Storybook 擴充套件 REM

一個 Storybook 擴充套件,可幫助您測試以 REM 為單位的元件行為。
為什麼以及何時使用 REM
Aleksandr Hovhannisyan 撰寫了一篇關於 使用 rem 來設定字體大小 的精彩文章。如果您想了解更多關於此 CSS 單位的資訊,請查看這篇文章。
開始使用
安裝擴充套件
npm i storybook-addon-rem --dev
將以下內容新增至 .storybook/main.(js|mjs|cjs)
module.exports = {
addons: ['storybook-addon-rem']
};
在您的元件樣式中新增一些 CSS rem 宣告,例如:
.your-component-button {
font-size: 1rem;
}
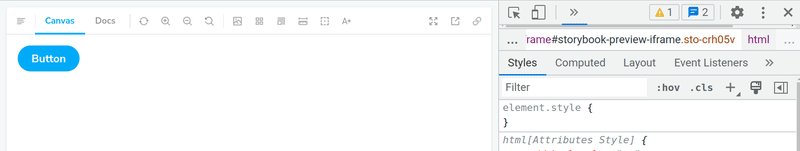
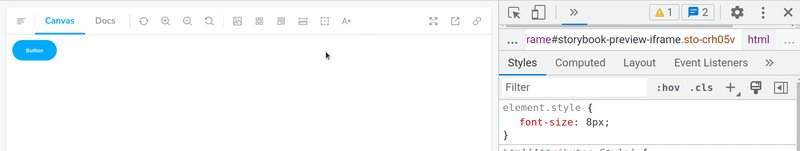
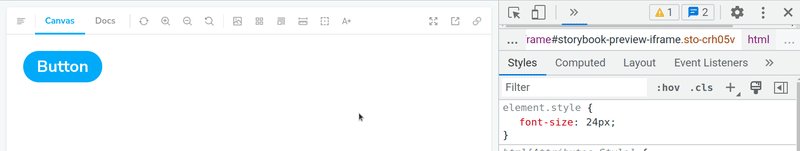
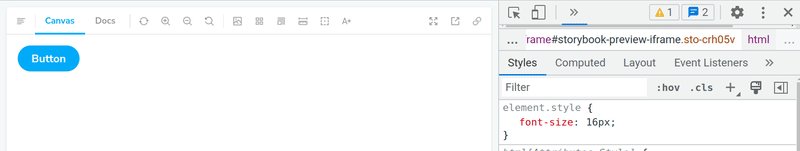
執行您的 Storybook 實例。您應該可以在工具列中看到並使用此擴充套件🚀
設定
自訂尺寸
如果您想傳遞自訂尺寸,可以在 .storybook/preview.(js|mjs|cjs) 檔案中新增類似以下的內容
export const parameters = {
// ...
rem: {
// ...
sizes: [
{ value: 6, title: 'Tiny' },
{ value: 12, title: 'Standard' },
{ value: 72, title: 'Huge' },
]
},
}
預設內距
預設情況下,storybook-rem-addon 會移除 Storybook 在畫布和文件頁面上的 rem 內距。如果您想保留 rem 內距,可以在 .storybook/preview.(js|mjs|cjs) 檔案中進行設定
export const parameters = {
// ...
rem: {
// ...
canvasRemPadding: true,
docsRemPadding: true,
}
};
事件
您可以透過擴充套件通道監聽 rem-update 事件
const channel = api.getChannel();
// On mount
useEffect(() => {
channel.addListener( 'rem-update', onRemUpdate );
return () => {
// On unmount
channel.removeListener( 'rem-update', onRemUpdate );
};
});
const onRemUpdate = ( data ) => {
console.log( data.title, data.value );
}
Storybook 擴充套件 REM 開發
執行 build:watch 程序
npm build:watch
開啟第二個終端機。前往 examples/basic
cd example/basic/
這是一個整合了此擴充套件的普通 Storybook 設定。使用以下指令安裝相依性:
npm i
然後使用以下指令啟動 Storybook:
npm run storybook
注意:此 Storybook 實例需要比 18 更低的 Node 版本。如果需要:安裝 NVM 並切換到較低的 Node.js 版本,例如 v16.19.0,也稱為 lts/gallium
nvm i lts/gallium
nvm use lts/gallium
路線圖
整合 Storybook 事件- 更新圖示
注意事項
- 程式碼結構很大程度上受到 storybook-dark-mode 的啟發。我學習並改進了很多 ❤️
- 感謝 @storybook/a11y 儲存庫示範如何實作帶有工具提示的 Storybook 工具列。