Storybook GraphQL Kit 

撰寫 GraphQL 查詢並將回應資料傳遞至您的元件或直接顯示它們
為何您要使用它
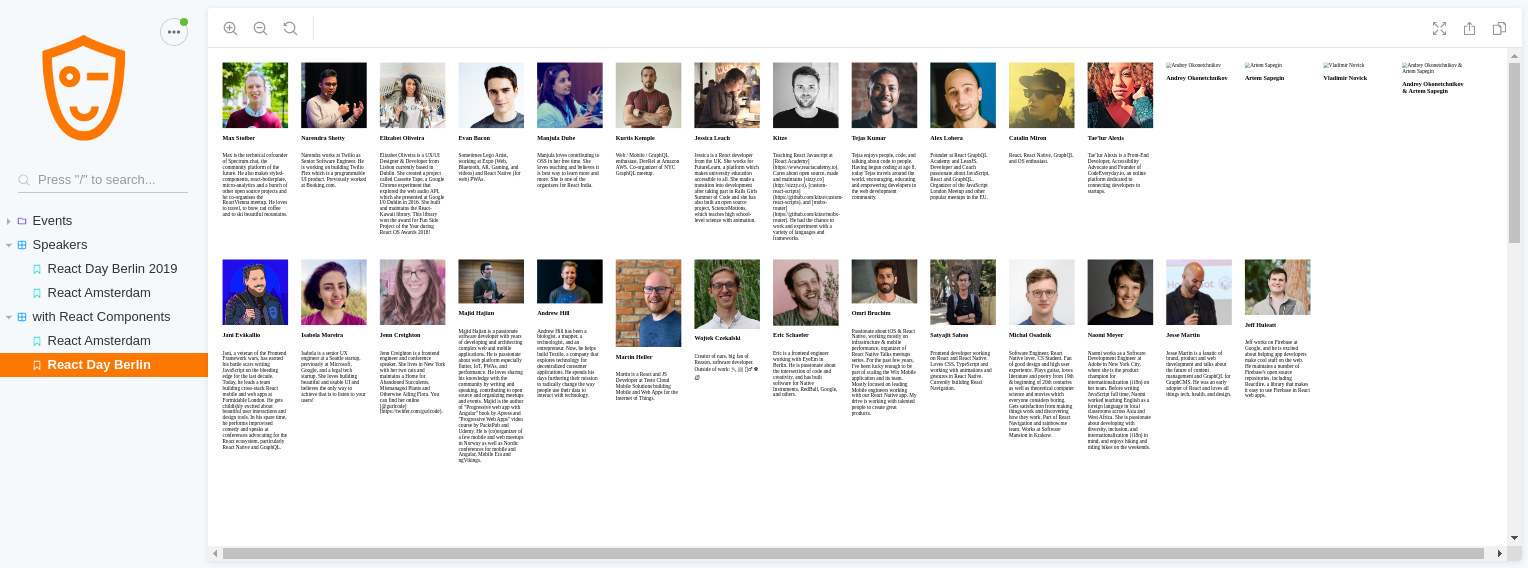
1. 開發元件
使用實際後端儲存的資料,隔離開發您的元件。透過此擴充套件,您可以將查詢新增至您的 stories,並使用取得的資料作為您元件的 props。您可以彈性地將其用於單個元件或返回元件陣列 - 您需要做的只是撰寫 stories。

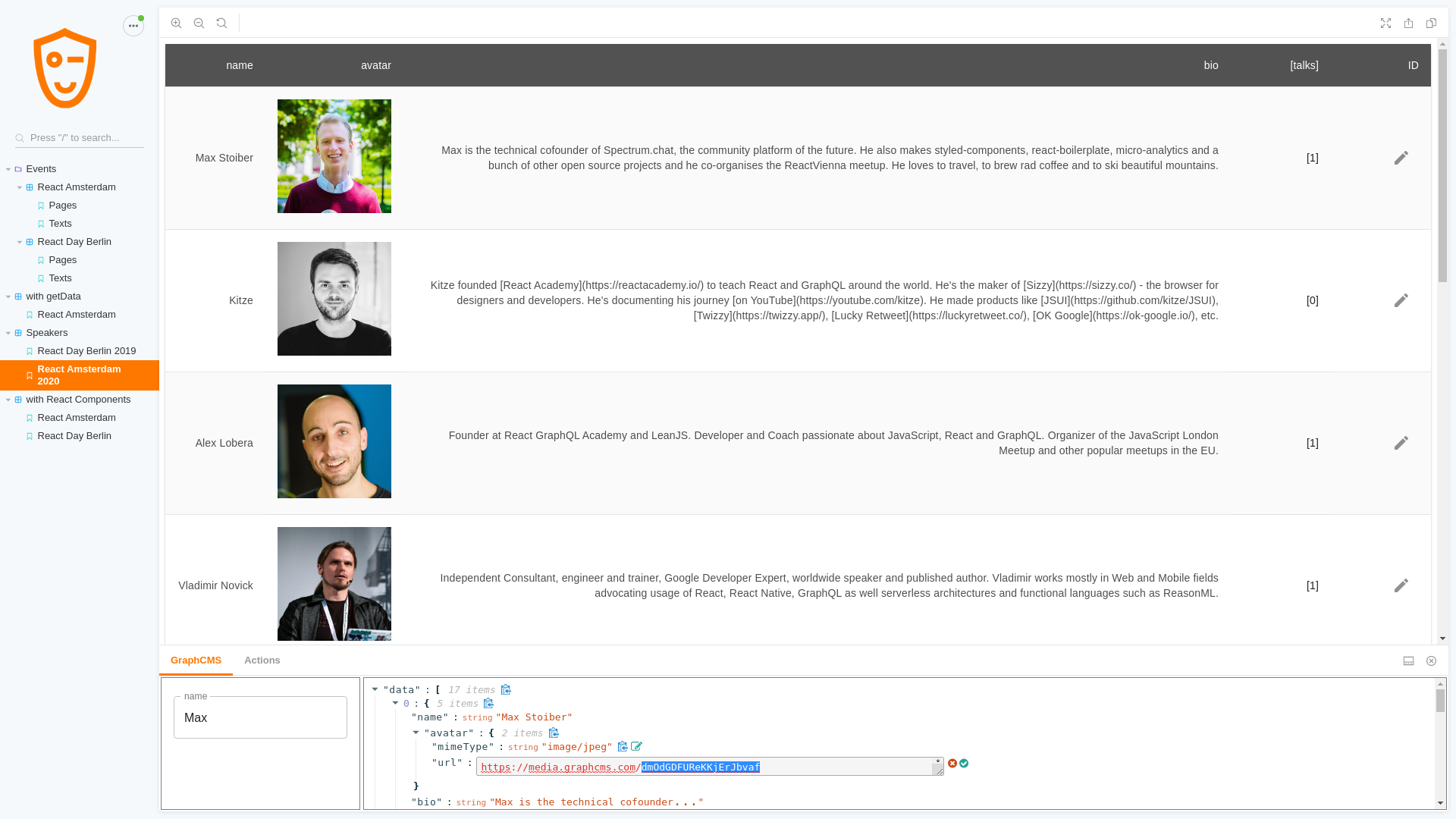
2. 瀏覽資料庫
您可以簡單地使用 Storybook 和此擴充套件來快速開發瀏覽 GraphQL 端點的工具。只需撰寫您想要顯示的資料的查詢,它將以表格的形式輸出。如果您在查詢中有陣列、巢狀物件或圖片,它將轉換為易於閱讀的形式。非常適合在您的團隊中記錄內容。

使用方式
安裝擴充套件
yarn add --dev @focus-reactive/storybook-graphql-kit
將擴充套件新增至您的 Storybook
// addons.js
import "@focus-reactive/storybook-graphql-kit/register";
設定擴充套件
// config.js or in your stories.js
import { addDecorator } from '@storybook/react';
import { withGraphQL } from "@focus-reactive/storybook-graphql-kit";
addDecorator(
withGraphQL({
endpoint: YOUR_GRAPHQL_ENDPOINT,
token: YOUR_GRAPHQL_TOKEN,
})
);
撰寫 stories
// stories.js
import { QueryParams } from '@focus-reactive/storybook-graphql-kit';
export default {
title: 'Browse GraphQL',
};
// write a query in your preferred way
const query = /* GraphQL */ `
query($conferenceTitle: ConferenceTitle, $eventYear: EventYear, $name: String) {
result: speakers(
where: {
conferenceEvents_some: { year: $eventYear, conferenceBrand: { title: $conferenceTitle } }
name_contains: $name
}
) {
id
bio
name
talks {
title
}
avatar {
mimeType
url
}
}
}
`;
// In Storybook v.5 you can simply export you stories from `stories.js` files. You can use `storiesOf(...).add(...)` syntax if prefer
export const speakers = ({ graphQlResponse }) => {
const data = graphQlResponse.result;
return null;
// or pass data to your components
};
// You need to pass parameters to your story
speakers.story = {
name: 'Conference Speakers',
parameters: QueryParams({
query,
vars: { conferenceTitle: 'React_Day_Berlin', eventYear: 'Y2019' },
searchVars: { name: '' },
isConnected: true,
}),
};
請注意此處的一些細節
- 請參閱我們如何從 story 函數返回
null。在這種情況下,將使用預設 UI 以表格形式顯示資料。如果您只是想快速查看您的請求結果,這很有用。 - 如果您從您的 story 返回 React 元件,它的行為將像常規的 Storybook story,只是傳遞給函數的
story 內容中包含額外欄位,該欄位將包含擷取的資料。您的 story 將在成功收到資料之後才會呈現,因此({ graphQlResponse: { result } })始終具有您查詢的結果。 - 您可以像通常對 GraphQL 請求一樣,在
vars和searchVars欄位中傳遞變數。searchVars的不同之處在於,擴充套件面板中將有輸入欄位,使用者可以使用它們進行搜尋 - 傳遞給
withGraphQL和QueryParams的設定會在使用前合併為一個物件。您可以按任意順序傳遞它們,甚至只使用其中一個。只需以最方便的方式進行即可
您可以 import { Query } from '@focus-reactive/storybook-graphql-kit'; 而不是將選項傳遞給如上所示的 story,並透過此輔助程式傳遞所有選項
import { Query } from '@focus-reactive/storybook-graphql-kit';
export const speakers = Query({
name: 'Conference Speakers',
query,
vars: { conferenceTitle: 'React_Day_Berlin', eventYear: 'Y2019' },
searchVars: { name: '' },
viewId,
});
它完全相同,但以更緊湊的方式,尤其是在您只想擁有預設檢視時。
功能
- 如果您只想檢視查詢結果,則無需撰寫
stories甚至使用React。它具有方便的預設 UI 來顯示您的資料。 - 展開巢狀物件以在平面表格中顯示
- 偵測具有圖片來源的
url欄位並輸出它們 - 擴充套件面板中用於 GraphQL 變數的輸入欄位
- 處理 GraphQL 請求並僅使用成功接收的資料呈現 story
- 可與任何 GraphQL 端點正常運作
相關擴充套件
- Storybook Addon GraphCMS 具有 GraphCMS 功能的精簡擴充套件
API
您需要將選項傳遞給擴充套件。您可以將它們直接作為 story 參數傳遞,使用 withGraphQL 裝飾器或使用 Query 輔助程式。
import { Query } from '../../addon/decorator'
export const pages = Query({ ...options });
任何 GraphQL 服務的通用選項
endpoint - 您的 GraphQL 專案端點
token - GraphQL 持有者權杖
query - 您的 GraphQL 查詢
vars - GraphQL 變數
searchVars - 您將在擴充套件面板中設定的 GraphQL 變數
Stories 選項
name - Story 的名稱
story - Story 函數(如果您不使用 Storybook 原始語法)
撰寫 stories
當您使用自己的元件撰寫 stories 時,您可以存取原始查詢回應以及已剖析的結果
export const yourStory = ({ graphQlResponse }) => {
// Result of your query. Usually what you want to use for components inside your App
const data = graphQlResponse.result;
// Array with information about fetched fields. The same that used for displaying default table
const columns = graphQlResponse.columns;
// Array of receiving objects. Works fine together with `columns` to output the parsed data
const rows = graphQlResponse.rows;
return data.map(props => <YouComponent {...props} />)
};
如果您要建立自己的工具來顯示 GraphQL 資料,則 graphQlResponse.columns 和 graphQlResponse.rows 非常有用。否則請使用 graphQlResponse.result。
基於 Storybook-GraphQL-Kit 編寫自己的擴充套件
您可以使用 API 擴充此擴充套件,使用您自己的資料接收表示法。
import { withGraphQL } from '@focus-reactive/storybook-graphql-kit';
const customRenderer = ({ key, value, ind, options }) => {
if (key !== 'featured field') return null;
return {
id: key,
getLabel: () => `${key}`,
getValue: () => value,
// return your custom React component or null for using `getValue`
render: () => <CustomComponent/>,
};
};
export const withYourServiceFeatures = withGraphQL
.addRender(customRenderer)
.addRender(customRenderer1)
.addRender(customRenderer2);
請參閱 https://github.com/focusreactive/storybook-graphql-kit-graphcms,了解如何擴充和建立新的擴充套件的範例
貢獻
歡迎對此專案進行任何貢獻!請隨時開啟 issue 或啟動 PR。
開發此專案
- git clone
- yarn
- yarn start
- 開啟 https://127.0.0.1:9009
- 套件程式碼位於
addon資料夾內
鳴謝
2019

