整合Emotion與 Storybook 整合
1. 新增 @storybook/addon-themes
首先,您需要安裝 @storybook/addon-themes。
執行以下腳本來安裝和註冊擴充功能
npx storybook@latest add @storybook/addon-themes設定腳本失敗了嗎?
實際上,這會執行 npx @storybook/auto-config themes,它會讀取您的專案並嘗試使用正確的裝飾器配置您的 Storybook。如果直接執行該命令無法解決您的問題,請在 @storybook/auto-config 儲存庫上提交錯誤報告,以便我們進一步改進它。要手動新增此擴充功能,請先安裝它,然後將其新增至 .storybook/main.ts 中的 addons 陣列。
2. 提供 GlobalStyles
在 .storybook/preview.js 內部,建立一個包含 font-family 的 <GlobalStyles /> 元件。然後,透過將其新增至 decorators 陣列,使用 withThemeFromJSXProvider 裝飾器將其應用於您的 stories。
// .storybook/preview.jsx
import { withThemeFromJSXProvider } from '@storybook/addon-themes';
import { Global, css } from '@emotion/react';
const GlobalStyles = () => (
<Global
styles={css`
body {
font-family: 'Nunito Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
`}
/>
);
export const decorators = [
withThemeFromJSXProvider({
GlobalStyles, // Adds your GlobalStyles component to all stories
}),
];如果您在應用程式中已經有 <Global />,您可以將其匯入到 .storybook/preview.js 中,而不是重新建立。
3. 提供您的主題
為了與 Storybook 中的元件分享您的主題,您需要將它們與 @emotion/styled 的 <ThemeProvider /> 元件一起提供給 withThemeFromJSXProvider 裝飾器。
// .storybook/preview.jsx
import { withThemeFromJSXProvider } from '@storybook/addon-themes';
import { Global, css, ThemeProvider } from '@emotion/react';
import { lightTheme, darkTheme } from '../src/themes';
const GlobalStyles = () => (
<Global
styles={css`
body {
font-family: 'Nunito Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
`}
/>
);
export const decorators = [
withThemeFromJSXProvider({
themes: {
light: lightTheme,
dark: darkTheme,
}
defaultTheme: 'light',
Provider: ThemeProvider,
GlobalStyles,
})];現在,使用 Emotion 建立的元件將透過 theme 屬性以及從 <Global /> 繼承的樣式來取得主題。
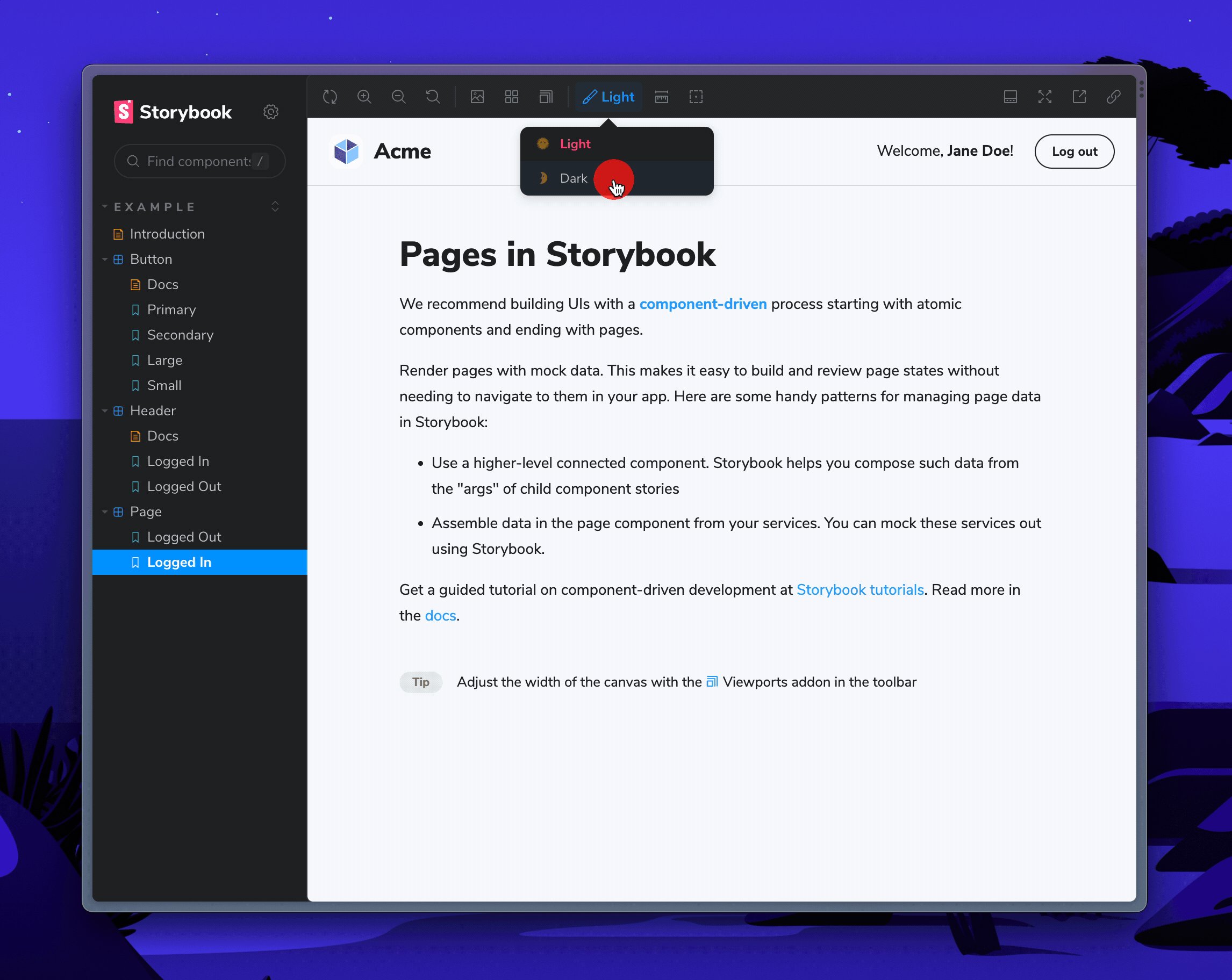
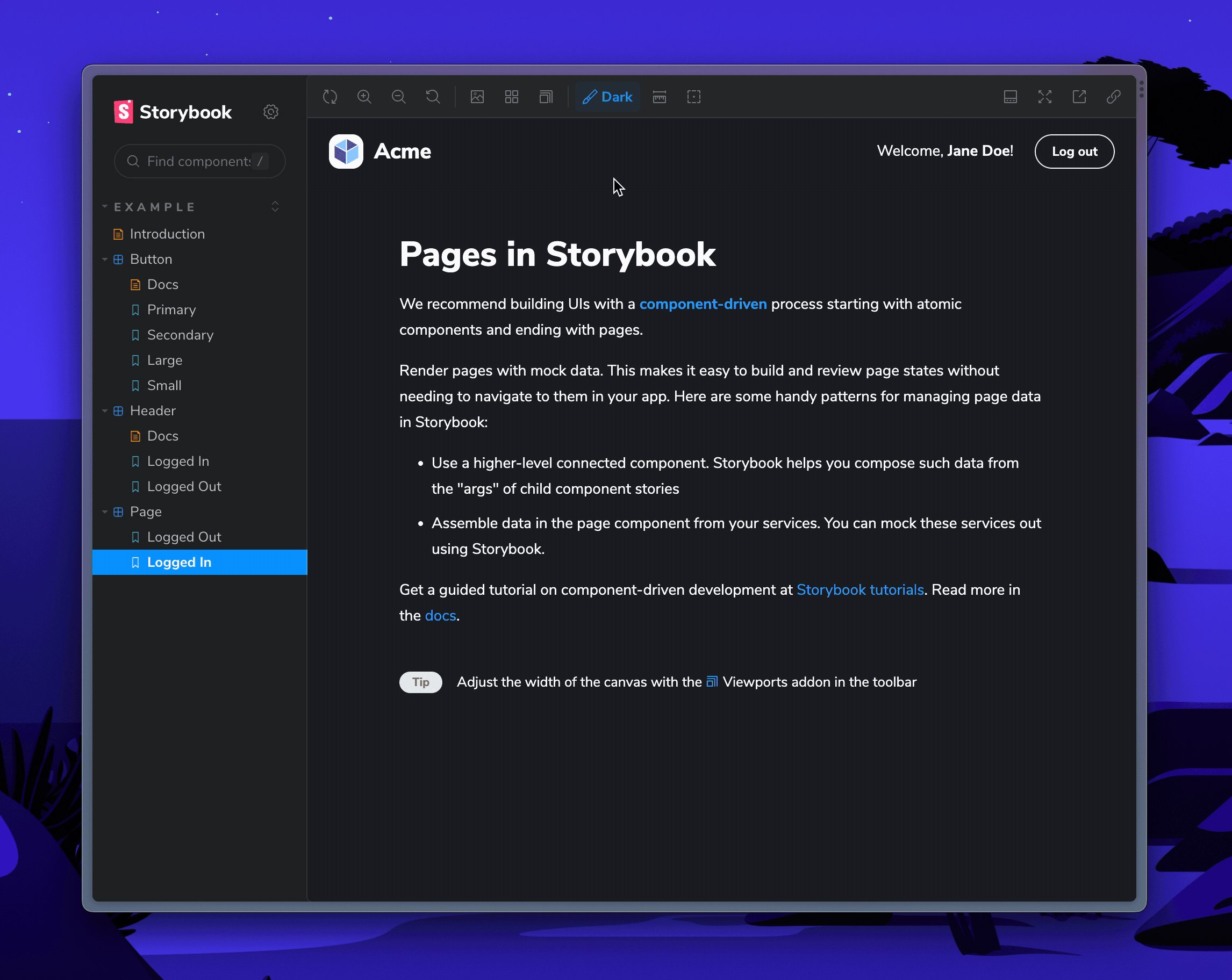
當您提供多個主題時,Storybook UI 中將出現一個工具列選單,以選擇您想要的 stories 主題。

參與貢獻
現在您已準備好將 Emotion 與 Storybook 一起使用了!🎉
如果您在工作中使用 Emotion,我們很樂意您協助讓此設定變得更好。加入 Discord 中的維護者以參與貢獻,或跳至擴充功能文件。
- ShaunEvening