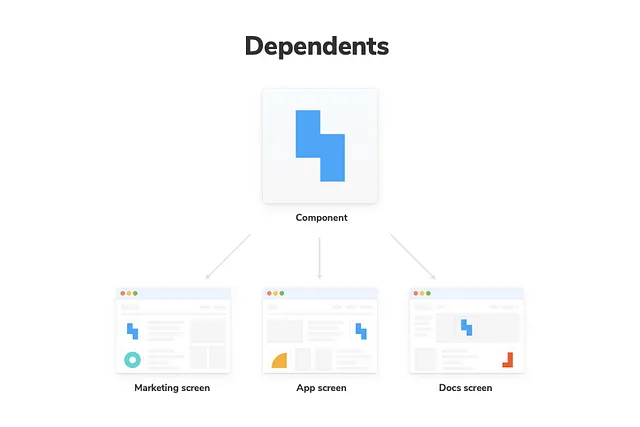
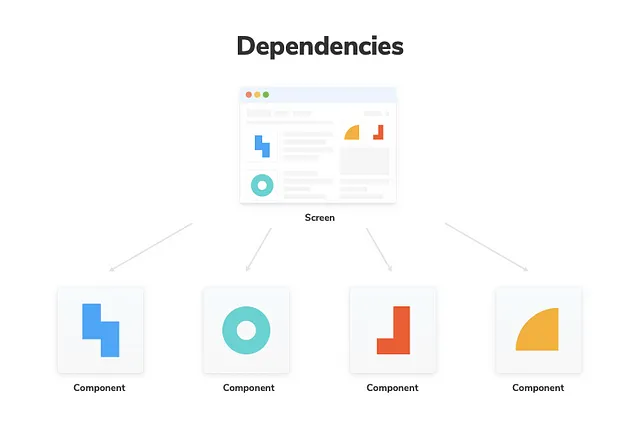
Storybook 擴充功能依賴項
此擴充功能將互動式依賴樹新增至 autodocs 頁面。



開始使用
此擴充功能支援 v7 和 v8。若要與 storybook 7 一起使用,請安裝 npm i -D storybook-addon-dependencies@7.0.0
- 安裝
npm i -D storybook-addon-dependencies
yarn add -D storybook-addon-dependencies
- 在 main.js 中註冊擴充功能
export default {
addons: ["storybook-addon-dependencies"],
};
-
建立依賴樹
-
執行 storybook
開發腳本
若要建立故事元件的依賴樹,請執行
npx storybook-addon-dependencies
區塊
如果有自訂的文件頁面,此擴充功能會覆寫預設的文件頁面,請在您的範本中使用此自訂文件區塊。
import { Dependencies, Dependents } from "storybook-addon-dependencies/blocks";
Hook
若要使用自訂文件區塊建立您自己的樹狀結構設計,請使用 hook 取得目前故事標題,並使用 api 取得標題樹。
import { useCurrentStoryTitle } from "storybook-addon-dependencies/hooks";
API
import { getTree, getDependenciesTree, getDependentsTree } from "storybook-addon-dependencies/api";
警告
- 請勿在同一個檔案中撰寫故事元件。這可能會導致樹狀結構建立器發生衝突。