Storybook 擴充套件 HTML
這個擴充套件是從 https://github.com/whitespace-se/storybook-addon-html 複製而來,並加入了原作者未提供的修復。
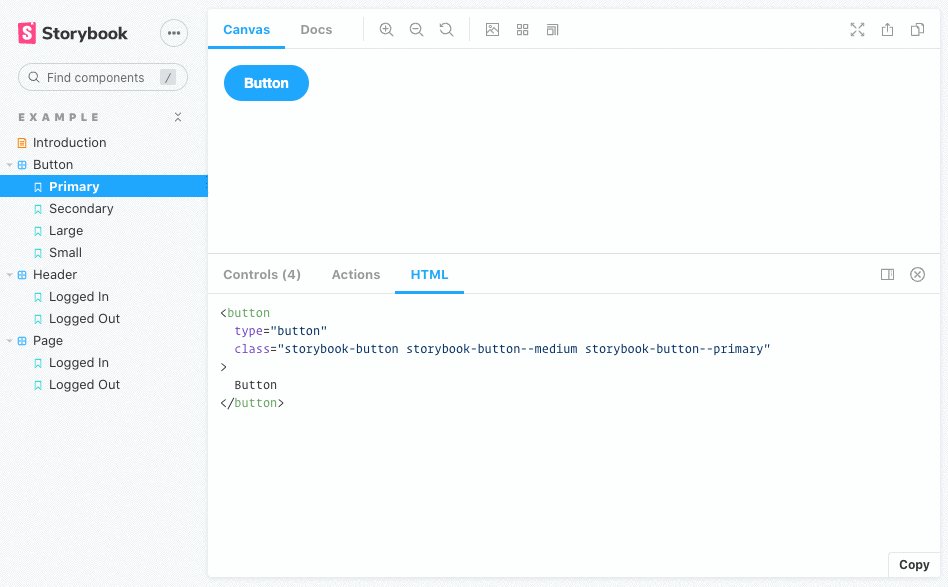
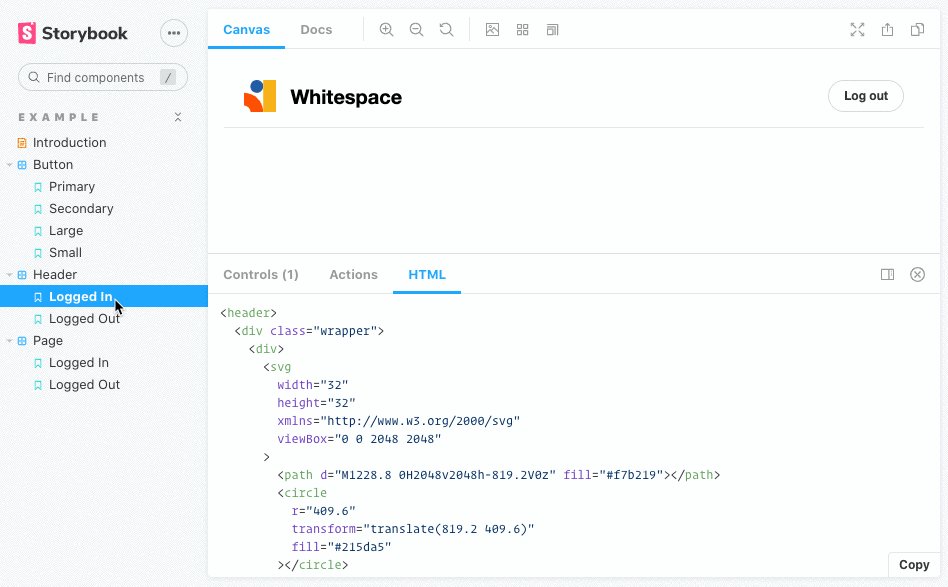
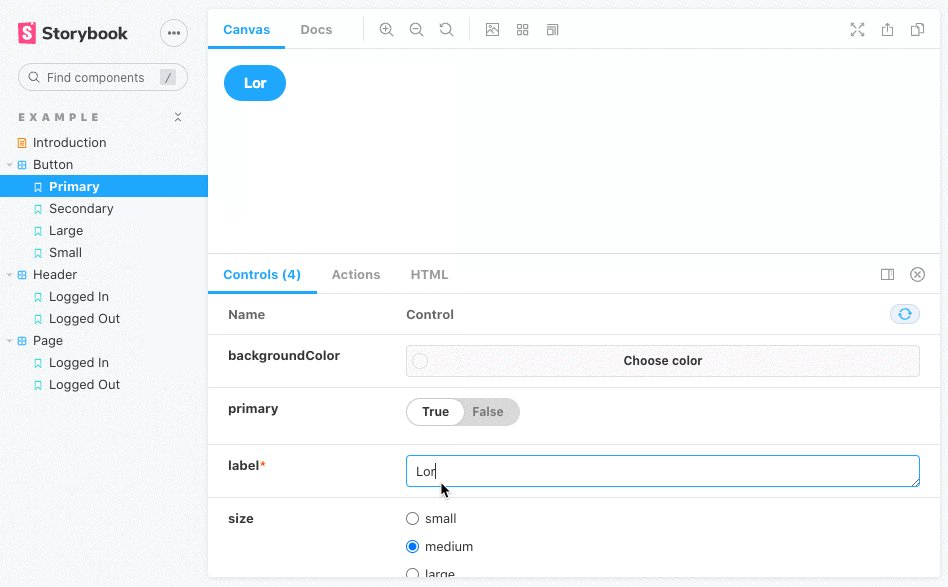
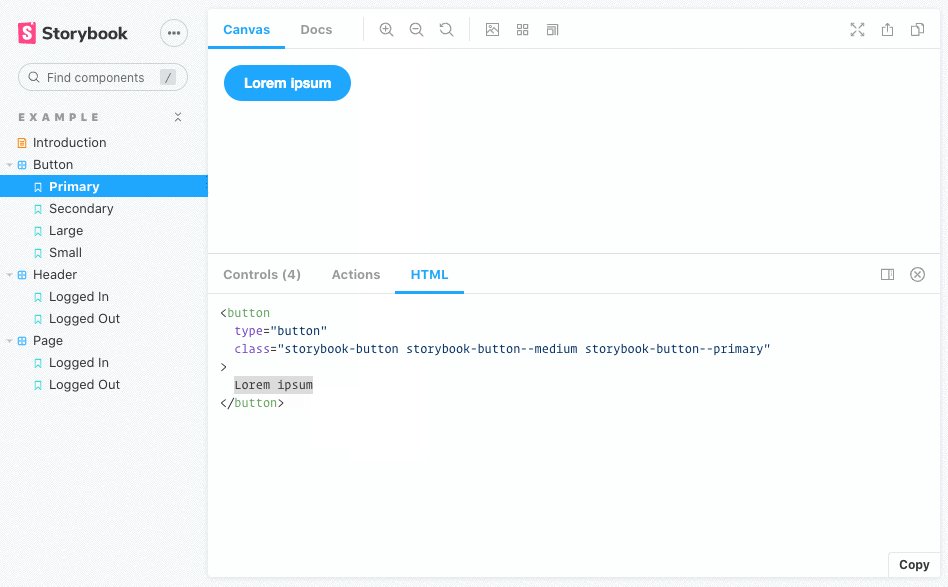
這個 Storybook 的擴充套件新增了一個分頁,用於顯示每個 story 的編譯 HTML。它使用 highlight.js 來進行語法高亮。

開始使用
安裝擴充套件及其依賴項。
使用 NPM
npm i --save-dev @dgateles/storybook-addon-html prettier react-syntax-highlighter
使用 Yarn
yarn add -D @dgateles/storybook-addon-html prettier react-syntax-highlighter
註冊擴充套件
// .storybook/main.js
module.exports = {
// ...
addons: [
"@dgateles/storybook-addon-html",
// ...
],
};
使用方法
HTML 使用 Prettier 格式化。您可以通過在 html 參數中提供一個遵循 Prettier API 覆蓋格式的物件來覆蓋 Prettier 設定(除了 parser 和 plugins)。
// .storybook/preview.js
export const parameters = {
// ...
html: {
prettier: {
tabWidth: 4,
useTabs: false,
htmldgatelesSensitivity: "strict",
},
},
};
您可以覆蓋用於抓取元件 HTML 的包裝元素選擇器。
export const parameters = {
html: {
root: "#my-custom-wrapper", // default: #root
},
};
某些框架會在 HTML 內放入註解。如果您想移除這些註解,可以使用 removeComments 參數。將其設定為 true 以移除所有註解,或將其設定為與您要移除的註解內容匹配的正規表示式。
export const parameters = {
html: {
removeComments: /^\s*remove me\s*$/, // default: false
},
};
您也可以使用 removeEmptyComments 參數來僅移除空的註解,例如 <!----> 和 <!-- -->。
export const parameters = {
html: {
removeEmptyComments: true, // default: false
},
};
您可以使用 highlighter 參數來覆蓋語法高亮器的 showLineNumbers 和 wrapLines 設定。
export const parameters = {
html: {
highlighter: {
showLineNumbers: true, // default: false
wrapLines: false, // default: true
},
},
};
另一種隱藏不需要的程式碼的方法是定義 transform 選項。它允許您對輸出程式碼執行任何變更,例如移除由框架注入的屬性。
html: {
transform: (code) => {
// Remove attributes `_nghost` and `ng-reflect` injected by Angular:
return code.replace(/(?:_nghost|ng-reflect).*?="[\S\s]*?"/g, "");
};
}