Storybook 擴充功能 REM

一個 Storybook 擴充功能,可協助您測試 REM 尺寸元件的行為。
為何以及何時使用 REM
Aleksandr Hovhannisyan 撰寫了一篇關於使用 rem 設定字體大小 的精彩文章。如果您想了解更多關於此 CSS 單位的資訊,請查看此文章。
開始使用
安裝擴充功能
npm i storybook-addon-rem --dev
將以下內容加入 .storybook/main.(js|mjs|cjs)
module.exports = {
addons: ['storybook-addon-rem']
};
在您的元件樣式中加入一些 CSS rem 宣告,例如:
.your-component-button {
font-size: 1rem;
}
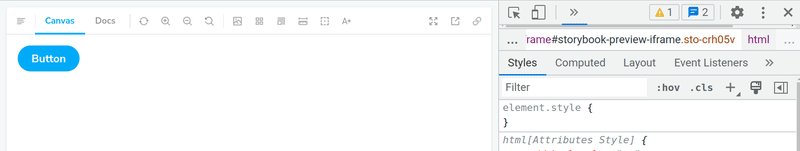
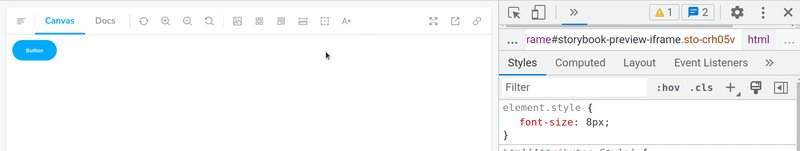
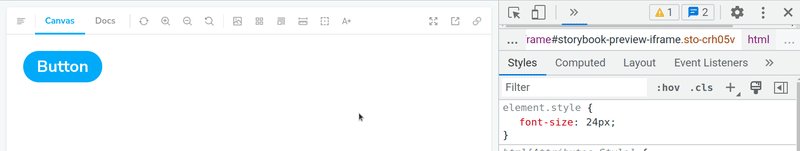
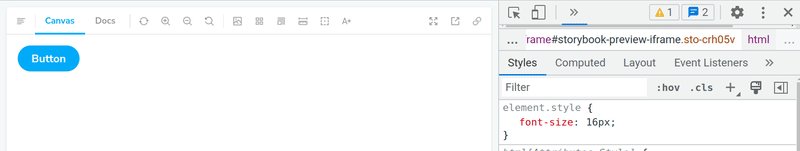
執行您的 Storybook 實例。您應該可以在工具列中看到並使用此擴充功能🚀
設定
自訂尺寸
如果您想傳遞自訂尺寸,您可以在 .storybook/preview.(js|mjs|cjs) 檔案中加入類似以下的內容來做到這一點
export const parameters = {
// ...
rem: {
// ...
sizes: [
{ value: 6, title: 'Tiny' },
{ value: 12, title: 'Standard' },
{ value: 72, title: 'Huge' },
]
},
}
預設邊距
預設情況下,storybook-rem-addon 會移除畫布和文件頁面上的 Storybook rem 邊距。如果您想保留 rem 邊距,您可以在 .storybook/preview.(js|mjs|cjs) 檔案中設定此選項
export const parameters = {
// ...
rem: {
// ...
canvasRemPadding: true,
docsRemPadding: true,
}
};
事件
您可以透過擴充功能通道監聽 rem-update 事件
const channel = api.getChannel();
// On mount
useEffect(() => {
channel.addListener( 'rem-update', onRemUpdate );
return () => {
// On unmount
channel.removeListener( 'rem-update', onRemUpdate );
};
});
const onRemUpdate = ( data ) => {
console.log( data.title, data.value );
}
Storybook 擴充功能 REM 開發
執行 build:watch 處理程序
npm build:watch
開啟第二個終端機。前往 examples/basic
cd example/basic/
這是一個已整合此擴充功能的純 Storybook 設定。使用以下指令安裝相依性
npm i
然後使用以下指令啟動 Storybook
npm run storybook
注意:此 Storybook 實例需要低於 18 的 node 版本。如果需要:安裝 NVM 並切換到較低的 nodejs 版本,例如 v16.19.0,也稱為 lts/gallium
nvm i lts/gallium
nvm use lts/gallium
路線圖
整合 Storybook 事件- 更新圖示
注意事項
- 程式碼結構很大程度地受到 storybook-dark-mode 的啟發。我學習並改編了很多❤️
- 感謝 @storybook/a11y 儲存庫示範如何使用工具提示實作 Storybook 工具列。