storybook-addon-figma

線上演示:https://hharnisc.github.io/storybook-addon-figma
快速入門
安裝擴充功能
npm i --save-dev storybook-addon-figma
註冊外掛程式
// in .storybook/addons.js
import '@storybook/addon-actions/register'
// register the Figma addon
import 'storybook-addon-figma/register'
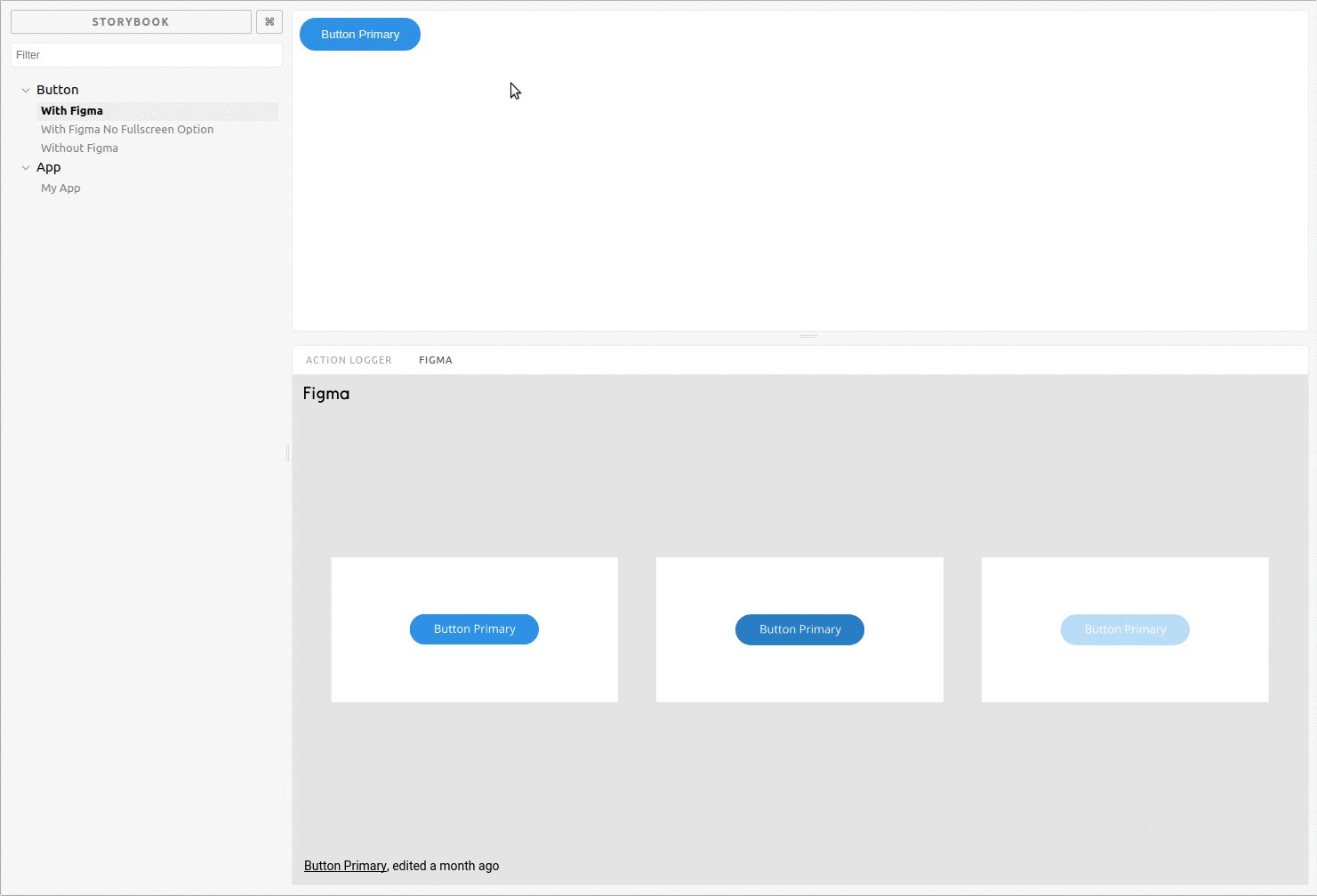
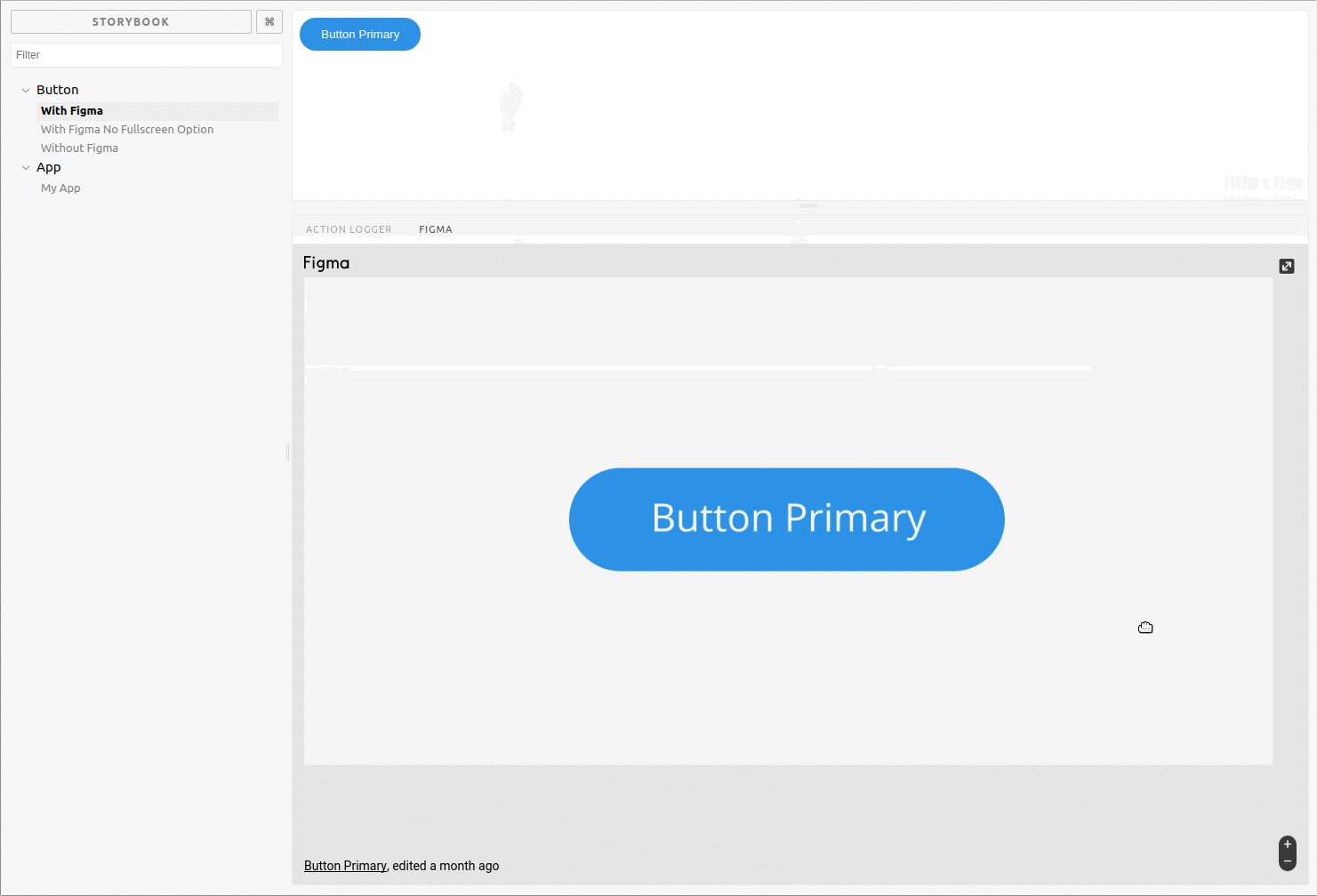
將 Figma 設計連結到您的 Story
import React from 'react'
import { storiesOf } from '@storybook/react'
import { WithFigma } from 'storybook-addon-figma'
storiesOf('Button')
.add('With Figma', () => (
<WithFigma
url={'https://www.figma.com/file/LbcvMJxDtshDmYtdyfJfkA72/Button-Primary'}
>
<button>My Button</button>
</WithFigma>
))
在每個 Story 中嵌入不同的設計
import React from 'react'
import { storiesOf } from '@storybook/react'
import { WithFigma } from 'storybook-addon-figma'
storiesOf('Button')
.add('primary', () => (
<WithFigma
url={'https://www.figma.com/file/LbcvMJxDtshDmYtdyfJfkA72/Button-Primary'}
>
<button>My Button</button>
</WithFigma>
))
.add('secondary', () => (
<WithFigma
url={'https://www.figma.com/file/LbcvMJxDtshDmYtdyfJfkA72/Button-Secondary'}
>
<button>My Secondary Button</button>
</WithFigma>
))
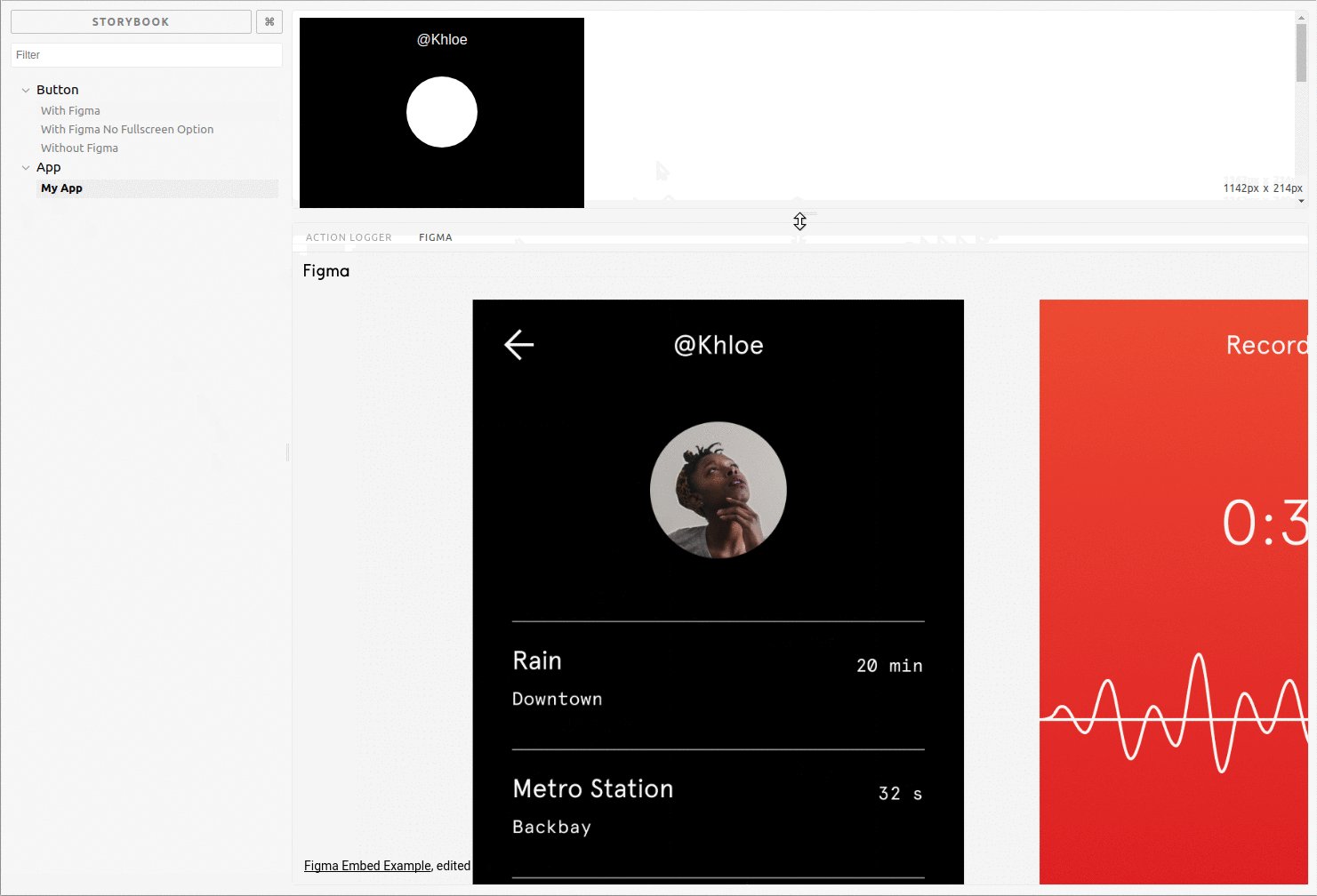
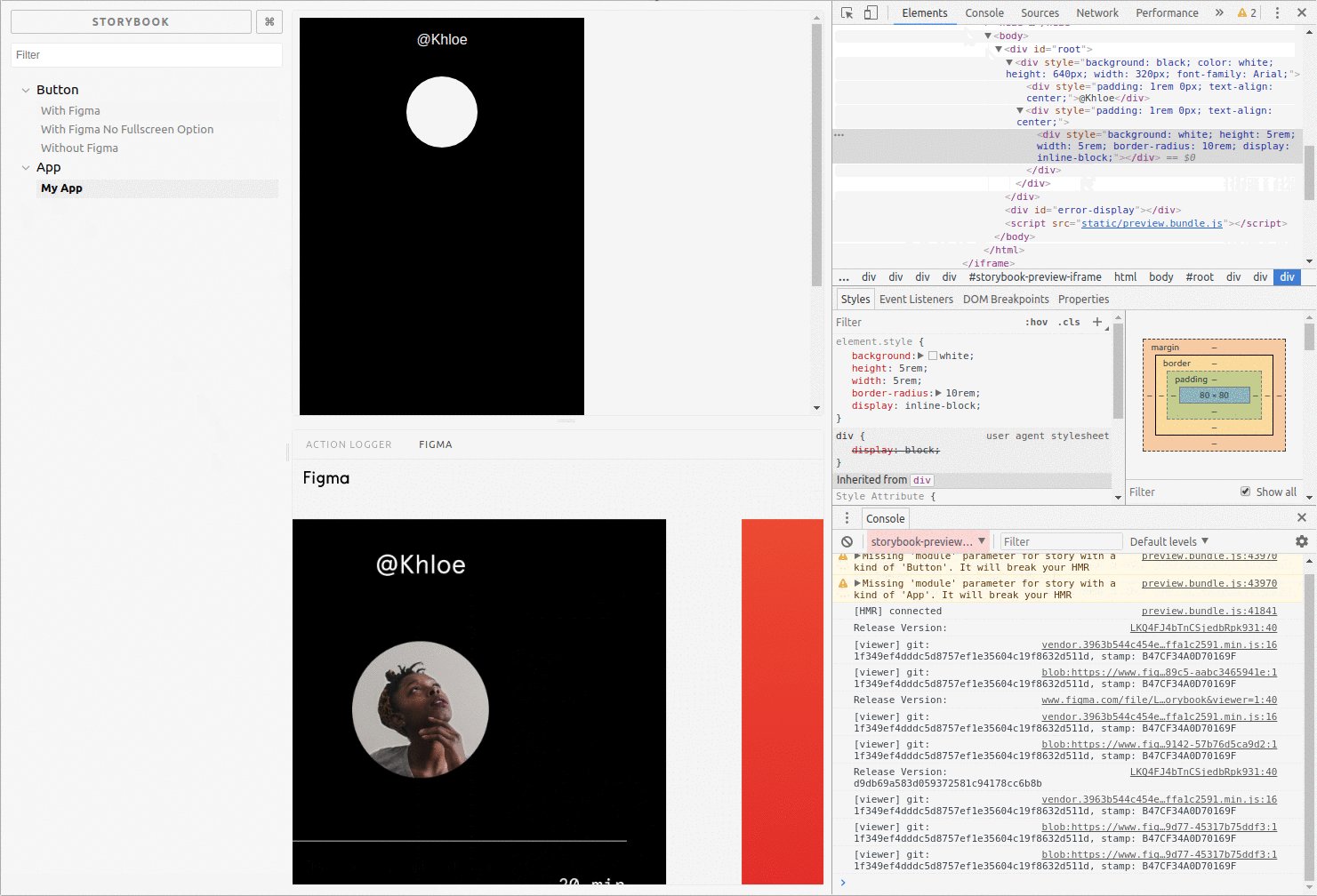
或使用裝飾器在每個 Story 中放入相同的設計
import React from 'react'
import { storiesOf } from '@storybook/react'
import figmaDecorator from 'storybook-addon-figma'
import App from './components/App'
storiesOf('App')
.addDecorator(figmaDecorator({
url: 'https://www.figma.com/file/LKQ4FJ4bTnCSjedbRpk931/Sample-File',
}))
.add('My App', () => (
<App />
))
在右側面板中顯示 Figma 設計
如果您發現底部的 Figma 面板不夠大以容納您的設計,可以將面板移動到視窗的右側,以便提供更多的空間。這需要使用 @storybook/addons-options 擴充功能。但請注意,這只能針對所有 Story 一次性完成,並且會將所有擴充功能面板移動到右側。此處顯示了一個簡單的設定。
安裝擴充功能
npm install --save-dev @storybook/addon-options
在您的 addons.js 中註冊 options 擴充功能
// in .storybook/addons.js
import '@storybook/addon-actions/register'
import 'storybook-addon-figma/register'
// register the options addon
import '@storybook/addon-options/register';
在您的 config.js 檔案中匯入並使用 setOptions 函式
// in .storybook/config.js
import * as storybook from '@storybook/react';
// import the options function
import { setOptions } from '@storybook/addon-options';
// set option to show panel in right side
setOptions({
downPanelInRight: true,
});
storybook.configure(() => require('./stories'), module);