待辦事項
[] 如果沒有設定 iframeSrc,則不顯示面板 [] 替換 readme
Storybook 擴充套件工具組
簡化 Storybook 擴充套件的建立
- 📝 開發中的即時編輯
- ⚛️ React/JSX 支援
- 📦 使用 Babel 進行轉譯和打包
- 🏷 外掛程式元資料
- 🚢 使用 Auto 進行發佈管理
- 🧺 樣板和範例程式碼
開始使用
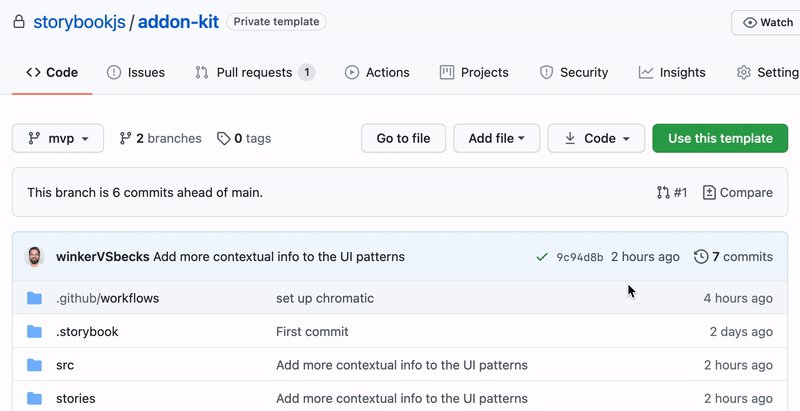
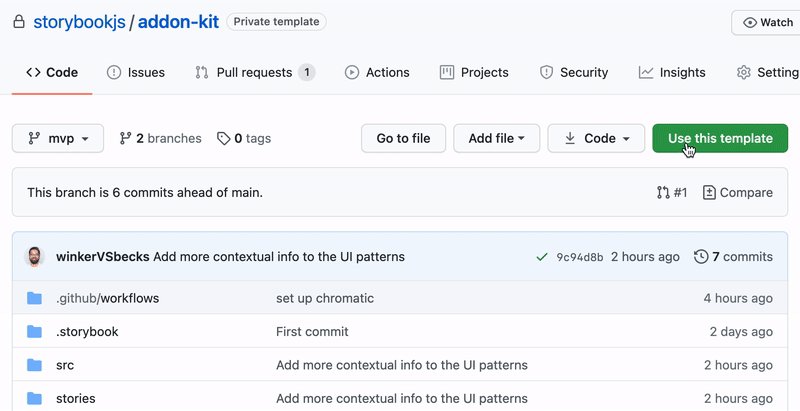
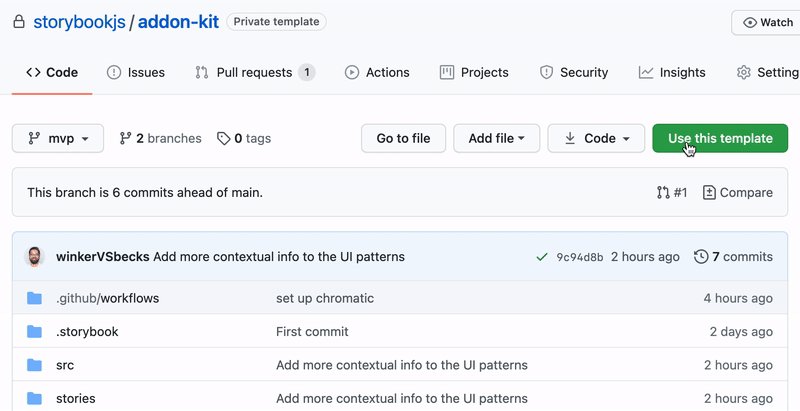
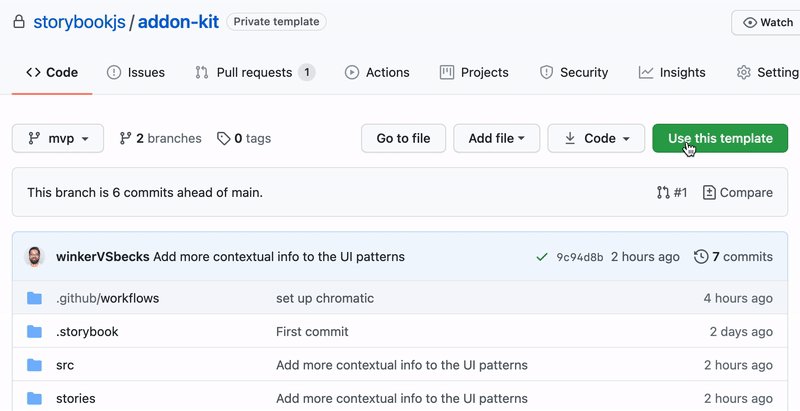
點擊 使用此範本 按鈕開始。

複製你的儲存庫並安裝相依性。
npm install
開發腳本
npm run start在監看模式下執行 babel 並啟動 Storybooknpm run build建置並打包你的擴充套件程式碼
包含哪些內容?

擴充套件程式碼位於 src 中。它示範了所有核心擴充套件相關概念。三個 UI 範式
src/Tool.jssrc/Panel.jssrc/Tab.js
它們與擴充套件本身一起,在 src/preset/manager.js 中註冊。
管理狀態並與 story 互動
src/withGlobals.js&src/Tool.js示範如何使用useGlobals來管理全域狀態並修改 Story 的內容。src/withRoundTrip.js&src/Panel.js示範使用管道進行雙向通訊。src/Tab.js示範如何使用useParameter來存取目前 story 的參數。
你的擴充套件可能會使用其中一個或多個模式。請隨意刪除未使用的程式碼。並相應更新 src/preset/manager.js 和 src/preset/preview.js。
最後,在 src/constants.js 中設定你的擴充套件名稱。
元資料
Storybook 擴充套件會列在目錄中,並透過 npm 發佈。目錄會透過查詢 npm 的註冊表,以取得 package.json 中 Storybook 特有的元資料來產生。此專案已設定範例資料。在 擴充套件元資料文件中了解更多可用的選項。
發佈管理
設定
此專案已設定使用 Auto 進行發佈管理。它會產生變更記錄,並將其推送到 GitHub 和 npm。因此,你需要設定對兩者的存取權
- 使用
npm adduser進行身分驗證 - 建立一個存取權杖。你需要一個具有讀取和發佈權限的權杖。
- 同樣地,產生一個Github 權杖。此權杖將需要 repo 範圍。
在專案的根目錄建立一個 .env 檔案,並將這兩個權杖都加入其中
GH_TOKEN=<value you just got from GitHub>
NPM_TOKEN=<value you just got from npm>
最後,在 GitHub 上建立標籤。你將在未來變更套件時使用這些標籤。
npx auto create-labels
如果你在 GitHub 上檢查,你現在會看到 Auto 希望你使用的一組標籤。使用這些標籤來標記未來的所有請求。
建立發佈
npm run release
這將會
- 建置並打包擴充套件程式碼
- 增加版本號碼
- 將發佈推送到 GitHub 和 npm
- 將變更記錄推送到 GitHub