全域控制
@luigiminardim/storybook-addon-globals-controls 提供一個圖形化介面,讓您能夠動態地與 Storybook 的全域變數互動。它會在您的元件範例(「stories」)旁邊建立一個擴充功能面板,讓您可以即時編輯這些變數。
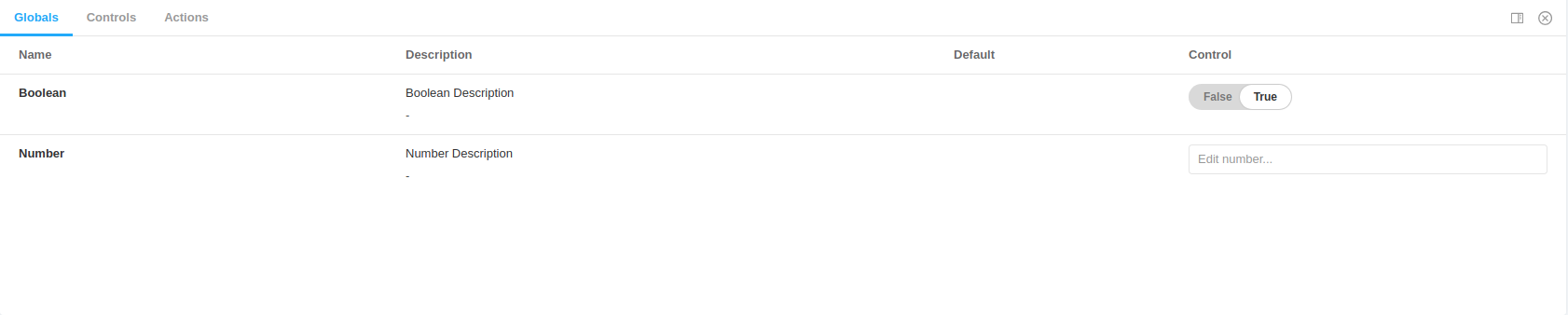
全域控制 Storybook 擴充功能
有時候,您的設計會為了在不同專案之間擴展而建構,並且需要在這些專案之間設定一些客製化項目。在這些情況下,您可能會想要在全域上下文中設定變數,以針對特定專案所需的特定方式來配置您的元件。檢查套用在設計元件上的可能預先配置,也是一個好主意。
為此,「全域控制」擴充功能提供與 Storybook Controls 相同的圖形化介面,但用於動態地與 Storybook 的全域變數互動。
開始使用
使用以下指令安裝「全域控制」Storybook 擴充功能
yarn add -D @luigiminardim/storybook-addon-globals-controls
然後,將以下內容新增至 .storybook/main.js
module.exports = {
addons: ['@luigiminardim/storybook-addon-globals-controls'],
};
用法
在您的 .storybook/preview.js 中,以您設定 argTypes 的相同 API 匯出全域類型。請查看 Storybook 官方文件關於控制項註釋以瞭解控制項 API。
您也可以使用與標準 Storybook Controls 相同的 API 設定預設色彩。
雖然並非必要,但若要使用全域變數,我們建議使用匯出的裝飾器 withGlobals。
範例
// .storybook/preview.js
import { withGlobals } from "@luigiminardim/storybook-addon-globals-controls";
export const globalTypes = {
uncontrolled: {
name: "Uncontrolled",
description: "Should not have any controls.",
},
boolean: {
name: "Boolean",
description: "Boolean Description",
defaultValue: true,
control: { type: "boolean" },
},
number: {
name: "Number",
description: "Number Description",
defaultValue: 8,
control: { type: "number", min: 6, max: 10, step: 2 },
},
};
export const parameters = {
globalsControls: {
presetColors: [
{ color: "#ff4785", title: "Coral" },
"rgba(0, 159, 183, 1)",
"#fe4a49",
],
},
};
const withDisplayGlobals = withGlobals((Story, globalValues) => (
<div>
{JSON.stringify(globalValues, null, 2)}
<Story />
</div>
));
export const decorators = [withDisplayGlobals];

注意: 控制項僅適用於標記有
control屬性的參數,例如 (control: {type: 'text'})。
貢獻
您可以 fork main 分支並發送 pull request 來貢獻這個擴充功能,您也可以在 repo 中開啟一個 issue 來尋求協助或要求新功能。