Storybook 擴充套件互動
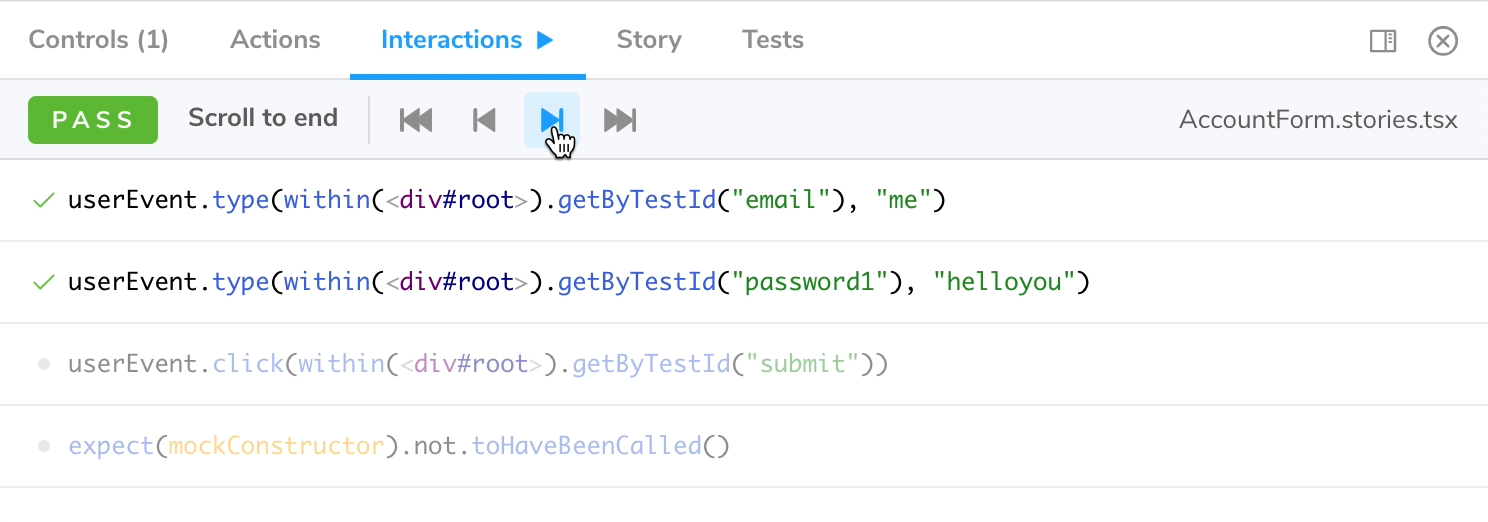
Storybook 擴充套件互動讓您可以在 Storybook 中視覺化除錯互動和測試。

安裝
透過新增 @storybook/addon-interactions 依賴項來安裝此擴充套件
yarn add -D @storybook/addon-interactions @storybook/test
在 .storybook/main.js 中
export default {
addons: ['@storybook/addon-interactions'],
};
請注意,@storybook/addon-interactions 必須列在 @storybook/addon-actions 或 @storybook/addon-essentials 之後。
用法
互動依賴 Vitest 和 Testing Library 的「儀器化」版本,您需從 @storybook/test 而非其原始套件匯入。然後您可以在您的 play 函式中使用這些程式庫。
import { expect, fn, userEvent, within } from '@storybook/test';
import { Button } from './Button';
export default {
title: 'Button',
component: Button,
args: {
onClick: fn(),
},
};
const Template = (args) => <Button {...args} />;
export const Demo = Template.bind({});
Demo.play = async ({ args, canvasElement }) => {
const canvas = within(canvasElement);
await userEvent.click(canvas.getByRole('button'));
await expect(args.onClick).toHaveBeenCalled();
};
為了在擴充套件面板中啟用逐步除錯,對 userEvent.*、fireEvent、findBy*、waitFor* 和 expect 的呼叫必須使用 await。在除錯時,這些函式會傳回一個 Promise,除非您繼續下一步,否則它不會解析。
雖然您技術上可以使用 screen,但建議使用 within(canvasElement)。除了在找不到 DOM 元素時提供更好的錯誤訊息之外,它還將確保您的 play 函式與 Storybook 文件相容。
請注意,fn 函式會將一個 spy 指派給您的 arg,以便您可以斷言調用。