
零配置 Storybook
簡單設定,立即提升生產力

Storybook 最強大的優勢同時也是它的弱點。
從 Airbnb 到 BBC,成千上萬的領先團隊選擇 Storybook,因為它能與各種框架和技術堆疊協同運作。 然而,大量的配置選項可能會使 Storybook 的設定變得困難。
作為維護者,我們的目標是在為進階團隊保留強大的配置選項的同時,讓您快速完成設定。 這就是為什麼我很興奮地與大家分享全新的 6.0 版本功能,這些功能是朝向零配置 Storybook 的一大躍進。
- 🧰 內建 TypeScript 支援: 開箱即用的 TS 相容性。
- 💎 Storybook Essentials: 適用於每個專案的最佳實務擴充套件。
- 🔌 專案整合: 熱門應用程式框架的預設設定。

🗡 彈性是一把雙面刃
Storybook 可以配置為符合任何建置設定。 它具有廣泛的 API 和豐富的擴充套件生態系統,可適應無數的使用案例。
彈性使 Storybook 能夠適應大型企業和雄心勃勃的新創公司的各種需求。 但 Storybook 的初始設定對於新用戶來說可能令人望而卻步。
理想情況下,Storybook 設定應為零配置,但對於較大型的專案而言,仍可完全調整。 在過去一年中,團隊在朝向零配置方面取得了巨大進展。
- 5.1 版本新增了預設設定,這是適用於常見設定(如 SCSS 或 Create React App)的配置組合。
- 5.3 版本導入了 main.js,這是一個單一的宣告式配置檔案,可簡化自訂。
現在在 6.0 版本中,整合 Storybook 變得更加容易。
🧰 內建 TypeScript
Storybook 6.0 版本透過 Babel 轉譯支援 TypeScript,並可選擇使用 fork-ts-checker-webpack-plugin 進行非同步類型檢查。 這與 Create React App 使用的方式類似。
TypeScript 繼續被包括 NextJS、React Native CLI、Expo、Yarn、Jest、Apollo 和 Storybook 本身在內的熱門工具採用。 創造流暢的 TS 體驗對於 Storybook 未來的成功至關重要。
現在,當您將 Storybook 新增到您的 TS 專案時,它就能直接運作。 請參閱文件以取得更多資訊和進階選項。
💎 Storybook Essentials
由於有數百個第三方擴充套件,可以執行從可訪問性檢查到設計交付的各種操作,因此 Storybook 具有完全的自訂性。
Storybook Essentials 是核心團隊策劃的一系列擴充套件,這些擴充套件被認為是開箱即用 Storybook 體驗的核心。 它們經過緊密整合,並與新的 Storybook 安裝一起預設發布。


Essentials 目前包含以下內容
- 文件:使用您的 stories 產生最佳實務自動產生文件
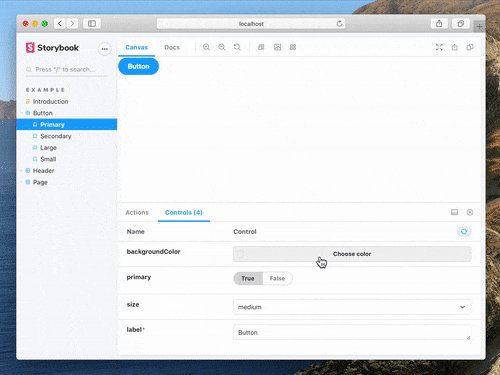
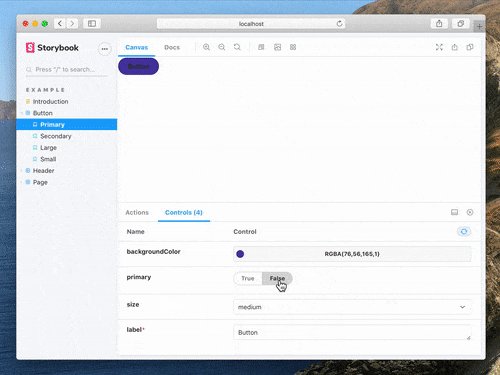
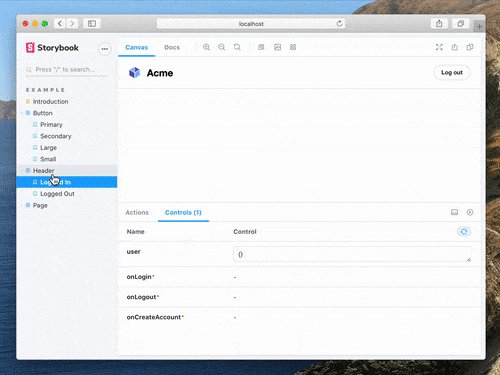
- Controls:調整元件屬性以探索不同的狀態
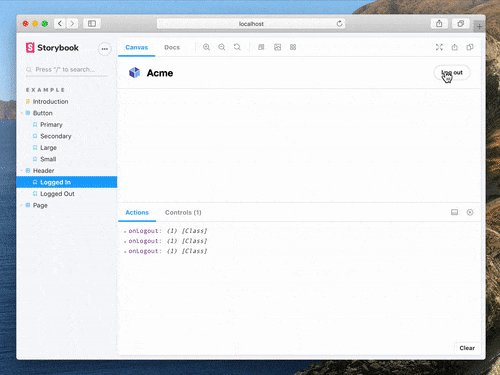
- Actions:記錄 UI 動作以驗證元件的互動行為
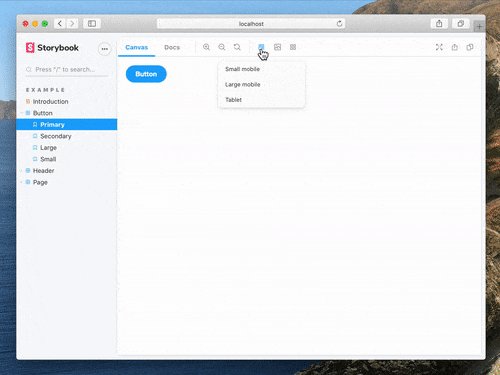
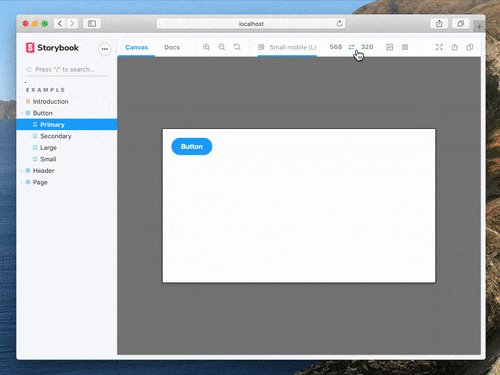
- Viewport:查看在不同裝置視窗中的響應式行為
- Backgrounds:查看您的元件在不同顏色和樣式下的呈現
- Toolbars:用於主題設定、i18n 等的自訂工具列 UI
我們將優先考慮 Essentials 的維護、支援、文件和互操作性。 我們也將盡力確保它們能與數百個其他 Storybook 擴充套件以及託管的 Storybook 服務(如 Chromatic)順利運作。
在文件中深入瞭解 Essentials。
🔌 專案整合
Storybook 設定變得更容易的最後一種方式是透過整合,這些整合預先配置 Storybook 以與熱門應用程式框架無縫協同運作。
我們很高興看到一波新的第三方整合 (🔥) 正在由應用程式框架社群本身開發、發布和維護。
以下是依框架劃分的整合列表
- React: Create React App、 Next 🔥、 RedwoodJS 🔥
- Vue: Nuxt 🔥、 Vue CLI、 Vuetify 🔥
- Angular: Nx 🔥
- Web components: Open-WC 🔥
- Ember: Ember CLI
如果您想合作進行新的整合,請在 Twitter 上 私訊我!
⚡ 1 分鐘安裝
立即在 Storybook 6.0 中試用內建 Typescript 和 Essentials。
您可以將 Storybook 啟動載入到現有的應用程式中
npx sb init如果是 Typescript 應用程式,它應該可以直接運作,無需額外配置。 Essentials 也已預先安裝。
或者,若要升級現有的 Storybook
npx sb upgradeTypescript 是內建的,因此如果您已為 typescript 配置 Storybook,則應移除該配置。
升級後,您可以使用 npm 或 yarn 安裝 Essentials,並更新您的 .storybook/main.js
$ yarn add @storybook/addon-essentials --dev
// main.js
module.exports = {
addons: ['@storybook/addon-essentials'],
};參與其中
Typescript 支援由 Brody McKee 和 Michael Shilman (我!) 新增。 Essentials 由 Michael Shilman、 Zoltan Olah、 Tom Coleman 和 Clément Dungler 開發。
Storybook 由 1000 多名開源貢獻者維護,並由頂級維護者組成的指導委員會指導。 如果您有興趣貢獻,請在 GitHub 上查看 Storybook,建立 issue 或提交 pull request。 在 Open Collective 上捐款。 在 Discord 中與我們聊天 — 通常會有維護者在線上。