新增至整合目錄
Storybook 有兩種整合類型,外掛和配方,它們列在整合目錄中。
外掛
Storybook 外掛透過 npm 發佈。目錄是透過查詢 npm 註冊表中 package.json 中 Storybook 特定的中繼資料來填入的。
發佈符合以下需求的 npm 套件,將您的外掛新增至目錄
複習一下如何編寫 Storybook 外掛。
外掛中繼資料
我們依賴中繼資料來組織您目錄中的外掛。您必須新增 storybook-addons 作為第一個關鍵字,然後是您外掛的類別。其他關鍵字將用於搜尋和作為標籤。
| 屬性 | 描述 | 範例 |
|---|---|---|
name | 外掛套件名稱 | storybook-addon-outline |
description | 外掛描述 | 使用 CSS 勾勒所有元素的輪廓,以協助版面配置和對齊 |
author | 作者姓名 | winkerVSbecks |
keywords | 描述外掛的關鍵字清單 | ["storybook-addons","style","debug"] |
repository | 外掛存放庫 | {"type": "git","url": "https://github.com/someone/my-addon" } |
透過使用下列欄位新增 storybook 屬性,自訂您外掛的外觀。
| 屬性 | 描述 | 範例 |
|---|---|---|
displayName | 顯示名稱 | 外框 |
icon | 外掛自訂圖示的連結(不支援 SVG) | https://yoursite.com/outline-icon.png |
unsupportedFrameworks | 不支援框架清單 | ["vue"] |
supportedFrameworks | 支援框架清單 | ["react", "angular"] |
在填寫 supportedFrameworks 和 unsupportedFrameworks 欄位的值時,請使用以下清單作為參考。
- react
- vue
- angular
- web-components
- ember
- html
- svelte
- preact
- react-native
請務必完全按照列出的方式複製每個項目,以便我們可以在目錄中正確索引您的外掛。
{
// package.json
"name": "storybook-addon-outline",
"version": "1.0.0",
"description": "Outline all elements with CSS to help with layout placement and alignment",
"repository": {
"type": "git",
"url": "https://github.com/chromaui/storybook-outline"
},
"author": "winkerVSbecks",
"keywords": ["storybook-addons", "style", "debug", "layout", "css"],
"storybook": {
"displayName": "Outline",
"unsupportedFrameworks": ["vue"],
"supportedFrameworks": ["react", "angular"],
"icon": "https://yoursite.com/outline-icon.png"
}
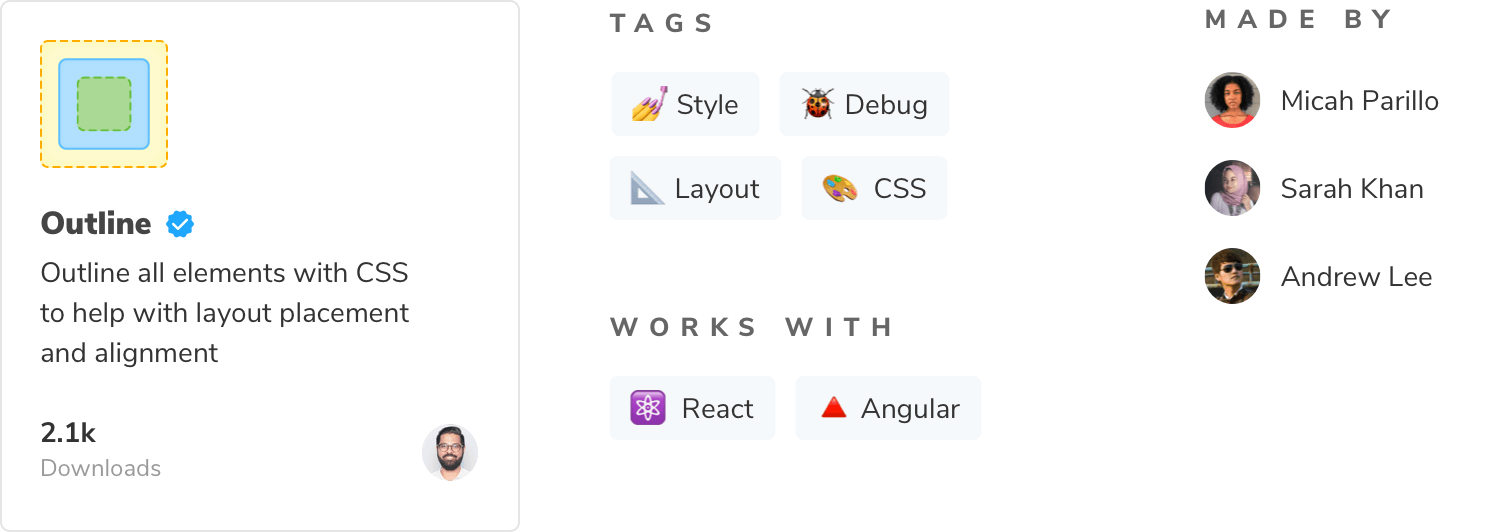
}上面的 package.json 在目錄中的顯示方式如下。請在此處查看正式版 package.json 的範例這裡。

我的外掛需要多久才會顯示在目錄中?
發佈外掛後,它將會顯示在目錄中。發佈外掛的時間與目錄中列出之間可能會有延遲。如果您的外掛在 24 小時內沒有顯示,請開啟問題。
配方
配方是一組將第三方程式庫整合到 Storybook 的說明,適用於沒有外掛或整合需要一些人工操作的情況。
誰擁有它們?
配方由 Storybook 團隊編寫和維護。我們根據社群的歡迎度、工具成熟度和整合的穩定性建立配方。我們的目標是確保配方隨著時間推移繼續運作。
找不到您想要的配方嗎?如果它在社群中很受歡迎,我們的文件團隊將會撰寫一份。同時,請嘗試搜尋解決方案 — 很有可能有人和您有相同的需求。您也可以在您自己的網站上撰寫配方來幫助我們,這可以加速研究過程。
請求配方
如果您想請求配方,請在我們的 GitHub 儲存庫中開啟一個新的討論。我們會審查您的請求,如果它很受歡迎,我們會將它加入我們的待辦事項並優先處理。
深入了解 Storybook 附加元件生態系統
- 其他類型附加元件的種類
- 撰寫附加元件,了解附加元件開發的基礎知識
- 預設設定,了解預設設定的開發
- 整合目錄,查看需求和可用的配方
- API 參考,了解可用的 API
