Storybook 的 React Native Web 外掛程式
這個外掛程式設定 @storybook/react 以使用 React Native for Web (RNW) 顯示 React Native (RN) 專案
請參閱常見問題以了解常見問題。
您可以在這篇部落格文章中閱讀更多關於此套件的資訊。
如要貢獻,請參閱這裡的貢獻指南
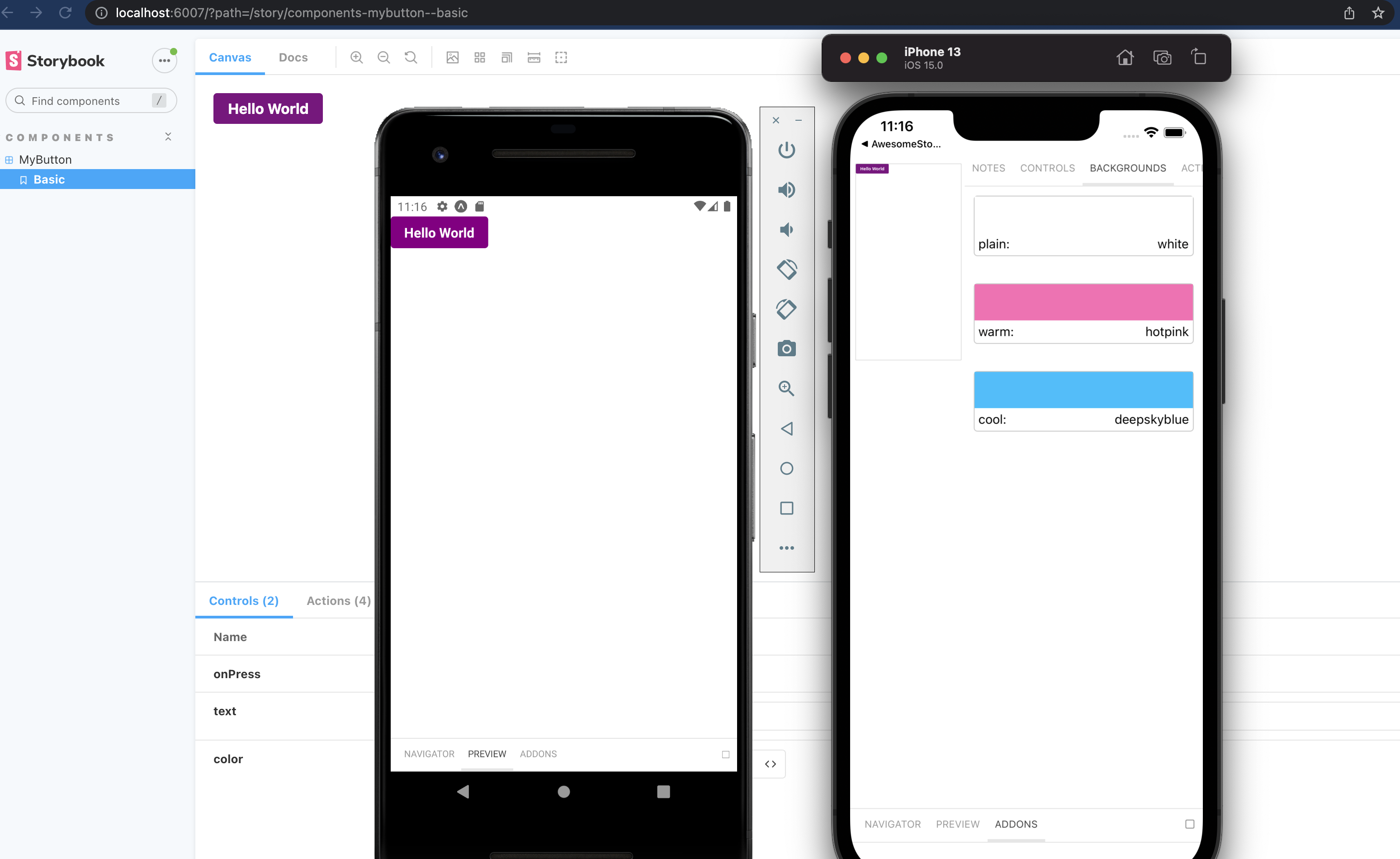
這是如何將其與 storybook/react-native 一起使用的螢幕截圖,此圖片取自以下入門程式碼

開始使用
假設您有一個現有的 RN 專案,請從專案根目錄執行以下指令
npx sb init --type react
yarn add react-dom react-native-web babel-plugin-react-native-web @storybook/addon-react-native-web --dev
然後編輯您的 .storybook/main.js
module.exports = {
addons: [/*existing addons,*/ '@storybook/addon-react-native-web'],
};
從這裡開始,您應該可以根據React 的 Storybook說明,編寫包含 RN 元件的故事。
常見問題
請參閱常見問題,以了解常見問題,例如「找不到載入器」錯誤。
設定選項
大多數套件應該不需要額外變更即可運作,但在某些情況下需要額外步驟。一個常見的例子是「reanimated」,它需要一些 babel 設定和額外的轉換。
| 選項 | 類型 | 描述 |
|---|---|---|
| modulesToTranspile | Array<string> |
需要轉換的 node_modules |
| modulesToAlias | {[key: string]: string} |
需要別名的 node_modules |
| babelPlugins | Array<string> |
您要套用的 Babel 外掛程式 |
| projectRoot | string |
您的專案根目錄的路徑,如果在單一儲存庫中,您可能需要設定此路徑。 |
未轉換的 react native 函式庫
許多 react-native 套件都是以未轉換的形式發布,這不適用於 web 平台。如果在新增套件後收到類似「找不到正確的載入器」的錯誤,請嘗試將其新增至此外掛程式的 modulesToTranspile 選項。
您可以像這樣操作
module.exports = {
addons: [
/*existing addons,*/
{
name: '@storybook/addon-react-native-web',
options: {
modulesToTranspile: ['react-native-package-name'],
},
},
],
};
為 react native web 函式庫設定別名
有些 react-native 套件建議使用模組別名作為匯入和使用現有套件的 web 變體的方法。如果需要將額外的 key:value 配對新增至 webpack 的 config.resolve.alias,請使用此外掛程式的 modulesToAlias 選項。您不需要將 react-native-web 新增至此清單,因為預設已包含。
您可以像這樣操作
module.exports = {
addons: [
/*existing addons,*/
{
name: '@storybook/addon-react-native-web',
options: {
modulesToAlias: {
'react-native-package-name': 'react-native-web-package-name',
},
},
},
],
};
將 react-native-package-name 取代為真實套件的名稱。
新增 babel 外掛程式
在 react native 生態系統中,為某些套件提供 babel 外掛程式是很常見的,您可以將這些外掛程式的清單傳遞給此外掛程式。
module.exports = {
addons: [
/*existing addons,*/
{
name: '@storybook/addon-react-native-web',
options: {
babelPlugins: ['babel-plugin-name'],
},
},
],
};
設定熱門函式庫
許多函式庫不需要額外設定即可運作,以下是一些套件所需的設定範例。
注意:react-native-vector-icons 由於需要字型,因此需要一些額外步驟,並且未來會有一個包含該設定的外掛程式。
module.exports = {
addons: [
/*existing addons,*/
{
name: '@storybook/addon-react-native-web',
options: {
modulesToTranspile: ['react-native-reanimated'],
babelPlugins: ['react-native-reanimated/plugin'],
},
},
],
};
module.exports = {
addons: [
/*existing addons,*/
{
name: '@storybook/addon-react-native-web',
options: {
modulesToTranspile: ['react-native-vector-icons'],
},
},
],
};
module.exports = {
addons: [
/*existing addons,*/
{
name: '@storybook/addon-react-native-web',
options: {
modulesToTranspile: ['react-native-vector-icons'],
},
},
],
};
已知限制
- 不支援 react-native-web 的函式庫將無法運作
- 元件將顯示在 web 上,因此可能與行動裝置上的元件不同,因為可能會使用這些元件的 dom 版本(例如
<div>和span)- 當使用 View/Text 或其他跨平台元件等基本元件時,差異應該會很小。