安裝擴充套件
Storybook 擁有數百個可重複使用的擴充套件,以 NPM 模組的形式封裝。讓我們逐步了解如何透過安裝和註冊擴充套件來擴展 Storybook。
自動安裝
Storybook 包含 storybook add 命令,可自動化擴充套件的設定。許多社群主導的擴充套件可以使用此命令新增,但預設擴充套件除外。我們鼓勵您閱讀擴充套件的文件,以了解更多關於其安裝過程的資訊。
使用您選擇的套件管理器執行 storybook add 命令,CLI 將更新您的 Storybook 設定以包含該擴充套件,並安裝任何必要的依賴項。
npx storybook@latest add @storybook/addon-a11y如果您嘗試一次安裝多個擴充套件,則只會安裝第一個指定的擴充套件。這是目前實作的已知限制,將在未來的版本中解決。
手動安裝
Storybook 擴充套件總是透過 addons 設定陣列新增,該陣列位於 .storybook/main.js|ts 中。以下範例展示如何手動將 Accessibility 擴充套件新增至 Storybook。
使用您選擇的套件管理器執行以下命令來安裝擴充套件。
npm install @storybook/addon-a11y --save-dev接下來,將 .storybook/main.js|ts 更新為以下內容
.storybook/main.ts
// Replace your-framework with the framework you are using (e.g., react-webpack5, vue3-vite)
import type { StorybookConfig } from '@storybook/your-framework';
const config: StorybookConfig = {
framework: '@storybook/your-framework',
stories: ['../src/**/*.mdx', '../src/**/*.stories.@(js|jsx|mjs|ts|tsx)'],
addons: [
// Other Storybook addons
'@storybook/addon-a11y', //👈 The a11y addon goes here
],
};
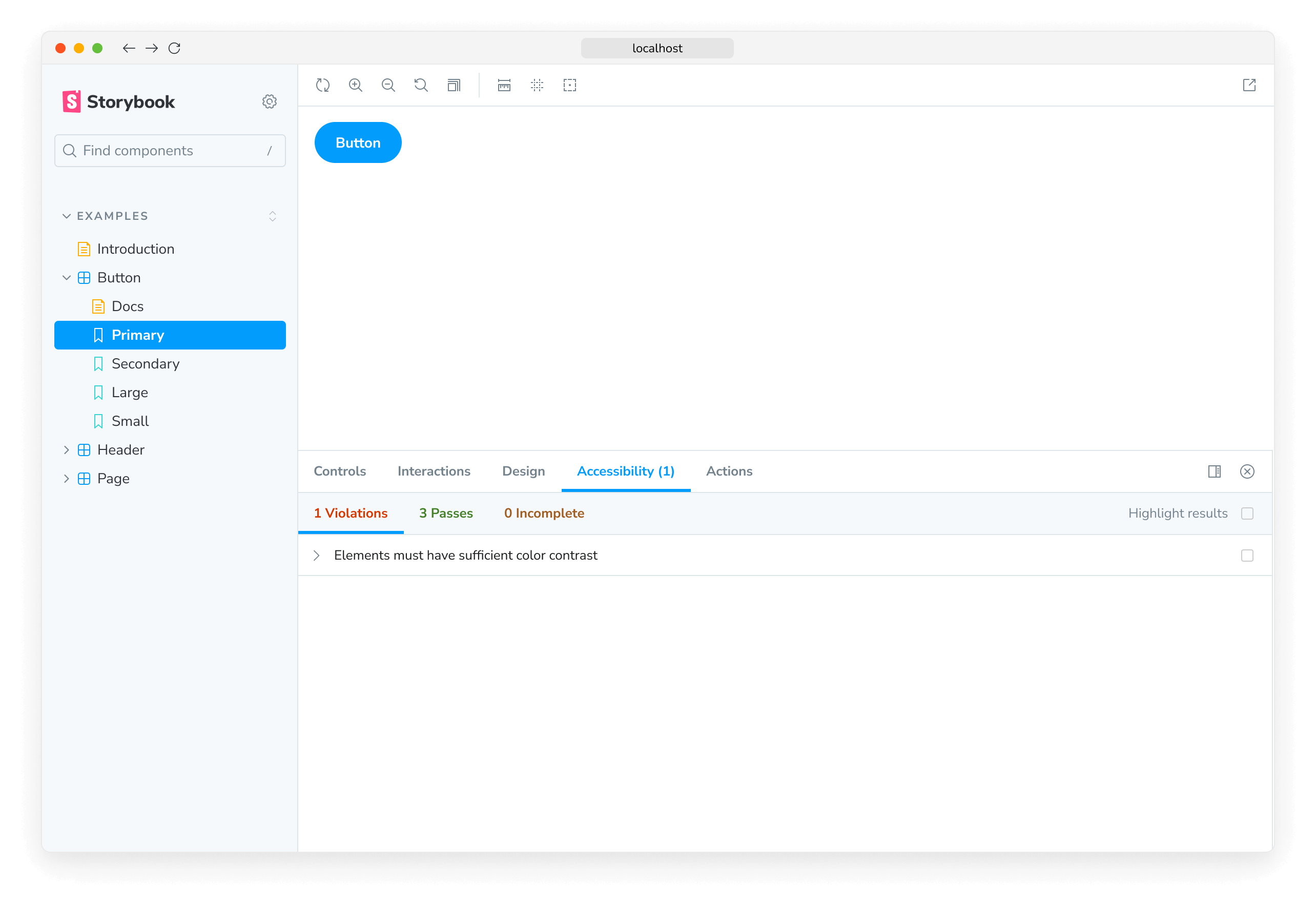
export default config;當您執行 Storybook 時,可訪問性測試擴充套件將會啟用。

移除擴充套件
若要從 Storybook 移除擴充套件,您可以選擇手動解除安裝並從設定檔 (即 .storybook/main.js|ts) 中移除,或者選擇透過 CLI 使用 remove 命令自動執行此操作。例如,若要使用 CLI 從 Storybook 移除 Accessibility 擴充套件,請執行以下命令
npx storybook@latest remove @storybook/addon-a11y