Storybook 無頭擴充功能
Storybook 無頭擴充功能可讓您在 Storybook 的 stories 中預覽來自無頭 CMS 的資料。它分別在 Axios 和 Apollo Client 的協助下支援 RESTful 和 GraphQL API。而且每個查詢都可以處理使用 Ajv 驗證的變數。
升級至 v2
相依性 Storybook@6 和 Apollo@3 已發佈!
請注意 Storybook 的 story 參數變更,StoryContext(data 的存取位置)現在是第二個參數。
範例
查看範例和詳細文件
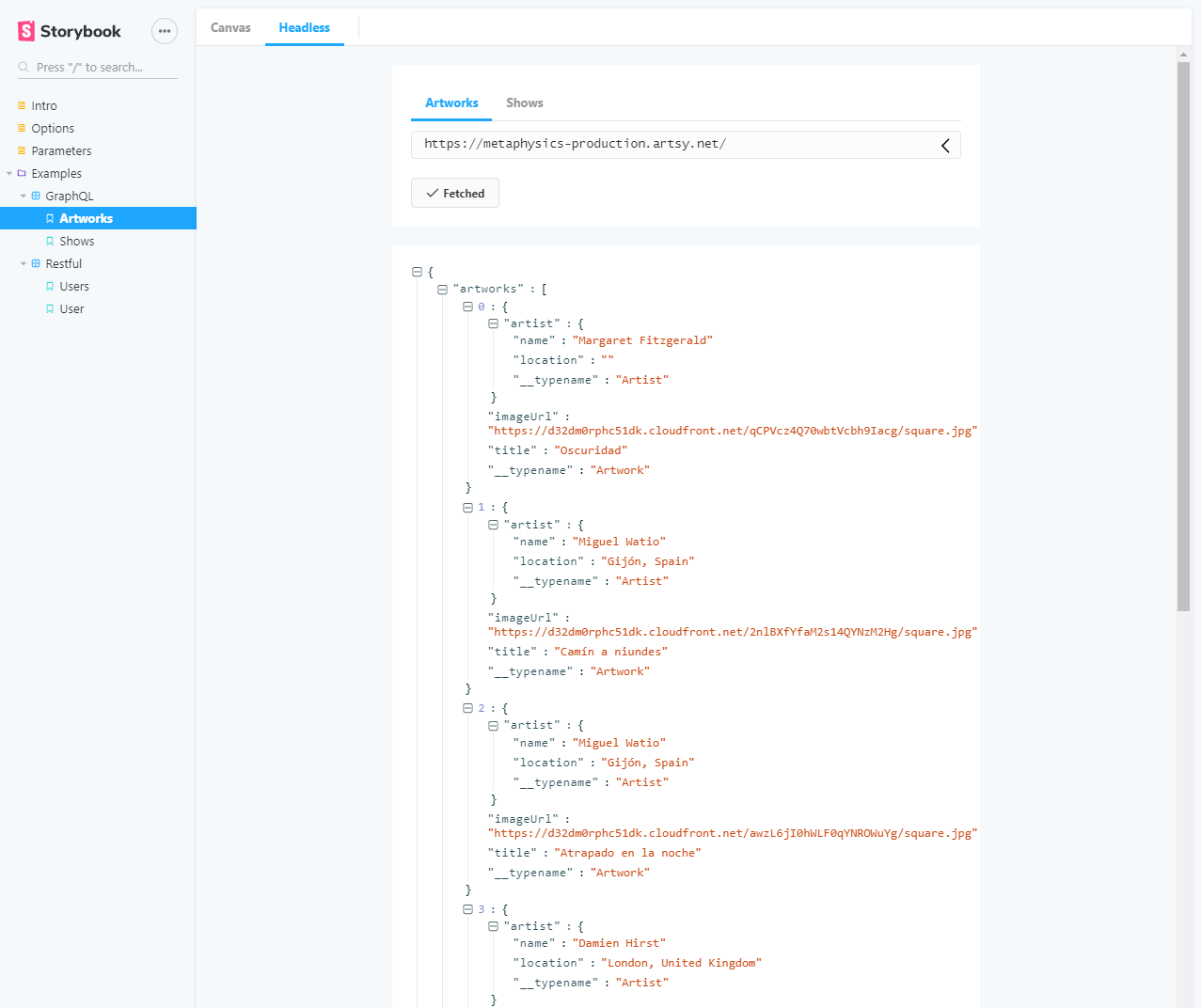
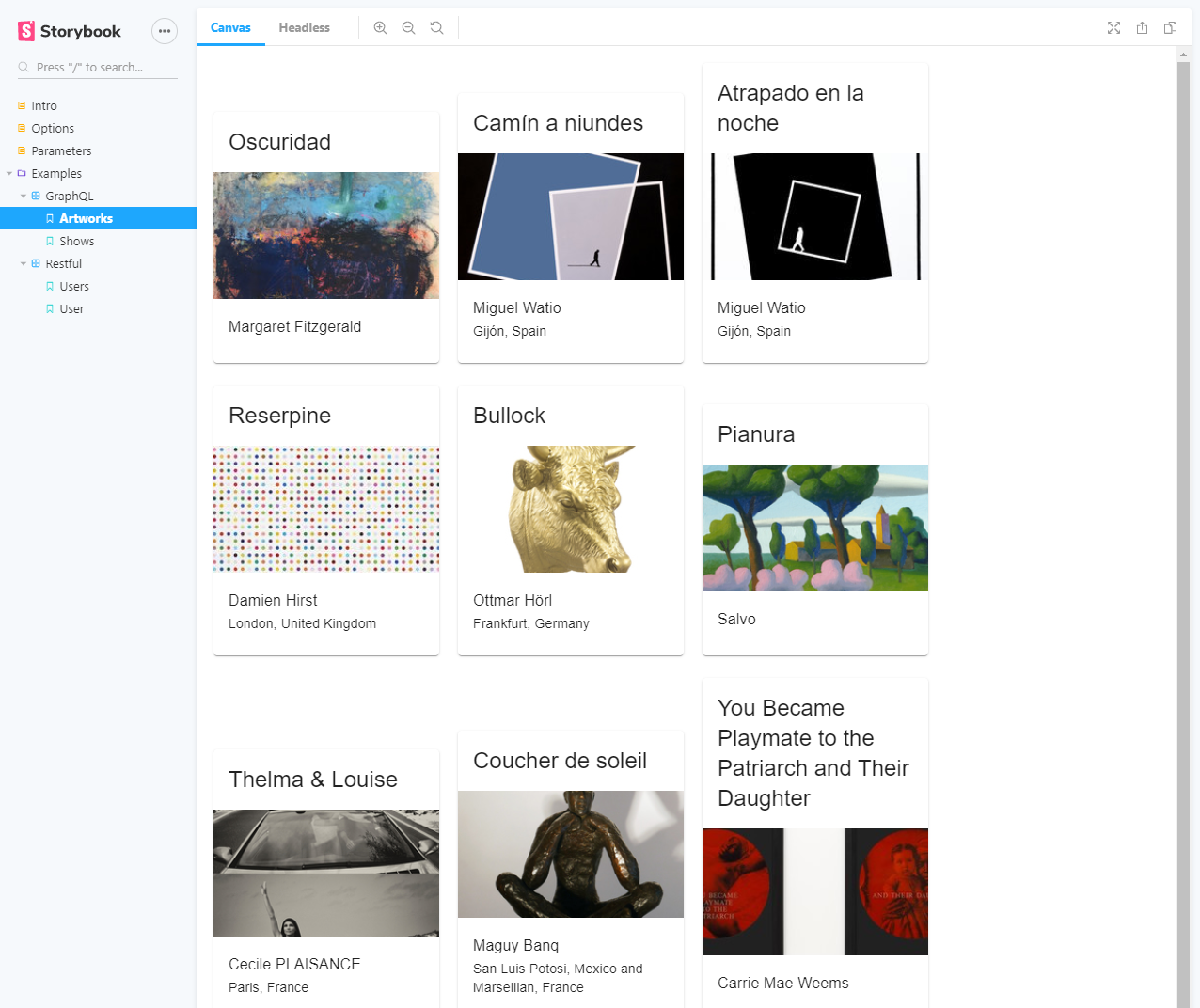
- https://storybook-addon-headless.netlify.com/?path=/story/examples
- https://github.com/ArrayKnight/storybook-addon-headless/tree/master/src/examples
- https://medium.com/arrayknight/how-to-get-real-data-into-storybook-8915f5371b6
| 無頭 | Story |
|---|---|
 |
 |
開始使用
安裝
首先,您需要以開發相依性的形式將 Headless 安裝到您的專案中。
npm install --save-dev storybook-addon-headless
註冊
然後,將其新增至您的 addons.js 檔案(位於 Storybook 設定目錄中),將其設定為擴充功能。
import 'storybook-addon-headless'
或新增至您 main.js 檔案中的 addons 參數(位於 Storybook 設定目錄中)。
module.exports = {
addons: ['storybook-addon-headless'],
...,
}
裝飾
根據您專案的需求,您可以新增 withHeadless 裝飾器
- 透過
addDecorator(withHeadless({ ... }))全域新增至config.js - 透過
storiesOf('Name', module).addDecorator(withHeadless({ ... }))本機新增 - 透過 CSF 本機新增至 story
export default {
...,
decorators: [withHeadless({ ... })],
...,
}
您可以在 HeadlessOptions 和文件網站上找到選項的文件。
選項
{
graphql?: GraphQLOptionsTypes
restful?: RestfulOptionsTypes
jsonDark?: ReactJsonViewThemeKey
jsonLight?: ReactJsonViewThemeKey
}
在底層,此擴充功能使用 Axios 進行 RESTful 查詢,並使用 Apollo Client 進行 GraphQL 查詢。這些設定是可選的,但您可能想要使用其中一個或兩個。這些設定也會與透過參數傳遞的可選設定合併。
參數
參數透過以下方式在本機新增
storiesOf('Name', module).addParameters({ headless: { ... } })add(name, storyFn, { headless: { ... } })- 透過 CSF
export default {
...,
parameters: {
headless: { ... }
},
...,
}
您可以在 HeadlessParameters 和文件網站上找到參數的文件。
{
headless: {
[name]: HeadlessParameter,
...,
}
}
name 是代表查詢和資料的字串。它將顯示在查詢的索引標籤中,並作為 story 內容中資料物件的存取子。
HeadlessParameter 代表數個不同的可能選項
string:RESTful URLPackedDocumentNode:pack的 GraphQL 標籤DocumentNodeGraphQLParameters:一個物件,其中包含PackedDocumentNode作為查詢和一些可選參數RestfulParameters:一個物件,其中包含 RESTful URL 字串作為查詢和一些可選參數
由於 DocumentNode 轉換為 JSON 的方式,若要維護原始來源查詢,請使用 pack 公用程式方法。
元件
為了協助提供更好的使用者體驗,我們提供了 Prompt 和 Loader 輔助元件。
這些元件完全是可選的,但如果需要,它們將協助引導使用者前往 Headless 索引標籤,並提供有關作用中 API 要求狀態的回饋。
您可以在範例中找到基本用法。
實驗性 (讀作:未經測試)
對於那些未使用 React,但想要使用這些輔助元件的人,還有兩種方法。useHeadlessPrompt 和 useHeadlessLoader 會將 React 元件呈現為獨立應用程式,但您必須提供已由您選擇的框架呈現和安裝的 HTML 元素參考。
由 @ GenUI 製作
這個擴充功能是在我受雇於美國華盛頓州西雅圖的軟體產品開發公司 GenUI 時開發的。有興趣瞭解更多資訊、開始新專案或與我們合作嗎?歡迎瀏覽 https://www.genui.com/ 來瞭解我們