Storybook 令牌
簡化 Style Dictionary 友善令牌的創建
⚛️ React/JSX 支援
以下是使用此外掛程式的潛在工作流程
- 📝 在 Storybook 中建立 Story
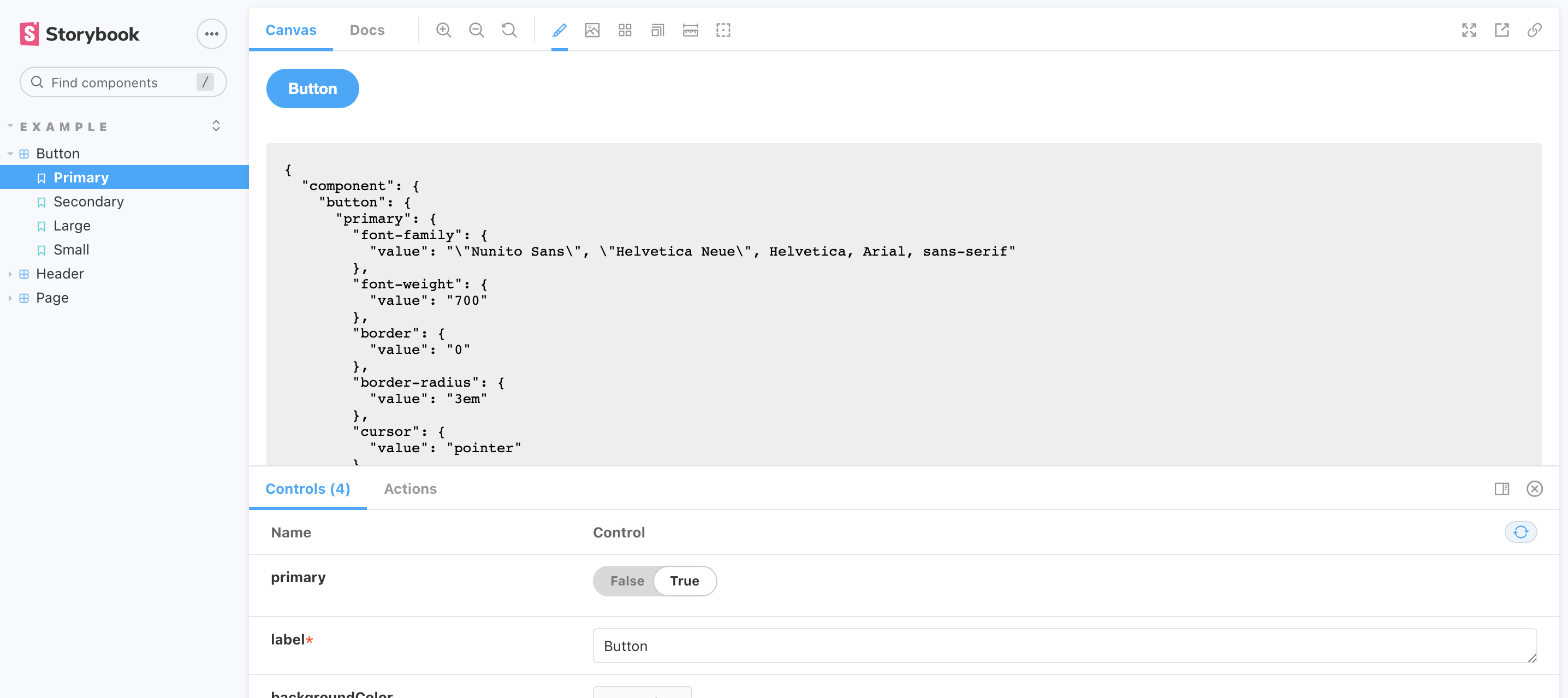
- 🧺 使用外掛程式從每個 Story 中提取原始設計令牌
- 🏷 將原始設計令牌複製到 Style Dictionary
- 📦 在 Style Dictionary 中格式化設計令牌
- 🚢 發佈格式化的設計令牌,供其他人使用
為什麼?
-
為了文件化 (無需在 Style Dictionary 之間來回跳轉)。
-
為了讓團隊可以像往常一樣建立 UI 元件,將底層、不可知的令牌複製並貼到像 Style Dictionary 這樣的工具中,然後格式化它們以便與其他團隊分享。
這顛覆了設計令牌管道的傳統方法。您可以先建立 UI 函式庫,然後提取令牌,而不是先產生令牌,然後在 UI 函式庫中使用它們。
簡而言之,您可以逆向工程設計令牌管道。
這可能不是理想的使用案例或最佳實務,但在某些情況下可能會有所幫助 (例如,一個只有 UI 元件函式庫、沒有正式設計系統團隊,並且想要快速建立 Style Dictionary 管道的團隊)。
我該如何使用?
點擊工具列中標示為「提取令牌」的「畫筆」圖示。
這會顯示提取的設計,您可以複製並貼到 Style Dictionary 中