React Native 版 Storybook 教學
Storybook 可協助您建立與應用程式業務邏輯和內容隔離的 UI 元件。此版本的 Storybook 簡介教學適用於 React Native;其他版本則適用於 React、 Vue、 Angular、 Svelte 和 Ember。

設定 React Native Storybook
我們需要遵循幾個步驟才能開始。在本教學中,我們將使用這個 範本,其中我們已經使用 Expo 設定了 React Native 應用程式,並將 Storybook 新增至專案中。
在我們開始之前,有些事項需要考量
- 為了在整個教學過程中協助您,您需要一部手機或模擬器,且已設定為允許您執行應用程式。如需更多資訊,請參閱 Expo 文件中關於 在 IOS 上執行和 Android 的內容。
- 本教學將著重於 iOS/Android。React Native 可以針對本教學未涵蓋的其他平台。
- 您也需要在您的電腦上設定 Node.js。
首先下載我們為本教學建立的範本。
npx degit chromaui/intro-storybook-react-native-template#main taskbox
接下來,讓我們安裝相依性並執行應用程式,以確保一切如預期運作。
cd taskbox
yarn install
現在您有了應用程式,讓我們執行它以確保一切如預期運作。
您可以選擇 ios 或 android 並執行任一應用程式,以確保應用程式運作正常。
# Run the application on iOS
yarn ios
# Run the application on Android
yarn android
# Run Storybook on iOS
yarn storybook:ios
# Run Storybook on Android
yarn storybook:android
使用 yarn ios 執行應用程式時,您應該會在裝置上看到此畫面

使用 yarn storybook:ios 執行 Storybook 時,您應該會看到此畫面

運作方式
初始化時,範本已提供必要的組態,以協助我們開始使用 React Native 開發應用程式。在我們開始從頭建置 UI 之前,讓我們花點時間看看 Storybook 在 React Native 應用程式中的運作方式以及有何不同之處。
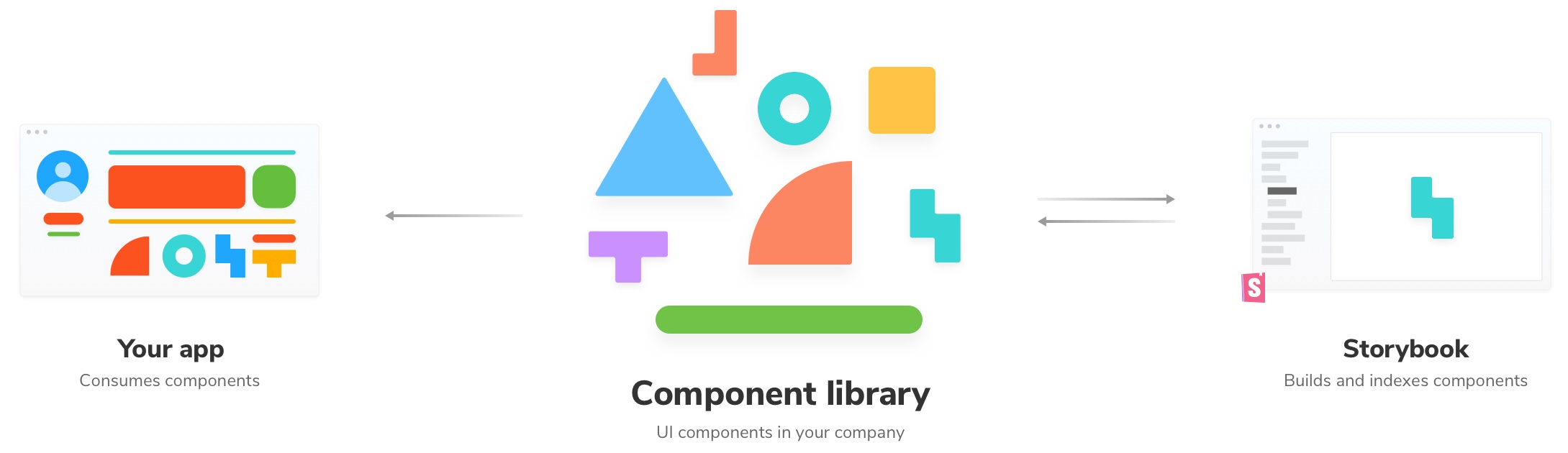
React Native 中的 Storybook 是一個您可以在應用程式中呈現的元件,而不是 Storybook 在其自身上執行的其他架構版本。
由於此區別,我們需要一種在應用程式和 Storybook 之間切換的方法。為此,我們使用環境變數,現在我們會快速介紹一下。
💡 如需有關如何使用環境變數的更多詳細資訊,請參閱 Expo 文件。
在我們的專案中,有一個稱為 app.config.js 的 Expo 設定檔,此檔案是我們設定應用程式名稱和可在整個應用程式中使用的常數等項目。
在此檔案中,我們將 storybookEnabled 常數設定為環境變數 STORYBOOK_ENABLED 的值,我們稍後會介紹。
export default ({ config }) => ({
...config,
name: 'Storybook Tutorial Template',
slug: 'storybook-tutorial-template',
extra: {
storybookEnabled: process.env.STORYBOOK_ENABLED,
},
});
這可讓我們使用 expo-constants 套件在應用程式中存取 storybookEnabled 變數,並使用它來判斷是否呈現 Storybook 或您的應用程式。
import Constants from 'expo-constants';
function App() {
// ... removed for brevity
}
// Default to rendering your app
let AppEntryPoint = App;
// Render Storybook if storybookEnabled is true
if (Constants.expoConfig.extra.storybookEnabled === 'true') {
AppEntryPoint = require('./.storybook').default;
}
export default AppEntryPoint;
在 package.json 檔案中,我們看到一些新的 Storybook 指令碼。我們使用這些指令碼將環境變數傳遞至我們的應用程式,這會使用 cross-env 將進入點切換至 Storybook UI,以確保這可在所有平台 (Windows/macOS/Linux) 上運作。
{
"scripts": {
"storybook": "cross-env STORYBOOK_ENABLED='true' expo start",
"storybook:ios": "cross-env STORYBOOK_ENABLED='true' expo ios",
"storybook:android": "cross-env STORYBOOK_ENABLED='true' expo android"
}
}
這是我們的 STORYBOOK_ENABLED 環境變數設定為 true 的位置,這會告知我們的應用程式呈現 Storybook 而不是我們的應用程式。
提交變更
在此階段,將我們的檔案新增至本機存放庫是安全的。執行下列命令以初始化本機存放庫,並新增及提交我們目前所做的變更。
git init
接著
git add .
然後
git commit -m "first commit"
最後
git branch -M main
讓我們開始建置第一個元件!