為何選擇 Storybook?
問題
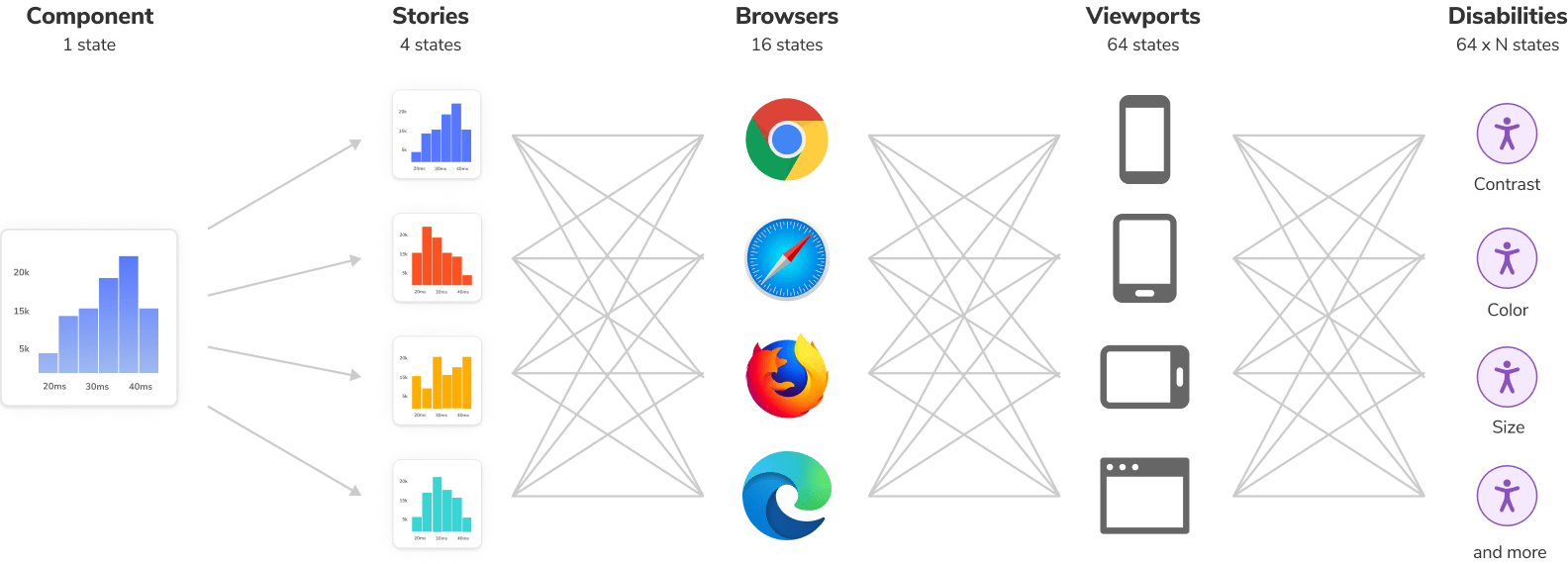
網際網路的普及性正將更多複雜性推向前端。一切始於響應式網頁設計,它將每個使用者介面從 1 個變成 10 個、100 個、1000 個不同的使用者介面。隨著時間的推移,設備、瀏覽器、可訪問性、效能和非同步狀態等額外需求也隨之而來。
組件驅動的工具,如 React、Vue 3 和 Angular,有助於將複雜的 UI 分解為簡單的組件,但它們並非萬能。隨著前端的發展,組件的數量也會膨脹。成熟的專案可能包含數百個組件,產生數千種不同的變化。
更複雜的是,這些 UI 難以除錯,因為它們與業務邏輯、互動狀態和應用程式上下文糾纏在一起。
現代前端的廣度使現有的工作流程不堪重負。開發人員必須考慮無數的 UI 變化,但卻沒有能力開發或組織所有這些變化。最終導致 UI 更難以建構、工作起來更令人沮喪且脆弱。

解決方案
隔離建構 UI
現在每個 UI 組件都是一個組件。組件的超能力在於您無需啟動整個應用程式即可查看它們的渲染方式。您可以通過傳遞 props、模擬資料或偽造事件來隔離渲染特定的變體。
Storybook 打包為一個小型的、僅供開發使用的 workshop,與您的應用程式並存。它提供了一個隔離的 iframe 來渲染組件,而不會受到應用程式業務邏輯和上下文的干擾。這有助於您專注於組件的每個變體(即使是難以觸及的邊緣案例)的開發。
將 UI 變體捕獲為「stories」
當隔離開發組件變體時,將其保存為 story。Stories 是一種宣告式語法,用於提供 props 和模擬資料來模擬組件變體。每個組件可以有多個 stories。每個 story 都允許您展示該組件的特定變體,以驗證外觀和行為。
您為細粒度的 UI 組件變體編寫 stories,然後在開發、測試和文件中使用這些 stories。
import type { Meta, StoryObj } from '@storybook/react';
import { Histogram } from './Histogram';
const meta: Meta<typeof Histogram> = {
component: Histogram,
};
export default meta;
type Story = StoryObj<typeof Histogram>;
export const Default: Story = {
args: {
dataType: 'latency',
showHistogramLabels: true,
histogramAccentColor: '#1EA7FD',
label: 'Latency distribution',
},
};Storybook 追蹤每個 story
Storybook 是您的 UI 組件及其 stories 的互動式目錄。過去,您必須啟動應用程式、導航到頁面並扭曲 UI 才能達到正確的狀態。這非常浪費時間並拖慢前端開發速度。使用 Storybook,您可以跳過所有這些步驟,直接開始處理特定狀態下的 UI 組件。
Storybook 在您的專案中扮演什麼角色?
Storybook 打包為一個小型的、僅供開發使用的 workshop,與您的應用程式並存。通過運行命令來安裝它。
在開發期間,在單獨的 node 進程中運行它。如果您正在隔離地處理 UI,那麼您唯一需要運行的就是 Storybook。
Storybook 是否適用於我最喜歡的函式庫?
Storybook 旨在與行業標準工具和平台整合,以簡化設定。感謝我們雄心勃勃的開發者社群,我們取得了重大進展。有數百個附加元件和教學,引導您如何在所有類型的專案中設定 Storybook。
如果您使用的是小眾框架或最近推出的工具,我們可能還沒有針對它的整合。請考慮首先自行建立概念驗證,為社群的其他成員開路。
建議的 Storybook 工作流程是什麼?
每個團隊都是不同的,他們的工作流程也是如此。Storybook 旨在逐步採用。團隊可以逐步嘗試功能,看看哪些最適合他們。
大多數社群成員選擇組件驅動的工作流程。UI 是從「由下而上」隔離開發的,從基本組件開始,然後逐步組合以組裝頁面。
- 隔離建構每個組件,並為其變體編寫 stories。
- 將小型組件組合在一起以啟用更複雜的功能。
- 通過組合複合組件來組裝頁面。
- 通過連接資料和業務邏輯將頁面整合到您的專案中。
優點
當您為組件編寫 stories 時,您將免費獲得許多額外的好處。
📝 開發更持久的 UI
隔離組件和頁面,並將其用例追蹤為 stories。驗證難以觸及的 UI 邊緣案例。使用附加元件來模擬組件所需的一切——上下文、API 請求、設備功能等。
✅ 更輕鬆地測試 UI,且無不穩定性
Stories 是一種務實、可重現的方式來追蹤 UI 狀態。在開發期間使用它們來抽樣測試 UI。Storybook 為自動化元件、可訪問性和視覺化測試提供內建的工作流程。或者通過將 stories 匯入其他 JavaScript 測試工具,將 stories 用作測試案例。
📚 文件化 UI 以供您的團隊重複使用
Storybook 是您 UI 的單一事實來源。Stories 索引了您的所有組件及其各種狀態,使您的團隊可以輕鬆找到和重複使用現有的 UI 模式。Storybook 還從這些 stories 自動生成文件。
📤 分享 UI 的實際運作方式
Stories 展示了 UI 的實際運作方式,而不僅僅是它們應該如何運作的圖片。這使每個人都對目前生產環境中的內容保持一致。發布 Storybook 以獲得隊友的簽核。或者將它們嵌入到 wikis、Markdown 和 Figma 中,以簡化協作。
🚦自動化 UI 工作流程
Storybook 與您的持續整合工作流程兼容。將其添加為 CI 步驟,以自動化使用者介面測試、與隊友審查實作並獲得利益相關者的簽核。
一次撰寫 stories,隨處重複使用
Storybook 由元件故事格式提供支持,這是一種基於 JavaScript ES6 模組的開放標準。這使得 stories 可以在開發、測試和設計工具之間互操作。每個 story 都導出為 JavaScript 函數,使您可以將其與其他工具重複使用。沒有供應商鎖定。
使用 Jest 或 Vitest 和 Testing Library 重複使用 stories 來驗證互動。將它們放入 Chromatic 中進行視覺化測試。使用 Axe 審核 story 的可訪問性。或者使用 Playwright 和 Cypress 測試使用者流程。重複使用可以零成本解鎖更多工作流程。
Storybook 的目的是幫助您更快地開發複雜的 UI,並具有更高的持久性和更低的維護成本。它被數百家領先公司和數千名開發人員使用。
