Storybook 擴充套件互動
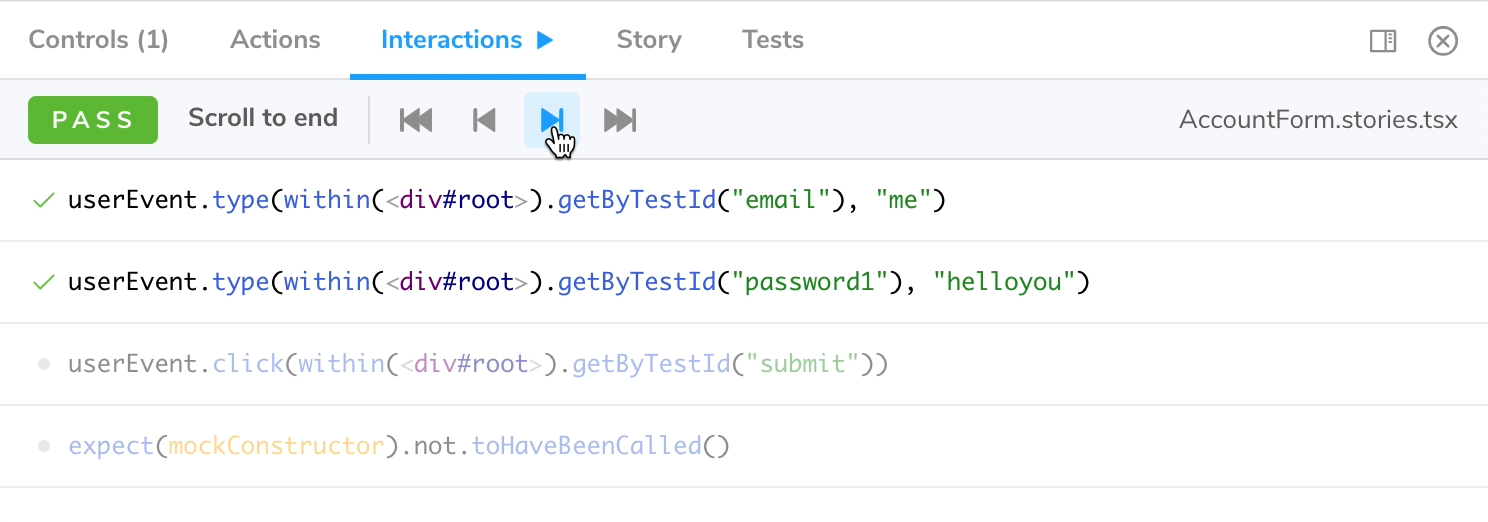
Storybook 擴充套件互動可以在 Storybook 中視覺化除錯互動和測試。

安裝
新增 @storybook/addon-interactions 相依性來安裝此擴充套件
yarn add -D @storybook/addon-interactions @storybook/test
在 .storybook/main.js 中
export default {
addons: ['@storybook/addon-interactions'],
};
請注意,@storybook/addon-interactions 必須列在 @storybook/addon-actions 或 @storybook/addon-essentials 之後。
使用方式
互動依賴 Vitest 和 Testing Library 的「已檢測」版本,您必須從 @storybook/test 而不是其原始套件匯入。然後您可以在您的 play 函式中使用這些函式庫。
import { expect, fn, userEvent, within } from '@storybook/test';
import { Button } from './Button';
export default {
title: 'Button',
component: Button,
args: {
onClick: fn(),
},
};
const Template = (args) => <Button {...args} />;
export const Demo = Template.bind({});
Demo.play = async ({ args, canvasElement }) => {
const canvas = within(canvasElement);
await userEvent.click(canvas.getByRole('button'));
await expect(args.onClick).toHaveBeenCalled();
};
為了在擴充套件面板中啟用逐步除錯,呼叫 userEvent.*、fireEvent、findBy*、waitFor* 和 expect 必須使用 await。除錯時,這些函式會回傳一個 Promise,它會等到您繼續到下一步才會解析。
雖然您技術上可以使用 screen,但建議使用 within(canvasElement)。除了在找不到 DOM 元素時提供更好的錯誤訊息之外,它還可以確保您的 play 函式與 Storybook Docs 相容。
請注意,fn 函式會將一個間諜程式指派給您的參數,以便您可以斷言調用。