Storybook 擴充功能 VSCode 原始碼
一個簡單的 Storybook 擴充功能,可直接開啟元件的原始碼檔案。在本地/開發環境中,它會開啟 vs code,在生產部署中,它會開啟 github 儲存庫中的檔案。

開始使用。
先決條件:一個可運作的 Storybook 設定
1. 安裝開發依賴項
yarn add -D storybook-vscode-component babel-plugin-macros paths.macro
注意:我們使用 babel-plugin-macros & paths.macro 來輕鬆取得檔案路徑。如果您選擇硬編碼檔案路徑,則這是可選的。
如果您使用 paths.macro,請務必在 .babelrc 中啟用巨集,如下所示
// .babelrc
{
"plugins": [
"macros"
]
}
2. 將擴充功能新增至 Storybook 設定 (.storybook/addon.js 或 .storybook/main.js)
//.storybook/addon.js [deprecated]
import 'storybook-vscode-component/register';
// or
// .storybook/main.js
module.exports = {
stories: [
// ....
],
addons: [
'@storybook/addon-links',
//...
'storybook-vscode-component/register',
],
};
3. 在 storySource 參數下設定全域參數。
您可以設定三個全域參數
| 參數 | 描述 | |
|---|---|---|
workingDir |
目前工作/根目錄的路徑 | 必填 |
repository |
github 儲存庫的 URL - 以在 github 中開啟檔案 | 選填 |
branch |
github 儲存庫的預設分支 | 選填,預設指向 master |
// .storybook/preview.js
import { wd } from 'paths.macro';
export const parameters = {
storySource: {
repository: 'https://github.com/example/repo-name',
workingDir: wd || '/Usr/vilva/Desktop/project-name',
branch: 'branch1',
},
};
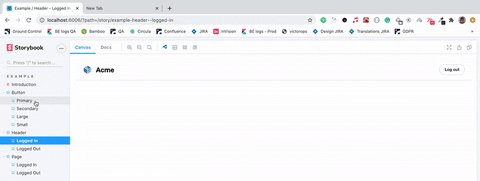
4. 開始撰寫您的 stories
現在您可以開始撰寫您的 stories,並傳遞 story 層級或元件層級的參數。
有兩個可能的參數
| 參數 | 描述 | 值 |
|---|---|---|
componentPath |
story 中使用的元件路徑 | 元件檔案的絕對路徑或從根目錄開始的檔案路徑 |
storyPath |
假設 story 和元件使用命名慣例(元件:Button.js 和 story:Button.stories.js)位於同一資料夾中,則 story 檔案的路徑 |
story 檔案的絕對路徑或從根目錄開始的檔案路徑 |
以上兩個參數必須提供其中一個,否則擴充功能將會消失。
範例 stories
元件層級參數
// Component level parameters
import { Button } from './Button';
export default {
title: 'Example/Button',
component: Button,
parameters: {
storySource: {
componentPath:
'/src/Button/Button.js' ||
'/Usr/vilva/Desktop/storybook/src/Button/Button.js',
},
},
};
const Template = (args) => <Button {...args} />;
export const Primary = Template.bind({});
// or
storiesOf('Button', module)
.addParameters({
storySource: {
componentPath:
'/src/Button/Button.js' ||
'/Usr/vilva/Desktop/storybook/src/Button/Button.js',
},
})
.add('Primary', () => <Button />);
Story 層級參數
import { Button } from './Button';
export default {
title: 'Example/Button',
component: Button,
parameters: {
storySource: {
componentPath:
'/src/Button/Button.js' ||
'/Usr/vilva/Desktop/storybook/src/Button/Button.js',
},
},
};
const Template = (args) => <Button {...args} />;
export const Primary = Template.bind({});
Primary.parameters = {
storySource: {
componentPath: '/src/Button/Button.js',
},
};
Story 的路徑 - storyPath
注意:僅當 story 和相應的元件位於同一資料夾中且具有相同的名稱時,才應使用此參數。假設元件位於
src/Button/Button.js檔案中,且僅當 story 位於src/Button/Button.stories.js檔案中時,此參數才會生效。但它適用於所有類型的檔案,.js、.ts、.tsx。
import { Button } from './Button';
import { fileAbsolute } from 'paths.macro';
export default {
title: 'Example/Button',
component: Button,
parameters: {
storySource: {
componentPath:
'/src/Button/Button.js' ||
'/Usr/vilva/Desktop/storybook/src/Button/Button.js',
},
},
};
const Template = (args) => <Button {...args} />;
export const Primary = Template.bind({});
Primary.parameters = {
storySource: {
storyPath:
fileAbsolute ||
'/Usr/vilva/Desktop/storybook/src/Button/Button.stories.js' ||
'/src/Button/Button.stories.js',
},
};