
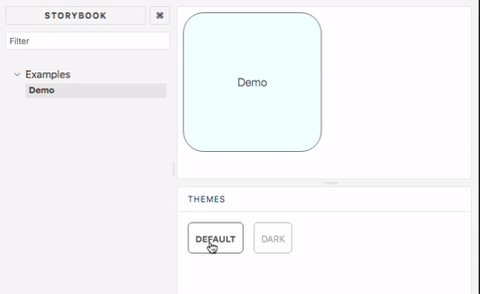
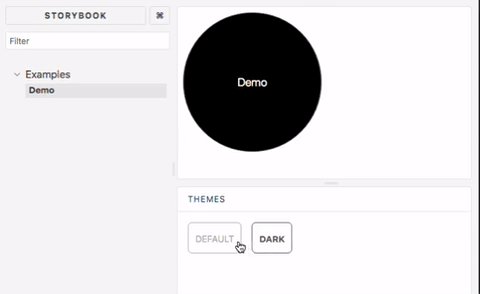
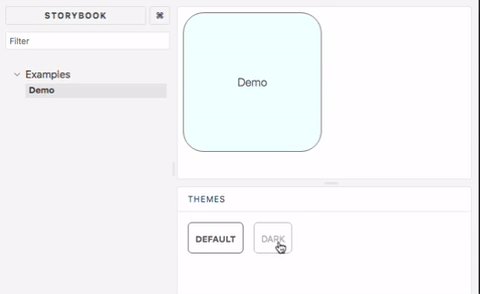
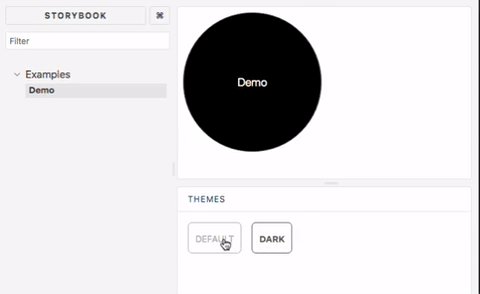
此擴充功能允許 storybook 展示具有多個不同 styled-component 主題的元件。支援 storybook v4、v5、v6 及更新版本
安裝
yarn add storybook-addon-styled-component-theme --dev
設定
storybook v6
在 .storybook/preview.js 中為 story 加入裝飾器
import { addDecorator } from "@storybook/react";
import { withThemesProvider } from "storybook-addon-styled-component-theme";
import { ThemeProvider } from "styled-components";
const themes = [theme1, theme2];
addDecorator(withThemesProvider(themes, ThemeProvider));
加入至 .storybook/main.js
module.exports = {
...
addons: [
...
"storybook-addon-styled-component-theme/dist/preset"
]
};
storybook v5 和 v4
加入至 .storybook/addons.js
// v1.3, storybook v5.2
import "storybook-addon-styled-component-theme/dist/register";
// v1.2, storybook v4, v5.0
import "storybook-addon-styled-component-theme/dist/src/register";
將 addDecorator 加入至 .storybook/preview.js
import { addDecorator } from "@storybook/react";
import { withThemesProvider } from "storybook-addon-styled-component-theme";
const themes = [theme1, theme2];
addDecorator(withThemesProvider(themes));
提醒
請確保每個主題物件都有一個 name 屬性
貢獻
建置本機函式庫
yarn
yarn build
啟動本機範例
cd example
yarn
yarn storybook
執行所有規格
yarn test