Svelte 版 Storybook 教學
在您的開發環境中設定 Storybook
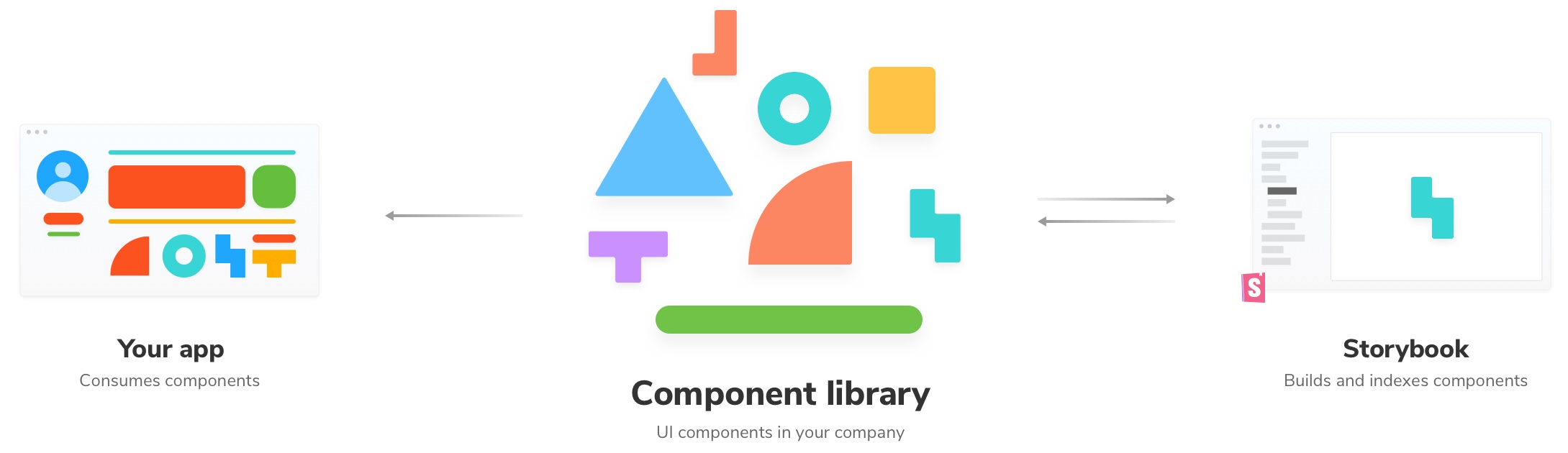
Storybook 在開發模式下與您的應用程式並行運行。它可以幫助您構建與應用程式的業務邏輯和上下文隔離的 UI 組件。這個版本的 Storybook 簡介教學是針對 Svelte 的;其他版本適用於 Vue、Angular、React、React Native 和 Ember。

設定 Svelte Storybook
我們需要遵循幾個步驟才能在我們的環境中設定建置流程。首先,我們想要使用 degit 來設定我們的建置系統。使用這個套件,您可以下載「範本」(部分建置的應用程式,帶有一些預設配置)以幫助您快速追蹤您的開發工作流程。
讓我們執行以下命令
# Create our application:
npx degit chromaui/intro-storybook-svelte-template taskbox
cd taskbox
# Install dependencies
yarn
💡 這個範本包含此版本教學的必要樣式、資源和基本配置。
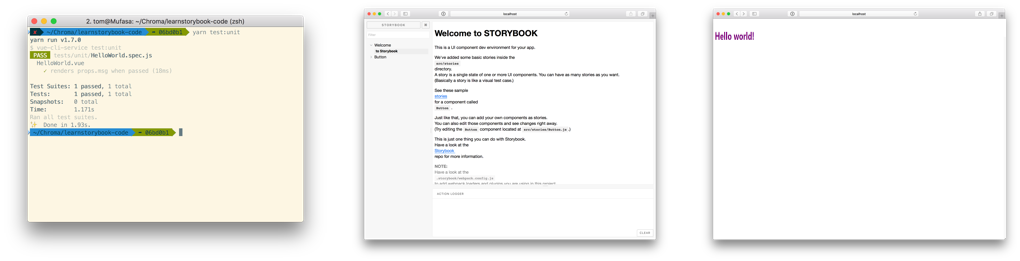
現在我們可以快速檢查我們應用程式的各種環境是否正常運作
# Start the component explorer on port 6006:
yarn storybook
# Run the frontend app proper on port 5173:
yarn dev
我們主要的前端應用程式模式:組件開發 (Storybook) 和應用程式本身。

根據您正在處理的應用程式部分,您可能想要同時運行其中一個或多個。由於我們目前的重點是創建單個 UI 組件,我們將堅持運行 Storybook。
提交變更
在這個階段,將我們的檔案添加到本地儲存庫是安全的。執行以下命令以初始化本地儲存庫,添加並提交我們目前所做的變更。
git init
接著
git add .
然後
git commit -m "first commit"
最後
git branch -M main
讓我們開始建置我們的第一個組件!