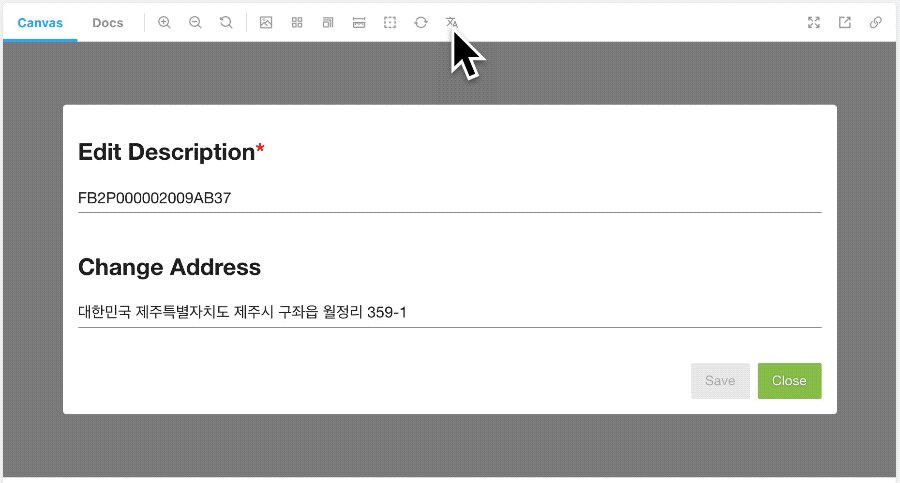
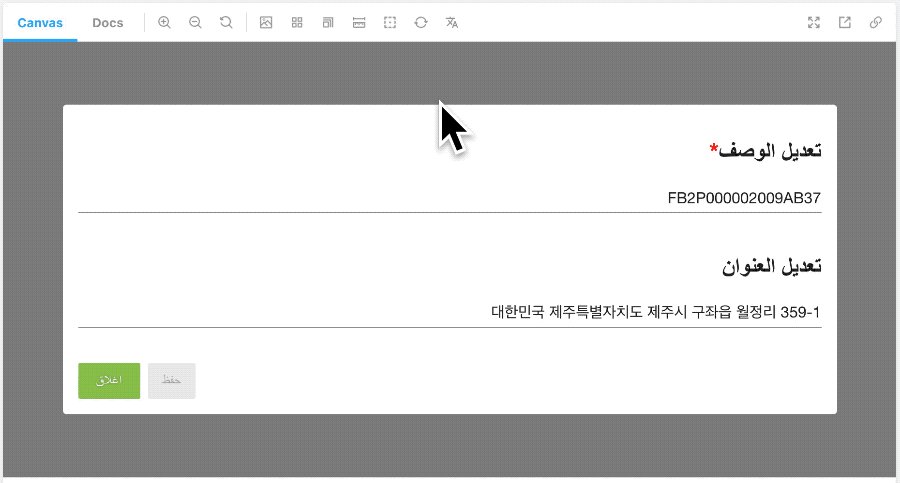
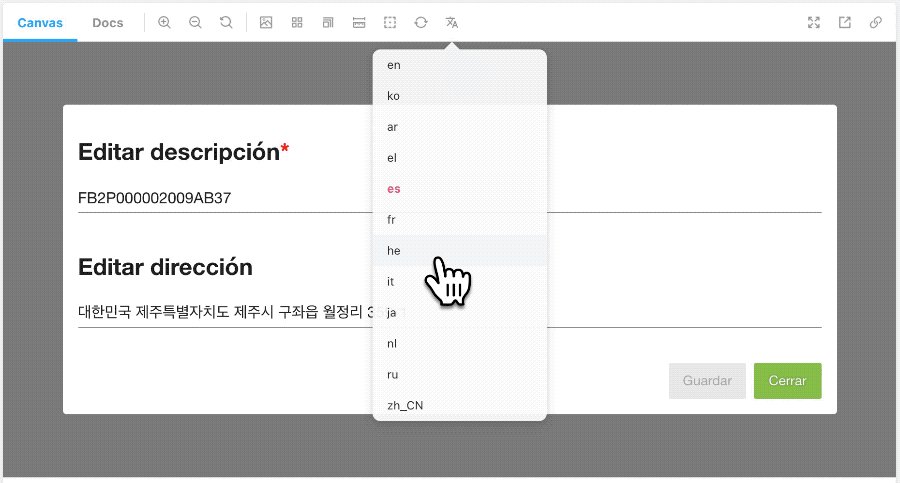
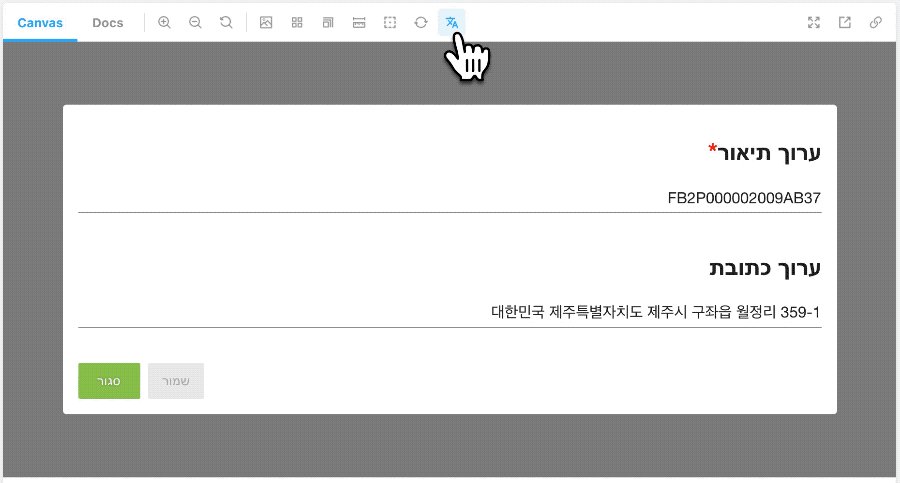
@ecubelabs/storybook-addon-intl

一個簡單的語言環境切換擴充功能。它可以與第三方元件、函式庫和擴充功能一起使用。
開始使用
安裝
npm install @ecubelabs/storybook-addon-intl -D
設定
將以下內容新增至您的 .storybook/main.js
module.export = {
addons: ['@ecubelabs/storybook-addon-intl'],
};
套用
src/.../your-global-layout.stories.tsx:
export default {
component: YourGlobalLayout,
argTypes: {
locale: { intl: 'locale' },
dir: { intl: 'direction' },
},
};
使用案例
與 react-intl 搭配使用
.storybook/preview.ts:
addDecorator((storyFn, argTypes) => {
const { globals: { locale = 'en_US' } } = argTypes;
return (
<IntlProvider locale={locale} key={locale} messages={...}>
{storyFn()}
</IntlProvider>
);
});
與 react-helmet 搭配使用
.storybook/preview.ts:
addDecorator((storyFn, argTypes) => {
const { globals: { locale = 'en_US', direction = 'ltr' } } = argTypes;
return (
<Helmet locale={locale} key={locale} messages={...}>
<html lang={locale} dir={direction} />
{storyFn()}
</Helmet>
);
});
覆寫
全域覆寫
.storybook/preview.ts:
export const parameters = {
// Default: ['en', 'ko']
localeOptions: ['en_US', 'ko_KR'],
// Default: (locale: string) => ['ar', 'he'].includes(locale)
// If `true` is returned, direction is injected as "rtl". Otherwise "ltr" is injected.
directionResolver: (locale: string) => {
const [lang] = locale.split('_');
return ['ar', 'he'].includes(lang);
},
};
Story 層級覆寫
src/.../your-component.stories.tsx:
export default {
component: YourComponent,
parameters: { intl: { locale: 'ko_KR' } },
};