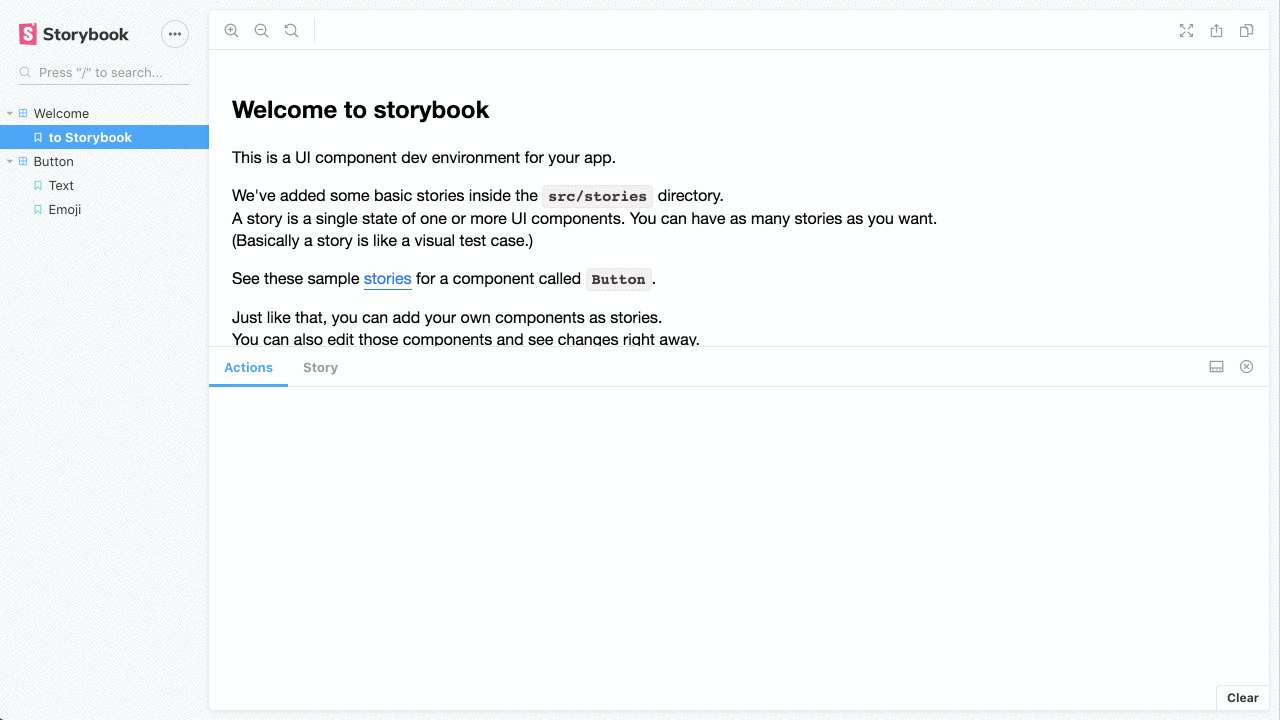
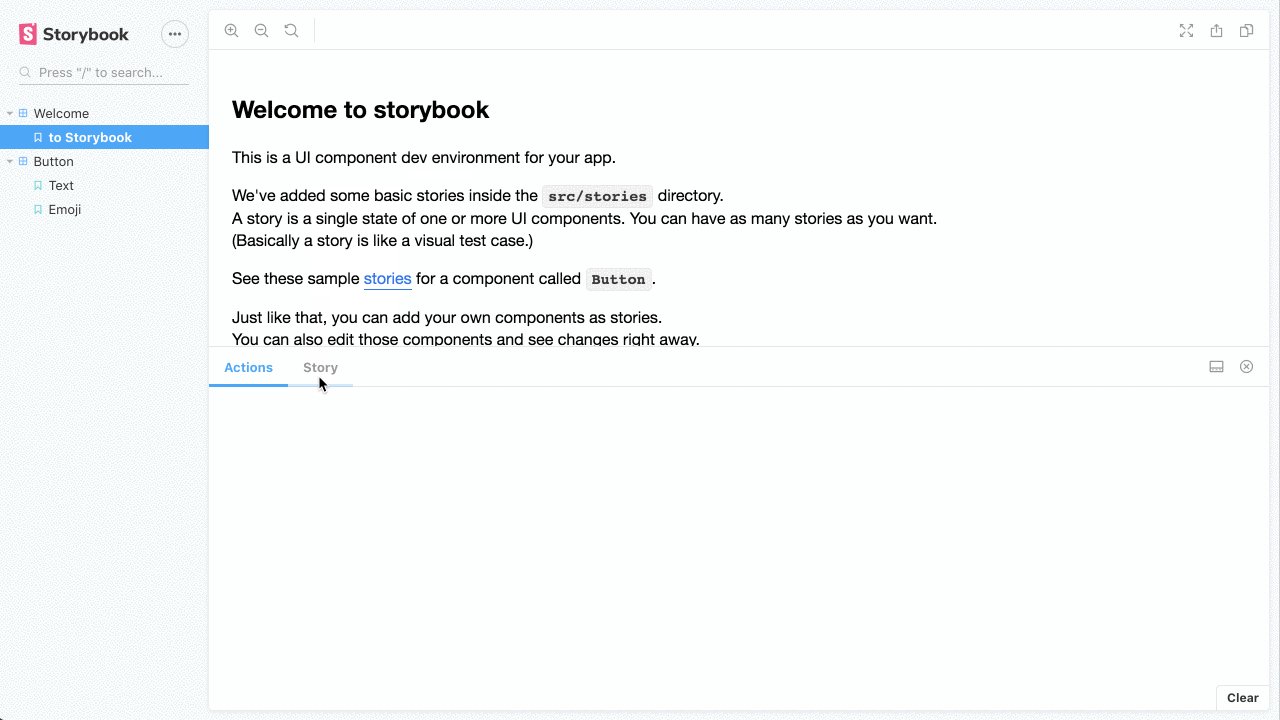
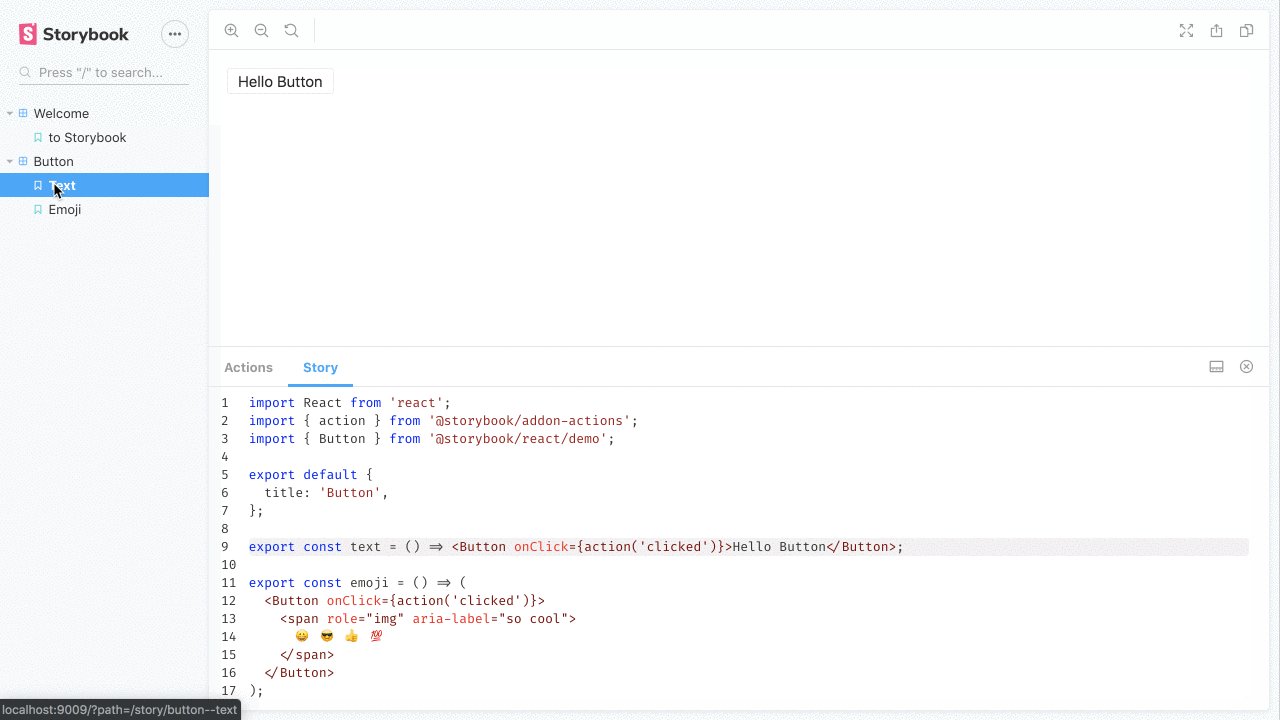
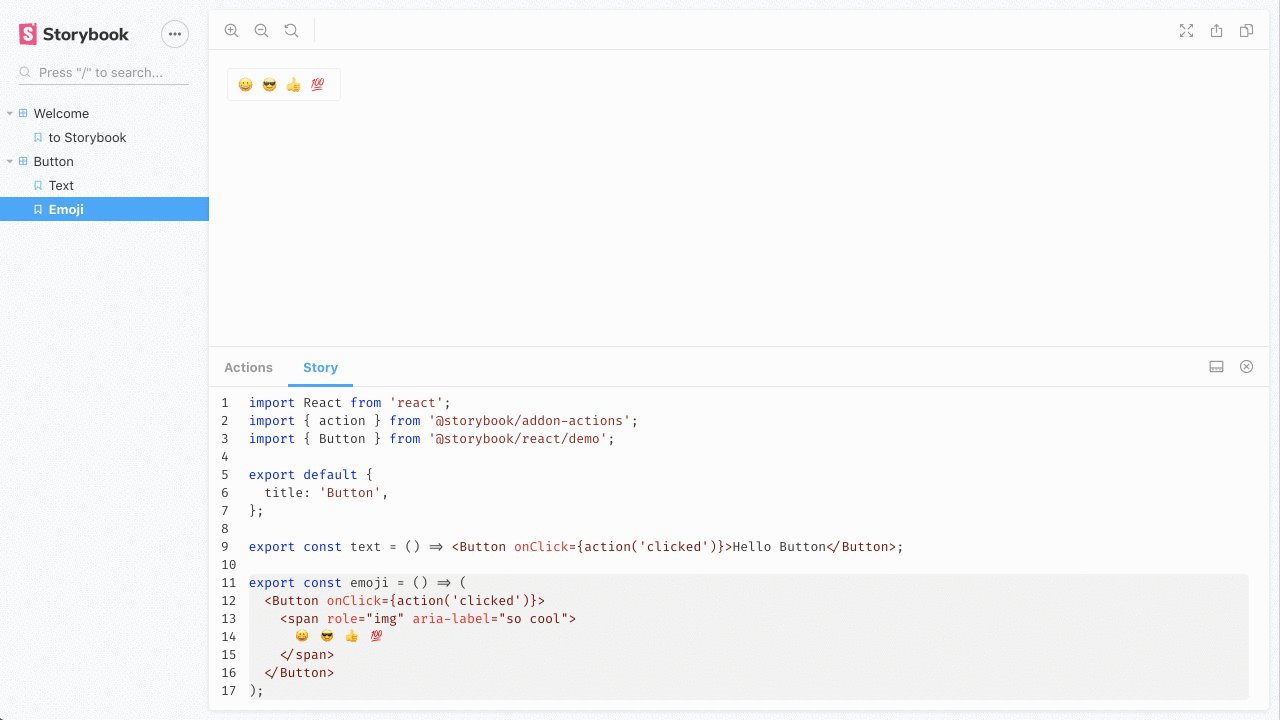
此擴充功能用於在擴充功能面板中顯示故事原始碼。

開始使用
首先,安裝擴充功能
yarn add @storybook/addon-storysource --dev
您可以使用預設或透過 webpack 使用擴充功能設定來新增此擴充功能的設定
使用預設安裝
將以下內容新增至您的 .storybook/main.js 匯出中
export default {
addons: ['@storybook/addon-storysource'],
};
您可以在您的 .storybook/main.js 檔案中將設定傳遞到 addon-storysource 載入器,例如
export default {
addons: [
{
name: '@storybook/addon-storysource',
options: {
rule: {
// test: [/\.stories\.jsx?$/], This is default
include: [path.resolve(__dirname, '../src')], // You can specify directories
},
loaderOptions: {
prettierConfig: { printWidth: 80, singleQuote: false },
},
},
},
],
};
若要自訂 source-loader,請傳遞 loaderOptions。有效的設定記錄在 source-loader README中。
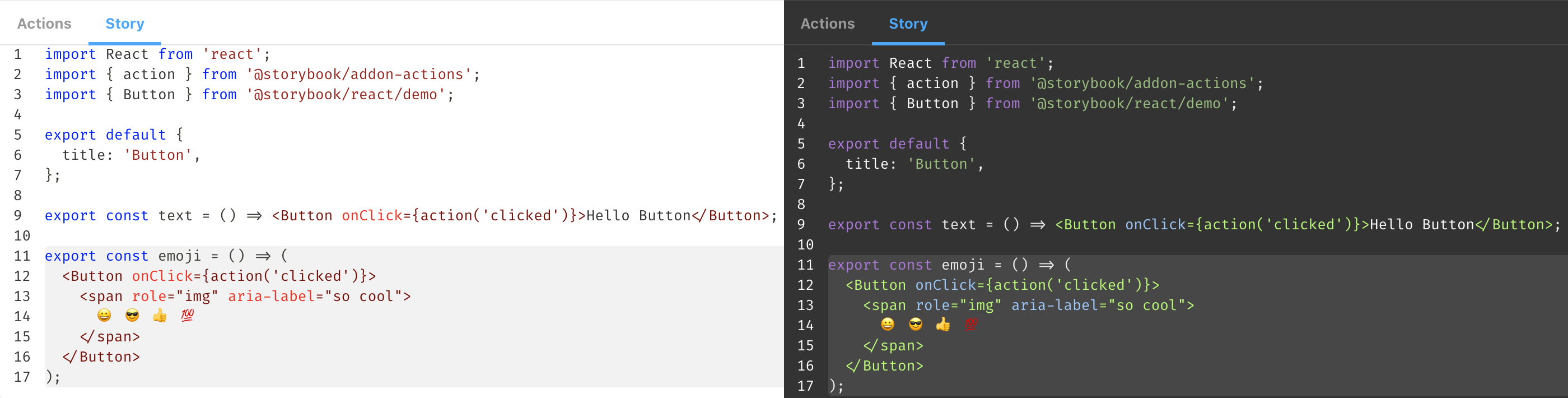
主題設定
Storysource 將根據您的 storybook 主題自動使用淺色或深色語法主題。請參閱設定 Storybook 主題以取得更多資訊。

顯示完整原始碼
Storybook 6.0 對 source-loader 進行了無意間的變更,其中僅在擴充功能中顯示所選故事的原始碼。若要還原舊行為,請傳遞 injectStoryParameters: false 選項。
如果您正在使用 addon-docs
export default {
addons: [
{
name: '@storybook/addon-docs',
options: {
sourceLoaderOptions: {
injectStoryParameters: false,
},
},
},
],
};
如果沒有
export default {
addons: [
{
name: '@storybook/addon-storysource',
options: {
loaderOptions: {
injectStoryParameters: false,
},
},
},
],
};
此錯誤將在未來版本的擴充功能中解決。