安裝 Storybook
使用 Storybook CLI 以單一指令安裝。在專案的根目錄下執行此指令
npm create storybook@latest安裝特定版本
若要安裝 Storybook 8.3 或更新版本,您可以使用帶有特定版本的 create 指令
npm create storybook@8.3若要安裝 8.3 之前的 Storybook 版本,您必須使用 init 指令
npx storybook@8.2 init對於任一指令,您可以指定 npm 標籤(例如 latest 或 next)或(部分)版本號碼。例如
-
storybook@latest init將初始化最新版本 -
storybook@7.6.10 init將初始化7.6.10 -
storybook@7 init將初始化最新的7.x.x版本
Storybook 將在其安裝過程中查看您專案的依賴項,並為您提供最佳可用配置。
上述指令將對您的本機環境進行以下變更
- 📦 安裝必要的依賴項。
- 🛠 設定必要的腳本以執行和建立 Storybook。
- 🛠 新增預設 Storybook 配置。
- 📝 新增一些樣板 stories 以協助您開始。
- 📡 設定遙測功能以幫助我們改進 Storybook。請在此處閱讀更多相關資訊:這裡。
觀看影片教學
執行設定精靈
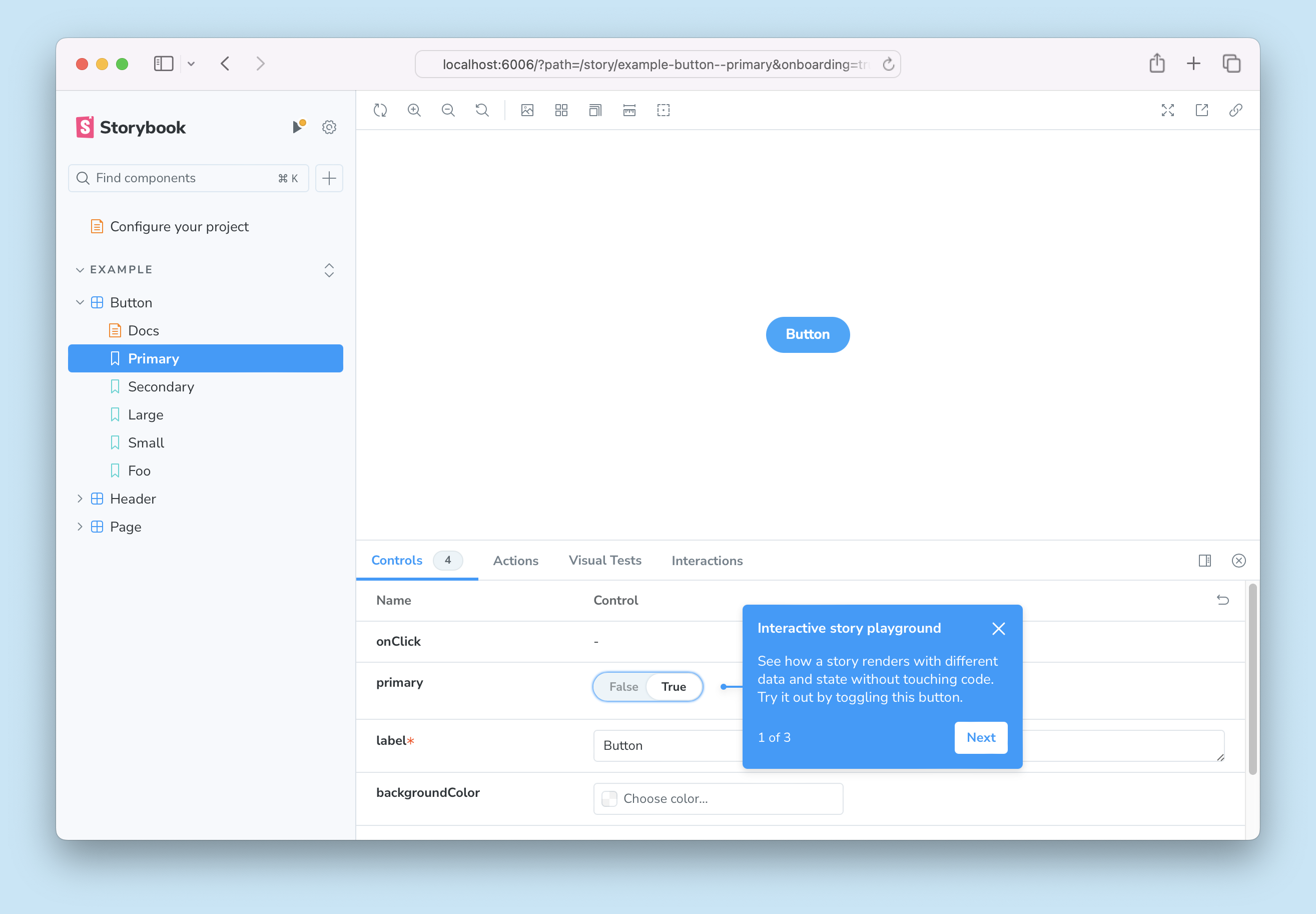
如果一切順利,您應該會看到設定精靈,它將幫助您開始使用 Storybook,向您介紹主要概念和功能,包括 UI 的組織方式、如何撰寫您的第一個 story,以及如何利用控制項測試您的組件對各種輸入的反應。

如果您跳過了精靈,您可以隨時再次執行它,方法是將 ?path=/onboarding 查詢參數新增至您的 Storybook 實例的 URL,前提是範例 stories 仍然可用。
啟動 Storybook
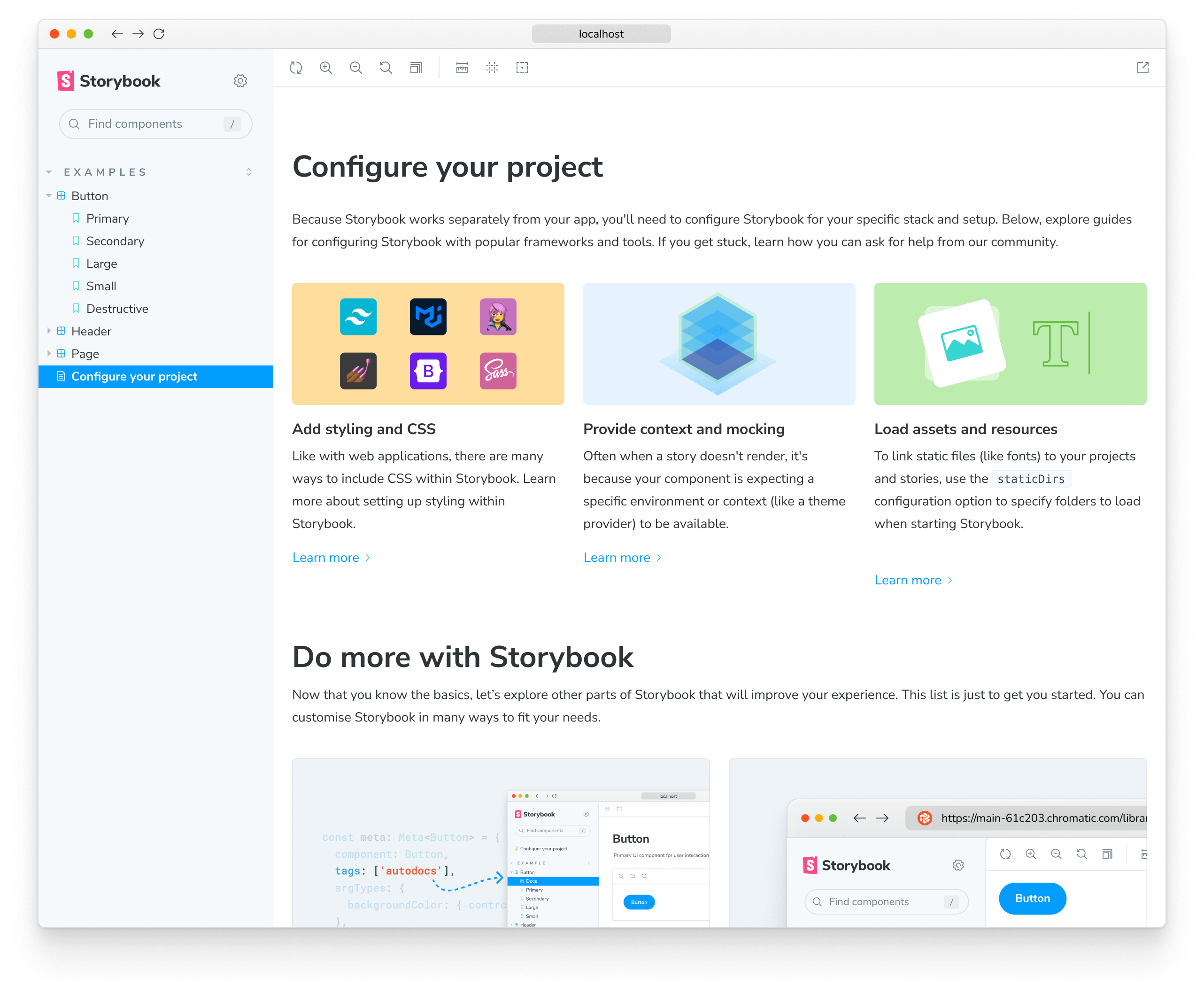
Storybook 配備內建的開發伺服器,其中包含專案開發所需的一切。根據您的系統配置,執行 storybook 指令將啟動本機開發伺服器,輸出位址,並自動在新瀏覽器標籤中開啟該位址,歡迎畫面將在那裡迎接您。
npm run storybookStorybook 收集完全匿名資料,以幫助我們改善使用者體驗。參與是可選的,如果您不想分享任何資訊,可以選擇退出。

這裡有一些值得注意的項目
- 一組有用的連結,用於更深入的配置和自訂選項,供您使用。
- 第二組連結供您擴展 Storybook 知識並參與不斷成長的 Storybook 社群。
- 一些範例 stories 以協助您開始。
疑難排解
使用其他套件管理器執行 Storybook
Storybook CLI 支援業界流行的套件管理器(例如,Yarn、npm 和 pnpm),當您初始化 Storybook 時,會自動偵測您正在使用的管理器。但是,如果您想使用特定的套件管理器作為預設管理器,請將 --package-manager 標誌新增至安裝指令。例如
npm create storybook@latest --package-manager=npmCLI 未偵測到我的框架
如果您正在使用自訂環境設定,或需要手動設定 Storybook,您可以使用 --type 標誌來指定您需要使用的框架。以下列出支援的框架以及如何使用它們的範例
| 框架 | 類型 |
|---|---|
| Angular | angular |
| Ember | ember |
| HTML | html |
| Next.js | nextjs |
| Preact | preact |
| Qwik | qwik |
| React | react |
| Server | server |
| Solid | solid |
| Svelte | svelte |
| Vue 3 | vue3 |
| Web Components | web_components |
npm create storybook@latest --type solidYarn Plug'n'Play (PnP) 支援 Storybook
如果您已在啟用 Plug'n'Play (PnP) 的新版 Yarn 上執行的專案中啟用 Storybook,您可能會注意到它會產生 node_modules 以及一些額外的檔案和資料夾。這是一個已知的限制,因為 Storybook 依賴一些目錄(例如 .cache)來儲存快取檔案和其他資料,以提高效能和更快的建置速度。您可以安全地忽略這些檔案和資料夾,並調整您的 .gitignore 檔案以將它們從您正在使用的版本控制中排除。
使用 Webpack 4 執行 Storybook
如果您先前在使用 Webpack 4 的專案中安裝了 Storybook,它將不再運作。這是因為 Storybook 現在預設使用 Webpack 5。為了解決此問題,我們建議您將專案升級到 Webpack 5,然後執行以下指令以將您的專案遷移到最新版本的 Storybook
npx storybook@latest automigrateStorybook 無法在空目錄中運作
預設情況下,Storybook 配置為偵測您是在空目錄還是現有專案中初始化它。但是,如果您嘗試初始化 Storybook,在僅包含 package.json 檔案的目錄中選擇基於 Vite 的框架(例如 React),您可能會遇到 Yarn Modern 的問題。這是由於 Yarn 處理同層級依賴項的方式,以及 Storybook 設定為與基於 Vite 的框架協同工作的方式,因為它需要安裝 Vite 套件。為了解決此問題,您必須手動安裝 Vite 並初始化 Storybook。
安裝過程似乎不穩定且不斷失敗
如果您在安裝過程中仍然遇到一些問題,我們建議您查看以下資源
- Storybook 的 React Vite 框架文件,以取得有關如何在 React 專案中使用 Vite 設定 Storybook 的更多資訊。
- Storybook 的 React Webpack 框架文件,以取得有關如何在 React 專案中使用 Webpack 5 設定 Storybook 的更多資訊。
- Storybook 的說明文件,以聯絡社群並尋求協助。
現在您已成功安裝 Storybook 並了解其運作方式,讓我們繼續從您在設定精靈中離開的地方開始,並更深入地研究撰寫 stories。
