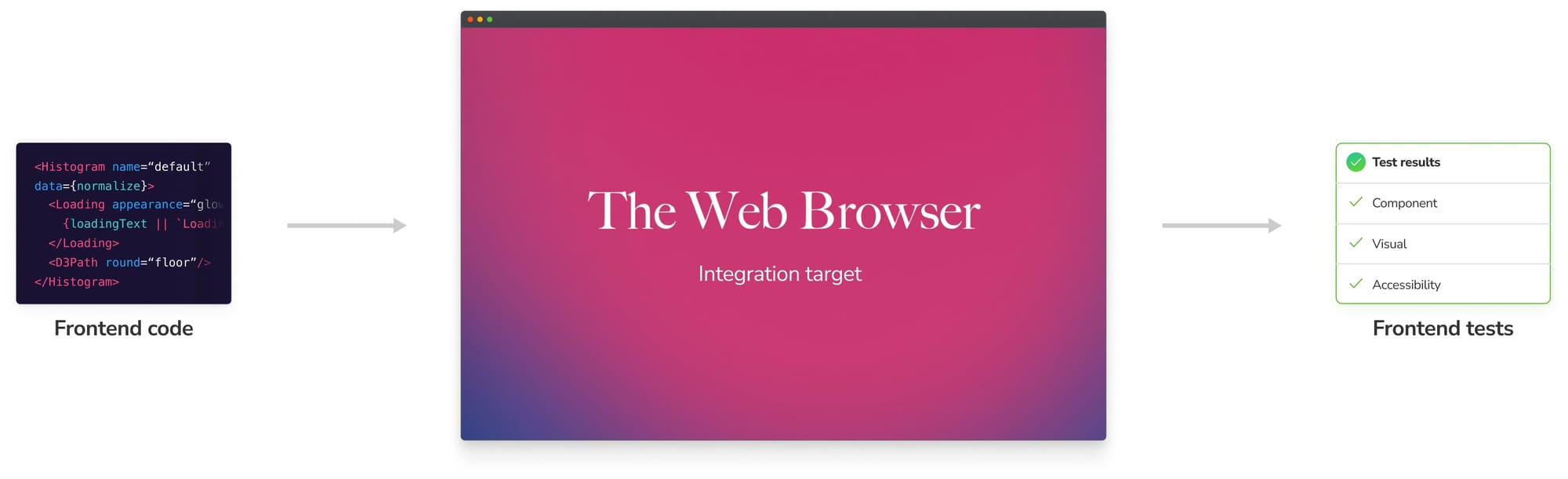
所有這些問題的共通點是前端程式碼是為網頁瀏覽器設計的。測試工具需要竭盡全力來適應瀏覽器環境。
端對端 (E2E) 測試是測試前端最準確的方法,但由於必須啟動單獨的瀏覽器環境,因此執行速度慢且成本高昂。單元測試編寫/執行速度快,但使用虛假的瀏覽器環境。
如果您可以平衡 E2E 測試的真實性和單元測試的速度呢?

我們對 Storybook Test 的願景
我們正在創建一個專注於元件和 Story 的測試工具。我們相信這是解決前端測試問題的最佳方法:緩慢、不穩定、昂貴、覆蓋率低。
Storybook 是開發元件的業界標準。至今已編寫超過 3 千萬個 Story。如果您仔細觀察,Story 實際上是您在瀏覽器中手動驗證的測試。而且它們速度極快又可靠,因為它們不需要載入您的整個應用程式 (後端、API 等) – 它們只載入 UI 並模擬其餘部分。
多年來,我們與 Cypress Component Testing (CT)、Playwright CT、Jest 和 Vitest 背後的團隊合作,在這些測試環境中重複使用 Story。但您仍然需要在工具之間跳轉並自行維護工具鏈,這會造成很大的負擔。
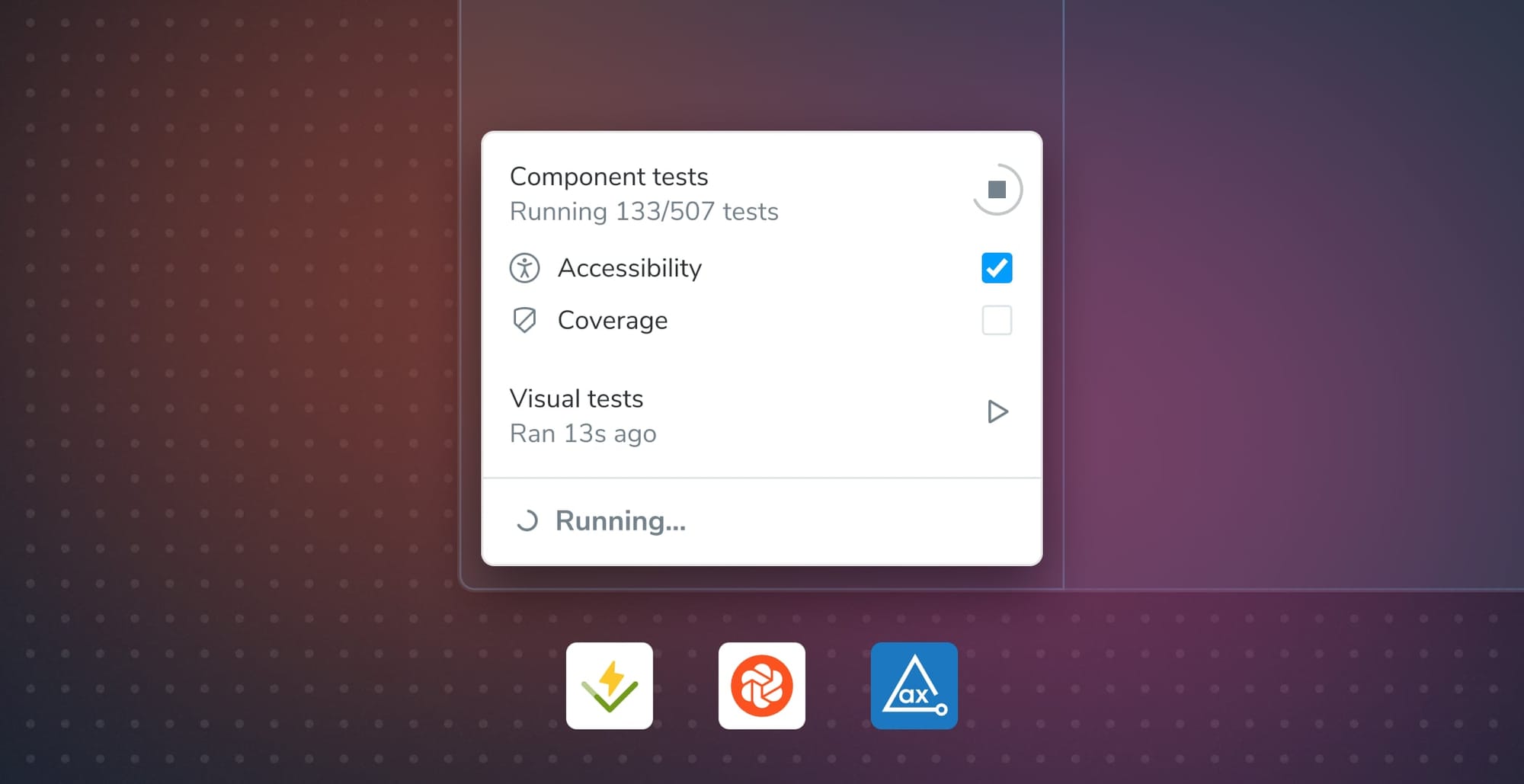
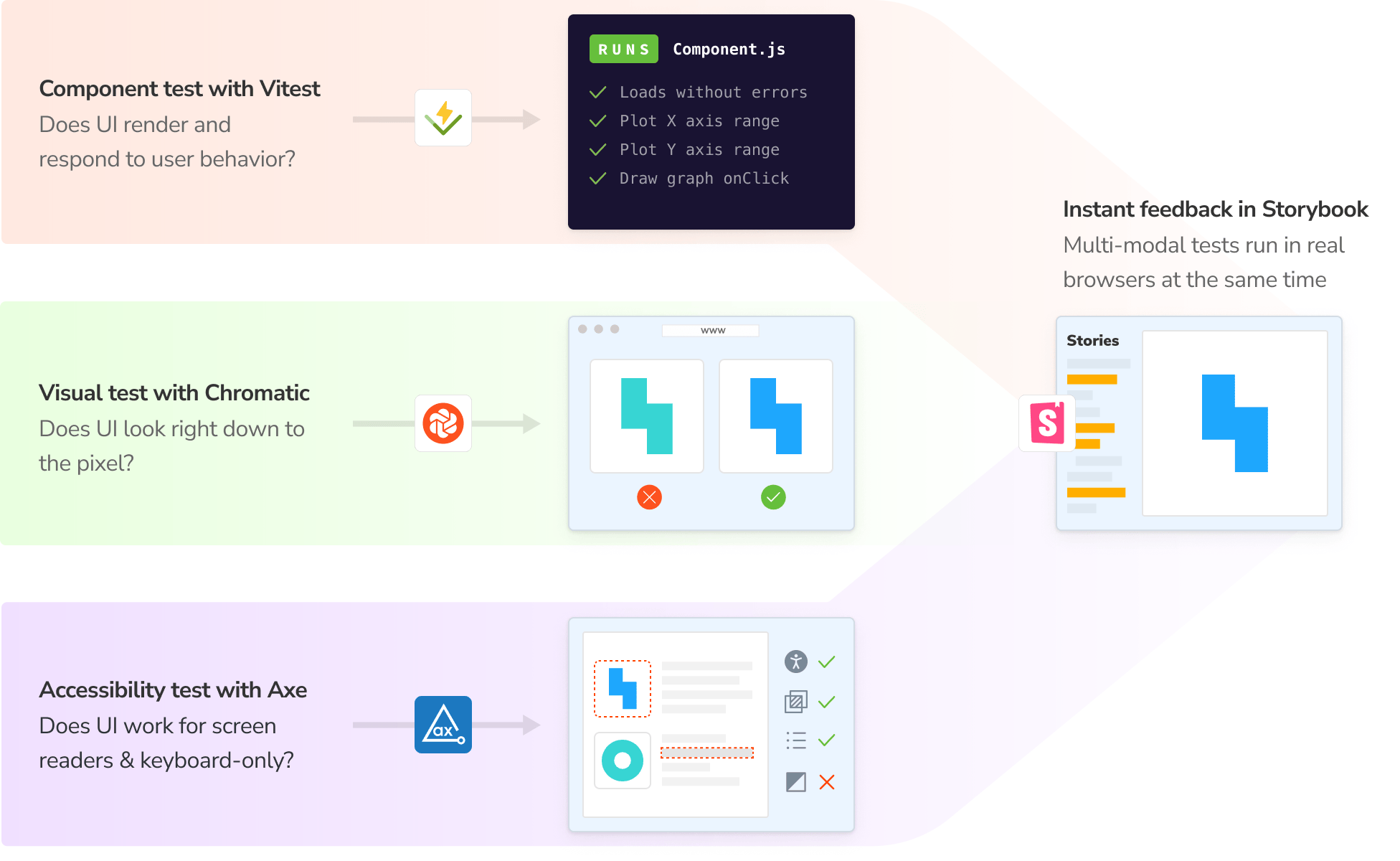
Storybook Test 將一流的工具直接帶入 Storybook 本身。您可以獲得在真實瀏覽器中同時以極快速度執行 Component Tests with Vitest、Visual tests with Chromatic 和 Accessibility tests with Axe 的超能力。測試結果會顯示在 Storybook 應用程式中 Story 的旁邊。

Storybook Test 預覽
我們與 Vitest 合作,創建了編寫、執行和除錯各種前端測試 (包括元件、視覺甚至無障礙測試) 的最佳方法。只需點擊幾下,您就可以將您的 Storybook Story 作為測試執行、隔離失敗,並在您最喜歡的網頁瀏覽器中除錯。
同時測試所有 Story 並在上下文中修復錯誤
讓我們分解一下。
首先,Story 作為測試。透過 Vitest 和可攜式 Story 的強大功能,Storybook Test 會自動將您的 Story 轉換為快速且可靠的 Vitest 測試。所有 Story 都會變成冒煙測試,驗證它們在渲染時沒有錯誤。此外,如果 Story 有 play function,則該 function 會作為測試的一部分執行,並驗證其斷言。
其次,隔離失敗。Storybook 的側邊欄是您的元件及其變體的目錄。現在,它也是快速找到失敗測試的最快方法。測試執行後,其狀態會顯示在側邊欄中。如果測試失敗,請點擊側邊欄底部的紅色失敗計數,以篩選出有失敗的 Story。
第三,在您的瀏覽器中除錯。當您選擇測試失敗時,Storybook 會為每種類型的測試提供專門的 UI,以幫助您找出問題所在。
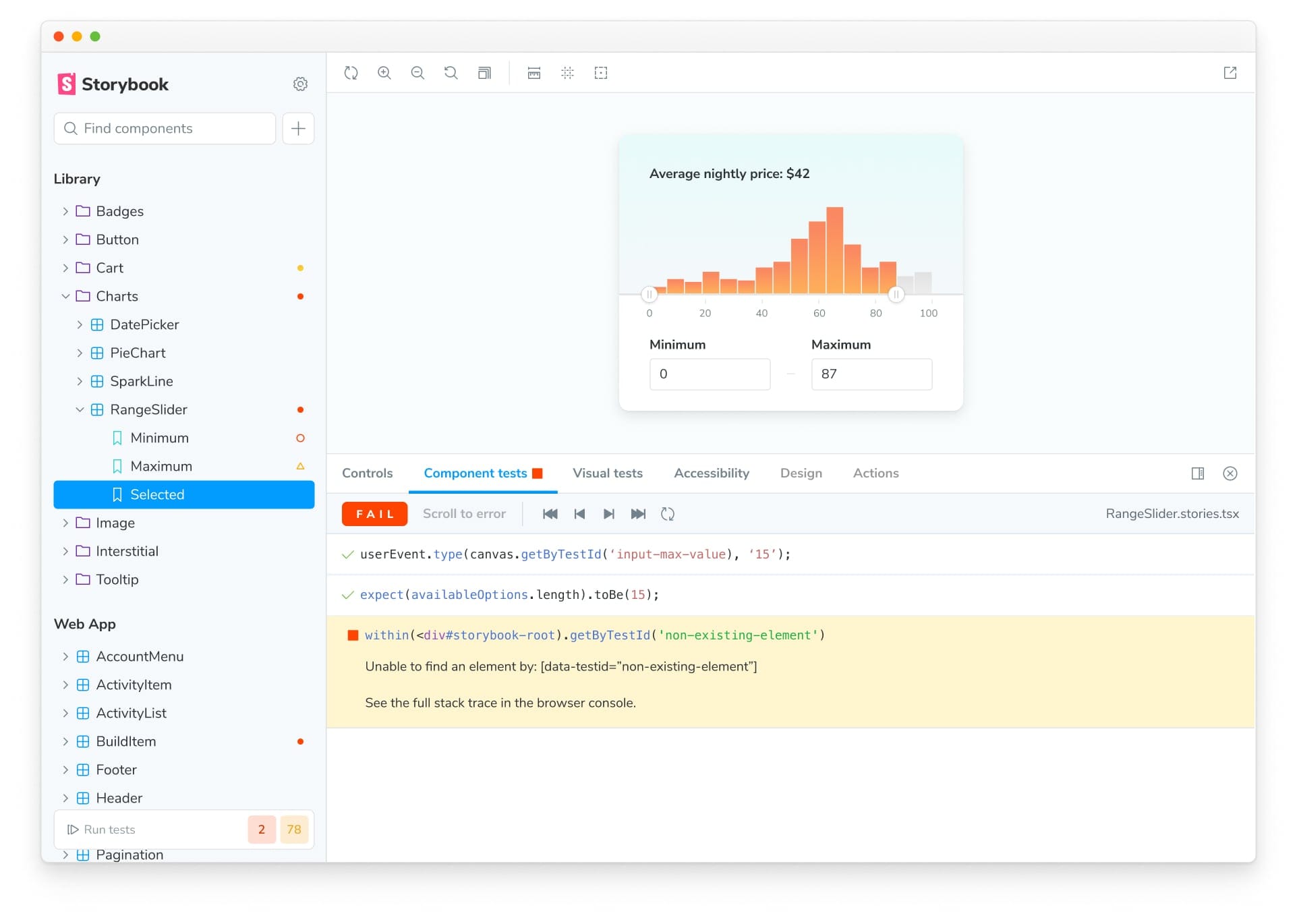
元件測試
元件測試使用新的 Component tests 擴充功能面板,該面板說明了測試的每個步驟,並提供除錯工具來向前和向後逐步執行。這讓您可以在相同的環境中使用瀏覽器的開發人員工具在故障發生的確切時刻進行除錯。
在 Storybook Test 之前,我們將這些稱為互動測試,這些測試在 Interactions 擴充功能面板中查看。

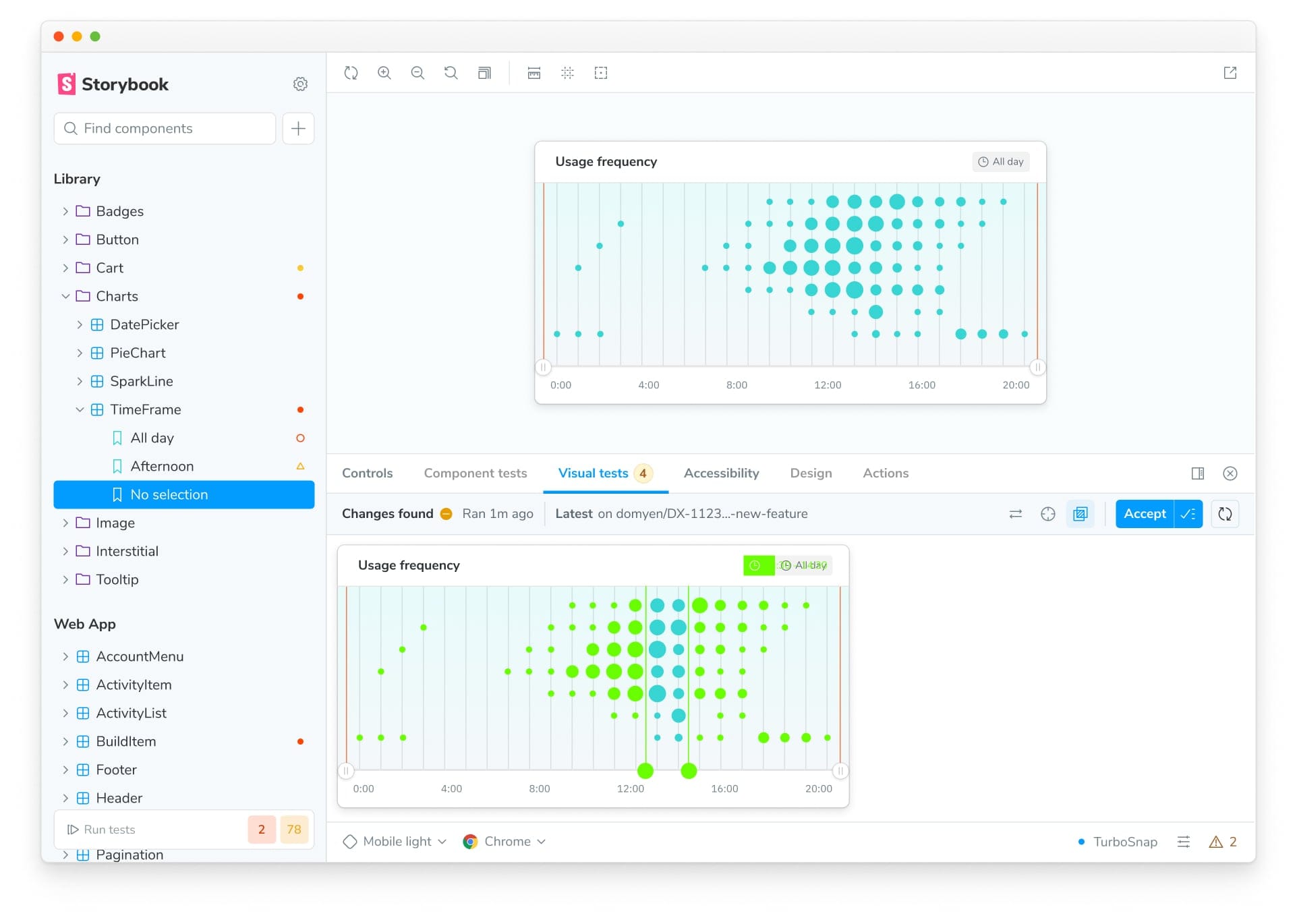
視覺化測試
視覺化測試失敗會打開 Visual tests 擴充功能面板,向您顯示變更的差異視圖,因此您可以接受它們作為預期變更,或更新您的程式碼直到測試通過。

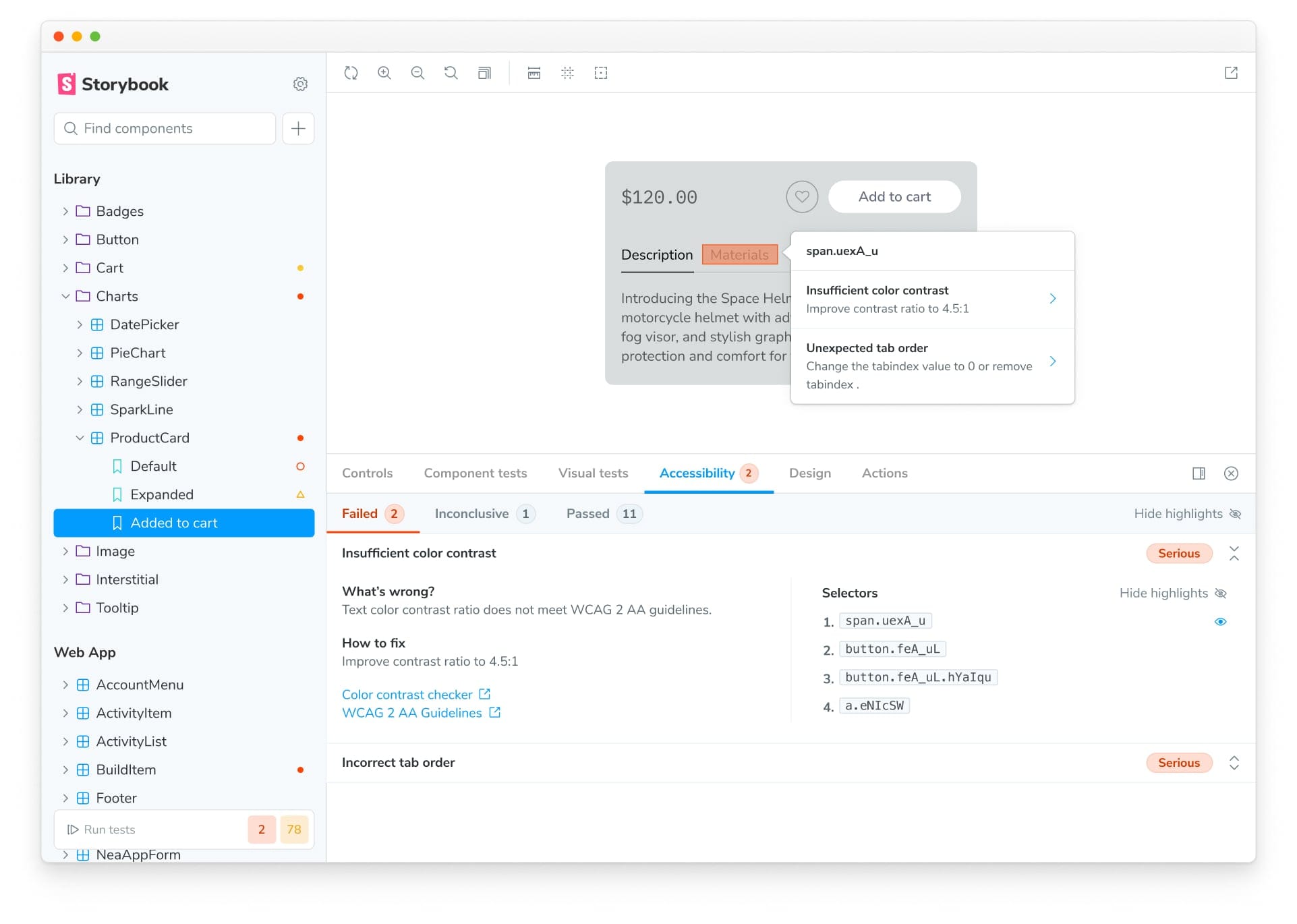
無障礙測試
無障礙測試失敗會打開 Accessibility 擴充功能面板,其中包含違規列表、在畫布上突出顯示的每個違規元素,以及解決問題的提示。

加入搶先體驗計畫
為了啟動這個專案,我很高興宣布一個搶先體驗計畫,與 Storybook 社群的您一起實現這個願景。該計畫將於 11 月 6 日至 12 月 16 日運行。
- 一個專用的 Discord,可從 Storybook 維護者那裡獲得實作協助
- 定期線上諮詢時間
- 支援和疑難排解
- 與團隊成員和客座專家的線上會議
- 最新 RFC、功能和修復的預發布版本
主要要求是您擁有 (1) 一個 Storybook 中的前端專案,以及 (2) 渴望在 UI 測試中開創新局面。
使用下面的表單申請搶先體驗計畫,我們將與您聯繫後續步驟。如果需求超過我們的容量,我們可能會關閉申請...所以請立即申請。
👉👉 立即註冊搶先體驗! 👈👈
常見問題:這與 Storybook Test Runner 有何關係?
Storybook 的 Test Runner 是 Storybook Test 的較舊版本,僅限 CLI,使用 Jest+Playwright 實作。Storybook Test 是測試執行器的最新演進,它更快、更可靠且更易於配置。它也可以在 CLI 和 Storybook 的 UI 中執行。
僅限 CLI 的 Test Runner 被廣泛使用,並且是在 Webpack/Rspack 專案中測試 Story 的唯一方法。在可預見的未來,我們將繼續維護它。但是,我們不計劃使用我們正在建構到 Storybook Test 中的新功能 (例如整合到 Storybook 的側邊欄) 來擴展它。
如果您今天在 Vite 或 Next.js 專案中使用 Test Runner,我們建議您在搶先體驗計畫期間試用 Storybook Test!
Storybook Test 搶先看 👀
— Storybook (@storybookjs) 2024 年 10 月 31 日
⚡️ 在瀏覽器中執行的極速測試
🌈 同時進行元件、視覺和無障礙測試
🚦 在 Storybook 內視覺化結果
👉 在您自己的瀏覽器中點擊除錯
🌐 針對測試覆蓋率最佳化
💻 透過 Vitest 整合 VSCode pic.twitter.com/MLvhP1Toxg