Storybook GraphQL Kit 

編寫 GraphQL 查詢並將回應資料傳遞到您的元件或直接顯示它們
為什麼要使用它
1. 開發元件
使用實際後端儲存的資料,隔離開發您的元件。使用此擴充功能,您可以將查詢新增到您的故事中,並使用提取的資料作為元件的 props。您可以靈活地將其與單個元件一起使用,或傳回元件陣列 - 您所需要做的就是編寫故事。

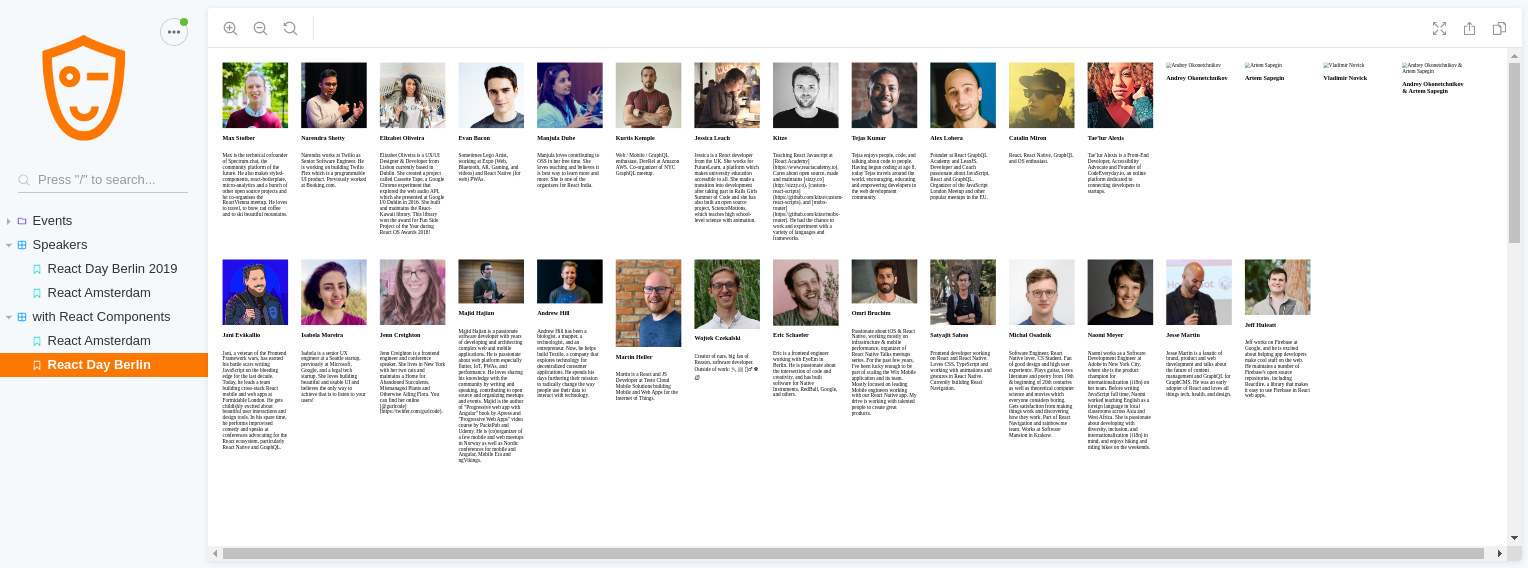
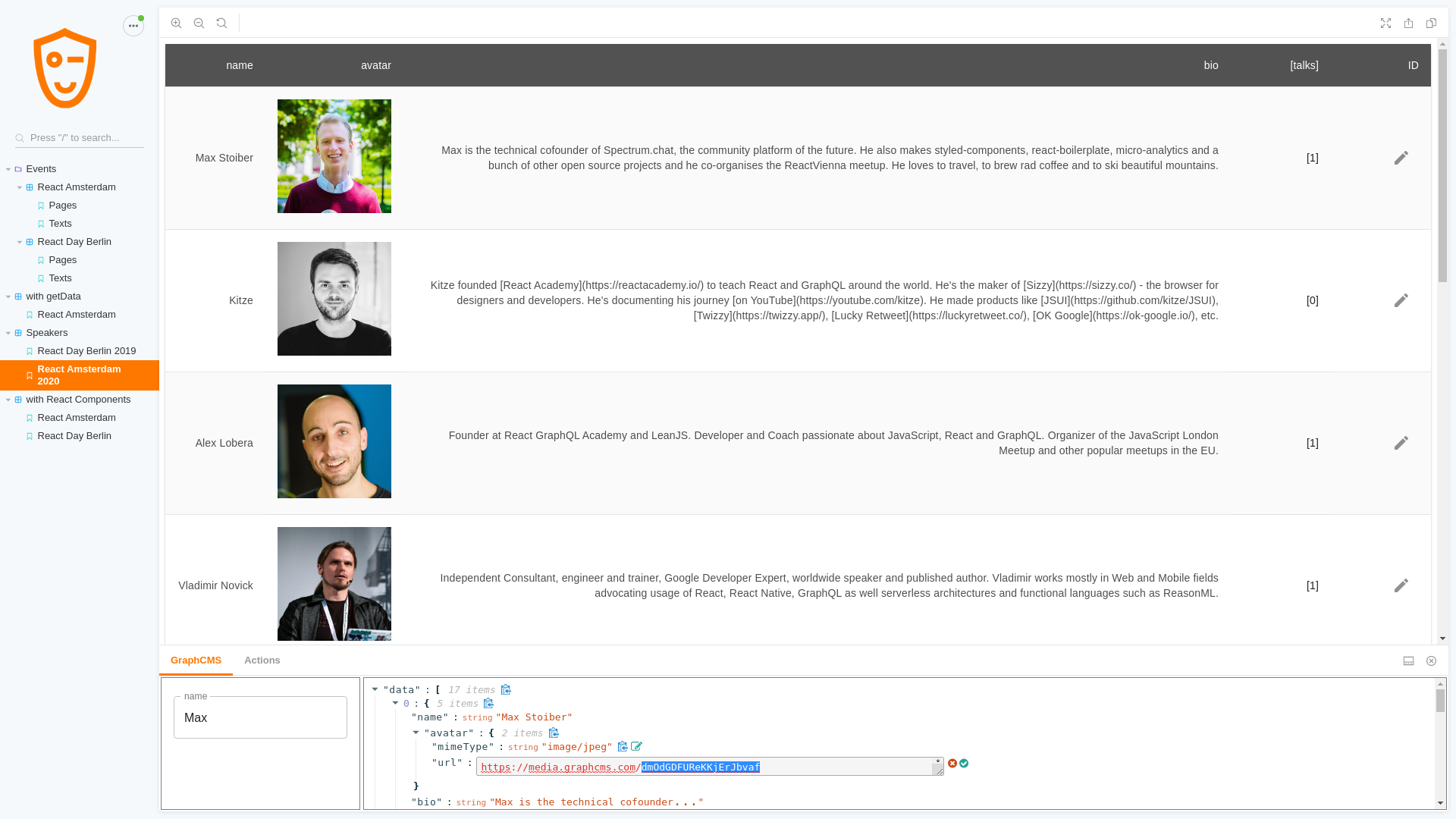
2. 瀏覽資料庫
您可以簡單地使用 Storybook 和此擴充功能,快速開發用於瀏覽 GraphQL 端點的工具。只需編寫您要顯示的資料的查詢,它將以表格形式輸出。如果您在查詢中有陣列、巢狀物件或圖像,它將轉換為易於查看的形式。對於團隊內部的文件記錄很有用。

使用方式
安裝擴充功能
yarn add --dev @focus-reactive/storybook-graphql-kit
將擴充功能新增到您的 Storybook
// addons.js
import "@focus-reactive/storybook-graphql-kit/register";
設定擴充功能
// config.js or in your stories.js
import { addDecorator } from '@storybook/react';
import { withGraphQL } from "@focus-reactive/storybook-graphql-kit";
addDecorator(
withGraphQL({
endpoint: YOUR_GRAPHQL_ENDPOINT,
token: YOUR_GRAPHQL_TOKEN,
})
);
編寫故事
// stories.js
import { QueryParams } from '@focus-reactive/storybook-graphql-kit';
export default {
title: 'Browse GraphQL',
};
// write a query in your preferred way
const query = /* GraphQL */ `
query($conferenceTitle: ConferenceTitle, $eventYear: EventYear, $name: String) {
result: speakers(
where: {
conferenceEvents_some: { year: $eventYear, conferenceBrand: { title: $conferenceTitle } }
name_contains: $name
}
) {
id
bio
name
talks {
title
}
avatar {
mimeType
url
}
}
}
`;
// In Storybook v.5 you can simply export you stories from `stories.js` files. You can use `storiesOf(...).add(...)` syntax if prefer
export const speakers = ({ graphQlResponse }) => {
const data = graphQlResponse.result;
return null;
// or pass data to your components
};
// You need to pass parameters to your story
speakers.story = {
name: 'Conference Speakers',
parameters: QueryParams({
query,
vars: { conferenceTitle: 'React_Day_Berlin', eventYear: 'Y2019' },
searchVars: { name: '' },
isConnected: true,
}),
};
請注意這裡的一些細節
- 請參閱我們如何從故事函式中傳回
null。在這種情況下,將使用預設 UI 以表格形式顯示資料。如果您只想快速查看請求的結果,這很有用。 - 如果您從您的故事傳回 React 元件,它將像普通的 Storybook 故事一樣運作,除了傳遞給函式的
故事上下文中的額外欄位,該欄位將包含提取的資料。您的故事將在成功收到資料後才呈現,因此({ graphQlResponse: { result } })始終具有您查詢的結果。 - 您可以像通常對 GraphQL 請求一樣,將變數傳遞到查詢中的
vars和searchVars欄位。searchVars的區別在於,擴充功能面板中將會有輸入欄位,使用者可以使用它們進行搜尋 - 傳遞給
withGraphQL和QueryParams的設定會在使用前合併為一個物件。您可以按任何順序傳遞它們,甚至只使用其中一個。只需以最方便的方式執行即可
您可以不用像上面顯示的那樣將選項傳遞給故事,而是 import { Query } from '@focus-reactive/storybook-graphql-kit'; 並透過此協助程式傳遞所有選項
import { Query } from '@focus-reactive/storybook-graphql-kit';
export const speakers = Query({
name: 'Conference Speakers',
query,
vars: { conferenceTitle: 'React_Day_Berlin', eventYear: 'Y2019' },
searchVars: { name: '' },
viewId,
});
它完全相同,但方式更精簡,特別是如果您只想使用預設檢視。
功能
- 如果您只想檢視查詢結果,您不需要編寫
stories甚至使用React。它具有方便的預設 UI 來顯示您的資料。 - 展開巢狀物件以在平面表格中顯示
- 偵測具有圖像來源的
url欄位並輸出它們 - 擴充功能面板中用於 GraphQL 變數的輸入欄位
- 處理 GraphQL 請求,並且僅在成功收到資料後才呈現故事
- 可與任何 GraphQL 端點正常運作
相關擴充功能
- Storybook 擴充功能 GraphCMS 具有 GraphCMS 功能的精簡擴充功能
API
您需要將選項傳遞給擴充功能。您可以直接將其作為故事參數傳遞,使用 withGraphQL 裝飾器或使用 Query 協助程式。
import { Query } from '../../addon/decorator'
export const pages = Query({ ...options });
任何 GraphQL 服務的通用選項
endpoint - 您的 GraphQL 專案端點
token - GraphQL 持有者權杖
query - 您的 GraphQL 查詢
vars - GraphQL 變數
searchVars - 您將在擴充功能面板中設定的 GraphQL 變數
故事選項
name - 故事的名稱
story - 故事函式(如果您不使用 Storybook 原始語法)
編寫故事
當您使用自己的元件編寫故事時,您可以存取原始查詢回應以及已剖析的結果
export const yourStory = ({ graphQlResponse }) => {
// Result of your query. Usually what you want to use for components inside your App
const data = graphQlResponse.result;
// Array with information about fetched fields. The same that used for displaying default table
const columns = graphQlResponse.columns;
// Array of receiving objects. Works fine together with `columns` to output the parsed data
const rows = graphQlResponse.rows;
return data.map(props => <YouComponent {...props} />)
};
如果您要建立自己的工具來顯示您的 GraphQL 資料,則 graphQlResponse.columns 和 graphQlResponse.rows 很有用。否則請使用 graphQlResponse.result。
基於 Storybook-GraphQL-Kit 撰寫自己的擴充功能
您可以使用 API 來擴充此擴充功能,並使用您自己的接收資料表示方式。
import { withGraphQL } from '@focus-reactive/storybook-graphql-kit';
const customRenderer = ({ key, value, ind, options }) => {
if (key !== 'featured field') return null;
return {
id: key,
getLabel: () => `${key}`,
getValue: () => value,
// return your custom React component or null for using `getValue`
render: () => <CustomComponent/>,
};
};
export const withYourServiceFeatures = withGraphQL
.addRender(customRenderer)
.addRender(customRenderer1)
.addRender(customRenderer2);
請參閱 https://github.com/focusreactive/storybook-graphql-kit-graphcms 作為如何擴充和建立新擴充功能的範例
貢獻
歡迎您對此專案做出任何貢獻!歡迎提出問題或開始 PR。
開發此專案
- git clone
- yarn
- yarn start
- 開啟 https://127.0.0.1:9009
- 套件程式碼位於
addon資料夾內
鳴謝
2019

